热门标签
热门文章
- 1pytorch 手动修改.pth文件中的参数、参数名称_.pth文件数据可以修改吗
- 2R语言实训项目——信用卡客户风险分析_r语言识别客户
- 3Vue(简单的目录树组件)---附注释_目录树管理 vue
- 4c++中的hash_map_c++ hashmap
- 5Selenium 显式等待与隐式等待_selenium 显示等待和隐式等待
- 6在线教育系统html,一种基于HTML5技术的在线教育系统
- 7常用SQL语句_sql echo
- 8利用Anaconda安装pytorch和CUDA时的报错解决_command 'nvcc' not found, but can be installed wit
- 9AndroidStudio报错:The emulator process for AVD xxxxx was killed解决方案_android studio avdmanager was killed mac
- 10机器人基础数学知识3——3D空间的相似、仿射、射影变换_eigen::affine3f
当前位置: article > 正文
前端国际化 JS 库 => i18n
作者:小小林熬夜学编程 | 2024-03-08 22:13:36
赞
踩
前端国际化 JS 库 => i18n
下载 JS 国际化库
- pnpm install i18next
- cnpm install i18next
- npm install i18next
- yarn install i18next
在跟组件创建语言文件并建立 i18n.ts ( 任意名字都可 )
- import i18n from "i18next";
- import { initReactI18next } from "react-i18next";
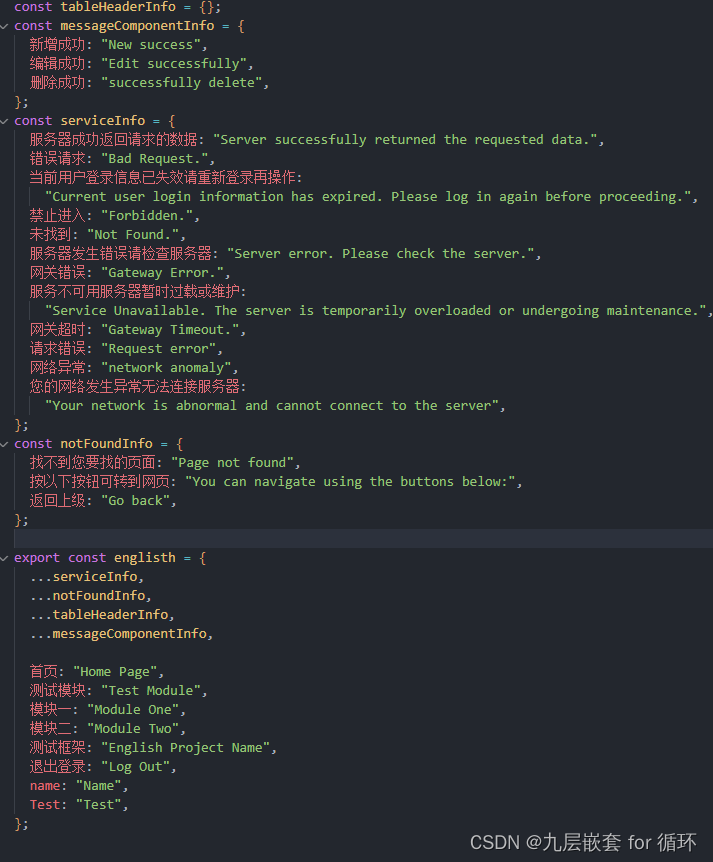
- import { englisth } from "./Englisth";
- import { japanese } from "./Japanese";
- import { thaiLanguage } from "./ThaiLanguage";
-
- i18n.use(initReactI18next).init({
- resources: {
- en_US: {
- translation: { ...englisth },
- },
- ja_JP: {
- translation: { ...japanese },
- },
- th_TH: {
- translation: { ...thaiLanguage },
- },
- },
- lng: "ja_JP",
- fallbackLng: "ja_JP",
- // lng: "zh-CN",
- // fallbackLng: "zh-CN",
- interpolation: {
- escapeValue: false,
- },
- });
-
- export default i18n;
-
- // import i18n from "@/Language/i18n";

lng 属性表示你选择的哪种语言,fallbacklng 属性表示你的备选语言( 在主选语言查询不到的时候,会在 fallbacklng 中进行查找 )
resources 中的每个对象代表的是一种语言,需要自定义,我此处是将语言单独创建文件进行引入。
示例:

接下来使用直接引入此文件,调用 .t() 方法即可使用,示例如下:
- import i18n from "@/Language/i18n";
-
- {
- label: i18n.t("退出登录"),
- key: "loginExit",
- },
由于我选择的语言是日语,所以此处的退出登录就会被翻译成 ログオンの終了
时小记,终有成。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/212417
推荐阅读
相关标签


