热门标签
热门文章
- 1接口框架 python+unittest+request+HTMLTestRunner
- 2android中的两种打包方式,及多渠道打包_apk a/b面怎么打包
- 3手把手带你用Python和文心一言搭建《AI看图写诗》网页项目(附上完整项目源码)_python怎么实现ai
- 4职业高中学计算机高考后能报什么,「新高考」新高考选哪些科目可以报计算机专业?高中生如何提分?...
- 5在阿里云平台部署ChatGLM2-6B模型、langchain-ChatGLM2知识库_langchain-chatchat 阿里云人工只能平台
- 6华为鸿蒙2048小游戏,《从零开发鸿蒙小游戏App》直播答疑(包含新版2048游戏代码)...
- 7C语言程序设计·头歌实训合集_提示,在右侧编辑器 begin-end 处补充代码,编程求从键盘上输入一个学生的五门
- 8C# HTTP请求
- 9mysql5.5不支持datetime类型且默认值为now的字段问题_mysql 没用date类型
- 10华为H12-831题库
当前位置: article > 正文
Android开发笔记(一百三十三)导航视图NavigationView_android 固定位置navigationview
作者:小小林熬夜学编程 | 2024-03-11 13:04:38
赞
踩
android 固定位置navigationview
导航视图NavigationView
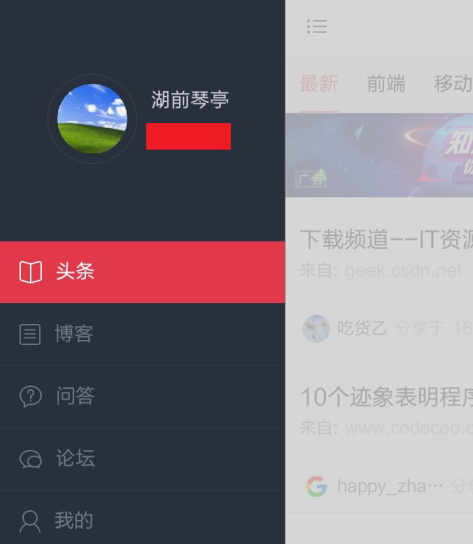
很多App都有个人中心的侧滑菜单,通常在页面左侧边缘右拉时,即可弹出个人中心的菜单页面。对于Android来说,侧滑功能用到了抽屉布局DrawerLayout,我们只要把页面的根布局设置为DrawerLayout,并指定弹出的侧滑视图,就能通过右拉页面左侧边缘,从而拉出定义好的侧滑视图。有关DrawerLayout的详细说明参见《 Android开发笔记(一百二十)两种侧滑布局》,这里就不再赘述了,接下来要介绍的是Android自带的导航视图NavigationView,它是一个侧滑菜单控件,常常用来展示个人中心页面,以及导航菜单栏目。比如下面这个图片,便是从CSDN的App个人中心页面截图而来。

从上图可以看到,导航视图的组成部分不外乎两块,一块位于页面顶部,可展示用户头像、用户昵称、用户头衔等个人信息;另一块位于页面剩余部分,主要提供前往子栏目的导航菜单,每个菜单项均为左图标右文字的布局形式。
NavigationView的结构比较简单,用法也不难。因为NavigationView是在Android5.0后新增的design库中提供,所以要先给App工程引用design库。由于design库依赖于appcompat-v7库,因此得给App工程引用appcompat-v7库。另外,还要补充引用recyclerview-v7库,如果没引用recyclerview的话,运行时会报错“Didn't find class "android.support.design.internal.NavigationMenuView"”。总结一下,要想正常使用导航视图NavigationView,App需要增加三个库的引用,分别是design库、appcompat-v7库和recyclerview-v7库。
在布局文件中使用NavigationView,可设置以下几个专门属性:
app:headerLayout : 指定头部布局的资源文件。
app:menu : 指定导航菜单的资源文件。
app:itemBackground : 指定菜单项的的背景。
app:itemTextColor : 指定菜单项的文字颜色。
app:itemTextAppearance : 指定菜单项的文字样式。
app:itemIconTint : 指定菜单项的图标色彩。
下面是个采用了DrawerLayout和NavigationView布局文件例子:
- <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:id="@+id/dl_navigation"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
-
- <TextView
- android:id="@+id/tv_navigation"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="top|center"
- android:paddingTop="30dp"
- android:text="首页"
- android:textColor="#000000"
- android:textSize="20sp" />
- </LinearLayout>
-
- <android.support.design.widget.NavigationView
- android:id="@+id/nv_menu"
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:layout_gravity="left"
- android:background="#ffdd99"
- app:headerLayout="@layout/sliding_header"
- app:menu="@menu/menu_one"
- app:itemIconTint="#5555ff" />
-
- </android.support.v4.widget.DrawerLayout>

下面是布局文件中引用的导航菜单文件menu_one.xml,结构定义与普通的菜单文件基本相同,多出来的group节点用于给菜单项分组,不同的菜单组之间会显示分隔线。菜单文件的详细内容如下:
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto" >
-
- <group android:id="@+id/group_zero" >
- <item
- android:id="@+id/menu_home"
- android:icon="@drawable/ic_launcher"
- android:title="主页"/>
- </group>
- <group android:id="@+id/group_one" >
- <item
- android:id="@+id/menu_search"
- android:icon="@drawable/ic_search"
- android:title="搜索"/>
- <item
- android:id="@+id/menu_refresh"
- android:icon="@drawable/ic_refresh"
- android:title="刷新"/>
- </group>
- <group android:id="@+id/group_two" >
- <item
- android:id="@+id/menu_about"
- android:icon="@drawable/ic_about"
- android:title="关于"/>
- <item
- android:id="@+id/menu_back"
- android:icon="@drawable/ic_back"
- android:title="返回"/>
- </group>
- <group android:id="@+id/group_three" >
- <item
- android:id="@+id/menu_quit"
- android:icon="@drawable/ic_quit"
- android:title="退出"/>
- </group>
-
- </menu>

NavigationView还提供了以下方法,用于在代码中操作导航视图:
addHeaderView : 添加头部视图。
removeHeaderView : 移除头部视图。
getHeaderView : 获取指定位置的头部视图。
getHeaderCount : 获取头部视图的数量。
setItemBackground/setItemBackgroundResource : 设置菜单项的背景。
setItemIconTintList : 设置菜单项的图标色彩。
setItemTextColor : 设置菜单项的文字颜色。
setItemTextAppearance : 设置菜单项的文字样式。
setNavigationItemSelectedListener : 设置菜单项的选择监听器。需实现接口OnNavigationItemSelectedListener的方法onNavigationItemSelected,该方法在点击具体的菜单项时触发。
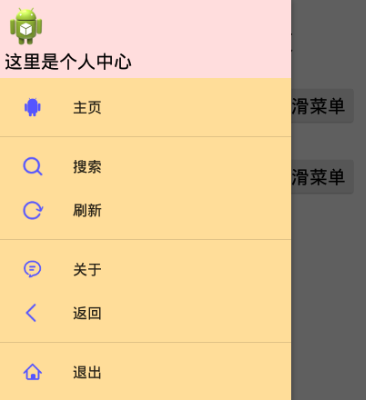
下面是使用上述导航菜单的导航页面截图,之所以看到菜单图标都变成蓝色,是因为在布局文件中指定了菜单图标的色彩为蓝色(app:itemIconTint="#5555ff")。

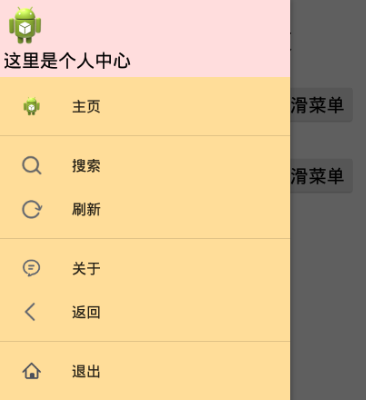
如果想让菜单图标显示原来的面貌,可在代码中调用setItemIconTintList方法,将图标色彩设置为null。下面是显示原始菜单图标颜色的导航页面截图。

自定义导航菜单
系统自带的NavigationView已经基本满足导航需求,然而它对于个性化的定制上面支持的并不好。比如下面几点界面调整,NavigationView就无法实现:1、不能动态调整菜单项的个数与内容。虽然NavigationView提供了inflateMenu方法,但是该方法只能在现有菜单上增加新的菜单,并不能替换掉原有菜单。
2、无法设置菜单文字的大小。
3、每个菜单项只有图标和文字,不能添加其他控件。
4、无法设置每个菜单项的间距。
所以呢,要想实现丰富可定制的导航菜单,还得自己定义一个导航视图。虽说是自定义,其实也没这么复杂,只需把布局文件中原来NavigationView的节点位置换成ListView即可,使用ListView就能随意定制菜单项的布局和风格了。至于导航菜单上面的头部视图,也可调用ListView的addHeaderView方法来实现。
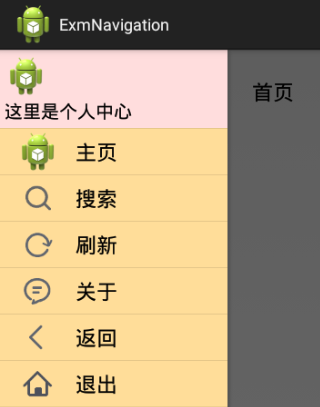
下面是采用ListView定制的导航菜单页面截图。

下面是自定义导航菜单的代码例子:
- public class SlidingActivity extends Activity implements OnItemClickListener {
- private final static String TAG = "SlidingActivity";
- private DrawerLayout dl_sliding;
- private TextView tv_sliding;
- private ListView lv_sliding;
- private ArrayList<MenuItem> mMenuItemList = new ArrayList<MenuItem>();
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_sliding);
- dl_sliding = (DrawerLayout) findViewById(R.id.dl_sliding);
- tv_sliding = (TextView) findViewById(R.id.tv_sliding);
- lv_sliding = (ListView) findViewById(R.id.lv_sliding);
- View v = LayoutInflater.from(this).inflate(R.layout.sliding_header, null);
- lv_sliding.addHeaderView(v);
-
- mMenuItemList.add(new MenuItem(R.drawable.ic_launcher, "主页"));
- mMenuItemList.add(new MenuItem(R.drawable.ic_search, "搜索"));
- mMenuItemList.add(new MenuItem(R.drawable.ic_refresh, "刷新"));
- mMenuItemList.add(new MenuItem(R.drawable.ic_about, "关于"));
- mMenuItemList.add(new MenuItem(R.drawable.ic_back, "返回"));
- mMenuItemList.add(new MenuItem(R.drawable.ic_quit, "退出"));
- SlidingAdapter adapter = new SlidingAdapter(this, mMenuItemList);
- lv_sliding.setAdapter(adapter);
- lv_sliding.setOnItemClickListener(this);
- }
-
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- if (position == 0) {
- tv_sliding.setText("您点击了个人头像区域");
- } else {
- tv_sliding.setText("您点击了菜单项:" + mMenuItemList.get(position-1).menu_name);
- }
- dl_sliding.closeDrawers();
- }
-
- }

点击下载本文用到的导航视图的工程代码
点此查看Android开发笔记的完整目录
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/219222
推荐阅读
相关标签



