- 1Android里的虚拟机_android虚拟机
- 2centos6.4 环境下配置使用gfs2以及clvm
- 3【愚公系列】2023年12月 HarmonyOS教学课程 062-ArkTS语言基础类库(XML)
- 4微信小程序开发初学:自定义事件函数及setData使用_小程序 data 定义函数
- 5图像处理代码编写三:基于C++的高斯滤波程序实现_高斯滤波c++代码
- 6IOS面试题object-c 91-100
- 7(二)疲劳驾驶检测---OpenCV其中三种人类识别器Eigenfaces、FisherFace、LBPHFace_lbph eigenfishfaces fisherfaces
- 8目标检测:RCNN、Fast RCNN、 Faster RCNN 基本思想和网络结构介绍
- 9Multi-scale_Guided_Image_and_Video_Fusion 多尺度引导图像与视频融合_视频与深度图像融合图
- 10【HarmonyOS4.0】第八篇-ArkUI系统组件(三)
HbuilderX打包AndroidAPP使用教程_hbuilder开发安卓app
赞
踩
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
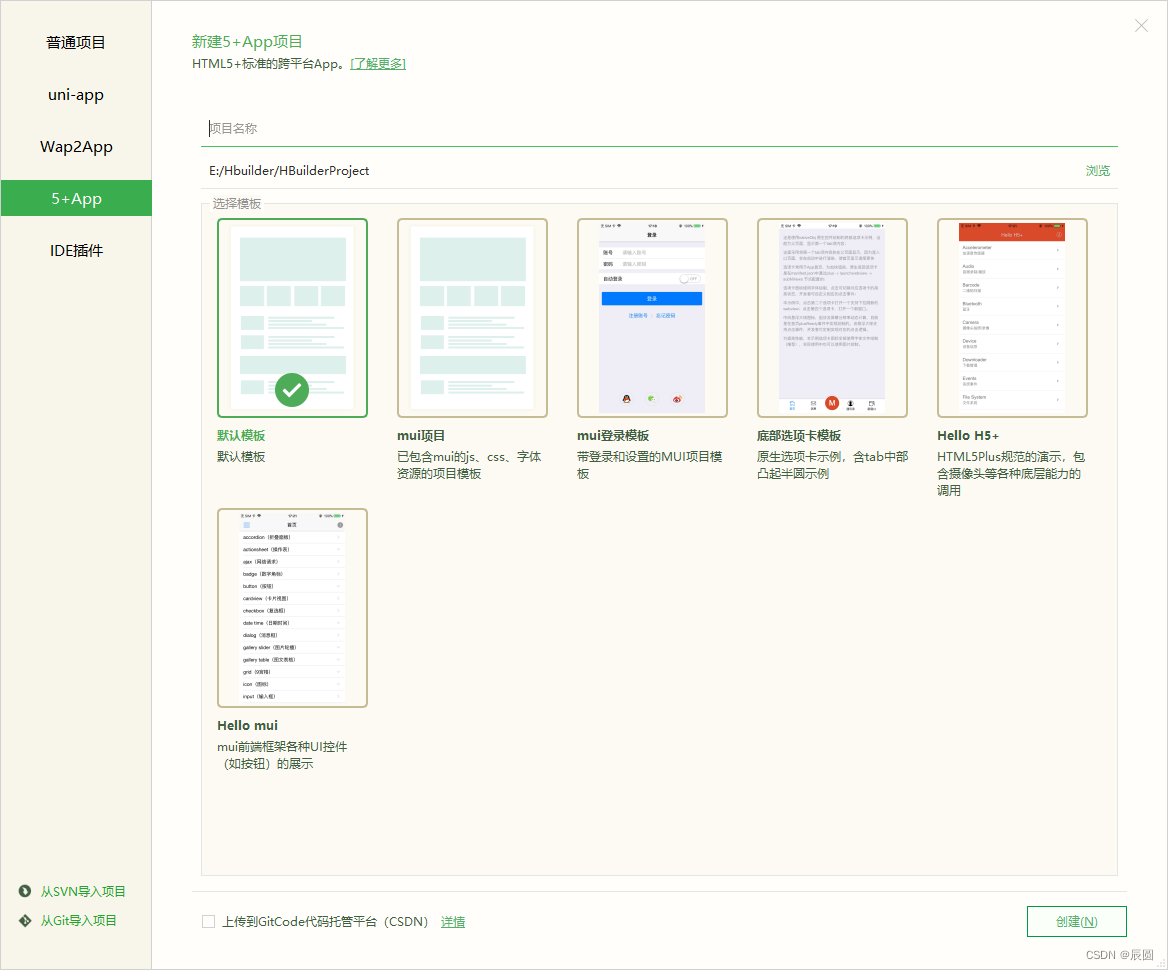
HbuildX打包android的apk安装包时需要新建项目
具体路径为:文件-->新建-->项目-->点击5+app新建项目

此时左边项目栏会出现新项目

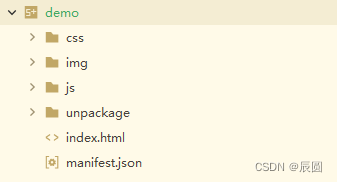
此项目基本文件组成为
 删除掉项目里的css、img、js文件
删除掉项目里的css、img、js文件
此时可以从github上导入项目
具体步骤为:文件-->导入-->从GIT导入/从本地导入
把导入的文件运行起来
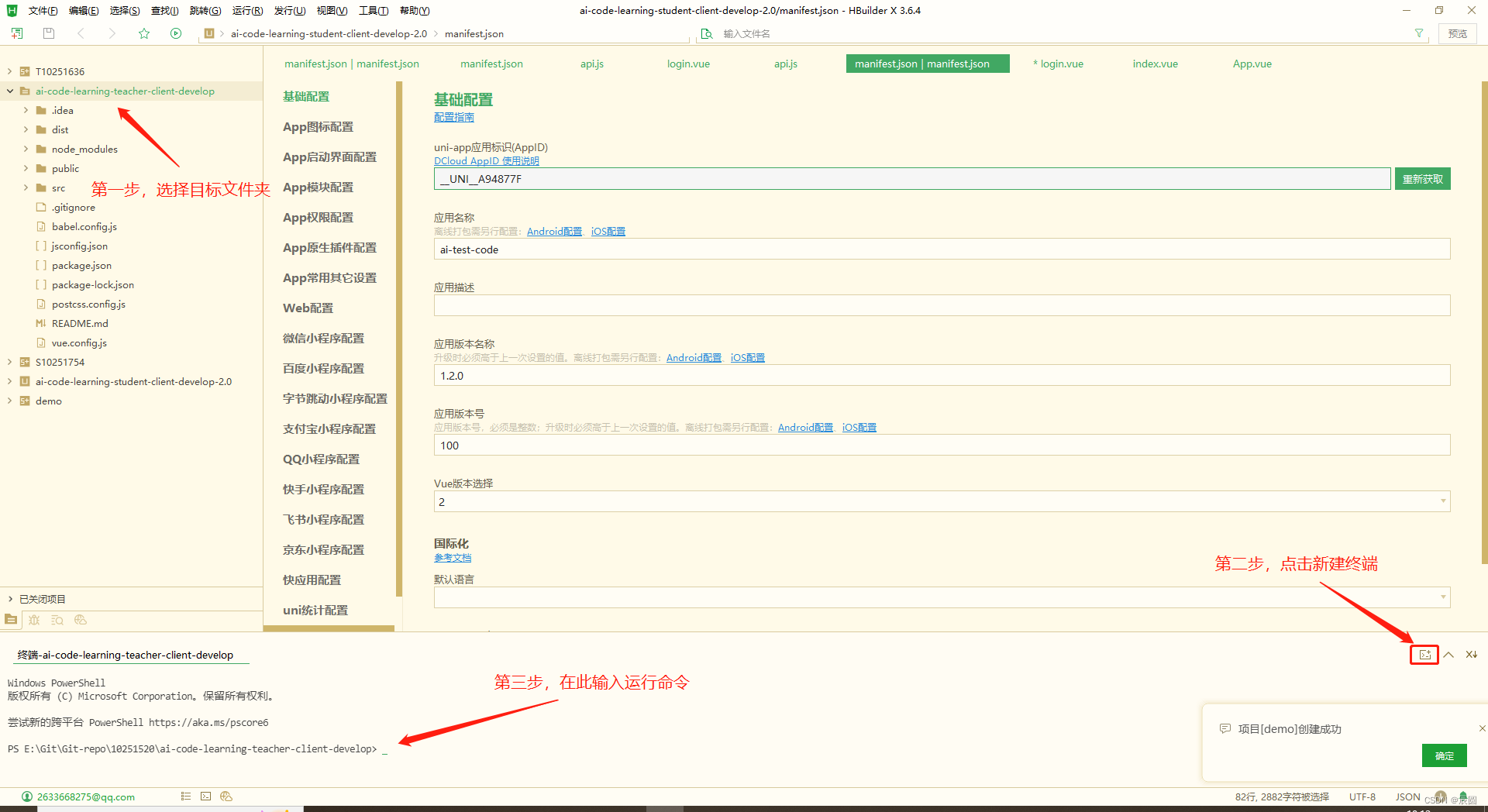
修改端口号:一般在文件的app.vue、login.vue、api.js、http.js中配置端口号,修改到需要的端口号随后再运行

具体步骤为:选择目标文件夹-->新建终端-->输入运行命令
vue项目的命令一般为:npm install --> npm run build

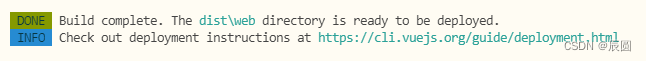
出现此字样说明运行成功了!

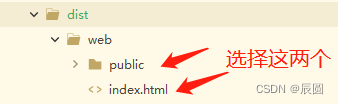
当命令运行成功后,导入的项目里会出现一个dist文件夹

把public和index.html文件放入新建的项目里

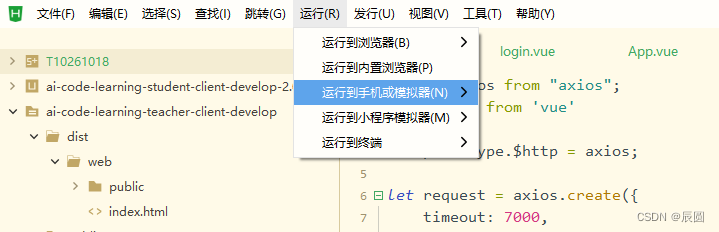
当这些全部都做完以后,检查一下文件能否运行(可以下载一个模拟器android的)


当模拟器运行成功时就可以打包了,运行成功是这样的

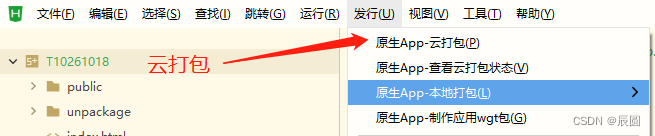
打包步骤为:发行-->原生App-云打包

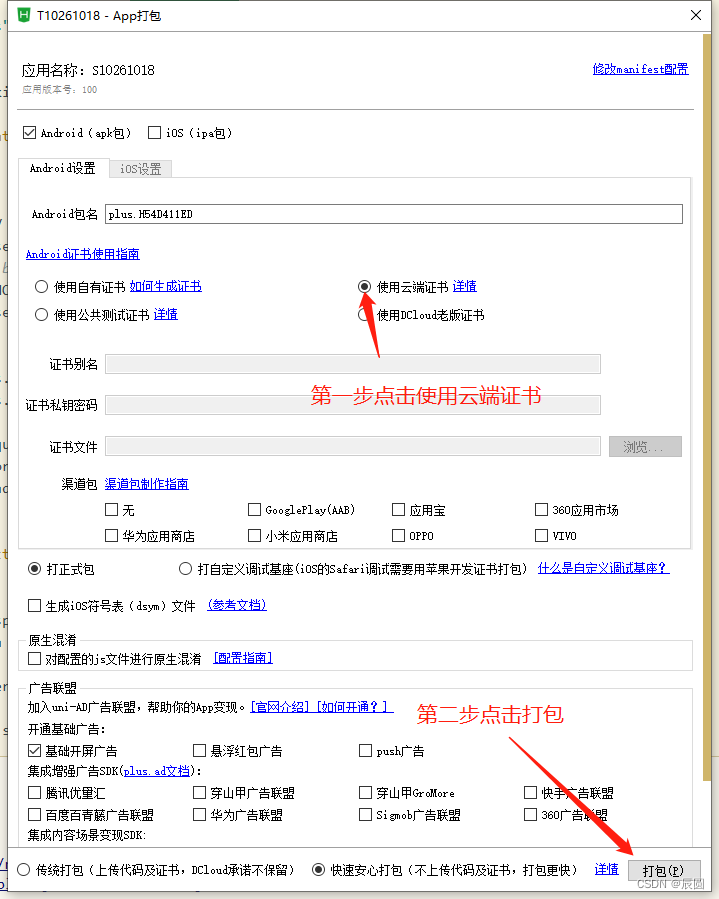
随后出现打包界面

操作结束后进入打包流程:
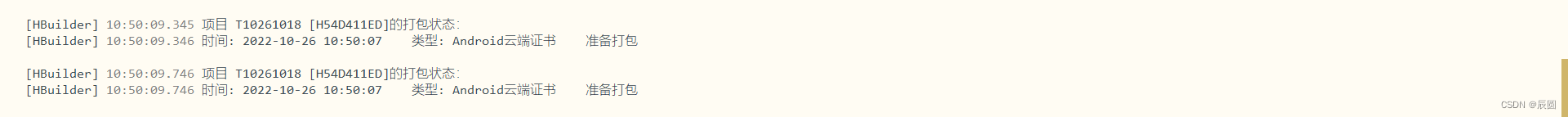
出现下图即为HbuildX正在打包,等待打包结束......(此过程可能会持续3-5分钟,有时还需要排队)

正在排队

打包成功出现如下提示

HbuildX会告诉你apk文件的路径,把apk文件拷到Androids设备上即可安装使用


