热门标签
热门文章
- 1Springboot+vue的房屋租赁管理系统。Javaee项目,springboot vue前后端分离项目。_spring+vue做的房产系统
- 2浅谈人工智能
- 3signature=4663d2e4a53027c30ebb84732728e07e,vue-web3/yarn.lock at master · morrislaptop/vue-web3 · Gi...
- 4Samba服务配置详解_详解samba
- 5【华为OD机试】英文输入法【C卷|100分】
- 6Vue3详细讲解
- 7再生资源回收系统 毕业设计 JAVA+Vue+SpringBoot+MySQL
- 8前端基础知识概述 -- 移动端开发的屏幕、图像、字体与布局的兼容适配
- 9可禁用的Win10服务_elan service
- 10HBase详解
当前位置: article > 正文
JavaScript入门基础知识(三)——数据:数字型_数据类型数字型
作者:小小林熬夜学编程 | 2024-03-16 18:38:14
赞
踩
数据类型数字型
JavaScript基础知识
数据类型
数据类型的简介
在计算机中,不同的数据所占用的存储类型是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
变量的数据类型
变量是用来储存值的所在地,它们有名字和数据类型,变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript是一种弱类型或者说动态语言。
意味不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。

在代码运行时,变量的数据类型是由js引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型。

数据类型的分类
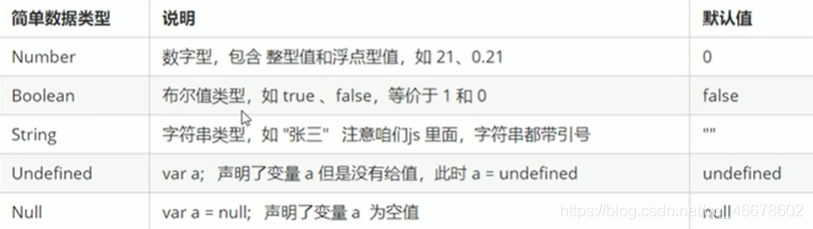
JS把数据类型分为俩类:简单数据类型和复杂数据类型
简单数据类型

数字型 Number
JavaScript数字类型既可以保存整数值,也可以保存小数(浮点数)

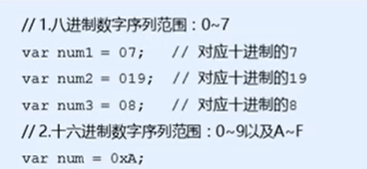
数值型进制
数值型进制:二进制、八进制、十进制、十六进制

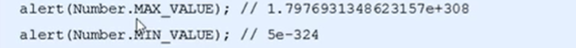
数字型范围
JavaScript中数值的最大和最小值

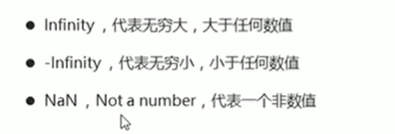
数值型的三个特殊值


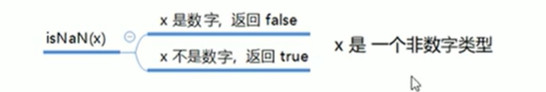
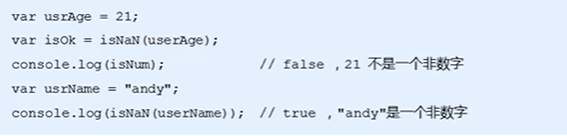
isNAN()
isNAN()这个方法用来判断非数字并且返回一个值
如果是数字返回false
如果不是数字返回ture


参考学习链接。[^1]
[^1]:https://www.bilibili.com/video/BV1Sy4y1C7ha?p=1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/251359
推荐阅读
相关标签



