热门标签
热门文章
- 1用python-sklearn做广州房价预测——以此为例说明如何使用python做简单的数据分析_python房价数据分析及预测的毕业设计亮点是
- 2Oracle、OceanBase中yyyy-MM-dd hh24:mm:ss格式化分钟不正确
- 3关于Docker_创建并启动一个容器,容器名为firstcontainer,具备busybox的运行环境。并输出hel
- 4操作系统——Linux进程创建及同步实验_在linux下使用fork创建进程的实验步骤
- 5微信小程序“navigationBarTitleText“: “全民优购“不显示_小程序顶部导航栏文字不显示
- 6杂记 | CentOS7使用docker部署OpenVPN
- 7《数据科学概论》的知识体系与学习路线图_知识图谱 《数据科学》课程学习路径 孟凡
- 8细谈Type-C、PD原理(一)_pd协议握手过程
- 9用SSH登录远程服务器运行PY程序以及将Pycharm解释器更改为服务器的菜鸟笔记_怎么把pycharm终端改成服务器
- 10Shell 变量
当前位置: article > 正文
uniapp onLaunch和onLoad执行顺序,页面返回会出现问题,一直加载中_uniapp page.onload took 70ms
作者:小小林熬夜学编程 | 2024-03-22 01:28:05
赞
踩
uniapp page.onload took 70ms
- 问题一、如果页面onload在执行前,需要先执行别的东西,一般是需要先获取用户信息,比如token、openid、userId等,或者换取系统token,一般是现在main.js和APP.vue中加onLaunch的逻辑。
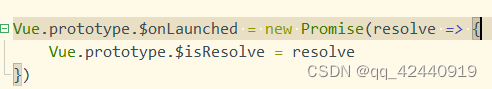
main.js

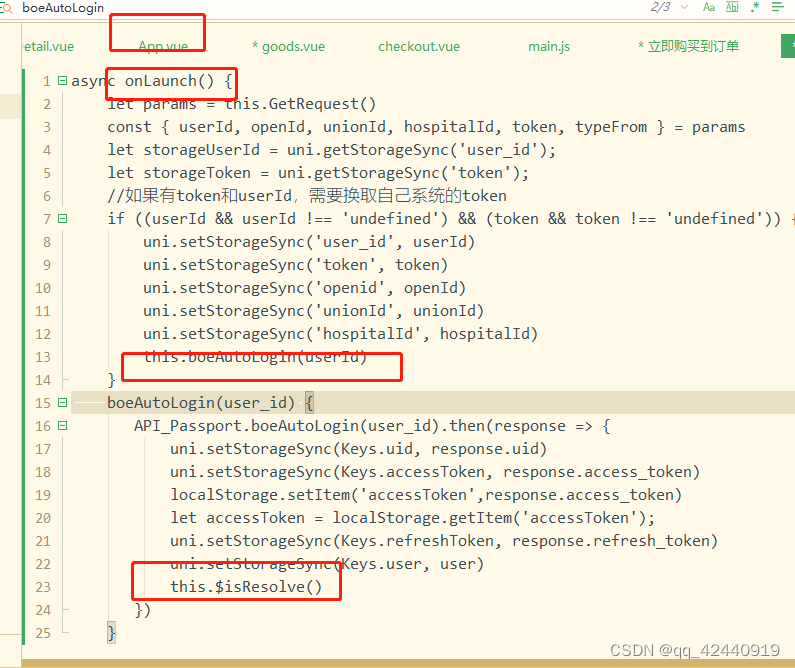
App.vue

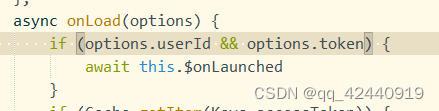
page.vue具体页面里面

- 问题二
问题描述:AA系统,A页面到B页面,到BB系统,返回B页面,返回A页面。
原理:AA系统,第一次进去A、B页面,会触发onLoad,只要不出去AA系统,再次进去A、B页面,不会再触发onLoad。但是一旦出去AA系统,再回来,第一次进去A、B页面,都会再触发onLoad。
针对上述问题描述,安卓手机,BB系统返回AA系统的B页面,再返回A页面,页面返回(自己系统页面返回自己系统页面),不会进去app.vue,但是会触发页面page.vue的onload(因为重新进入AA系统后,是第一次进去A页面)。
App.vue什么时候执行,第一次进入该系统执行,如果是该系统自己页面返回自己页面,不会重新进入app.vue,但是进入该系统,第一次进去page.vue会触发onLoad(安卓手机)。所以就会出现一个问题,就是返回的时候,page.vue中触发了onload,但不进去app.vue,await this.$onLaunched就会一直等待。
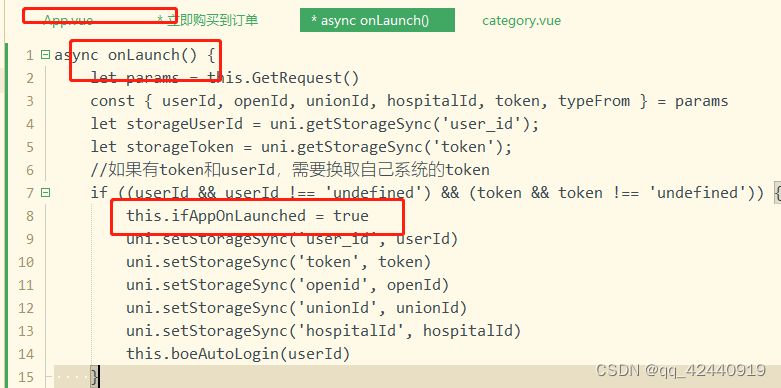
解决方案,再加一个参数ifAppOnLaunched
main.js

APP.vue

page.vue

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/284270
推荐阅读
