热门标签
热门文章
- 1【Spring Cloud】Server check fail, please check server localhost ,port 9848 is available , error ={}
- 2springboot 中websocket的使用_spring websocket 设置opcode
- 3浅谈solrCloud的分布式设计_solrcloud shard模式
- 4 textarea下长度区别字母数字字符、中文字符换行 maxlength兼容
- 5Java开发 - 让你少走弯路的Redis主从实现单节点哨兵模式_java操作 哨兵模式redis
- 6蓝桥杯 十六进制转十进制(字符串)_十六进制转十进制蓝桥杯
- 7使用vue+transition实现简单的轮播图效果_使用translate 快速轮播图片
- 8鸿蒙开发笔记(五):状态管理,组件状态管理 @State @Prop @Link_鸿蒙 viewmodel
- 9uniapp —— 小程序使用百度云OCR鉴别身份证和营业执照_uniapp 身份证ocr
- 10联邦GNN综述与经典算法介绍_g-n 算法
当前位置: article > 正文
Vue中this.$router.push参数获取_this.$router.push(
作者:小小林熬夜学编程 | 2024-03-22 03:55:00
赞
踩
this.$router.push(
传递参数的方法:
1.Params
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
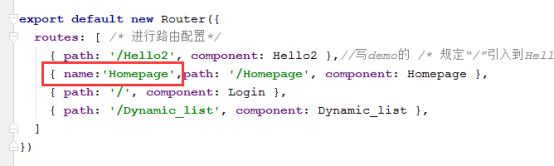
在路由配置文件中定义参数:
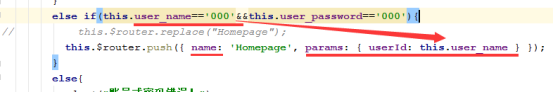
通过name获取页面,传递params:
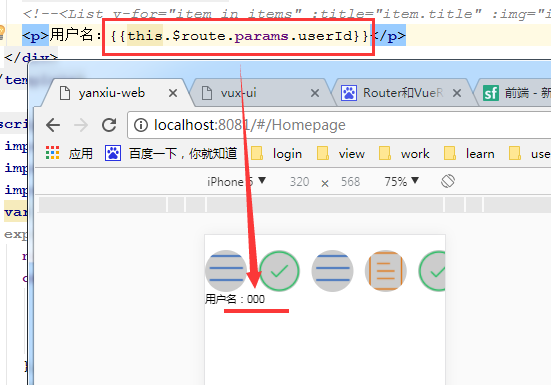
在目标页面通过this.$route.params获取参数:
2.Query
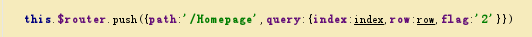
页面通过path和query传递参数,该实例中row为某行表格数据
在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/285124
推荐阅读
相关标签