热门标签
热门文章
- 1电脑整蛊关机html代码,恶搞关机的脚本小程序 -电脑资料
- 2markdown编辑数学公式整理_markdown 估计
- 3HTML简单音乐播放器_html音乐播放器代码
- 4正则表达式Pattern.DOTALL、(?s)、Pattern.MULTILINE、(?m)、后向引用$1,去除单行注释、去除多行注释、去除空行
- 5android百度导航实现,Android 集成百度地图实现设备定位
- 6[Linux 驱动] -- Linux USB 驱动开发(三)---- 编写USB驱动程序_usb_class_driver
- 7卫星时钟服务器、NTP时钟服务器、GPS北斗网络时钟系统
- 8Mac用户如何安装并配置eclipse,如何使用eclipse_mac. eclipse 怎么添加到应用列表
- 9html+css notes (ongoing 20/4/12)_ongoing超突变
- 10Android 正则表达式,Pattern,Matcher基本使用
当前位置: article > 正文
Vue 使用this.$router.push实现页面跳转_this.$router.push直接跳转
作者:我家小花儿 | 2024-03-22 03:47:39
赞
踩
this.$router.push直接跳转
在需要跳转的地方使用 return this.$router.push()
(return 一定要写上,别漏了)
方法一(不带参数跳转,直接跳转到相应界面)
push({ })提供多个属性,使用name:‘XX’ 则XX对应router路由中定义的name

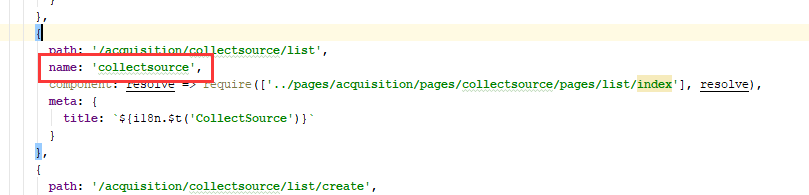
这里的name是router/index.js定义好的名称

直接复制代码块↓
return this.$router.push({name: 'XXXX'})
- 1
- 2
方法二(带参数名+参数值跳转)
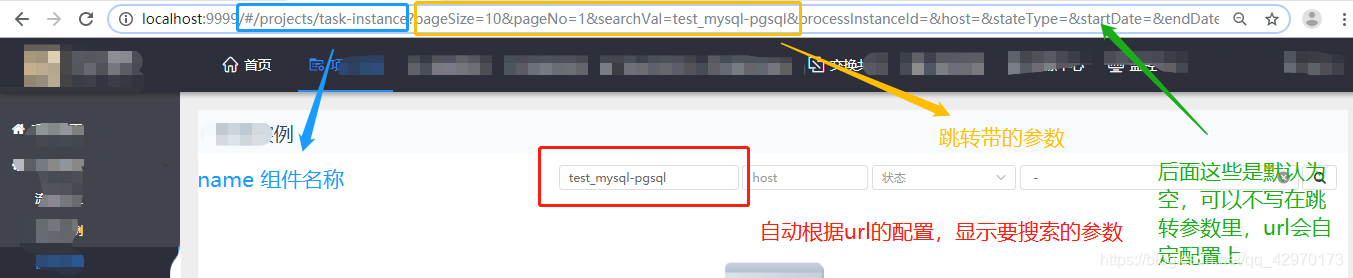
拼接方式:projects/task-instance?pageSize=10&pageNo=1&searchVal=test_mysql-pgsql=

复制代码:
return this.$router.push({
name: 'task-instance',
query: {'pageSize': 10,
'pageNo':1,
'searchVal':item.collectConfName
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果:

方法三(带参数值跳转)
这种拼接url方式就是 CreateComponents/12345 (componentId是12345)
第一种写法(用组件名称)
this.$router.push({name: 'CreateComponents', params: {componentId}})
第二种写法(用组件路径)
this.$router.push(`/basic-comp-mgt/comps-detail/${componentId}`)
- 1
- 2
- 3
- 4
- 5
- 6
这三种都是一样的实现方法,只是根据需求使用不同的属性去跳转。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/285096
推荐阅读
相关标签


