- 1[Python]_[初级]_[使用open函数生成文件需要注意换行符问题]_open读出的路径带\r
- 2通过API方式查看Azure Sign-ins记录
- 3Docker--镜像、容器数据卷(容器卷)
- 4【动手学大模型】(通俗易懂 快速上手) Task1 大模型简介_大模型 词频图
- 5微信公众平台开发概述
- 6将 java 项目部署到 linux 上的具体步骤_怎么将java项目部署到linux上
- 7【OpenCV实现图像:用OpenCV图像处理技巧之白平衡算法】_opencv 白平衡
- 8AT指令2_高通 at呼叫转移
- 9c语言 自动键盘输入,C语言 无限长度获取键盘输入
- 10已解决java.lang.ClassNotFoundException异常的正确解决方法,亲测有效!!!_desc 查询字段报错java.lang.classnotfoundexception class
Selenium 自动化 —— Selenium IDE录制、回放、导出Java源码
赞
踩
Hello Selenium 示例
之前我们在专栏的第一篇文章中演示了使用使用Selenium进行百度搜索的Hello world示例。

代码不复杂非常简单:
public static void main(String[] args) { WebDriver driver = null; try { // 设置Chrome驱动的路径 // System.setProperty("webdriver.chrome.driver", "C:\\Softwares\\webdriver\\chromedriver-122\\chromedriver.exe"); // 设置Chrome驱动程序版本 WebDriverManager.chromedriver().setup(); // 创建WebDriver对象 driver = new ChromeDriver(); // 打开百度网站 driver.get("https://www.baidu.com"); // 找到搜索输入框 WebElement searchBox = driver.findElement(By.name("wd")); // 在搜索输入框中输入关键字 searchBox.sendKeys("Hello World"); // 提交搜索表单 searchBox.submit(); // 输出页面标题 System.out.println("Page title is: " + driver.getTitle()); } finally { // 关闭浏览器 if(driver != null){ driver.quit(); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
但是对不懂HTML、CSS和Selenium API的同学,可能要编写一个完整的可运行的Selenium程序还是有一点点难度。
熟悉CSS和花了一点的时间看了我后续Selenium 系列教程的除外哈。
那么,有没有那种傻瓜式的开发Selenium的工具呢?
就像Visual Studio 可视化开发MFC程序一样,可视化拖拽开发

幸运的是,还真有!这就是Selenium大家族提供的Selenium IDE。
什么是Selenium IDE
我们通常说的用来做自动化测试或爬虫的Selenium,其实不是一个单独的工具。
有点像 Spring 是一整套工具框架一样。
Selenium不仅仅是一个工具,而是一套软件,每个软件都有不同的方法来支持自动化测试。它由四个主要部分组成,包括:
- Selenium IDE:就是我们今天介绍的部分
- Selenium RC:允许测试人员用任何支持的编程语言编写自动化的web应用程序UI测试,注意已被Selenium正式弃用。
- WebDriver:前面我们已经简单介绍过了。
- Selenium Grid:也是Selenium Suite的一个重要组件,它允许我们在不同的机器上针对不同的浏览器并行运行测试。简而言之,我们可以在运行不同浏览器和操作系统的不同机器上同时运行我们的测试。后续我们会介绍。

今天我们着重介绍Selenium IDE。
Selenium IDE (集成开发环境)是 Selenium 套件下的开源 web 自动化测试工具。不像 Selenium WebDriver 和 Selenium RC,它不需要任何编程逻辑来编写它的测试脚本,而是可以简单地记录与浏览器的交互来创建测试用例。随后,可以使用回放选项来重新运行测试用例。
Selenium IDE 不是个单独的应用程序,而是作为 Firefox 和 Chrome 插件使用,这意味着我们不能在Firefox和Chrome以外的浏览器上使用。
记录的测试脚本也可以导出为编程语言,如c#、Java、Ruby或Python。

Selenium IDE安装
我们演示在Chrome中的安装
- 打开Chrome应用商城

- 在商场中搜索Selenium IDE

- 添加扩展程序

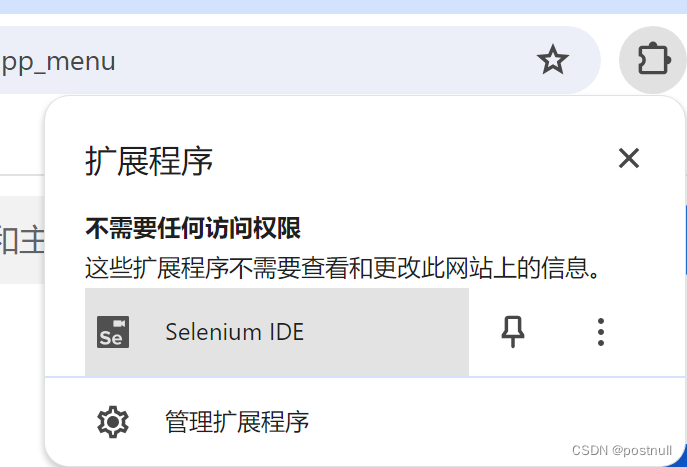
- 右上角就点击打开Selenium IDE

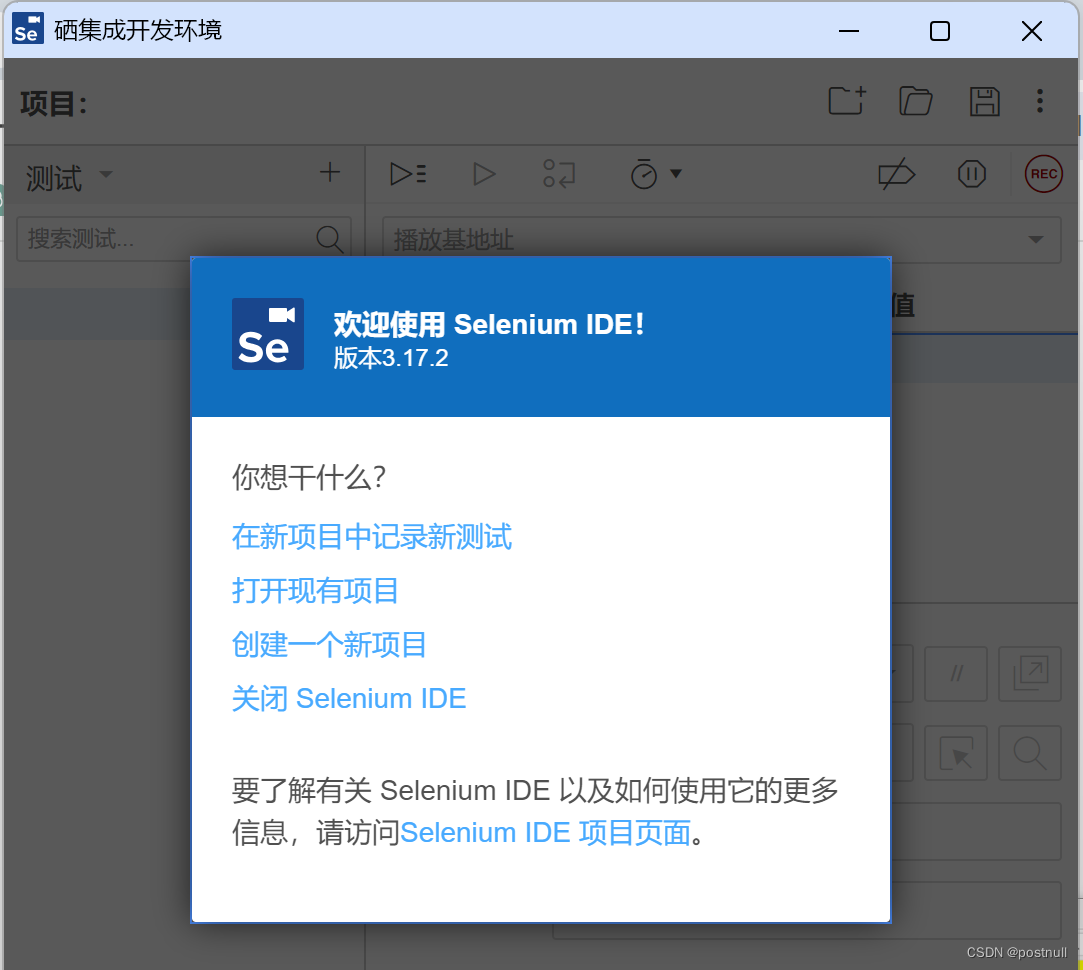
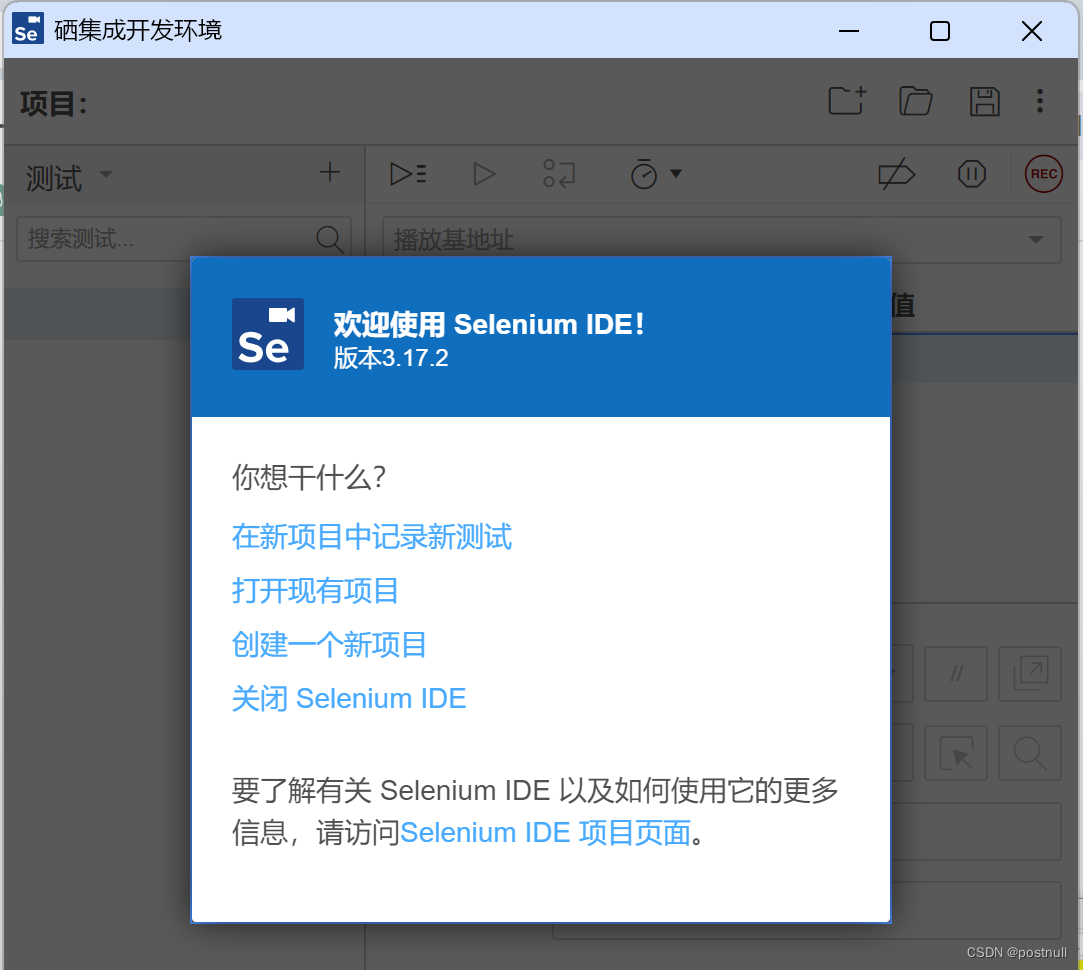
- 打开了Selenium IDE的窗口

这样我们就安装成功了
使用 Selenium IDE 录制脚本
接下来,我们使用Selenium IDE 录制一个百度搜索的例子。
-
打开Selenium IDE

-
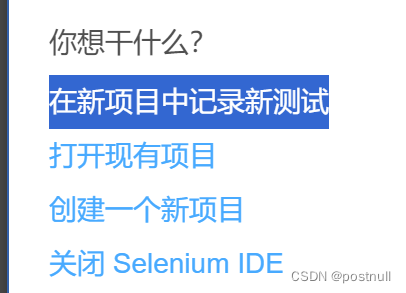
点击在新项目中记录新测试

-
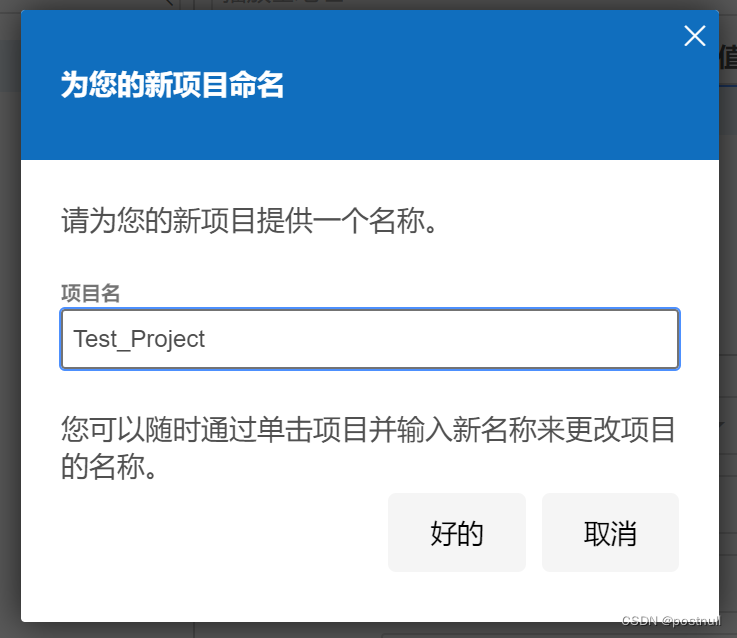
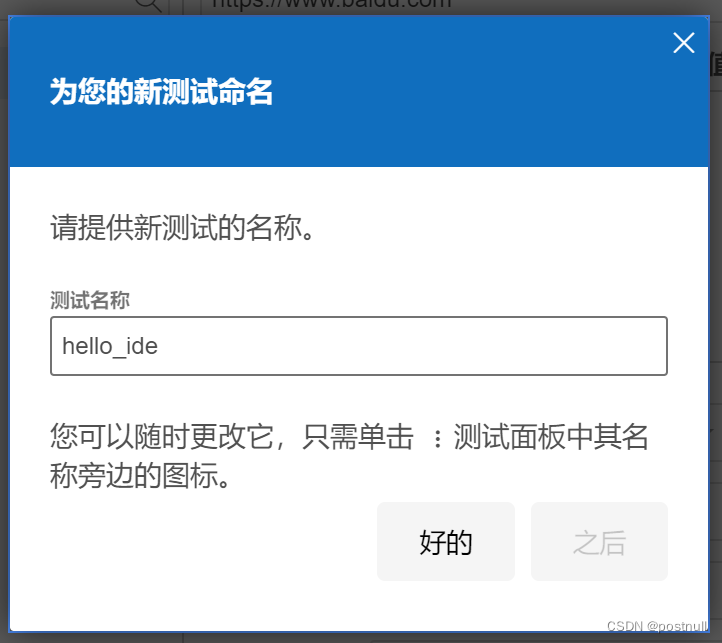
为项目命名

-
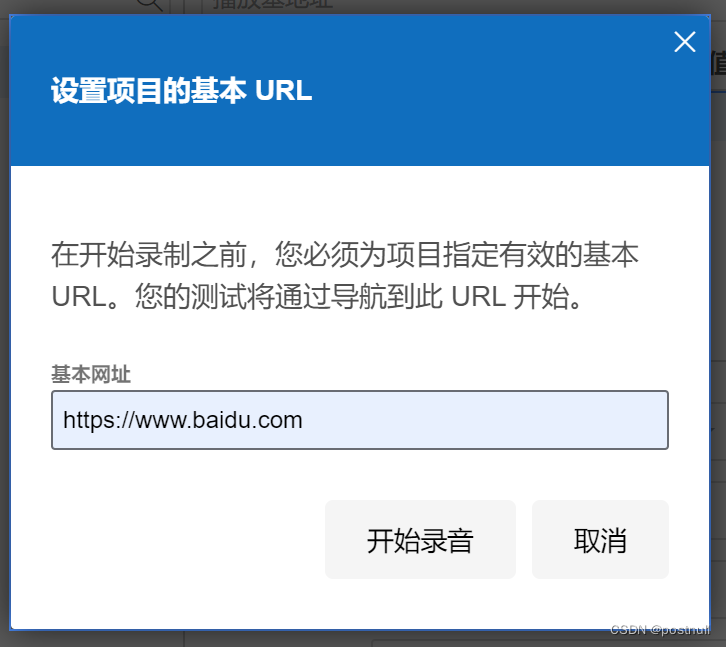
输入我们要访问的URL

-
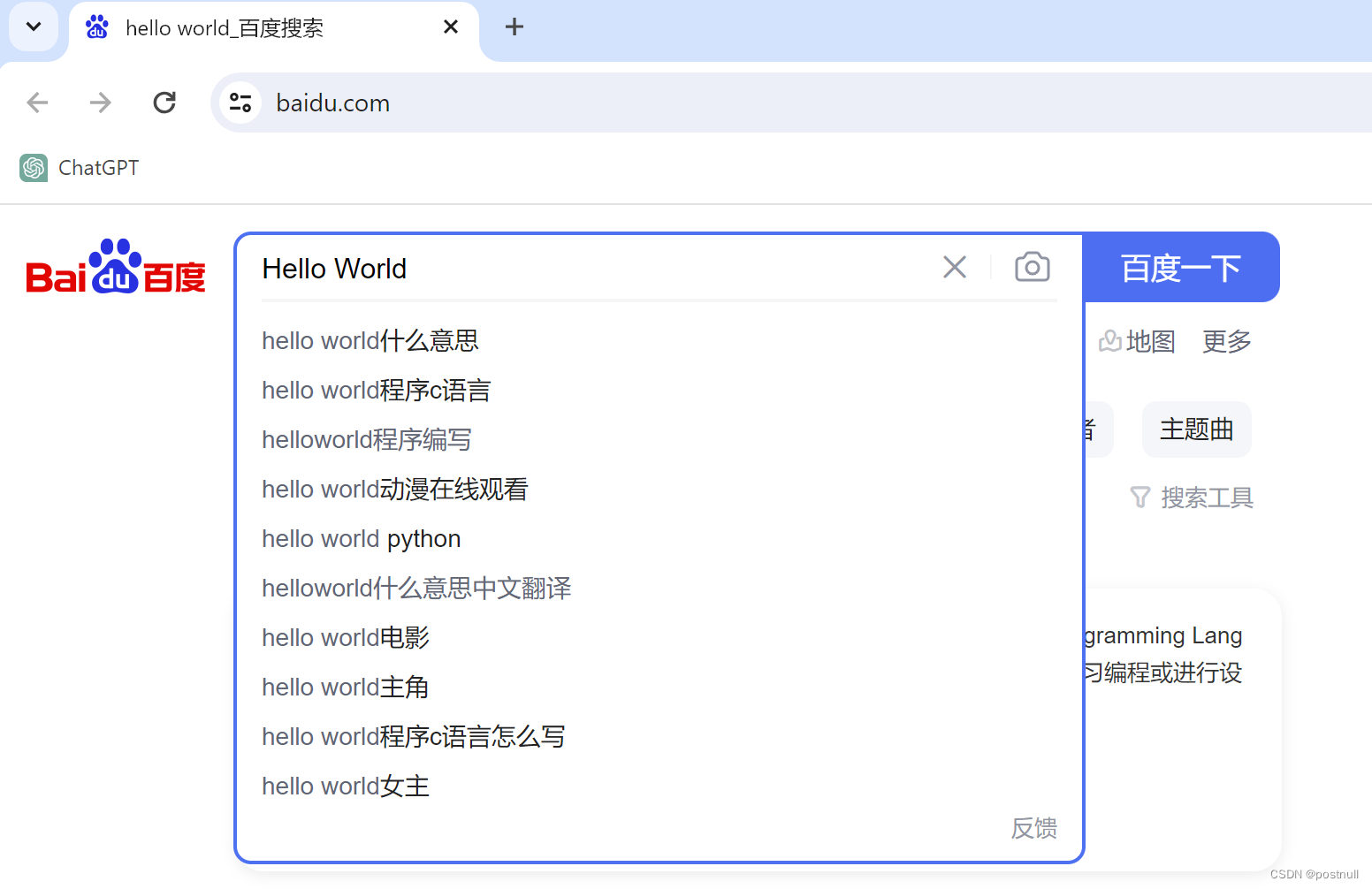
点击开始录制,Chrome浏览器打开了一个新的窗口,进入了百度首页

-
输入Hello World

-
点击第一个展示的百度百科

-
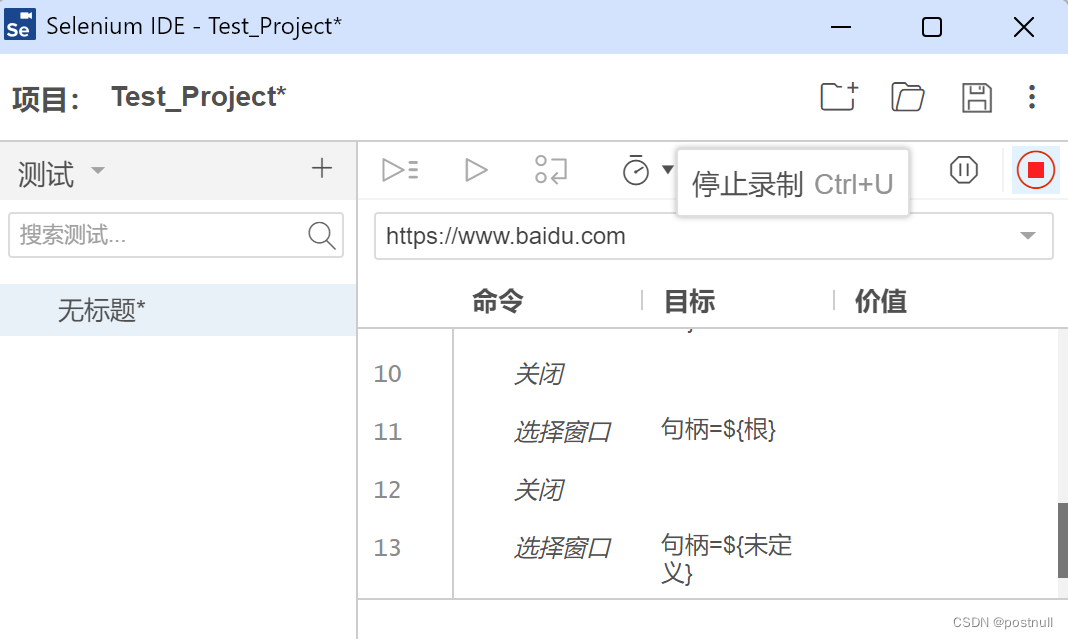
点击Selenium IDE右上角的红色终止按钮

-
保存这个测试用例

-
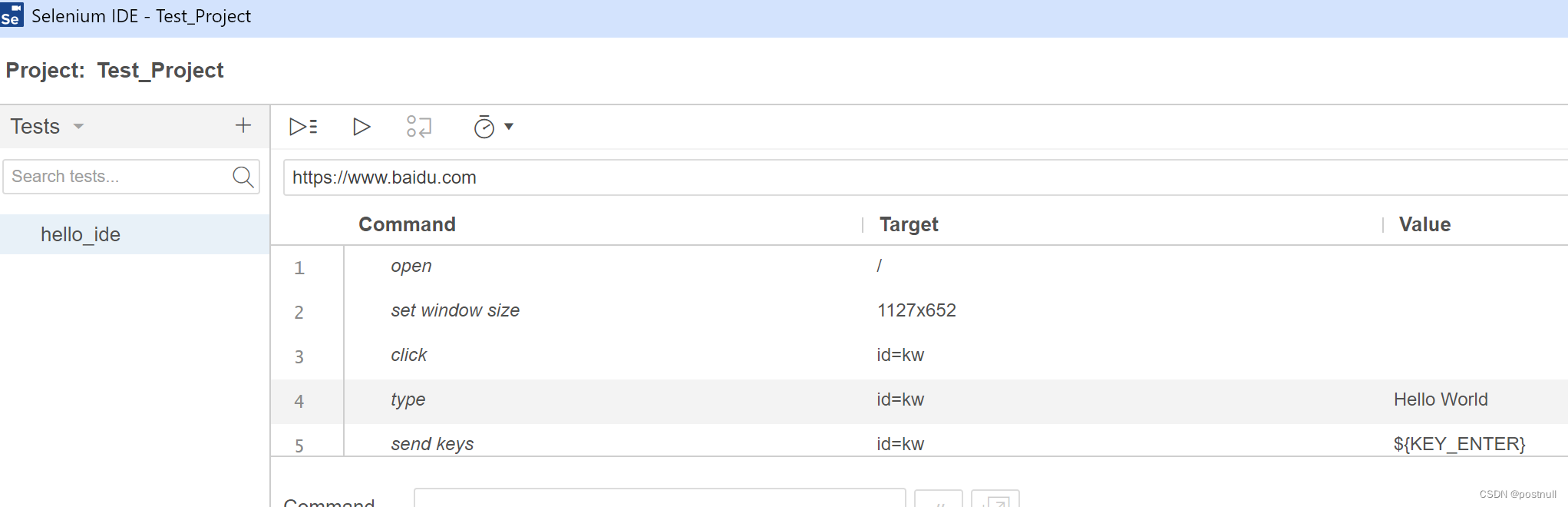
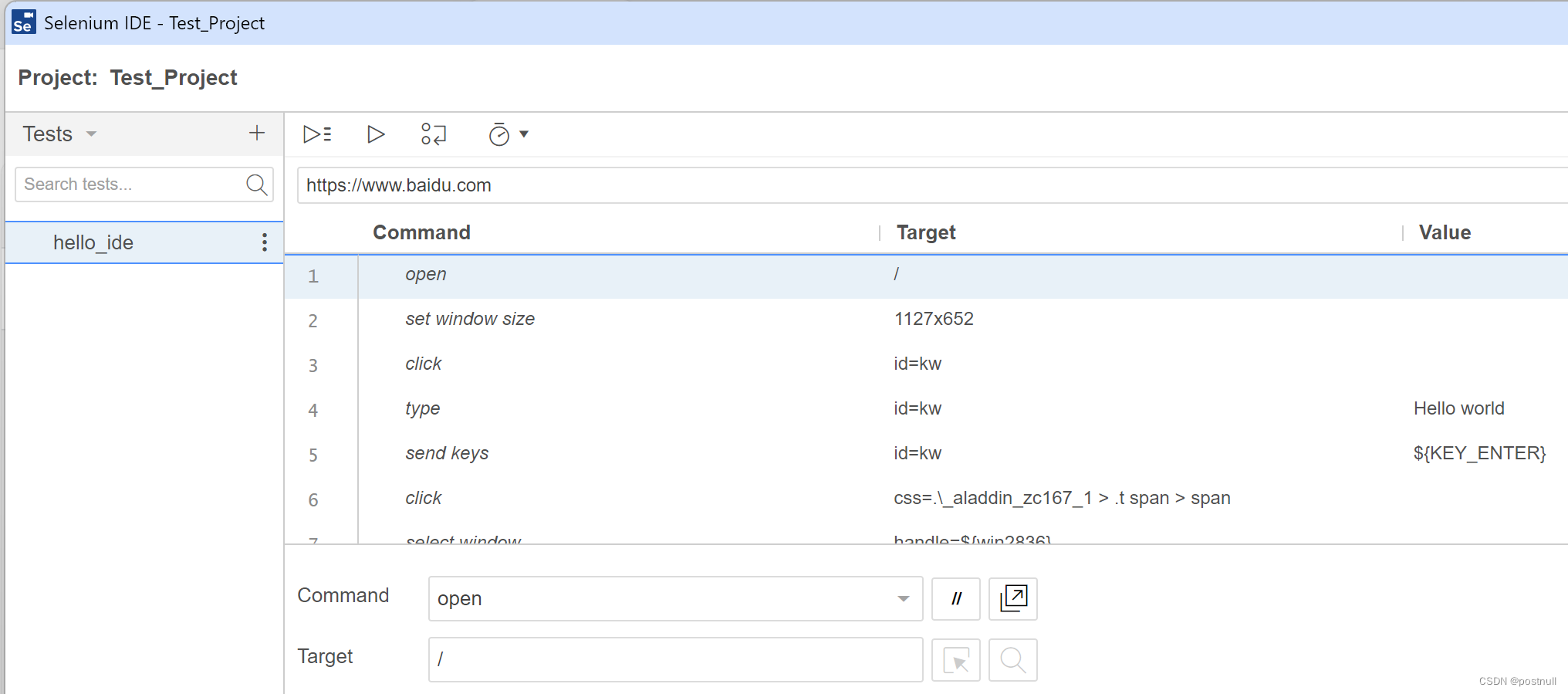
可以看到Command中把我们在录制期间的所有操作都记录下来了

-
保存项目

使用 Selenium IDE 回放脚本
前面我们录制了脚本,我们可以打开项目,回放之前的操作。
-
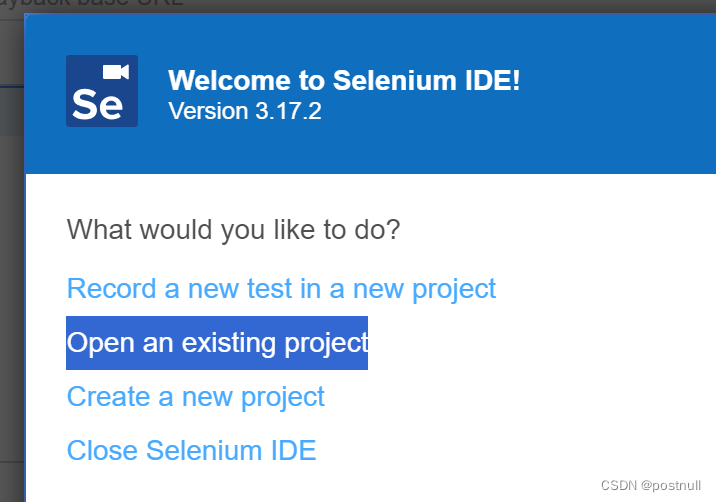
打开Selenium IDE插件

-
打开一个存在的项目,也就是我们前面保存的工程

-
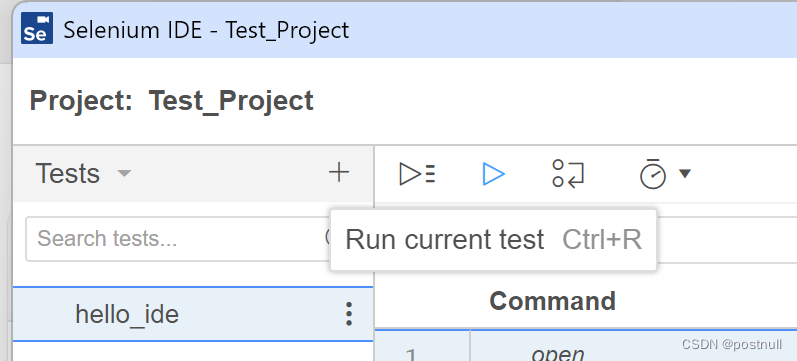
点击按钮运行当前测试

-
可以看到之前录制的所有操作都被自动执行了
- 新打开了一个浏览器窗口
- 打开百度首页
- 搜索框输入Hello World
- 点击搜索按钮,进入结果页面
- 点击第一个百度百科词条
- 进入百度百科页面
就是这么简单,所有都是自动完成的!

使用 Selenium IDE 转换成 Java 代码
再来一点更强大的,把录制的工程转换成 Java 源码。
- 打开前面的工程
- 在测试用例上点击设置图标

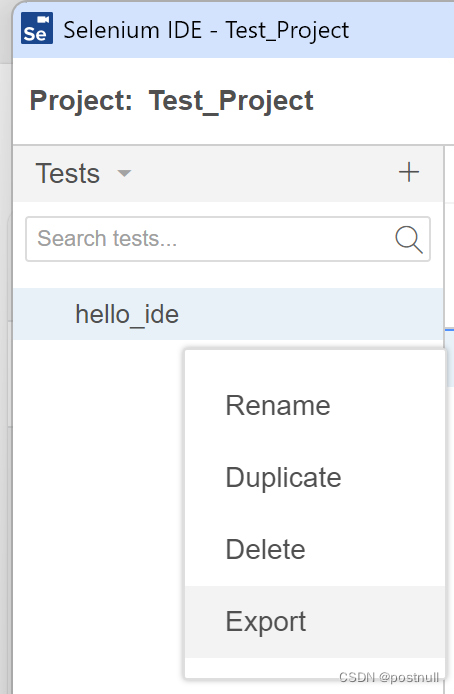
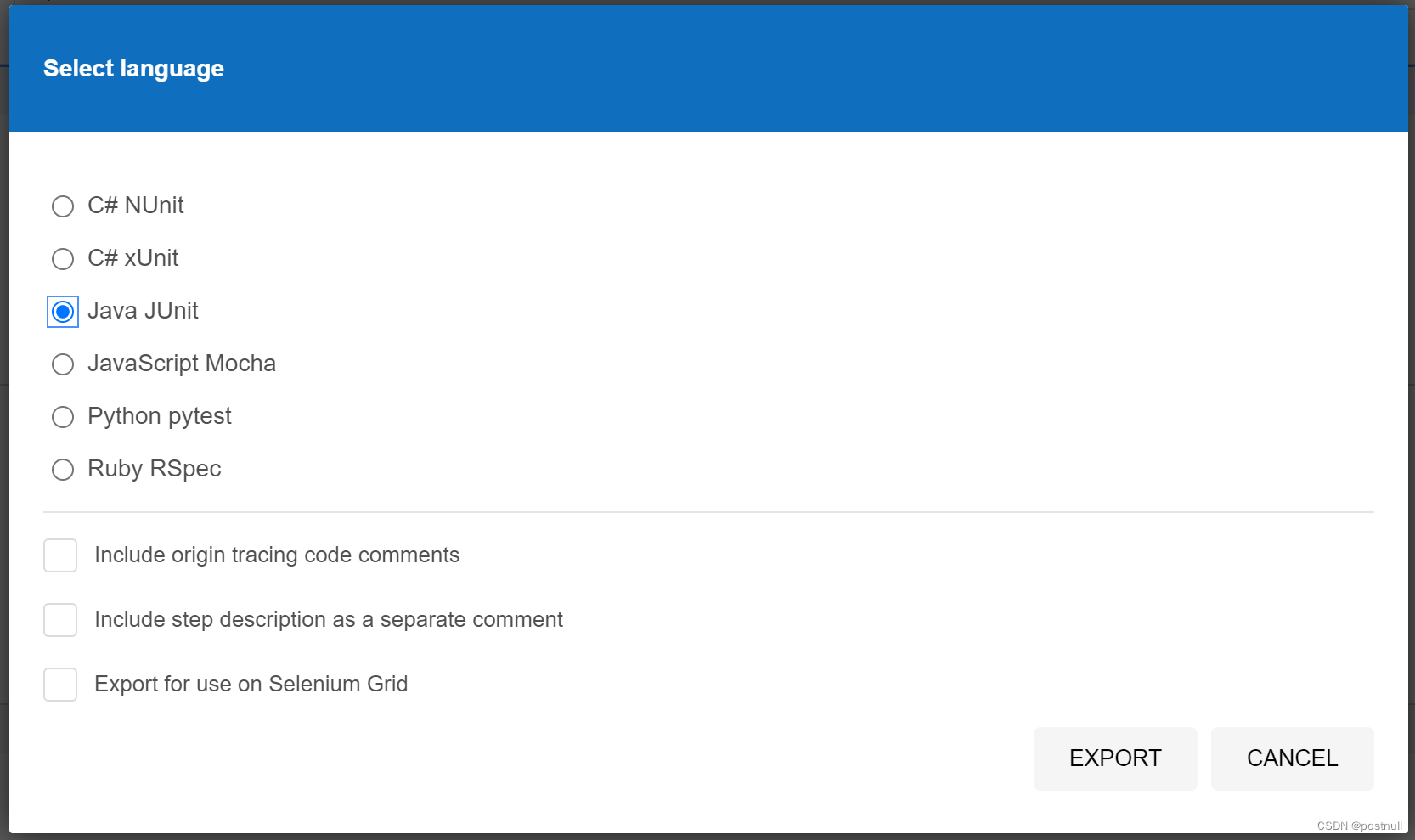
- 选择导出

- 选择导出为Java Junit

- 于是我们得到了Java源码
// Generated by Selenium IDE import org.junit.Test; import org.junit.Before; import org.junit.After; import static org.junit.Assert.*; import static org.hamcrest.CoreMatchers.is; import static org.hamcrest.core.IsNot.not; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.remote.RemoteWebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.Dimension; import org.openqa.selenium.WebElement; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.support.ui.WebDriverWait; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.Alert; import org.openqa.selenium.Keys; import java.util.*; import java.net.MalformedURLException; import java.net.URL; public class HelloideTest { private WebDriver driver; private Map<String, Object> vars; JavascriptExecutor js; @Before public void setUp() { driver = new ChromeDriver(); js = (JavascriptExecutor) driver; vars = new HashMap<String, Object>(); } @After public void tearDown() { driver.quit(); } public String waitForWindow(int timeout) { try { Thread.sleep(timeout); } catch (InterruptedException e) { e.printStackTrace(); } Set<String> whNow = driver.getWindowHandles(); Set<String> whThen = (Set<String>) vars.get("window_handles"); if (whNow.size() > whThen.size()) { whNow.removeAll(whThen); } return whNow.iterator().next(); } @Test public void helloide() { driver.get("https://www.baidu.com/"); driver.manage().window().setSize(new Dimension(1127, 652)); driver.findElement(By.id("kw")).click(); driver.findElement(By.id("kw")).sendKeys("Hello world"); driver.findElement(By.id("kw")).sendKeys(Keys.ENTER); vars.put("window_handles", driver.getWindowHandles()); driver.findElement(By.cssSelector(".\\_aladdin_zc167_1 > .t span > span")).click(); vars.put("win2836", waitForWindow(2000)); driver.switchTo().window(vars.get("win2836").toString()); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 把上面的代码复制到IDEA中去
- 引入相关的依赖
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 自动生成的代码,还需要加入一行,配置 webdriver。
@Before
public void setUp() {
System.setProperty("webdriver.chrome.driver", "C:\\Softwares\\webdriver\\chromedriver-122\\chromedriver.exe");
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
vars = new HashMap<String, Object>();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 运行测试类
我们可以看到,自动打开了浏览器窗口,操作和我们录制和回放一模一样!
总结
到这里我们成功演示了Selenium 导出Java代码。观察一下自动生成的最核心的代码,和我们在Hello World示例中的代码没什么区别。
不过,如果再负责的需求场景下,比如解析页面拿到特定的元素内容,或者动态的交互,我们还是需要调用Selenium WebDriver 提供的API来实现!
接下来的章节,我们会重点学习这些API。关注我的 CSDN Postnull的Selenium 专栏,和我一起系统学习Selenium 自动化实现更多有趣的功能。



