热门标签
热门文章
- 1tensorflow模型部署系列————嵌入式(c/c++ android)部署(附源码)_c++项目嵌入tensorflow
- 2了解PyTorch中的缩放点积注意力及演示_pytorch scaled_dot_product_attention
- 3MacOS Apple M1 安装ARM架构的JDK及动态切换版本_m1 jdk7
- 4机器学习实战:Python基于LASSO回归进行正则化(十二)_python the lasso
- 5改变libreoffice的writer背景颜色_libero将背景调白色
- 6【小沐学NLP】Python实现聊天机器人(ChatterBot,集成web服务)_python chatterbot 中文
- 7解决华为荣耀鸿蒙2.0系统设备未获得Play保护机制认证HarmonyOS安装谷歌服务框架GMS谷歌应用商店Google Play华为P40 Mate40 Mate30 P30_bishua666/huagu2
- 8深度学习、机器学习相关课程视频汇总
- 9边缘计算介绍以及几款边缘计算开源平台_边缘计算开发用什么语言呀
- 10android 生成aar,android studio生成aar包并在其他工程引用aar包
当前位置: article > 正文
宜搭低代码高级认证实操题1 todolist
作者:小小林熬夜学编程 | 2024-03-26 08:07:51
赞
踩
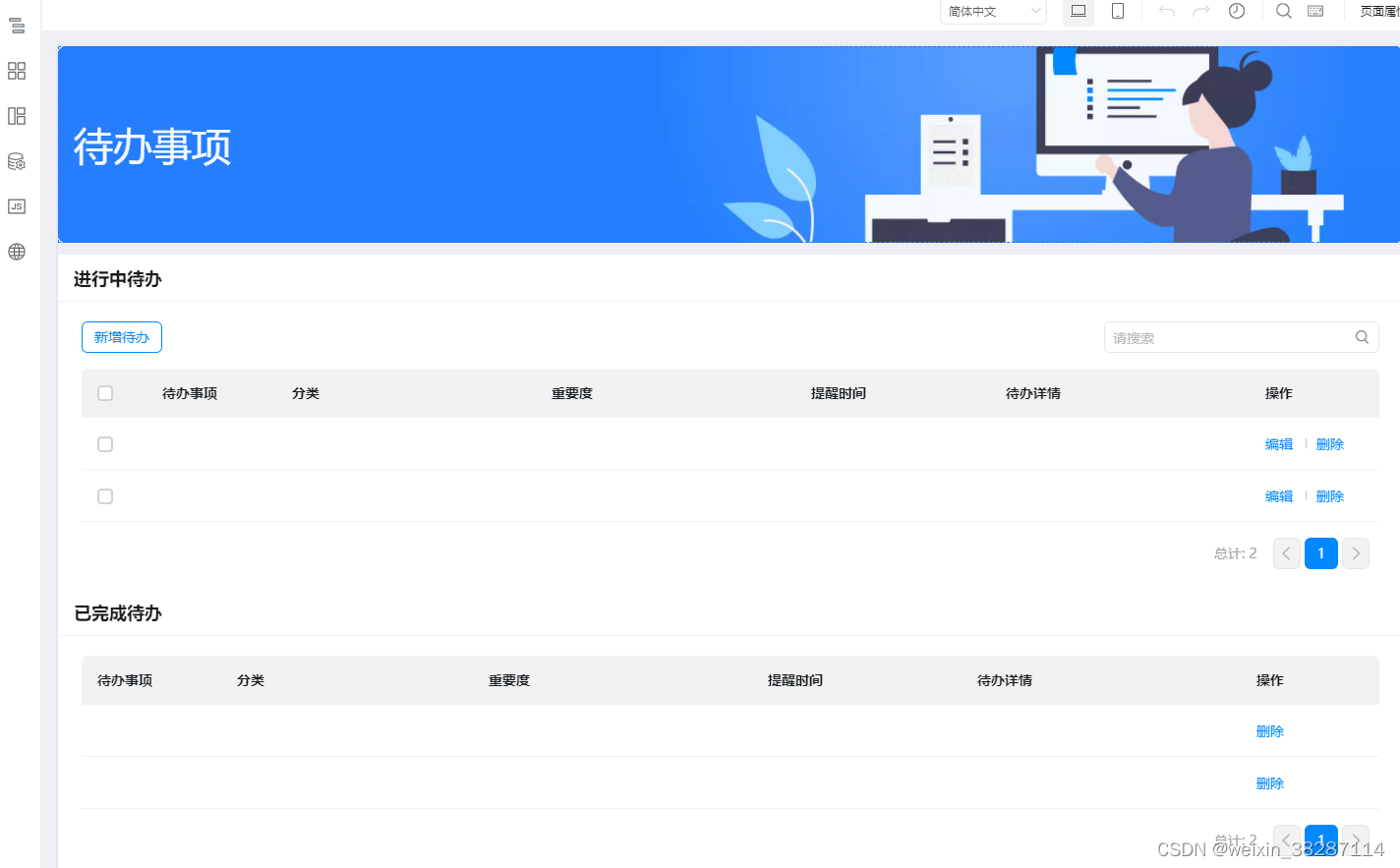
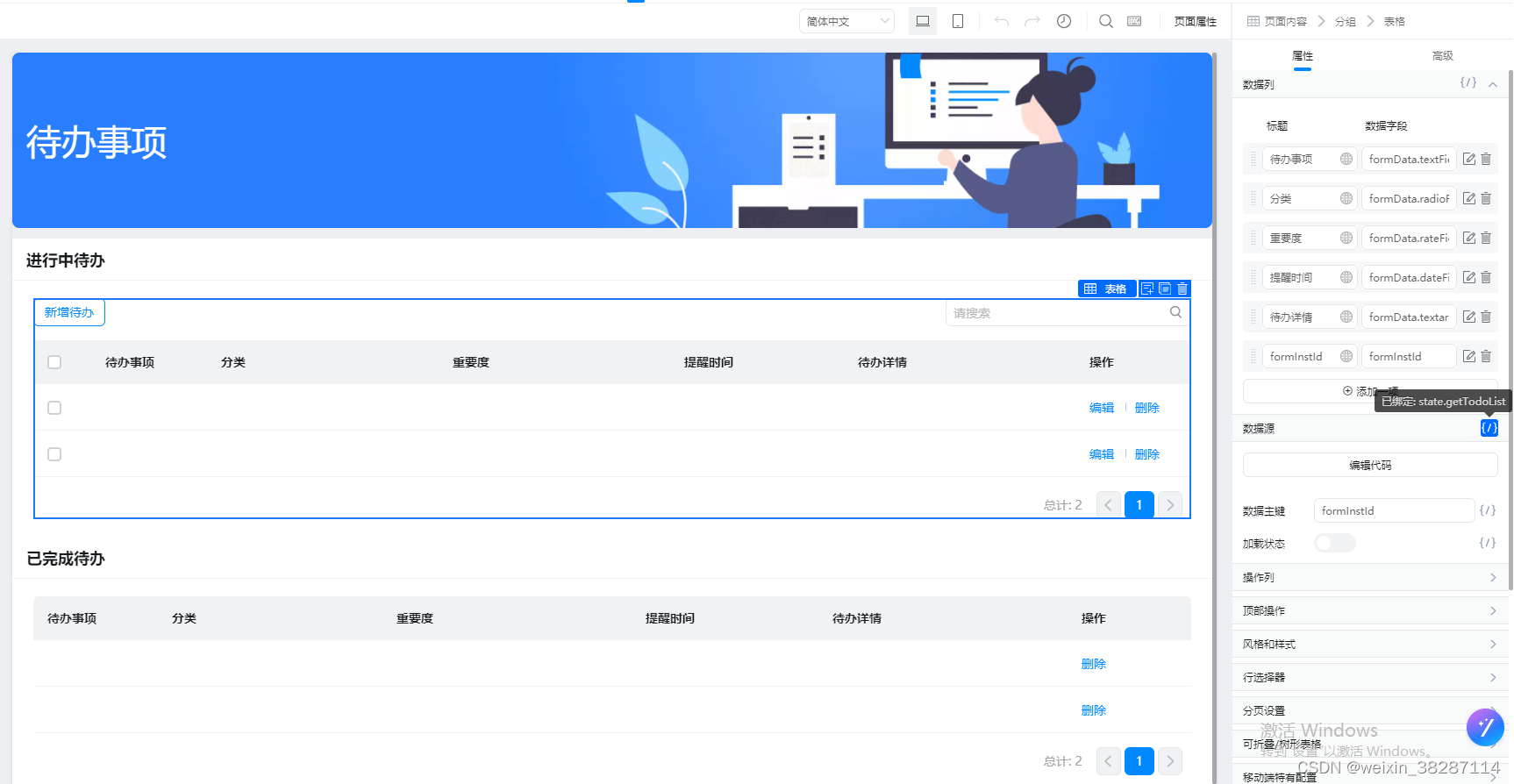
宜搭低代码高级认证实操题1 todolist
进行中待办

已完成待办

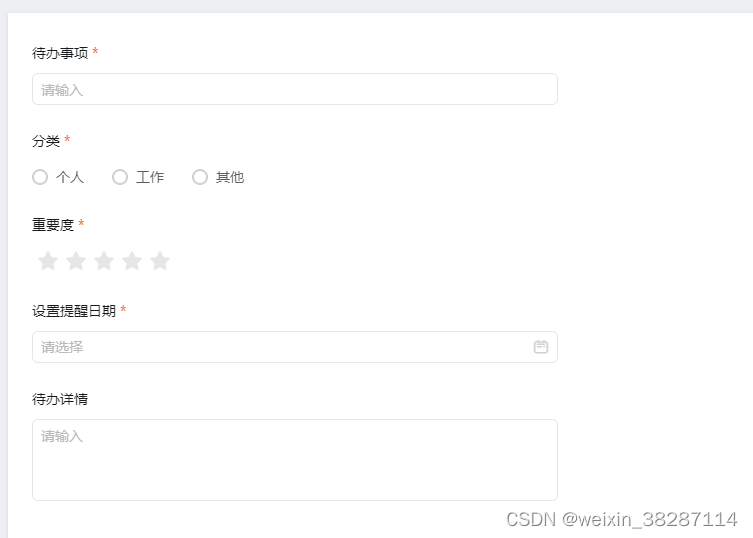
待办事项

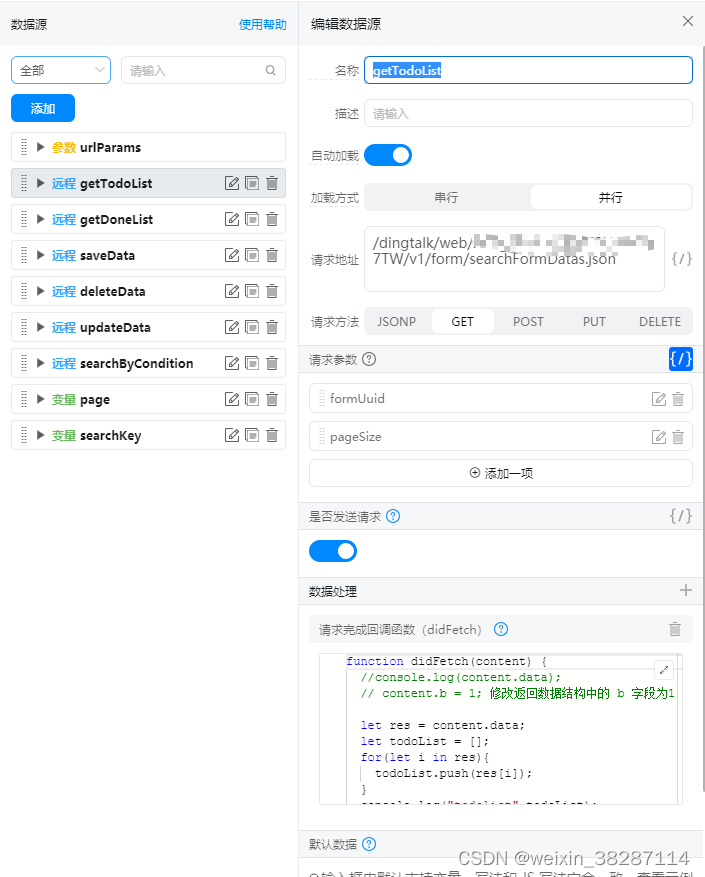
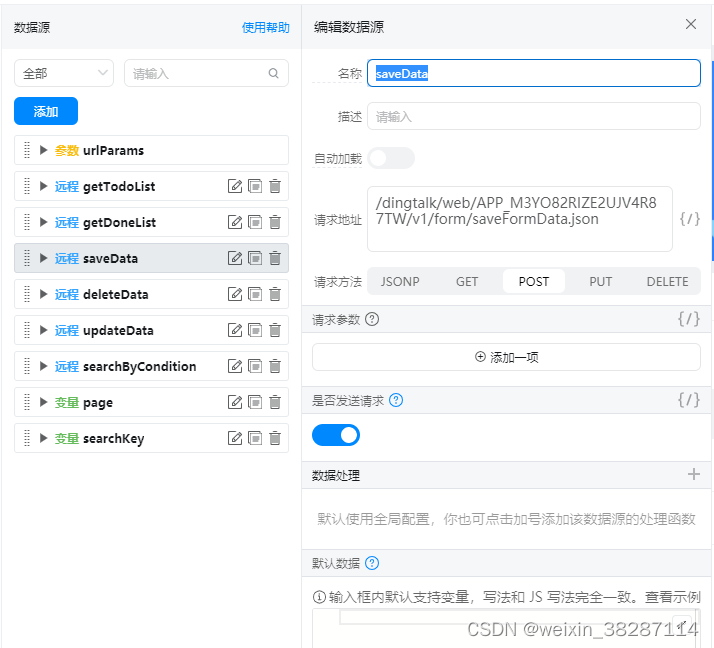
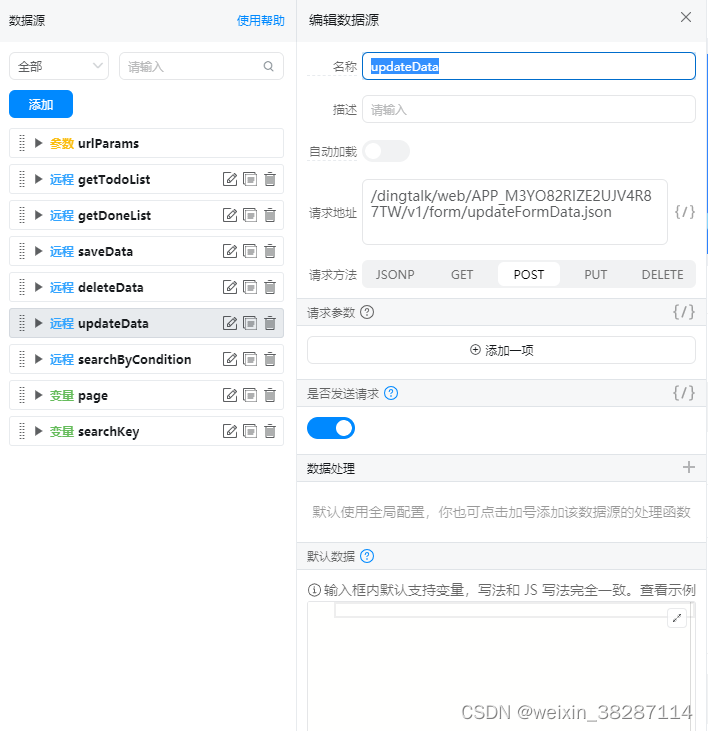
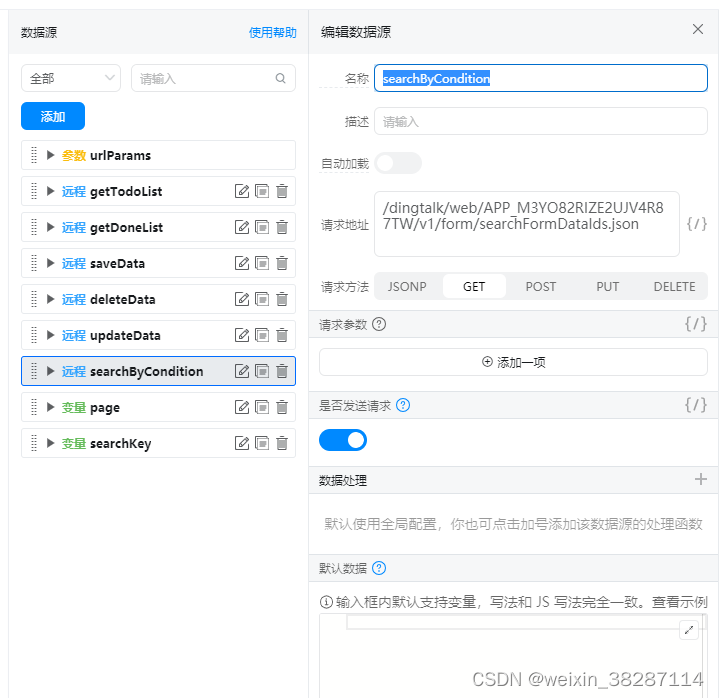
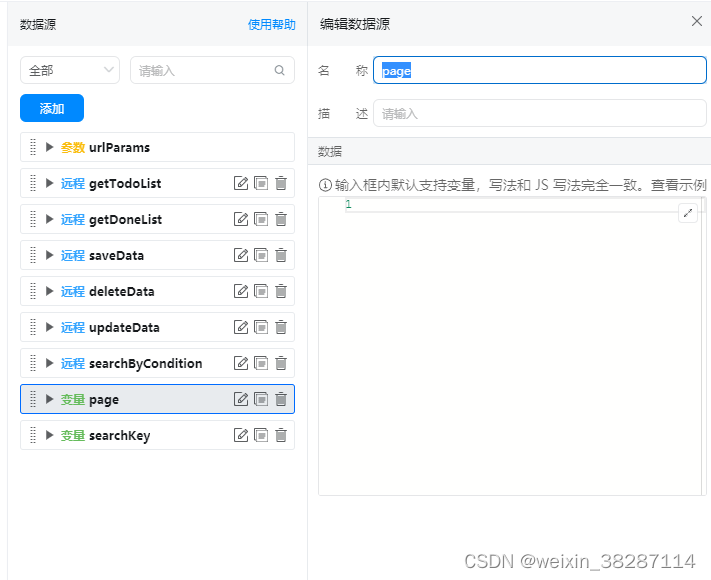
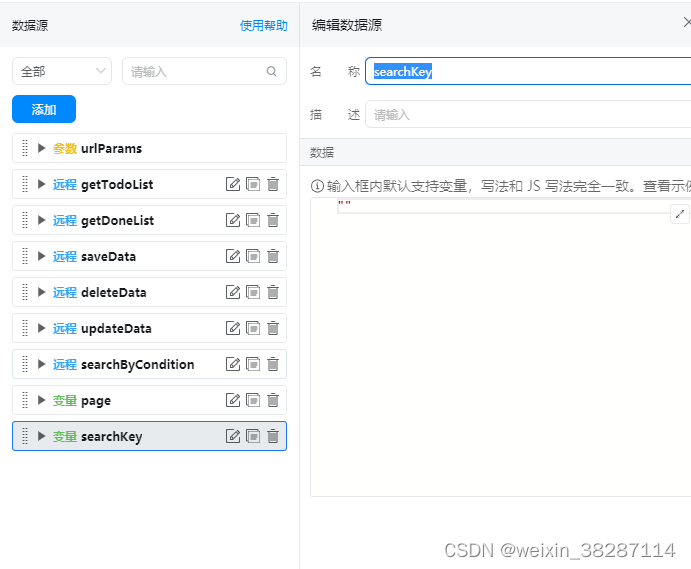
待办事项远程api和变量配置

- function didFetch(content) {
- //console.log(content.data);
- // content.b = 1; 修改返回数据结构中的 b 字段为1
-
- let res = content.data;
- let todoList = [];
- for(let i in res){
- todoList.push(res[i]);
- }
- console.log("todolist",todoList);
-
- let result = {
- "data": todoList,
- "CurrentPage": content.CurrentPage,
- "totalCount": content.totalCount
- }
- return result; // 重要,需返回 content
- }
-


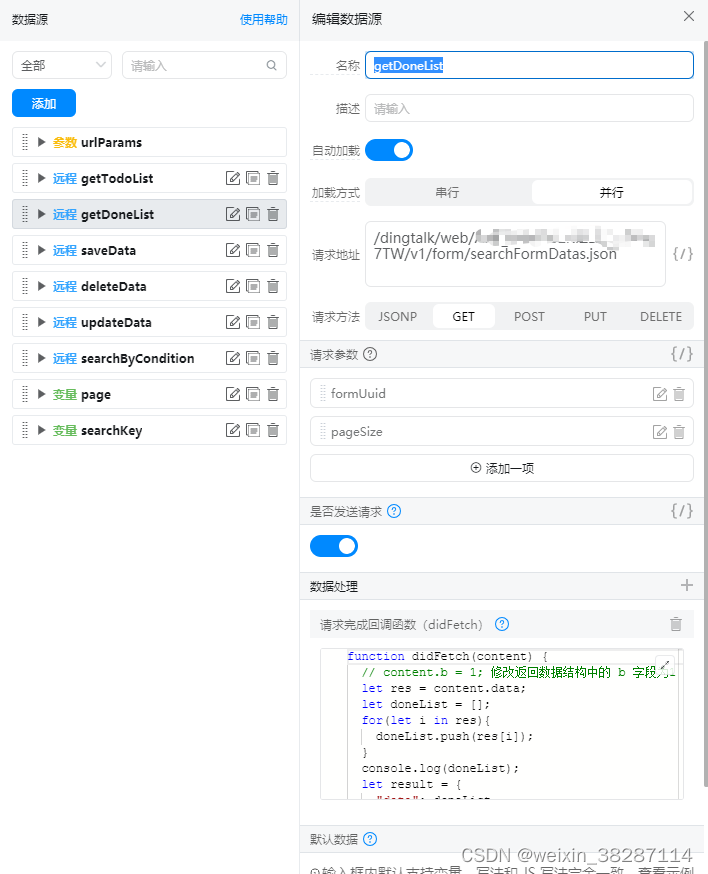
回调函数
- function didFetch(content) {
- // content.b = 1; 修改返回数据结构中的 b 字段为1
- let res = content.data;
- let doneList = [];
- for(let i in res){
- doneList.push(res[i]);
- }
- console.log(doneList);
- let result = {
- "data": doneList,
- "CurrentPage": content.CurrentPage,
- "totalCount": content.totalCount
- }
- return result; // 重要,需返回 content
- }
-







页面js
- /**
- * 尊敬的用户,你好:页面 JS 面板是高阶用法,一般不建议普通用户使用,如需使用,请确定你具备研发背景,能够自我排查问题。当然,你也可以咨询身边的技术顾问或者联系宜搭平台的技术支持获得服务(可能收费)。
- * 我们可以用 JS 面板来开发一些定制度高功能,比如:调用阿里云接口用来做图像识别、上报用户使用数据(如加载完成打点)等等。
- * 你可以点击面板上方的 「使用帮助」了解。
- */
-
- // 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
- export function didMount() {
- console.log(`「页面 JS」:当前页面地址 ${location.href}`);
- // console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
- // 更多 this 相关 API 请参考:https://aliwork.com/developer/API
- // document.title = window.loginUser.userName + ' | 宜搭';
- this.$('dialog_lty04ne9').hide();
- this.$('dialog_ltzi2k7t').hide();
- }
-
- let isUpdate = false;
- let updateformInstId = '';
- let deleteformInstId = '';
- /**
- * dialog onCancel
- */
- export function onCancel() {
- console.log('onCancel');
- this.$('dialog_lty04ne9').hide();
- }
-
- /**
- * dialog onClose
- */
- export function onClose() {
- console.log('onClose');
- this.$('dialog_lty04ne9').hide();
- }
-
-
-
-
- export function onActionBarItemClick() {
- this.$('textField_lty04nea').set('value', '');
- this.$('radioField_lty04neb').set('value', '');
- this.$('rateField_lty04nec').set('value', '');
- this.$('dateField_lty04nee').set('value', '');
- this.$('textareaField_lty04ned').set('value', '');
- this.$('dialog_lty04ne9').show();
- }
-
- /**
- * dialog onOk
- */
- export function onOk() {
- console.log('onOk');
- let todo = this.$('textField_lty04nea').getValue();
- let asort = this.$('radioField_lty04neb').getValue();
- let importance = this.$('rateField_lty04nec').getValue();
- let remindtime = this.$('dateField_lty04nee').getValue();
- let detail = this.$('textareaField_lty04ned').getValue();
-
- let formData = {
- "textField_ltxp13oi":todo,
- "radioField_ltxp13oj": asort,
- "rateField_ltxp13ok": importance,
- "dateField_ltxp13ol": remindtime,
- "textareaField_ltxp13om": detail,
- };
-
- console.log(formData);
-
- let formDataJson = [];
-
-
- if(isUpdate){
- //更新数据
- let params2 = {
- formInstId: this.updateformInstId,
- updateFormDataJson: JSON.stringify(formData)
- };
-
- this.dataSourceMap.updateData.load(params2).then(res => {
- this.$('dialog_lty04ne9').hide();
- this.utils.toast("更新成功");
- this.getTodoList();
- });
- }else{
- //保存数据
- let params1 = {
- formUuid: "FORM-7A3395D5626C45FBA6BF08B40555B86266PI",
- appType: "APP_M3YO82RIZE2UJV4R87TW",
- formDataJson: JSON.stringify(formData)
- };
-
- this.dataSourceMap.saveData.load(params1).then(res =>{
-
- this.$('dialog_lty04ne9').hide();
- this.utils.toast("保存成功");
- this.getTodoList();
- })
-
- }
- }
-
- //点击todolist的删除
- export function onActionClick(rowData) {
- this.deleteformInstId = rowData.formInstId;
- this.$('dialog_ltzi2k7t').show();
-
- }
-
-
- export function getTodoList(){
- this.dataSourceMap.getTodoList.load().then(res =>{
- //console.log("todo",res.data);
- });
-
- }
-
-
- export function getDoneList() {
- this.dataSourceMap.getDoneList.load().then(res => {
- //console.log("done", res.data);
- });
-
- }
-
-
-
- //删除done
- export function onDeleteDoneActionClick(rowData) {
- console.log(rowData);
- let params2 = {
- formInstId: rowData.formInstId
- }
- this.dataSourceMap.deleteData.load(params2).then(res => {
- this.utils.toast("删除成功");
- this.getDoneList();
- })
- }
-
-
- //数据填充到对话框
- export function onEditTodoActionClick(rowData) {
-
-
- isUpdate = true;
- this.$('dialog_lty04ne9').set('title','更新待办');
- let formData = rowData.formData;
- let arr = [];
- for (let i in formData) {
- arr.push(formData[i]);
- }
- console.log(arr);
- let todo = arr[0];
- let asort = arr[2];
- let importance = arr[4];
- let remindtime = arr[1];
- let detail = arr[6];
-
-
- this.$('textField_lty04nea').set('value',todo);
- this.$('radioField_lty04neb').set('value', asort);
- this.$('rateField_lty04nec').set('value',importance);
- this.$('dateField_lty04nee').set('value',remindtime);
- this.$('textareaField_lty04ned').set('value', detail);
-
- this.$('dialog_lty04ne9').show();
-
- this.updateformInstId = rowData.formInstId;
- }
-
-
-
-
- /**
- * 选择(或取消选择)数据之后的回调
- * @param selected Boolean 是否选中
- * @param rowData Object 当前操作行
- * @param selectedRows Array 选中的行数据
- */
- export function onSelect(selected, rowData, selectedRows) {
- console.log('selectedRows',selectedRows);
-
- //删除todolist里这条数据
- let params2 = {
- formInstId: rowData.formInstId
- }
- this.dataSourceMap.deleteData.load(params2).then(res => {
- console.log('删除成功');
- })
-
-
- //保存上面删除的数据到donelist
- let formData = rowData.formData;
- let arr = [];
- for (let i in formData) {
- arr.push(formData[i]);
- }
- console.log('arr',arr);
- let todo = arr[0];
- let asort = arr[2];
- let importance = arr[4];
- let remindtime = arr[1];
- let detail = arr[6];
-
- let formData1 = {
- "textField_ltxpa412": todo,
- "radioField_ltxpa413": asort,
- "rateField_ltxpa414": importance,
- "dateField_ltxpa415": remindtime,
- "textareaField_ltxpa416": detail
- };
-
- let params1 = {
- formUuid: "FORM-BC3BEDD73A9046B79868D53414D1D89CZXG7",
- appType: "APP_M3YO82RIZE2UJV4R87TW",
- formDataJson: JSON.stringify(formData1)
- };
-
- this.dataSourceMap.saveData.load(params1).then(res => {
- console.log('保存成功');
- })
- this.getDoneList();
- this.getTodoList();
-
- }
-
- /**
- * dialog onCancel
- */
- export function onCancelDelete() {
- console.log('onCancel');
- this.$('dialog_ltzi2k7t').hide();
- }
-
- /**
- * dialog onClose
- */
- export function onCloseDelete() {
- console.log('onClose');
- this.$('dialog_ltzi2k7t').hide();
- }
-
- /**
- * dialog onOk
- */
- export function onOkDelete() {
-
- let params2 = {
- formInstId: this.deleteformInstId
- }
- this.dataSourceMap.deleteData.load(params2).then(res => {
- this.$('dialog_ltzi2k7t').hide();
- this.utils.toast("删除成功");
- this.getTodoList();
- })
- }
-
- /**
- * tablePc onFetchData
- * @param params.currentPage 当前页码
- * @param params.pageSize 每页显示条数
- * @param params.searchKey 搜索关键字
- * @param params.orderColumn 排序列
- * @param params.orderType 排序方式(desc,asc)
- * @param params.from 触发来源(order,search,pagination)
- */
- export function onFetchData(params) {
- // 如果是搜索的话翻页重置到 1
- if (params.from === 'search') {
- params.currentPage = 1;
- }
- this.dataSourceMap['getTodoList'].load(params);
-
- // 如果你需要把表格查询条件保存起来,可以取消下一行注释,并添加一个 params 的变量类型数据源
- // this.setState({ tableParams: params });
-
- // 如果使用远程接口作为表格数据源,理论上你只需要将下方的“dataSourceName”改为实际的数据源名称即可
- // this.dataSourceMap['dataSourceName'].load(params);
-
- }
-
- /**
- * tablePc onFetchData
- * @param params.currentPage 当前页码
- * @param params.pageSize 每页显示条数
- * @param params.searchKey 搜索关键字
- * @param params.orderColumn 排序列
- * @param params.orderType 排序方式(desc,asc)
- * @param params.from 触发来源(order,search,pagination)
- */
- export function onFetchData2(params) {
- // 如果是搜索的话翻页重置到 1
- if (params.from === 'search') {
- params.currentPage = 1;
- }
-
- // 如果你需要把表格查询条件保存起来,可以取消下一行注释,并添加一个 params 的变量类型数据源
- // this.setState({ tableParams: params });
-
- // 如果使用远程接口作为表格数据源,理论上你只需要将下方的“dataSourceName”改为实际的数据源名称即可
- this.dataSourceMap['getDoneList'].load(params);
-
- }
-
- /**
- * tablePc onFetchData
- * @param params.currentPage 当前页码
- * @param params.pageSize 每页显示条数
- * @param params.searchKey 搜索关键字
- * @param params.orderColumn 排序列
- * @param params.orderType 排序方式(desc,asc)
- * @param params.from 触发来源(order,search,pagination)
- */
- export function onFetchData3(params) {
- // 如果是搜索的话翻页重置到 1
- if (params.from === 'search') {
- params.currentPage = 1;
- }
-
- // 如果你需要把表格查询条件保存起来,可以取消下一行注释,并添加一个 params 的变量类型数据源
- // this.setState({ tableParams: params });
-
- // 如果使用远程接口作为表格数据源,理论上你只需要将下方的“dataSourceName”改为实际的数据源名称即可
- this.setState({
- searchKey: params.searchKey,
- page: params.currentPage
- });
- }

数据绑定表
todoList

doneList

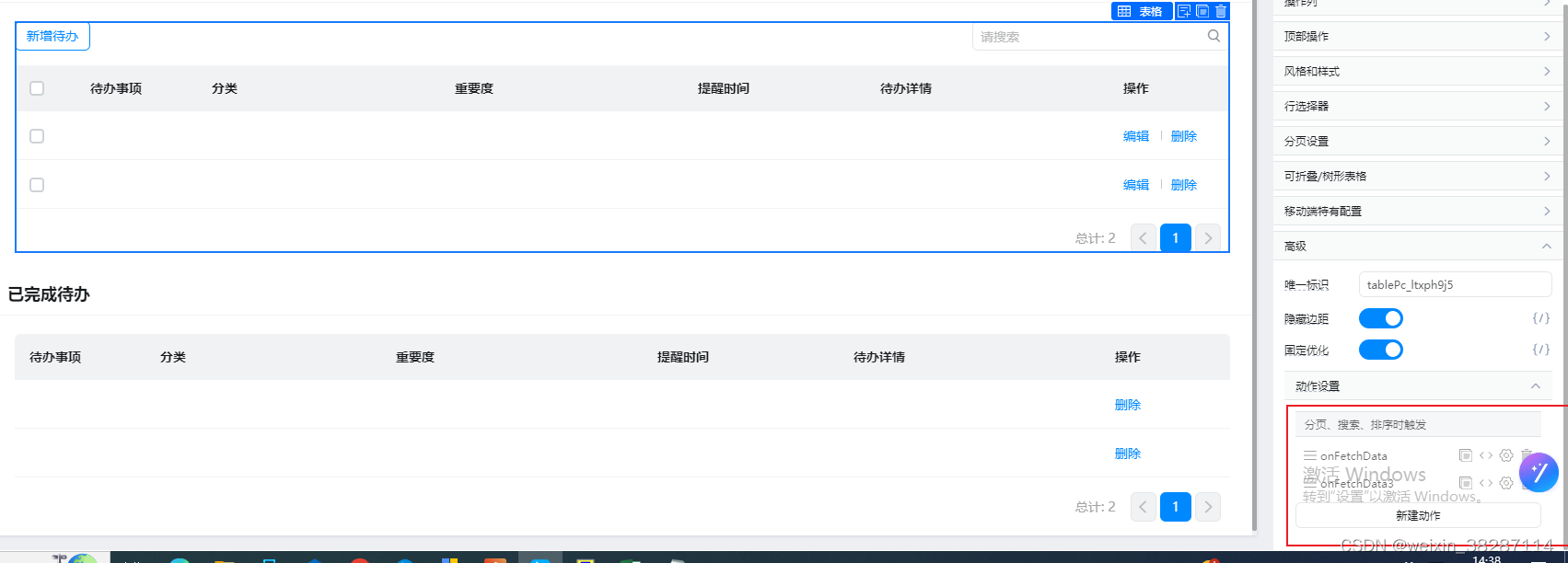
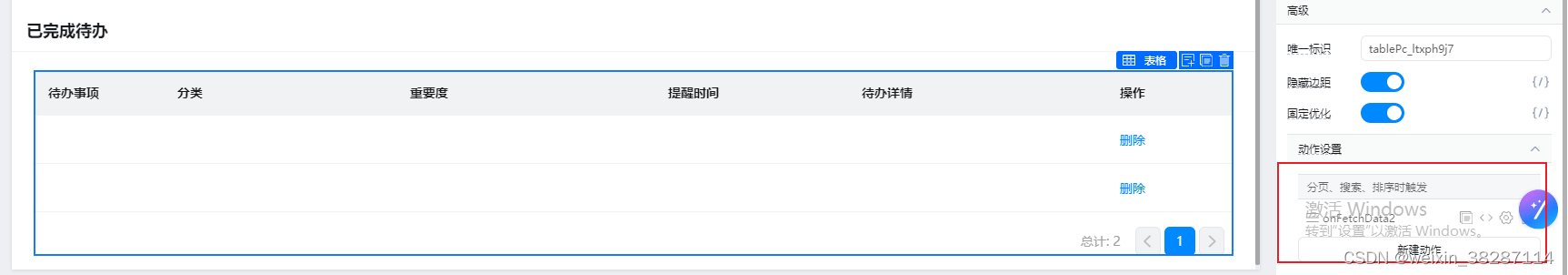
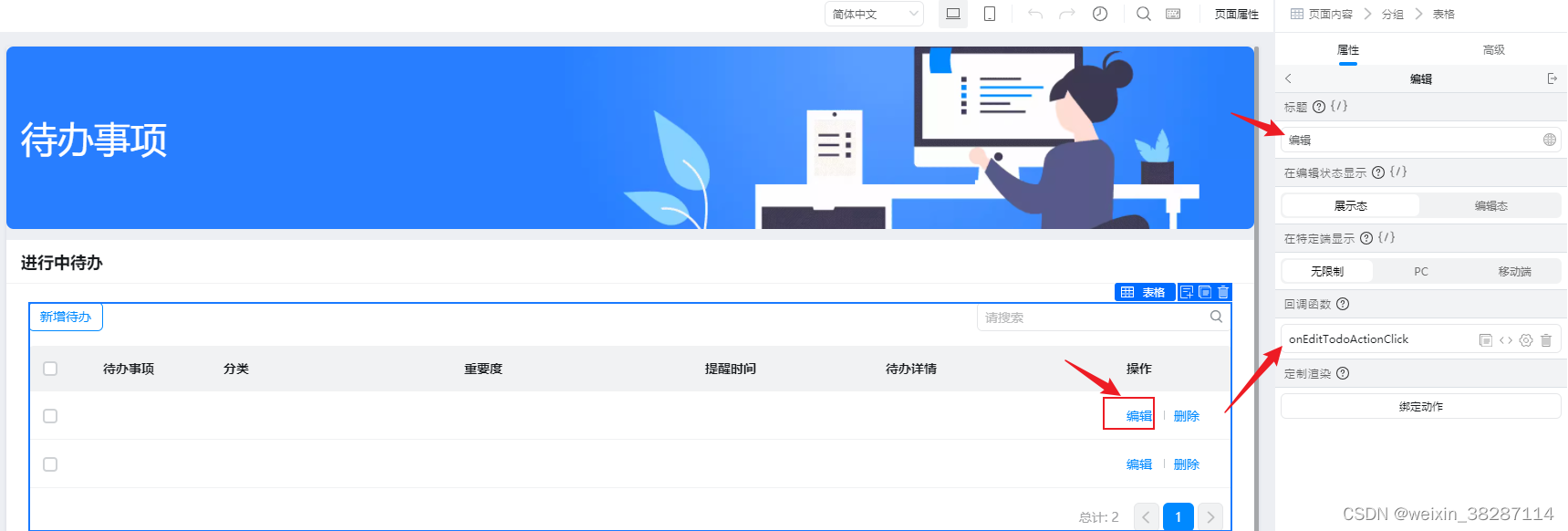
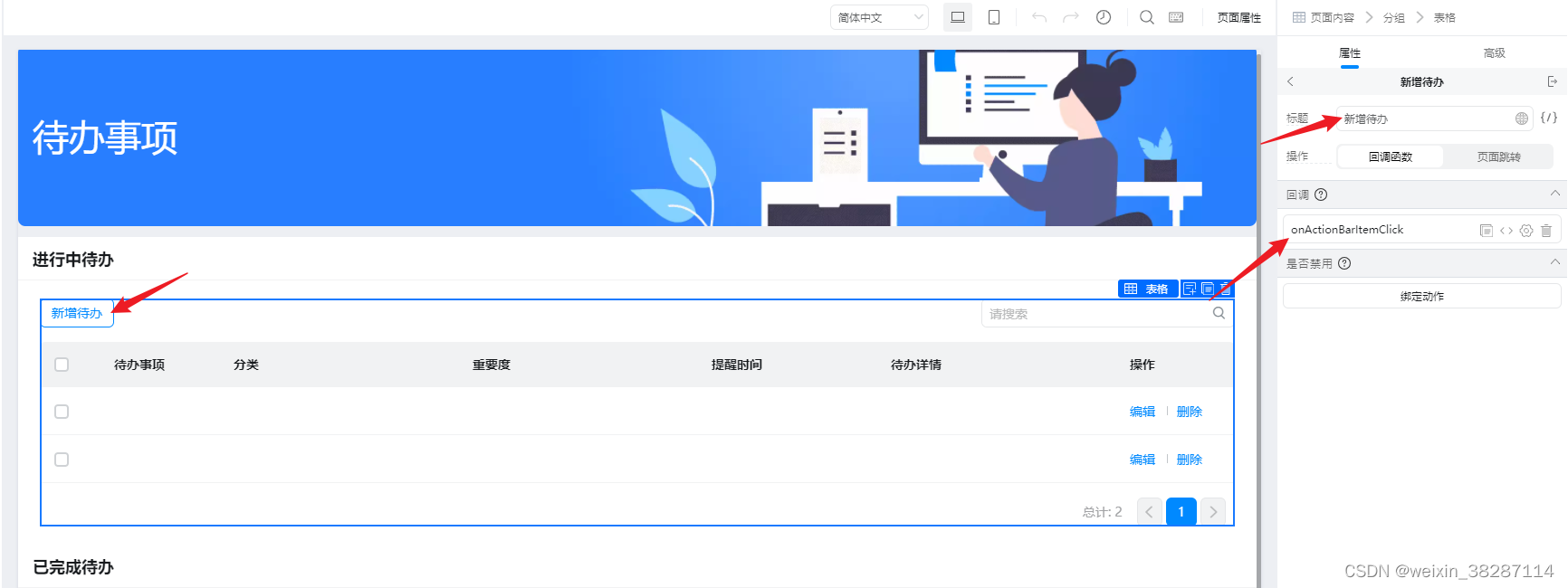
动作设置


操作列



顶部操作:新增待办

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/315653
推荐阅读
相关标签


