- 1Java-网络编程_serversocket serversocket = new serversocket(port)
- 22011年《中国计算机学会通讯》各期概要_计算机协会通讯读后感
- 3python work2vec词向量应用方法汇总_model.doesnt_match
- 4配置nginx代理访问openai接口_nginx代理openai
- 5【包邮送书】如何阅读“计算机界三大神书”之一 ——SICP
- 6机器推理文本+视觉,跨模态预训练新进展
- 7干货 | 携程ClickHouse日志分析实践
- 8宽度优先搜索
- 9反乌托邦的捷径——给大脑装个芯片,与计算机相连……_在大脑那里装最近音
- 10YOLOv5源码逐行详细注释与解读:配置文件yolov5s.yaml_yolov5源码逐行超详细注释与解读
鸿蒙入门开发教程:一文带你详解工具箱元服务的开发流程_鸿蒙元服务预加载
赞
踩
一,基本概念
- 元服务(原名原子化服务)是一种基于HarmonyOS API的全新服务提供方式,以HarmonyOS万能卡片等多种呈现形态,向用户提供更轻量化的服务。具有即用即走、信息外显、服务直达的特性。
- 万能卡片(简称卡片)是一种界面展示形式,可以将应用的重要信息或操作前置到卡片,以达到服务直达、减少体验层级的目的。
- ArkUI框架是一套构建分布式应用界面的声明式UI开发框架,其使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助开发者提升HarmonyOS应用界面开发效率。
- AppGallery Connect(简称AGC)致力于为应用的创意、开发、分发、运营、经营各环节提供一站式服务,构建全场景智慧化的应用生态体验。
- 端云一体化是为丰富HarmonyOS对云端开发的支持、实现HarmonyOS生态端云联动,DevEco Studio推出了云开发功能,开发者在创建工程时选择云开发模板,即可在DevEco Studio内同时完成HarmonyOS应用/服务的端侧与云侧开发。
二,主要功能
本次开发的实用小工具主要功能有:
1.油价查询,点击城市列表之后,就可以查看当前城市的油价,包括92,95,98,柴油等。
2.垃圾分类查询,输入物品名称就可以查看垃圾的详细分类,而不再害怕垃圾分类出错。
3.当前定位查看,我们可以很方便的知道自己当前的位置信息。
4.提供12,22,24,44卡片。
API版本:API9
应用包名:com.jianguo.utilitybox
三,项目初始化
- 当前未打开任何工程,单击DevEco Studio欢迎页中“Create Project”创建新工程。
- 当前已打开工程,单击菜单栏“File > New > Create Project”创建新工程。
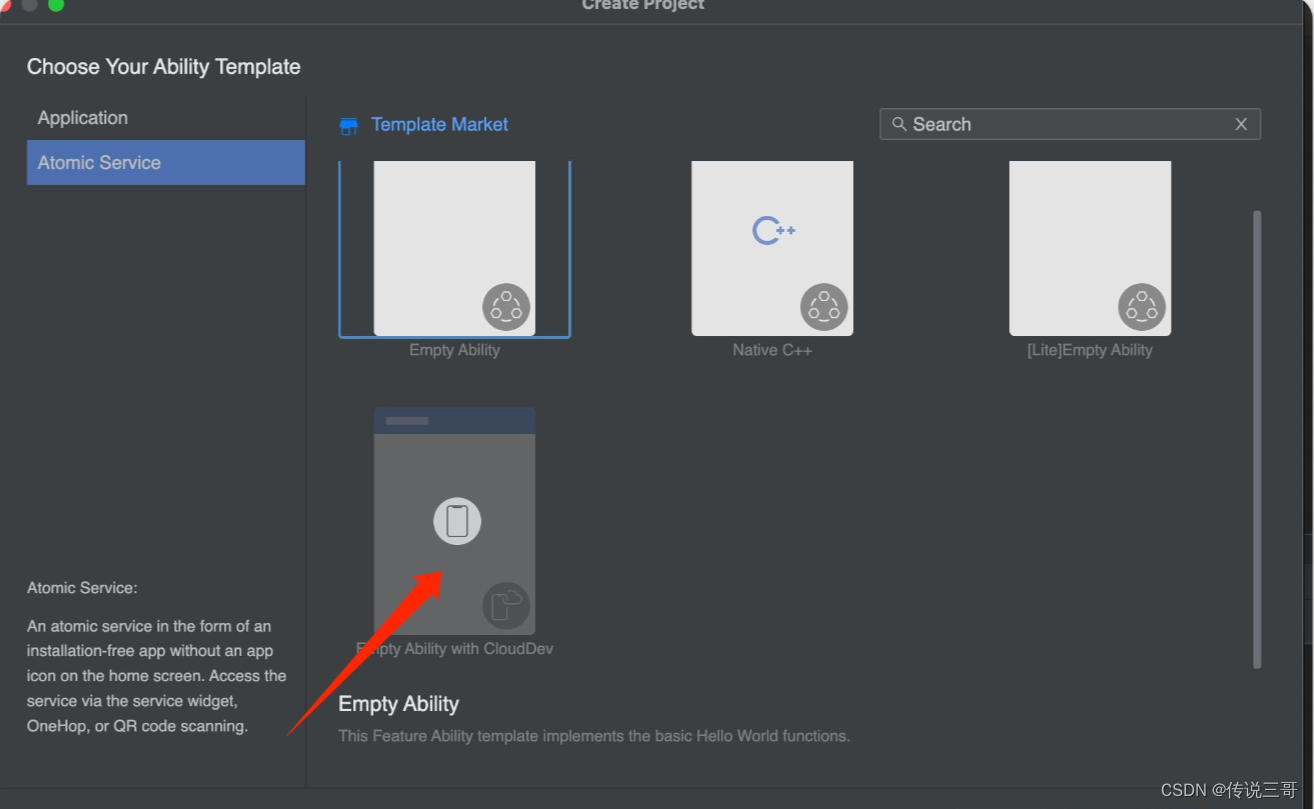
首先创建项目,选择原子化服务,第四个模版端云一体化模版

点击下一步

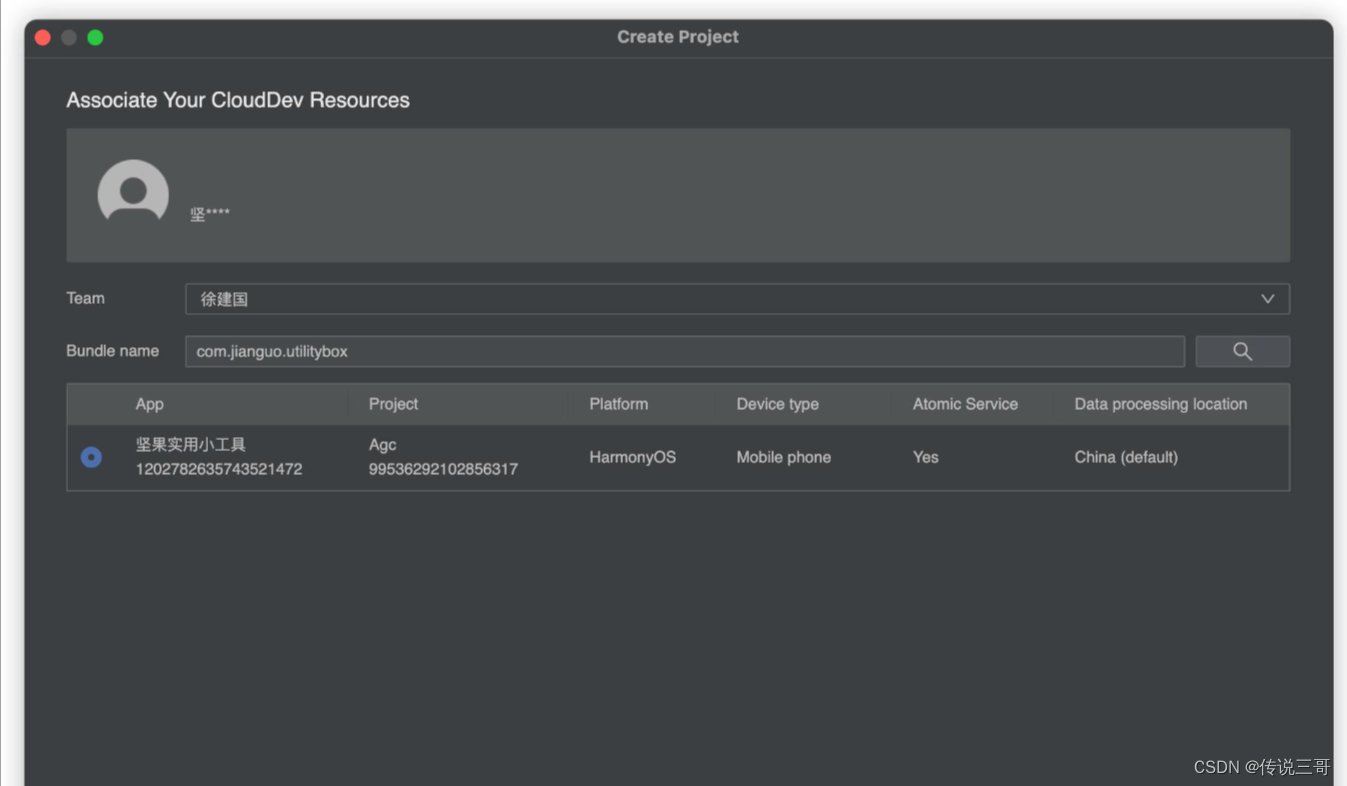
这个时候我们需要为工程关联云开发所需的资源,即在DevEco Studio中选择您的华为开发者账号加入的开发者团队,将该团队在AGC的同包名应用关联到当前工程。

HarmonyOS 鸿蒙2.0移动应用开发实战详解![]() https://edu.csdn.net/course/detail/39184
https://edu.csdn.net/course/detail/39184
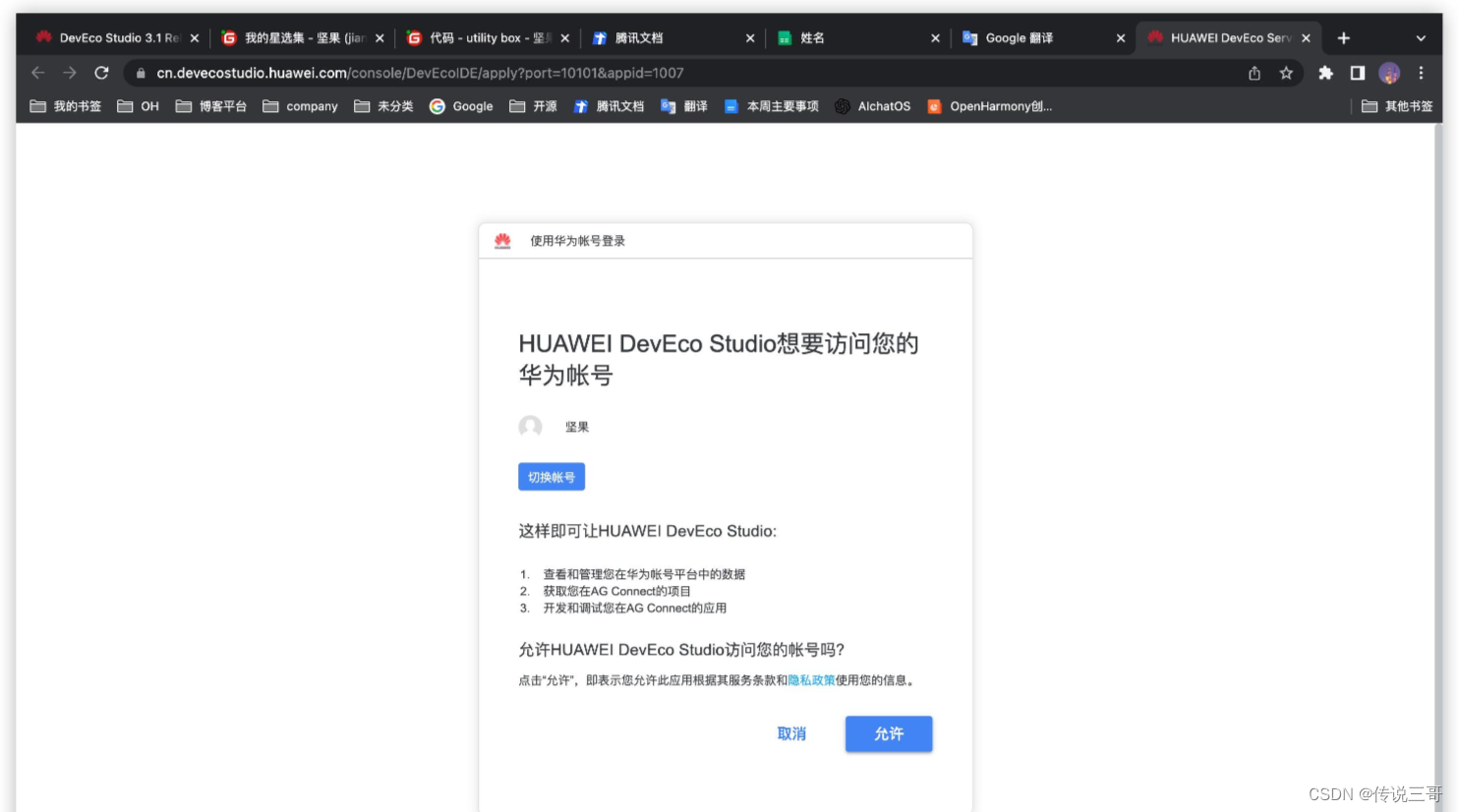
然后我们点击登陆就好
这个时候会来到下面的授权页面,我们点击允许就可以。

单击“AppGallery Connect”打开AGC应用创建向导,填写应用信息,单击“确认”按钮创建应用

我们点击箭头这儿就会跳转到我们的

agc页面。这个时候我们选择创建项目,然后再创建应用。我之前已经有项目了。所以我们直接在项目里创建应用就可以
比如我这里就选择
下面这个就可以

然后就会跳转到设置位置处理页面

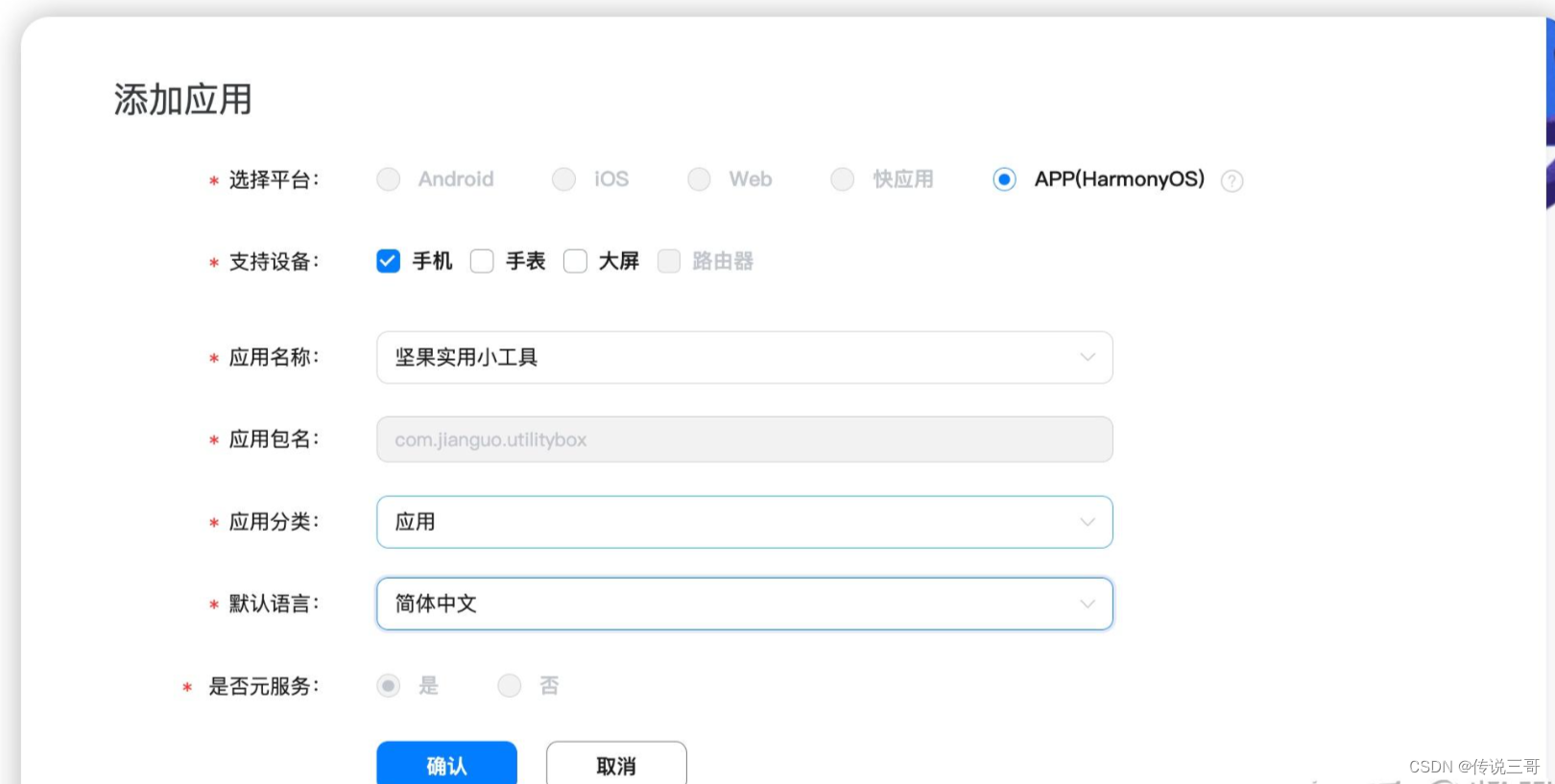
我们点击下一步就会到下面的添加应用界面,然后我们只需要填写应用名称就可以,其他的都会默认,如果默认失败的话,我们就设置应用包名:com.jianguo.utilitybox

然后确定
这个时候就会有恭喜您!
应用创建已完成。

我们选择前往控制台,然后来到Severless这一块。把我们需要的认证服务,云函数,云数据库,云缓存,云存储,统统打开。

我们回到IDE继续开发,点击Finsh就可。

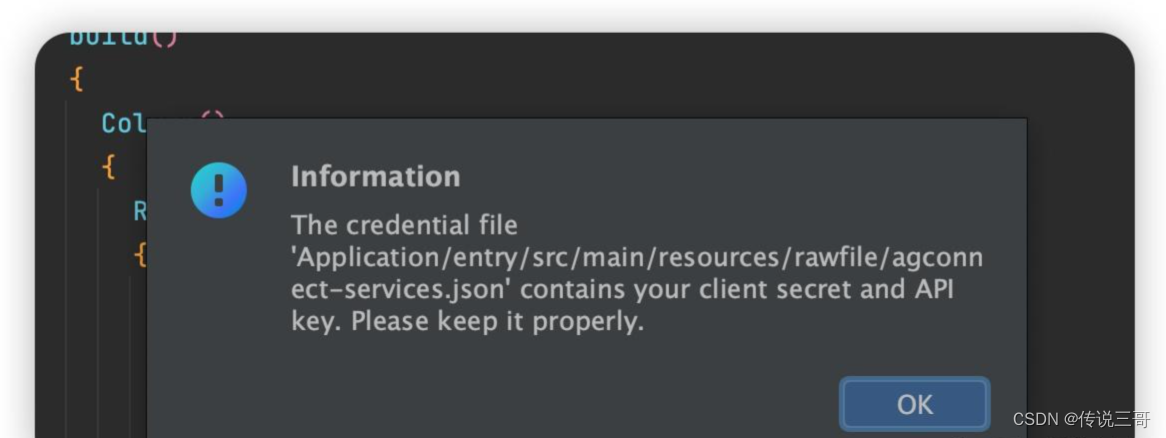
出现这个,我们ok就可以。

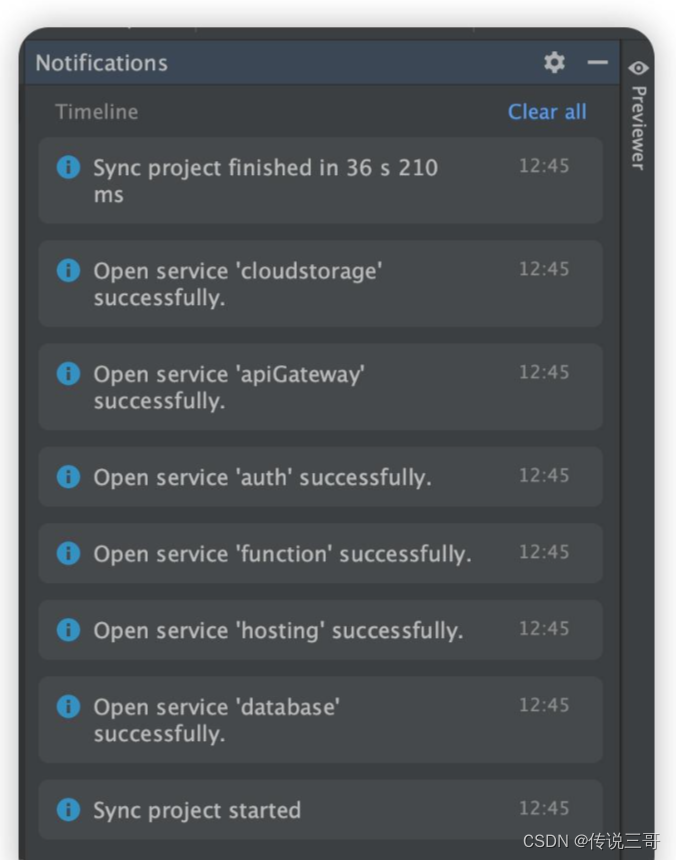
然后大家可以看到工程配置完成
成功创建工程并关联云开发资源后,DevEco Studio会为工程自动执行一些初始化配置,并开通云开发相关服务:认证服务、云函数、云数据库、云托管、API网关、云存储。,所以上面我们在控制台的操作其实也可以不用操作。

端侧工程自动集成AGC SDK,包括AGC SDK 配置文件entry/src/main/resources/rawfile/agconnect-services.json 和在entry/oh-package.json5配置文件中引入的AGC相关云服务最新版本SDK。
- "dependencies": {
- "@hw-agconnect/crypto-ohos": "^1.0.10",
- "@hw-agconnect/function-ohos": "^1.0.10",
- "@hw-agconnect/auth-ohos": "^1.0.10",
- "@hw-agconnect/cloudstorage-ohos": "^1.0.10",
- "@hw-agconnect/api-ohos": "^1.0.10",
- "@hw-agconnect/base-ohos": "^1.0.10",
- "@hw-agconnect/core-ohos": "^1.0.10",
- "@hw-agconnect/credential-ohos": "^1.0.10",
- "@ohos/agconnect-auth-component": "^1.0.5",
- "long": "5.2.1"
- }
云侧工程自动集成云数据库最新版本Node.js Server SDK。
/Users/jianguo/Desktop/teaching/utilitybox/CloudProgram/cloudfunctions/idgenerator/package.json
- "dependencies": {
- "@agconnect/database-server": "^1.0.7"
- }
- }
四,端云一体化开发
大家都知道我这次用的是端云一体化开发,那那么我们就有必要来了解一下端云协同的目录结构
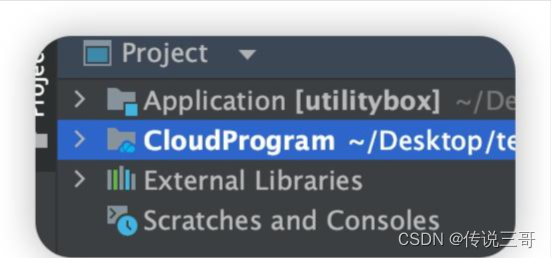
端云一体化开发工程目录分为三个子工程:如下图所示:
端开发工程(Application)、
云开发工程(CloudProgram)、
端侧公共库(External Libraries)。

4.1端开发工程(Application)
端开发工程主要用于开发应用端侧的业务代码,端开发工程目录结构如下:
端侧的目录和之前大家看到的文件目录结构都差不多
- - Application
- - AppScope
- app.json5 // 应用的全局配置信息
- - entry // 应用/服务模块,编译构建生成一个HAP
- oh_modules // 用于存放三方库依赖信息
- - src/main
- - ets // 用于存放ArkTS源码
- - resources // 用于存放应用/服务所用到的资源文件
- module.json5 // Stage模型配置文件
- build-profile.json5 // 当前模块信息、编译信息配置项
- hvigorfile.ts // 模块级编译构建任务脚本
- oh-package.json5 // 配置三方包声明的入口及包名
- build-profile.json5 // 应用配置信息,包括签名、产品配置等
- hvigorfile.ts // 应用级编译构建任务脚本
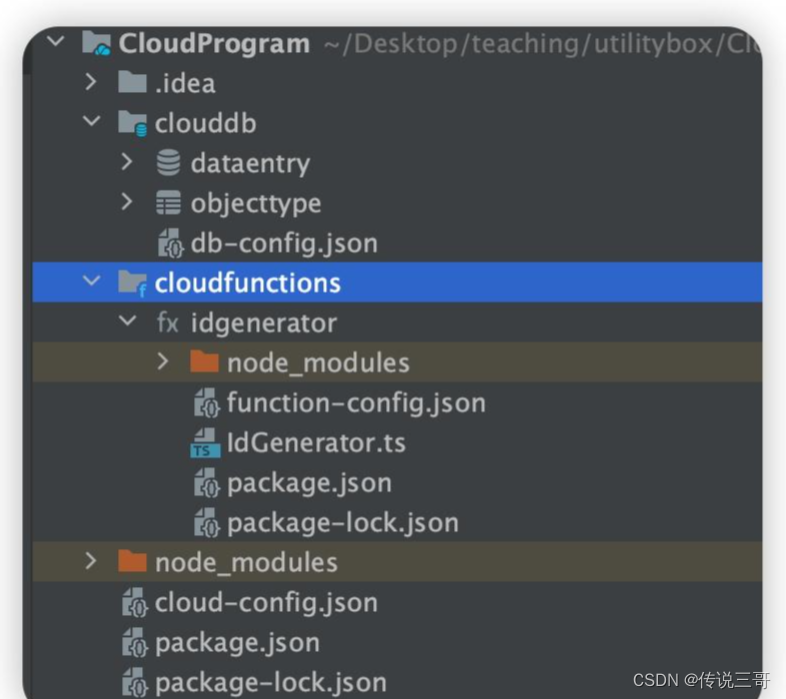
4.2云开发工程(CloudProgram)
云开发工程中开发者可以为应用开发云函数和云数据库服务资源,云开发工程目录结构如下:

- - CloudProgram
- - clouddb // 云数据库工程目录
- dataentry // 用于存放数据条目文件
- objecttype // 用于存放对象类型文件
- db-config.json // 模块配置文件
- - cloudfunctions // 云函数工程目录
- node_modules // 包含所有三方依赖
- cloud-config.json // 云开发工程配置文件
- package.json // 定义了TypeScript公共依赖
HarmonyOS 鸿蒙2.0移动应用开发实战详解![]() https://edu.csdn.net/course/detail/39184
https://edu.csdn.net/course/detail/39184
五,云函数开发指南
5.1创建函数
在云端工程(CloudProgram)中可以创建函数、编写函数业务代码、为函数配置调用触发器。
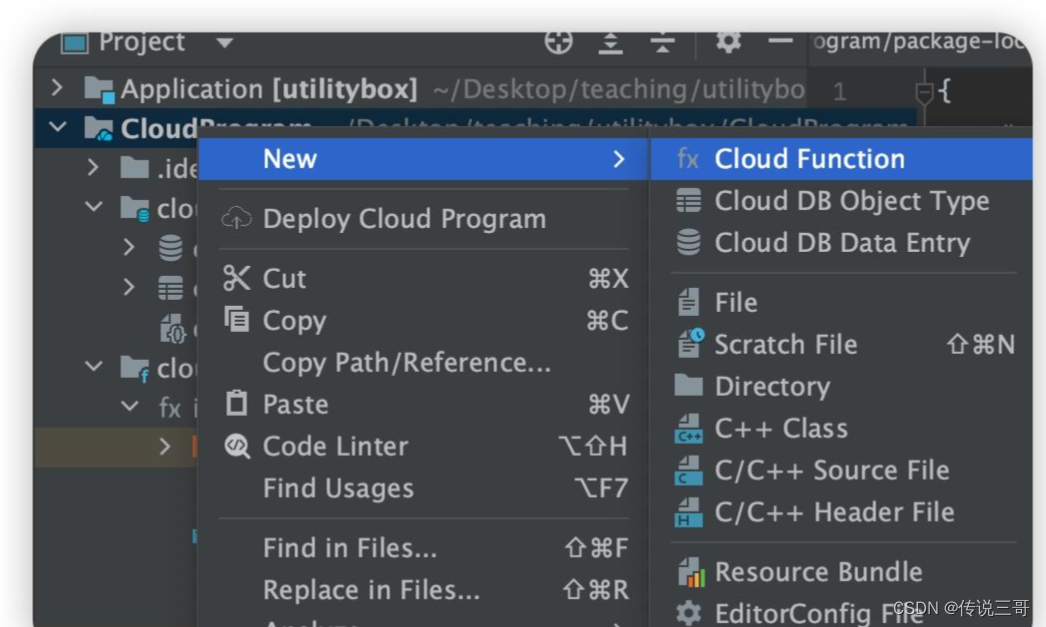
1.单击“cloudfunctions”目录,选择“New > Cloud Function”创建云函数。

2.输入函数名称,单击“OK”按钮DevEco Studio自动生成函数目录。函数名称仅支持小写英文字母、数字、中划线(-),首字母必须为小写字母,结尾不能为中划线(-)。
比如add。
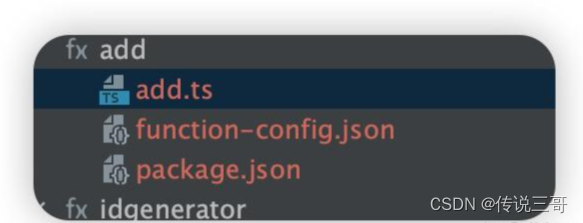
3.云函数目录结构。

- - add
- node_modules // 自动为该函数引入依赖包
- function-config.json // 函数的配置文件,可配置触发器,通过触发器暴露的触发条件来实现函数调用。
- package.json // 包含了当前函数的名称、版本等函数元数据。
- add.ts // 函数入口文件
HarmonyOS 鸿蒙2.0移动应用开发实战详解![]() https://edu.csdn.net/course/detail/39184
https://edu.csdn.net/course/detail/39184
4.云函数触发器
云函数触发器在function-config.json文件中triggers属性中配置,当前支持HTTP触发器、CLOUDDB触发器、AUTH触发器、CLOUDSTORAGE触发器、CRON触发器五种。
- HTTP触发器
工程创建完成后默认自动在function-config.json文件生成HTTP触发器配置。函数部署到云端后会自动生成触发URL,开发者向URL发起HTTP请求时触发函数。
- {
- "handler": "IdGenerator.myHandler",
- "triggers": [
- {
- "type": "http",
- "properties": {
- "enableUrlDecode": true,//通过HTTP触发器触发函数,对于contentType为“application/x-www-form-urlencoded”的触发请求,是否使用URLDecoder对请求body进行解码再转发到函数中。true:启用。false:不启用。
- "authFlag": "true",//是否鉴权,默认为true。
- "authAlgor": "HDA-SYSTEM",//鉴权算法,默认为HDA-SYSTEM。
- "authType": "apigw-client",//HTTP触发器的认证类型。apigw-client:端侧网关认证,适用于来自APP客户端侧的函数调用。 cloudgw-client:云侧网关认证,适用于来自APP服务器侧的函数调用
- "mode": "NO_PATH"
- }
- }
- ]
- }
5.2开发云函数
云函数的代码实现基于不同的语言运行环境可分为Node.js、Java、Python,还有一种比较特别运行环境为Custom Runtime(自定义运行环境)。本工程的语言运行环境为Node.js。
1.云函数的入口方法:
module.exports.myHandler = function(event, context, callback, logger)
- myHandler:入口方法名称。
- event:调用方传递的事件对象,JSON格式。
- context:函数运行时上下文对象,封装了日志接口、回调接口、环境变量env对象等。
- callback:事件处理结果。
- logger:记录日志。开发者在代码中使用logger接口记录日志,当前支持四种级别。
- logger.debug()
- logger.error()
- logger.warn()
- http://logger.info()
函数必须通过显示调用callback(object)将事件处理结果返回给AGC,结果可以是任意对象,但必须与JSON.stringify兼容,AGC会将结果转换成JSON字符串,返回给调用方。callback执行完成后,函数即执行结束。
2.为云函数添加返回内容
- let myHandler = async function (event, context, callback, logger) {
- logger.info(event);
-
- // do something here
-
- callback({
- code: 0,
- desc: "Success."
- });
- };
-
- export { myHandler };
3.调试云函数 函数开发过程中,开发者可在本地进行调试,或者将函数部署到AGC云端后,在本地触发调用云端函数。当前本地调试支持Run和Debug两种模式,Debug模式支持使用断点来追踪函数的运行情况。
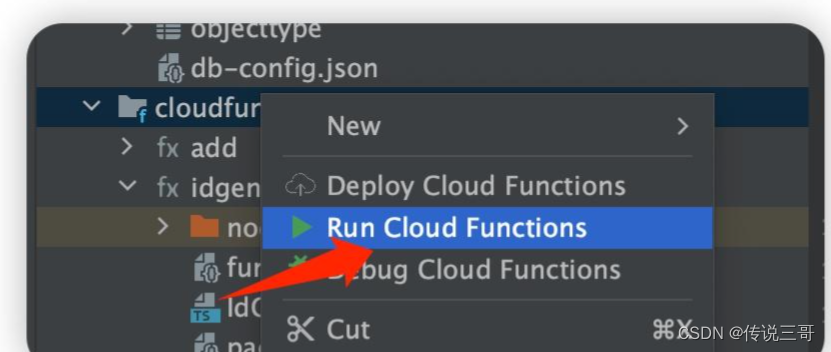
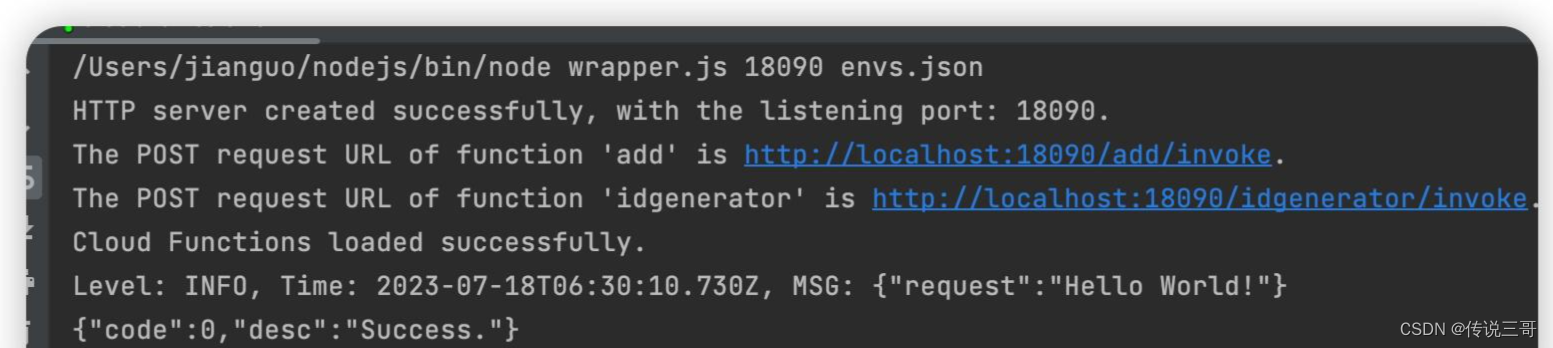
- 本地云函数调试,单击"cloudfunctions > Run/Debug Cloud Function"运行/调试云函数

查看Run面板,若出现“Cloud Functions loaded successfully”,标识云函数启动成功(云函数启动/调试将部署cloudfunctions中所有的云函数),并生成对应的POST URL。

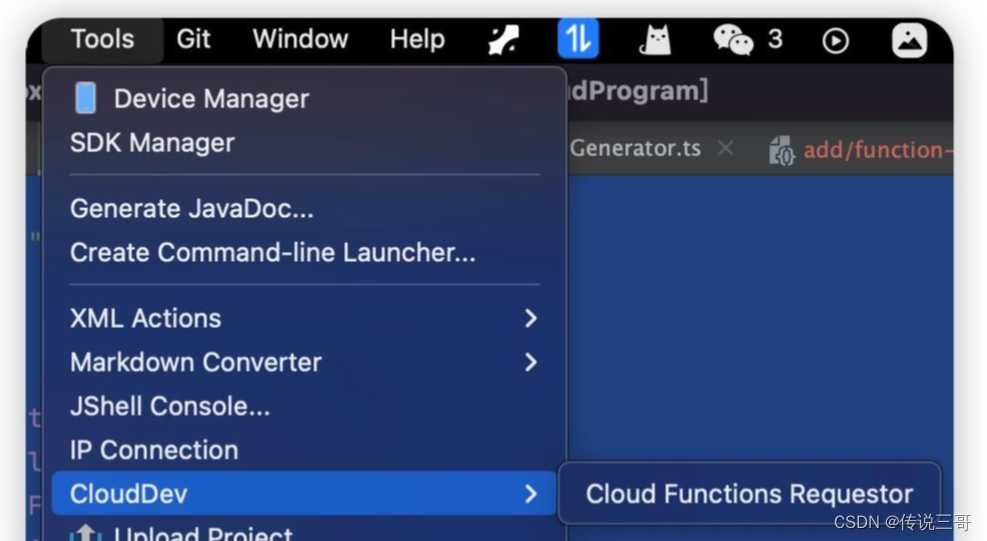
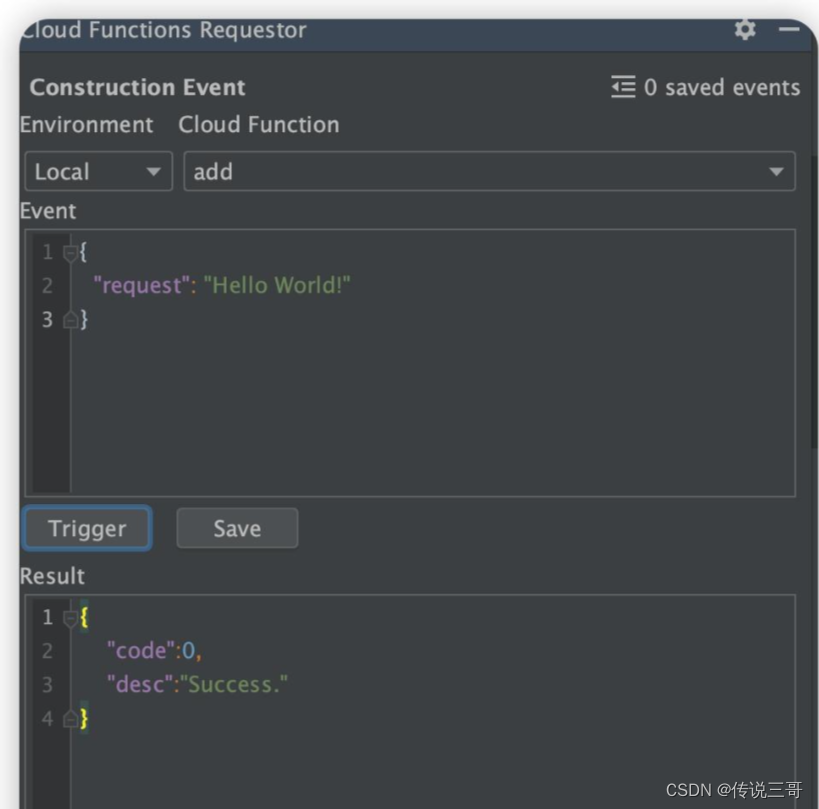
在菜单栏选择“Tools > CloudDev > Cloud Functions Requestor”触发云函数调用

在弹出的云函数调用界面填写触发事件参数。

- Environment:选择函数调用环境,Local表示本地调用,Remote表示远程调用(需要先将函数部署到AGC云端)。
- Cloud Function:选择需要触发的云函数。
- Event:输入事件参数,内容为JSON格式请求体数据。
单击Trigger按钮,触发执行云函数,执行结果展示在Result框内,Run面板同时打印运行日志。


部署云函数 完成函数代码开发后,开发者可将函数部署到AGC控制台,支持单个部署和批量部署。
- 右键单击需要部署的函数目录,选择“Deploy Cloud Functions”。

底部状态栏右侧将显示函数打包与部署进度,直至出现“Deploy successfully”消息表示函数部署成功。

登录AGC控制台,进入当前项目的云函数服务菜单,可查看开发者部署的函数。
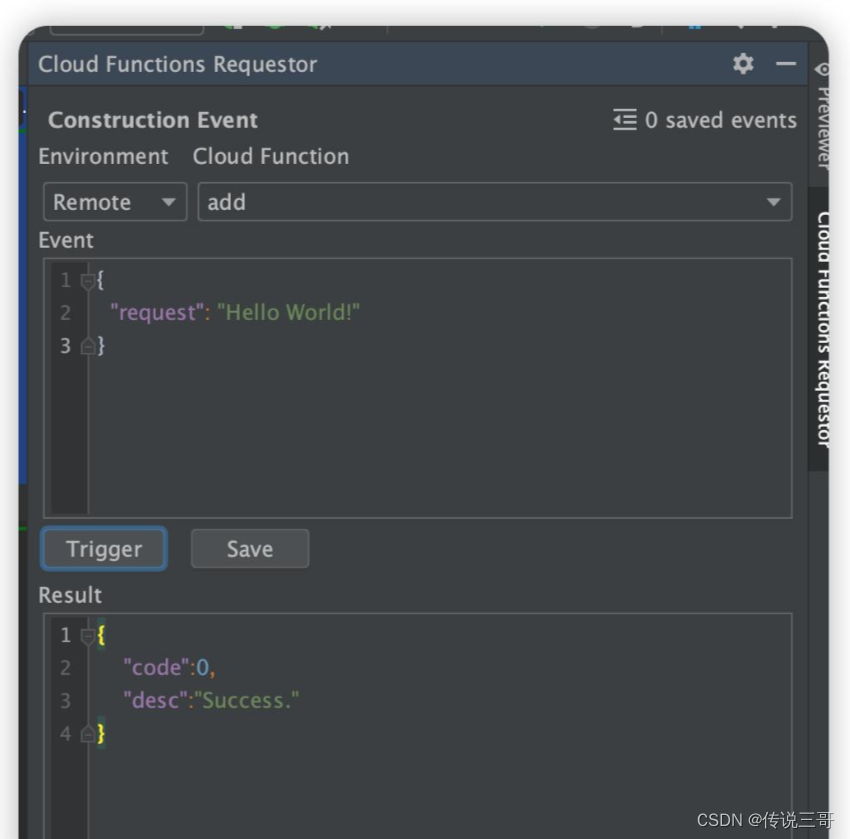
远程函数测试 在“Cloud Functions Reuestor”面板中,更改Environment为Remote远程调用,单击“Trigger”按钮,在Result中显示返回结果。

当开发者创建的函数或函数别名中创建一个HTTP类型的触发器后,在应用客户端调用函数时需要传入HTTP触发器的标识,查询方法如下: 在函数的触发器页面点击“HTTPTrigger”触发器,查看“触发URL”的后缀,获取触发器标识,格式为“函数名-版本号”。

HarmonyOS 鸿蒙2.0移动应用开发实战详解![]() https://edu.csdn.net/course/detail/39184
https://edu.csdn.net/course/detail/39184



