热门标签
热门文章
- 1一篇文章彻底理解SharedPreferences_shared_prefs
- 2图论最短路径以及floyd算法的MATLAB实现
- 3基于Prometheus监控Kubernetes集群_prometheus 监控集群
- 4如何快速构建自己的AI客服 将GPT接入淘宝,抖店,拼多多,美团等电商平台 实现当前最强的客服机器人_轻简客服
- 5深度解析MFCC特征提取
- 6中洺科技:有多少智能,背后就有多少数据标注员_中洛科技有限公司数据标注
- 7华为畅享20se是鸿蒙系统吗,1299元的华为畅享20SE,你觉得值得入手吗?
- 8金融×元宇宙:虚实交融共进下的金融体系_但存在脱实
- 9adb进入recovery 以及fastboot模式_adb reboot recovery
- 10PostGIS 测试 - 基本类型(WKT & WKB)
当前位置: article > 正文
实现小程序连接服务器(Java后台)发送请求,并返回响应_如何在服务器写一个容器来接受小程序向服务器端的请求和返回服务器对其请求的响应
作者:小小林熬夜学编程 | 2024-03-30 20:11:12
赞
踩
如何在服务器写一个容器来接受小程序向服务器端的请求和返回服务器对其请求的响应
一、思路
1.首先分析整个过程,整个过程中就两个对象客户端和服务端,客户端向服务端发送请求,然后服务端再返回响应。
2.实验环境:
(1)服务端:电脑(本地服务器)、idea开发工具
(2)客户端:微信小程序开发工具开发的小程序。
- 1
- 2
- 3
- 4
通信流程:

二、服务器端准备(Java Servlet)
1.用idea创建一个JavaWeb项目。(我这里是小程序通信测试)
如何建立看这里:
用Idea建立第一个网站
2.建好了项目后,在src文件夹下创建如下的包名

3.然后右击包文件夹,选择建立一个servlet类

4.JavaServlet文件
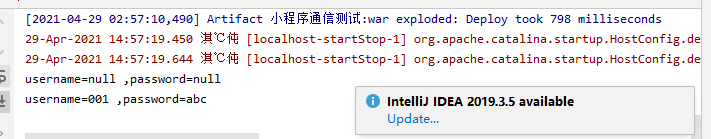
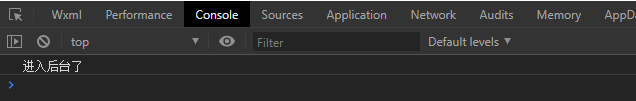
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { super.doGet(request, response); response.setContentType("text/html;charset=utf-8"); /* 设置响应头允许ajax跨域访问 */ response.setHeader("Access-Control-Allow-Origin", "*"); /* 星号表示所有的异域请求都可以接受, */ response.setHeader("Access-Control-Allow-Methods", "GET,POST"); //获取微信小程序get的参数值并打印 String username = request.getParameter("username"); String password = request.getParameter("password"); System.out.println("username="+username+" ,password="+password); //返回值给微信小程序 Writer out = response.getWriter(); out.write("进入后台了"); out.flush(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
5.注意要在web.xml文件里面注册servlet,如

6.最后用Tomcat发布网站,服务器端的准备就做好了。
三、小程序准备
1.在主界面(index.xml)添加一个button用来点击发送请求.

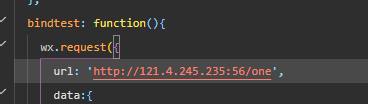
2.在index.js文件,添加按钮的点击事件的逻辑
bindtest: function(){ wx.request({ url: 'http://192.168.10.46:8080/Demo/one', //要访问的地址(win+R,然后输入ipconfig可查看自己电脑的Ip地址) data:{ username:'001', password:'abc' }, method:'GET', header: { 'content-type': 'application/json' }, success:function(res){ console.log(res.data); }, fail:function(res){ console.log(".....fail....."); } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3.开始调试前先设置项目设置(否则无法访问本地服务器)

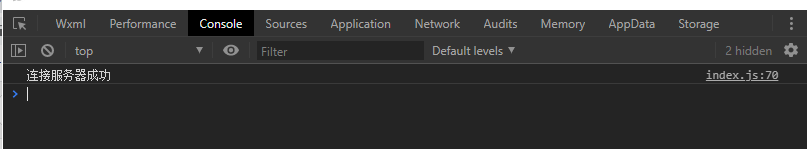
Ok现在已经准备就绪了,运行小程序,然后真机调试,点击按钮发送请求。
测试如下:
服务端

客户端

四、如果是访问云服务器应该怎么办。
思路:
首先我们来分析一下,云服务器其实就是一台电脑,那么要访问云
服务器的javaweb项目,我们就需要将javaweb项目部署到云服务器
上。在这里我们用宝塔面板来部署(一个宝塔面板绑定了一个云服
务器)。JavaWeb项目在本地服务器是由Tomcat管理的,那么我们
就给宝塔面板部署相同的环境。然后我们再把本地的JavaWeb项目
部署到宝塔面板中就行啦。最后小程序只要改一下访问的服务器地
址即可。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
怎么样把javaweb项目部署到宝塔面板中?
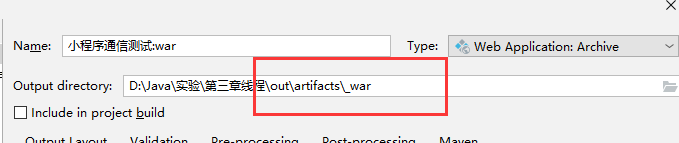
1.首先将idea建立的网站导出.war文件
①在Project setting中进行如下操作

②记住导出文件的路径(等下在这个路径下找导出的文件)

③然后Buid一下war文件(war文件就生成了)

2.宝塔面板的准备
①.首先在软件商店里搜索Java项目管理器,点击安装。
(注意:Tomcat8.0对应Jdk1.8)
②.创建项目

③.映射网站

④.点击映射生成的网站,进入网站根目录,删除默认生成的文件,然后上传javaWeb生成的.war文件,然后解压。



⑤、重新启动Tomcat服务

Ok现在部署完毕,开始测试。
小程序更改一下访问地址

结果

参考博客:
微信小程序和Java后台通信
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/341386
推荐阅读
相关标签



