热门标签
热门文章
- 1斯坦福AI2021报告出炉!详解七大热点,论文引用中国首超美国
- 2OpenAI 开发系列(七):LLM提示工程(Prompt)与思维链(CoT)_llm 将高层次指令拆分成子任务
- 32. Transformer相关的原理(2.3. 图解BERT)_bertencoder图
- 4adb devices找不到设备的很多原因
- 5pytorch初学笔记(一):如何加载数据和Dataset实战_python dataset
- 6鸿蒙开发,对于前端开发来说,究竟是福是祸呢?_前端 鸿蒙
- 7宇视VM新BS界面配置告警联动上墙
- 8决策树python源码实现(含预剪枝和后剪枝)_def createdatalh(): data = np.array([['青年', '否', '
- 9hive集群搭建
- 10掌握Go语言:Go语言类型转换,解锁高级用法,轻松驾驭复杂数据结构(30)
当前位置: article > 正文
使用vue3+ websokect后台koa2后端实现聊天框(vue3+koa2)_vue3 聊天对话页面
作者:小小林熬夜学编程 | 2024-04-03 12:11:02
赞
踩
vue3 聊天对话页面
我们使用websokect来实现一个聊天室的功能,这里我们用到的技术栈是vue3,然后使用koa2来模拟后端 以及如何使用websokect。
话不多说,直接上操作及代码。
首先我们先搭建好vue框架以及koa2的框架
这里我们就不细说了,可以直接去他们官网去看api。
搭建好框架以后,然后我们还需要下载一个 ws 的依赖
我这里使用的 是一个 7.5.0的一个版本

接下来我们写前端,这里直接上代码,

这里我都有注释,写的我认为很详细了,这样我们就已经写好前端 需要的了,我们再去后端使用
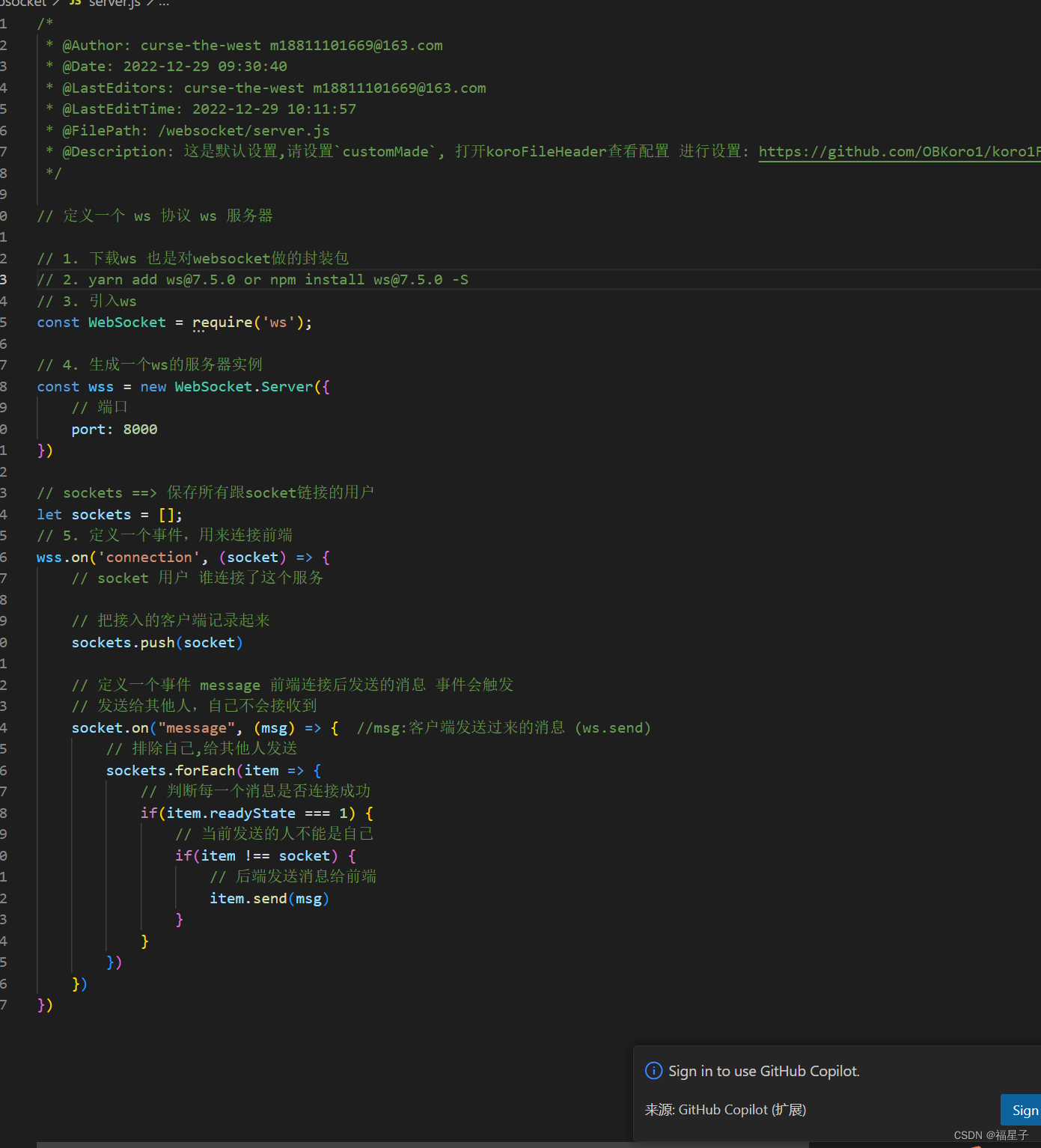
koa2 创建的·项目
这里如果启动你的后端项目的话直接用 node +文件名.js

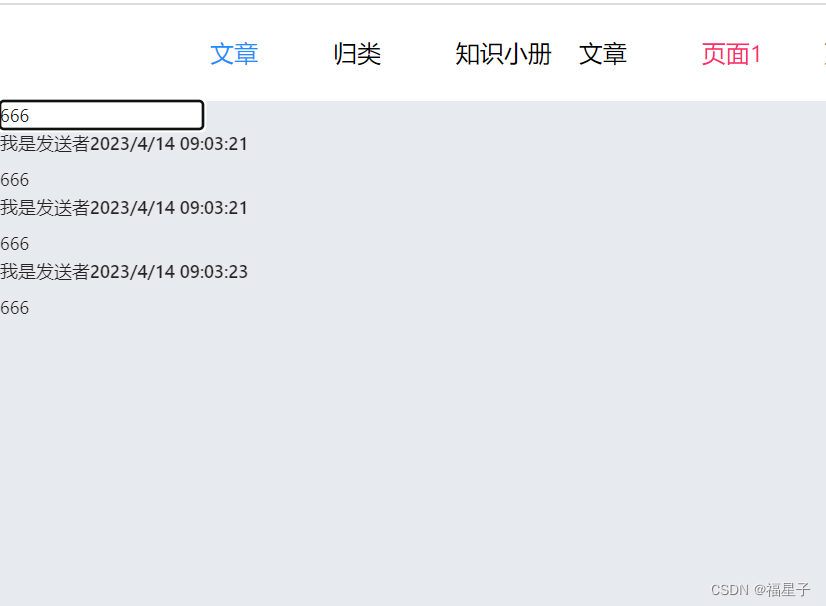
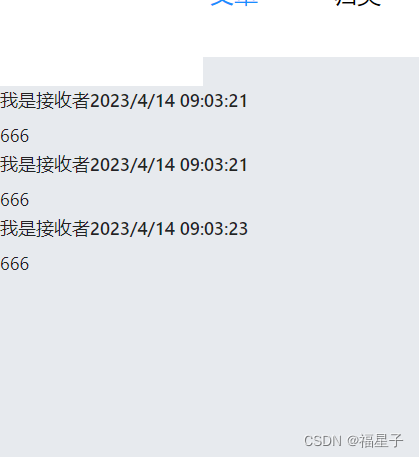
这边也是很详细的写在了代码之中了,不懂得可以多看看,并没有多大的逻辑,就是要注意那边那个端口号,那个端口号并不需要你非得要哪个服务器的端口号,只需要咱们自己本地的端口号即可。 实现一个简单的聊天功能,看下效果。


这边我们就从两个页面,实现了一个简单的聊天室功能了,剩下的就剩大家自己去排版创作了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/355460
推荐阅读
相关标签


