- 1「SQL面试题库」 No_1 员工薪水中位数_sql求员工薪水中位数
- 2关于 QSound播放wav音频文件,播放失败“using null output device, none available” 的解决方法_qsound::play using null output device, none availa
- 3渗透测试工具Kali Linux安装与使用
- 4mysql分组统计占比/百分比_mysql 查询占比
- 5Git清除指定文件cached_git cache
- 6全国职业院校技能大赛 GZ037工业互联网集成应用赛项 赛题9_广西职业院校技能大赛 工业互联网集成应用
- 7什么是MySQL的预编译?_mysql预编译
- 8docker安装Homeassist
- 92019年上半年软考信息安全工程师上午真题及答案解析_我国sm3算法被采纳为新一代宽带无线移动通信系统 (lte) 国际标准
- 10用AI給人生開掛的正確方式: AI比人进化快的时代,學什麼才不落伍?
❤ 全面解析若依框架vue2版本(springboot-vue前后分离--前端部分)_ruoyi vue2版
赞
踩
❤ 解析若依框架之前台修改
1、ruoyi修改页面标题-网页logo-页面标题-登录名称
一般在vue项目public文件夹下命名为“favicon.ico”
❤ 处理步骤
第1步:将图标重命名为“favicon.ico”,并放在项目根目录 下。
第2步:然后在index.html中引入,title中修改页面标题。
第3步:修改build文件夹下 webpack .dev.conf.js和webpack.prod.conf.js文件中的内容。
第五步:重新已经成功
修改网页上的logo
ruoyi-ui --> public --> favicon.ico,把这个图片换成你自己的logo
修改网页标题
根目录下的vue.config.js
const name = process.env.VUE_APP_TITLE || ‘若依管理系统’ // 网页标题
换成自己网站标题
修改页面中的logo
ruoyi-ui --> src --> assets --> logo --> logo.png,把这个图片换成你自己的logo
修改页面标题
ruoyi-ui --> src --> layout --> components --> Sidebar --> Logo.vue
title: ‘若依管理系统’, 换成自己网站的名称(或者全局搜索)
修改登录页面名称
ruoyi-ui --> src -->views 下的login.vue文件中的
<h3 class="title">若依后台管理系统</h3>修改成自己的管理后台名称
修改注册系统页面显示名称
ruoyi-ui --> src -->views 下的register.vue 文件中的
<h3 class="title">若依后台管理系统 修改成自己管理后台名称
配置文件名称
将这个名称 VUE_APP_TITLE = 若依管理系统
换成自己网站名称
2、首页右上角 源码地址 & 文档地址头部管理
在ruoyi-ui=> src => layout => Navnar.vue 下找到 Navbar.vue 这个文件
3、更改面包屑
注意components =》 Breadcrumb=》 index.vue
isDashboard(route) {
const name = route && route.name
if (!name) {
return false
}
return name.trim() === 'Index'
},
//判别 name.trim() === 'Index' 是否和路由名称对应
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4、发布服务器,点击刷新、退出报404和nginx欢迎页面问题解决
layout => Navbar
监听多次刷新时是否 重新载入或者跳转到index
async logout () {
this.$confirm('确定注销并退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// this.$store.dispatch('LogOut').then(() => {
// location.reload()
// })
this.$store.dispatch('LogOut').then(() => {
location.href = '/index';
})
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
//【解决结果】无效
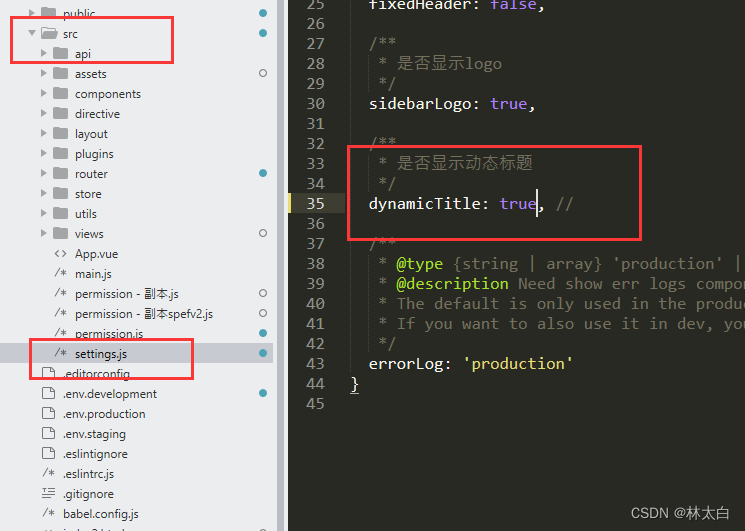
5、若依 ruoyi 修改默认布局设置
代码 ruoyi-ui/src/settings.js
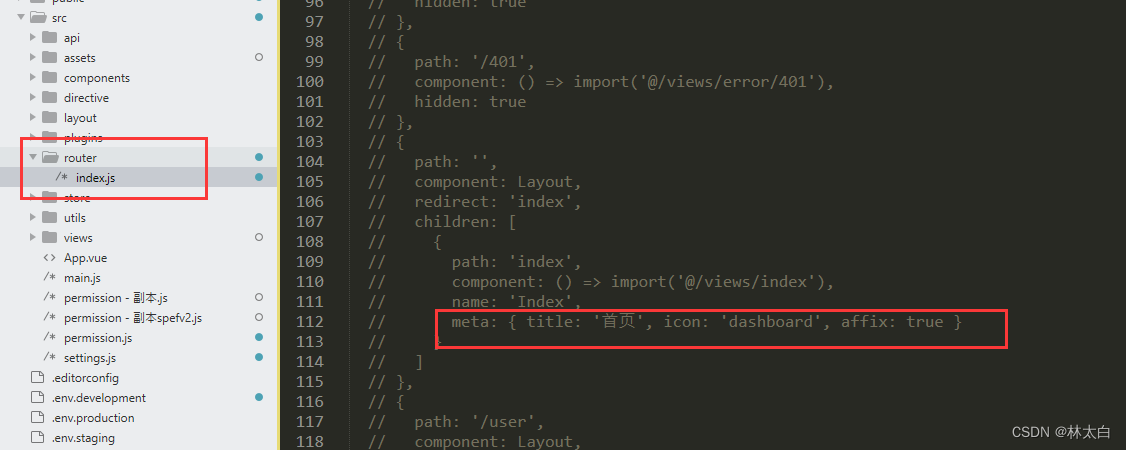
6、开启网页的动态标题

标题与路由呼应

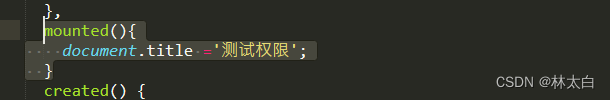
7、 自己设定当前标题
直接挂载到mounted 里面即可

mounted(){
document.title ='测试权限';
}
- 1
- 2
- 3
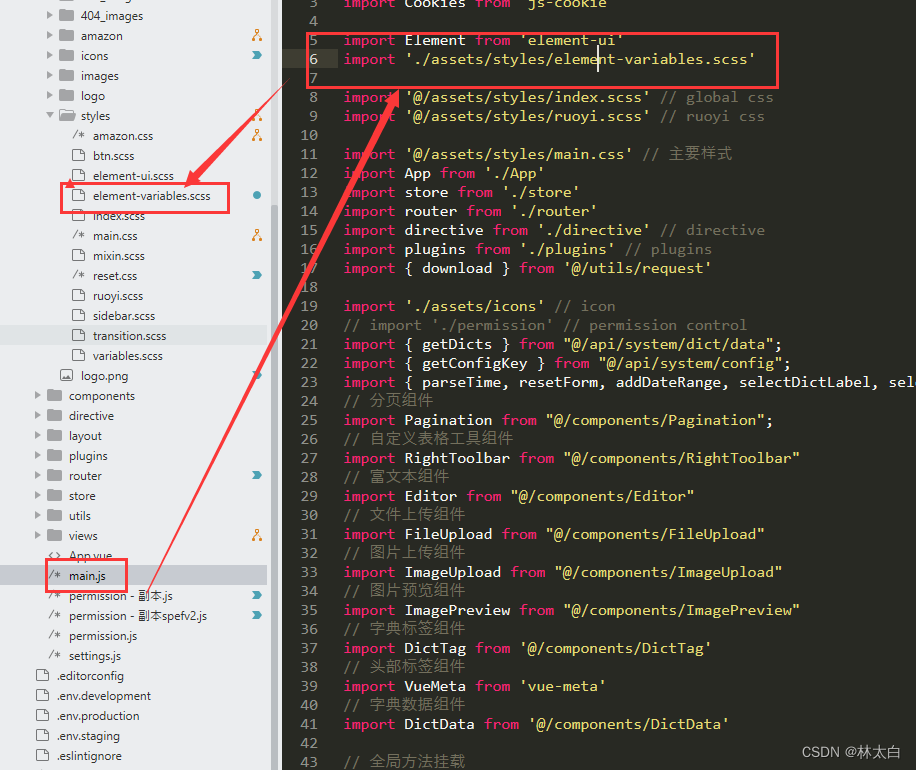
8、若依对于Element主题色的配置
在main.js中配置了Element 主题色配置

更改以后的效果

9、修改若依的加载页面

找到ruoyi-ui目录中的public目录下的index.html文件
然后按照自己想要的进行更改就可以
10、删除方法
removerty(row) { let _this = this; _this.$confirm('您是否确认删除?', "警告", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }).then(function() { // 更改之前 return deleteArchives(row.userId); // 更改之后 deleteArchives(row.userId).then(res => { if(res.code==200){ console.log(res,'正确信息'); }else{ console.log(res,'错误信息'); } }); }).then(() => { _this.handleQuery(); // _this.msgSuccess("删除成功");// 隐藏掉 }).catch(function() {}); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
相关问题解析部分:
1 、Duplicate keys detected: ‘contablist’. This may cause an update error.
已解决(地址)
路由地址重复添加
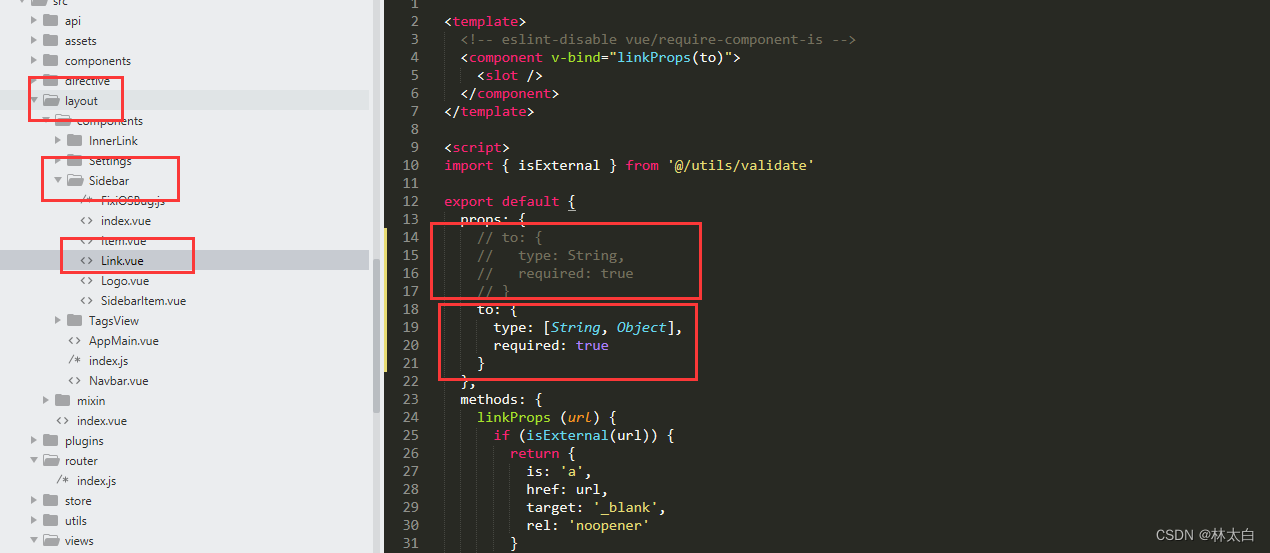
2、Invalid prop: type check failed for prop “to”. Expected String with value “[object Object]”, got Object found in
旧的版本在src => layout => Sidebar里面有一个 Link 的to 的形式错误