- 1【华为OD机考 统一考试机试C卷】连续字母长度(C++ Java JavaScript Python C语言)_华为机试题连续字母长度
- 2树莓派4B对YOLOv5的复现_树莓派4b可以跑到yolov5吗
- 3LLMs之GLM-4:GLM-4的简介(全覆盖【对话版即ChatGLM4的+工具调用+多模态文生图】能力→Agent)、安装和使用方法、案例应用之详细攻略
- 4数据序列化工具 Protobuf 编码&避坑指南_online protobuf encode
- 5使用开源免费AI绘图工具神器-Stable Diffusion懒人整合包_dotnet-6.0.11.exe
- 6【华为OD技术面-手撕算法代码真题】翻转括号内的字符串_华为od手撕代码
- 7Win 10 下载与安装 Oracle 12c 详细图解 与 Oracle 12c 卸载_oracle12c下载
- 8百度 AI 人工智能服务 C++ 调用使用记录_百度ai调用人脸识别c++
- 9书单丨成为全栈工程师的5种硬实力
- 10科技驱动未来:ChatGPT3.5、GPT4.0、DALL·E 3和Midjourney联手重构人工智能生态_dall·e 3与gpt4哪个更先进?
WebPlotDigitizer使用教程
赞
踩
WebPlotDigitizer使用教程
简介:
WebPlotDigitizer是一个在线的网页工具,支持Linux、Window、MacOS。用来解决从已知图线上获取数据的问题。应用场景主要是图形数据获取。
主页:
https://automeris.io/WebPlotDigitizer/
使用步骤:
(1)选择图片
首先进入该工具主页,选择语言后开始运行。

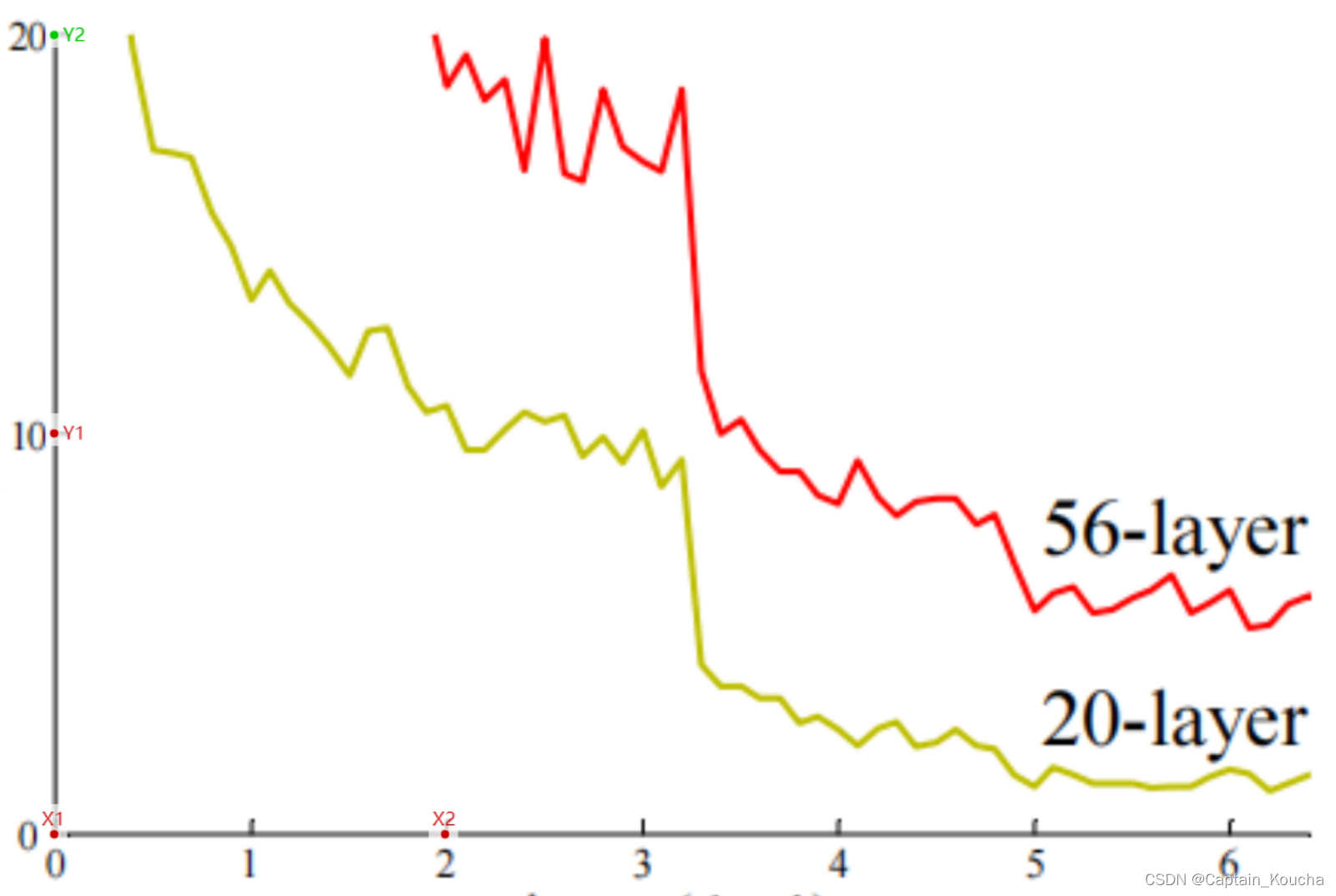
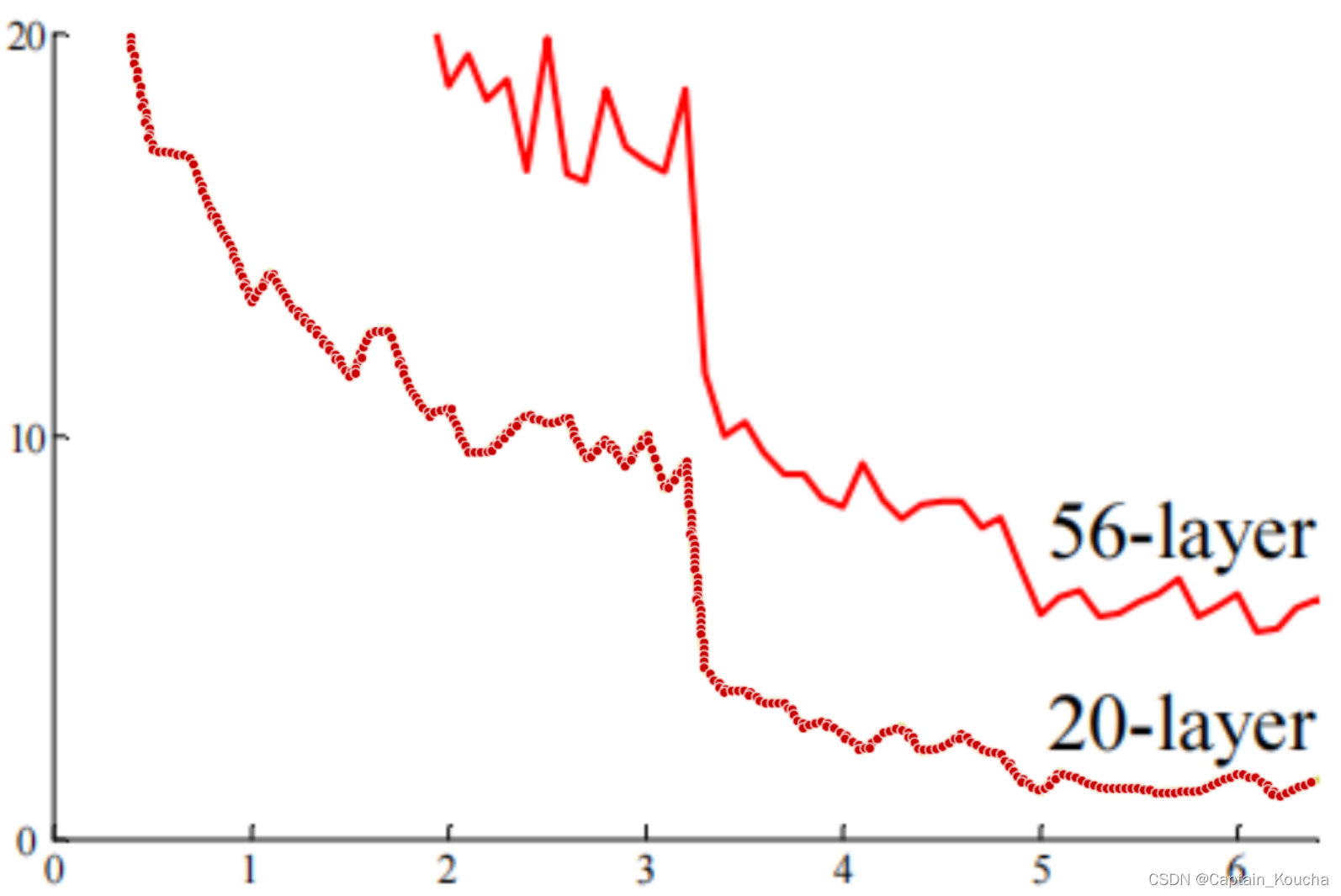
在右侧选择Load Image,导入数据图并选择图的类型,以2D图为例。(教程使用的图片源自:He K, Zhang X, Ren S, et al. Deep residual learning for image recognition[C]//Proceedings of the IEEE conference on computer vision and pattern recognition. 2016: 770-778.)

(2)标定坐标轴
在工作界面标定导入图像的坐标轴信息。
具体操作是标四个点,两个X点确定一条X轴,两个Y点确定一条Y轴,点击Complete输入数值。图中X1=0,X2=2;Y1=10,Y2=20。此处可选取是否为对数坐标,暂不选。

(3)获得点数据
右边的选项有Add Point、Adjust Point、Delete Point,可对应按键盘ASD操作。要从图中获取点的数据,先选Add Point。

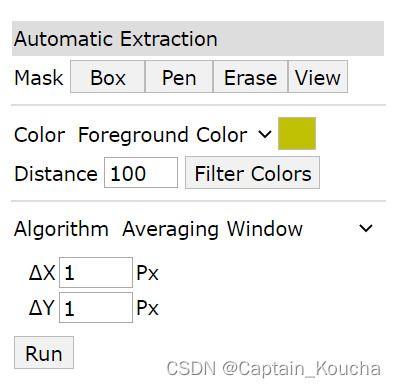
然后用取色器获取图像中目标曲线的颜色,以图中的黄绿色曲线为例。通过调整Distance和Algorithm Averaging Window下deltaX和deltaY的比例,调整数据点的密集程度。点击Run预览:

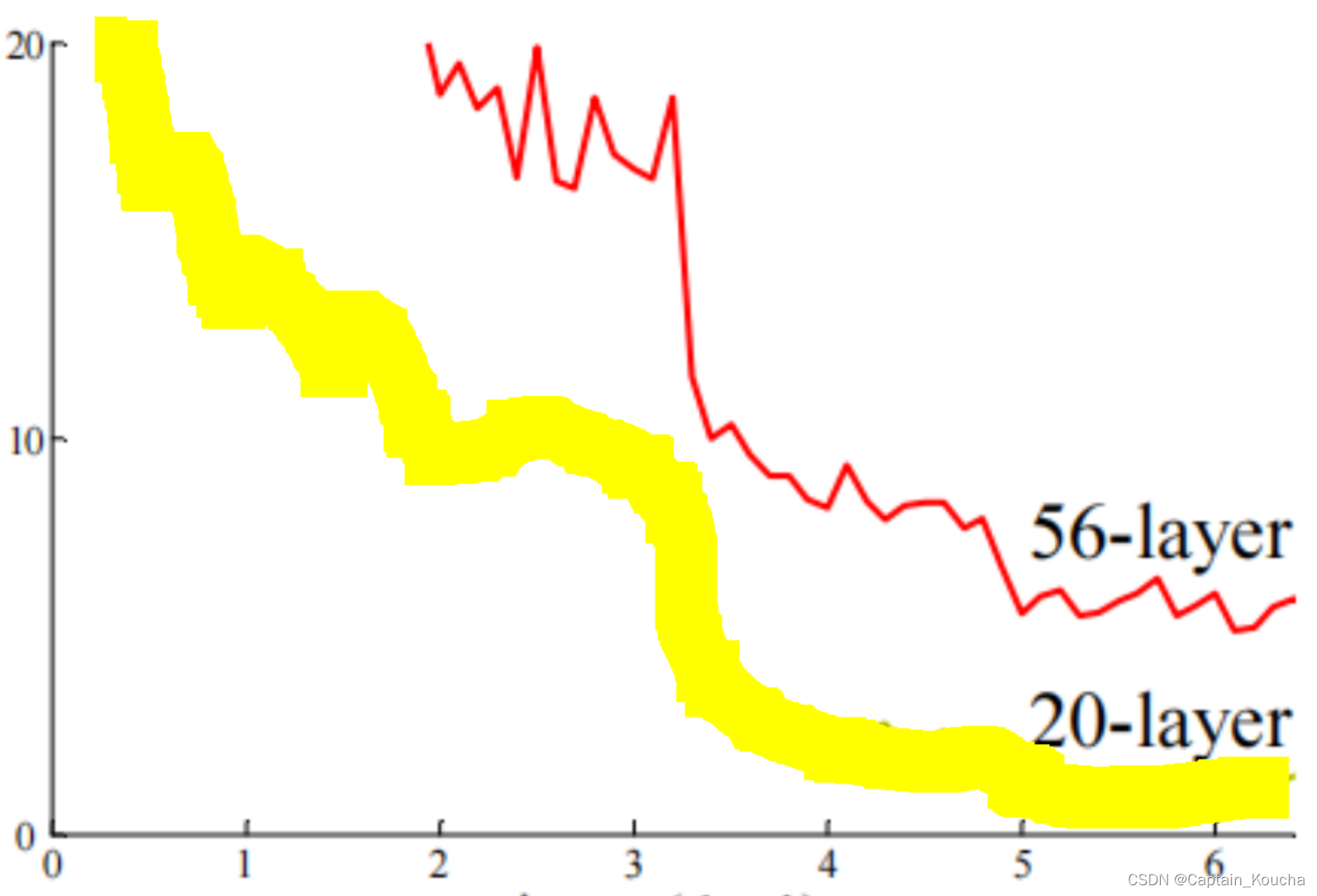
如图所示,采取的数据点较为稀疏(上图deltaX和deltaY都为10),且在目标外莫名其妙地检测到了其他点。暂不深究其原因,这时可以使用Pen工具,进一步选取目标区域。如下图所示:

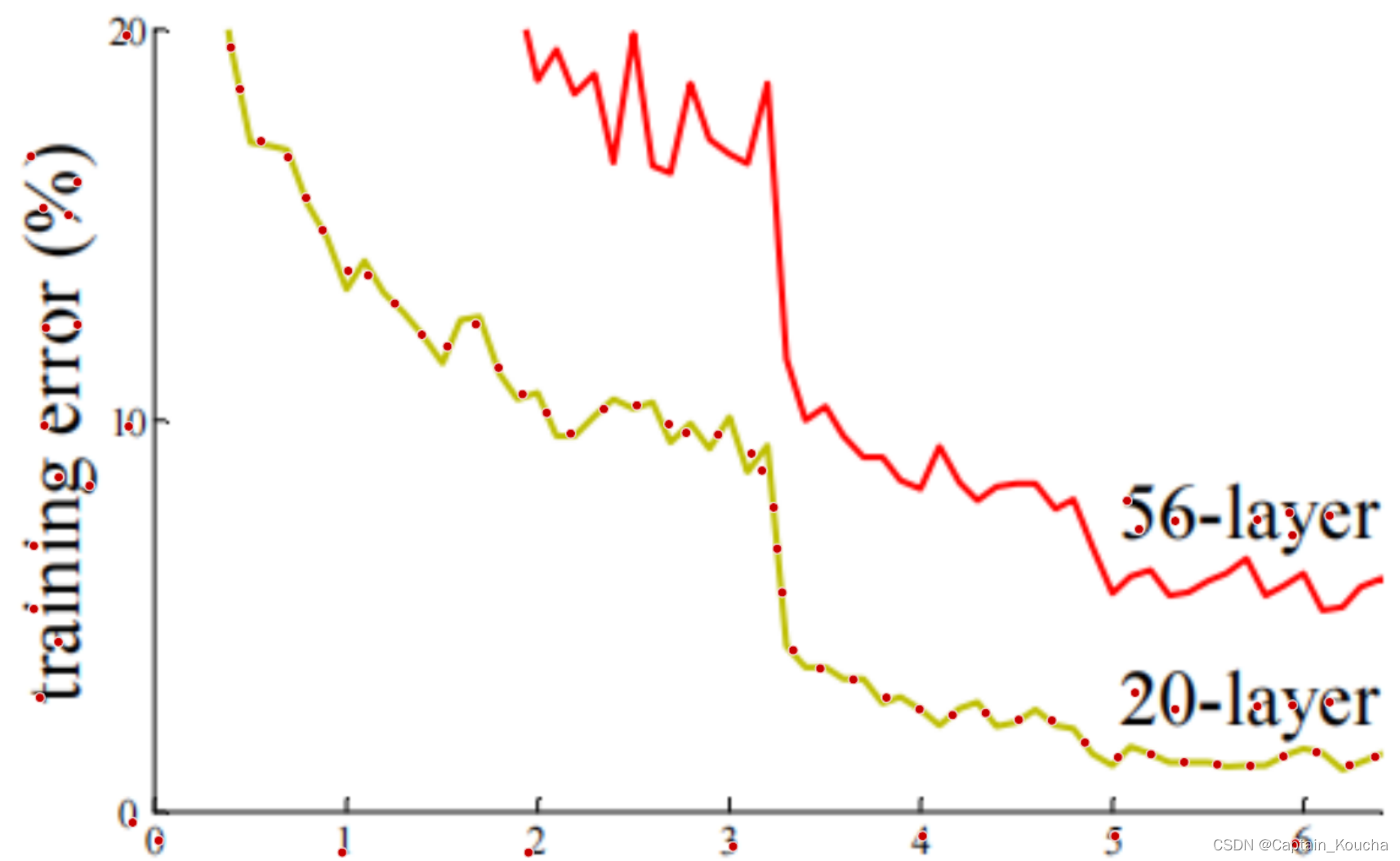
接着适当减小deltaX和deltaY,暂设为1,点击Run。结果如下图所示:

效果显著。
(4)导出点数据
从左侧工具栏点击View Data

可直接复制到剪切板,也可转成.csv文件下载。
(5)更多
此外,工具支持手动标点功能,比较费事,可用于少数场景。
通过更改左侧Datasets名称和Edit Point Group可凭个人使用习惯改善工作效率。
总结
总体上来说WebPlotDigitizer是一个比较方便且功能强大的在线工具。希望各位科研玩家能灵活利用。


