【微信小程序】JS逻辑交互_微信小程序的js文件是什么
赞
踩
.js文件
小程序中的.js文件
在小程序中,.js文件是用来编写小程序的逻辑代码的文件。这些.js文件被称为小程序的脚本文件。
-
页面逻辑:
.js文件通常用于编写小程序页面的逻辑代码。它可以包含页面的生命周期函数、事件处理函数、数据处理、网络请求等逻辑。 -
模块化:小程序的
.js文件支持模块化,可以使用module.exports或export语法将其中的函数、对象或变量导出供其他文件使用,也可以使用require或import语法导入其他文件中导出的内容。 -
生命周期函数:小程序的
.js文件中可以定义页面的生命周期函数,例如onLoad、onReady、onShow、onHide等。这些生命周期函数会在页面生命周期的不同阶段被触发,用于执行相应的逻辑。 -
页面事件处理:
.js文件中可以定义处理页面事件的函数,例如按钮的点击事件、表单的提交事件等。这些事件处理函数会在相应的事件发生时被触发,用于执行相应的操作。 -
数据处理:
.js文件中可以定义和处理页面中的数据,包括变量的定义、数据的获取和处理等。通过对数据的操作,可以实现页面的动态展示和交互。 -
API调用:
.js文件中可以使用小程序提供的API进行各种功能的调用,例如网络请求、本地存储、界面跳转等。
需要注意的是,在小程序的.js文件中,可以使用原生的JavaScript语法和函数,也可以使用小程序框架提供的特定函数和API,以便更好地进行小程序开发。
小程序中的js文件分为三大类:
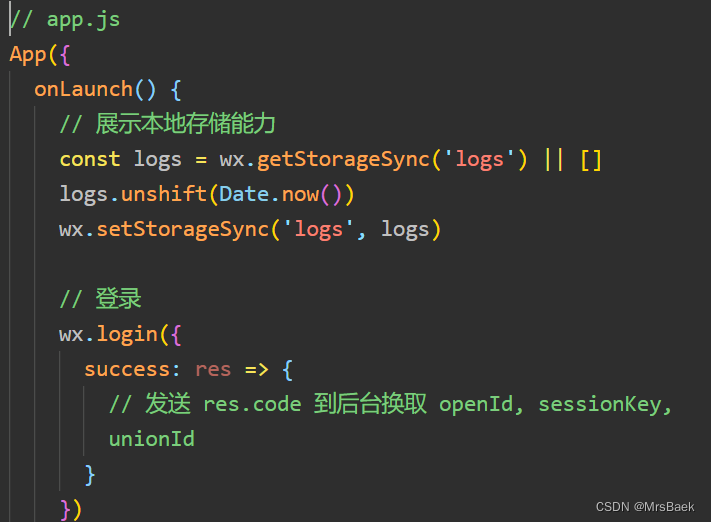
1.app.js
整个小程序项目的入口文件,通过调用App()函数来启动整个小程序

**
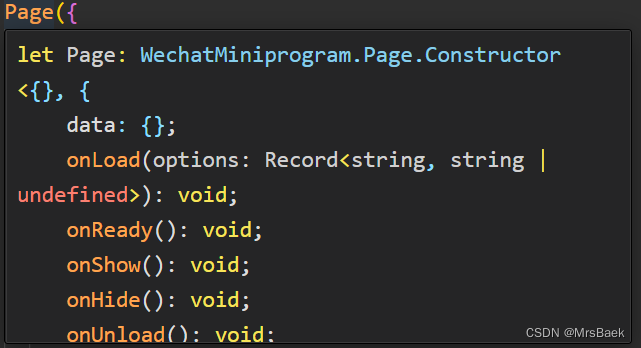
2.页面 的.js文件
是页面的入口文件,通过调用Pages()函数来创建并运行页面

3.普通的.js文件
是普通的功能模块文件,用来分装公共的函数或属性供页面使用
在这里插入图片描述


