热门标签
热门文章
- 1一键安装 Docker | Docker-compose_yum install docker-compose
- 2《北上广深杭》都有哪些最值得加入的互联网大厂_广州互联网外企排名
- 3matlab 在2k屏幕,如何将4k显示器的分辨率调整为2k,并将2k分辨率用于4k显示器
- 4windump 的一次实践_windump -d
- 5RedisHttpSession反序列化UID问题跟踪
- 6数据库学习(二)—— Navicat使用&数据库数据类型_navicate数据库字段类型随机数不重复
- 7永恒之蓝的复现与利用_永恒之蓝利用
- 8关于在线评论有用性的论文研读笔记---10篇
- 9SQL Server2022版+SSMS安装教程(保姆级教程+安装包)_sql server 2022
- 10【海量数据挖掘/数据分析】 之 关联规则挖掘 Apriori 算法 (数据集、事务、频繁项集、关联规则、支持度、置信度)
当前位置: article > 正文
video-player的使用
作者:小小林熬夜学编程 | 2024-04-22 13:42:58
赞
踩
video-player
1.安装
npm install vue-video-player --save2.引入
- import { videoPlayer } from 'vue-video-player'
- require('video.js/dist/video-js.css')
- require('vue-video-player/src/custom-theme.css')
- import 'video.js/dist/video-js.css'
- import "videojs-flash";
3.在组件中使用
- export default {
- data(){
- return{
- playerOptions: {
- playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
- autoplay: false, // 如果为true,浏览器准备好时开始回放。
- muted: false, // 默认情况下将会消除任何音频。
- loop: false, // 是否视频一结束就重新开始。
- preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
- language: 'en',
- aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
- fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
- sources: [
- // {
- // type: "video/mp4", // 类型
- // src: 'http://192.168.1.39:9001/xlxt/6a5fa720d630400c934db67b64b1dfc8.mp4?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=08UX1N6CE2PZ9YILL8BJ%2F20220331%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20220331T074524Z&X-Amz-Expires=86400&X-Amz-SignedHeaders=host&X-Amz-Signature=946fcb4aea4c50f8ebde21132e6dc7d7353412b4c132ae48d9f47b3c0e01c59d' // url地址
- // }
- ],
- poster: '', // 封面地址
- notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
- controlBar: {
- timeDivider: true, // 当前时间和持续时间的分隔符
- durationDisplay: true, // 显示持续时间
- remainingTimeDisplay: false, // 是否显示剩余时间功能
- fullscreenToggle: true, // 是否显示全屏按钮
- // 全屏按钮
- fullscreenToggle: true,
- // 当前时间
- currentTimeDisplay: true,
- // 声音控制键
- volumeControl: false,
- // 暂停和播放键
- playToggle: true,
- // 进度条
- // progressControl: true
- }
- }
- }
- }
- }

- getFileUrl(this.jieDianForm.shiPinFileList[index].filePath).then(res =>{
- if(res.data.code == 0){
- this.playerOptions.sources.push({
- type: "video/mp4",
- src: res.data.data
- })
- }
- })
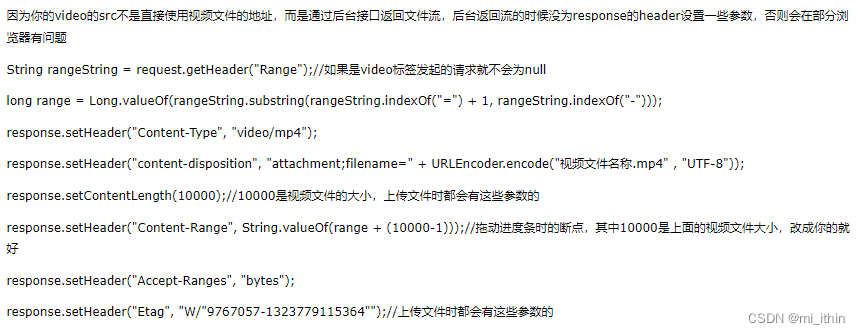
注:在谷歌浏览器中遇到,进度条不能拉取的情况,原有是在请求头中缺少一些参数
下面的图片是百度出来的,并不是原创,但是时间太久,没有找到原作者的博客。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/468814
推荐阅读
相关标签


