热门标签
热门文章
- 1马斯克光环下的 PayPal,枪口对准微信、支付宝?
- 2USDZ/OBJ格式在线转换_usdz转换obj
- 3python matplotlib绘图_绘制有描边和填充效果的柱状图,效果自定义
- 4图数据库Neo4j学习五渲染图数据库neo4jd3
- 5复旦大学邱锡鹏教授:NLP预训练模型综述
- 6华为OD技术面试-有序数组第K最小值
- 7RPC实现Consumer 远程调用_rpcconsumer
- 8pycharm中Git常见操作与问题总结_committer identity unknown *** please tell me who
- 9一文读懂循环队列的实现细节
- 10python+requests+pytest+allure自动化框架
当前位置: article > 正文
vue2中使用ant-design-vue_vue2 antdesign
作者:小小林熬夜学编程 | 2024-04-23 17:22:08
赞
踩
vue2 antdesign
ant-design-vue官方文档:Ant Design Vue
1.通过脚手架工具vue-cli安装并创建项目
这里用的npm,也可以选择yarn
- npm install -g @vue/cli
-
- vue create 项目名字
2.cd到根目录下载组件antd
npm i --save ant-design-vue注:如果下载失败
ant-design-vue版本问题处理方案
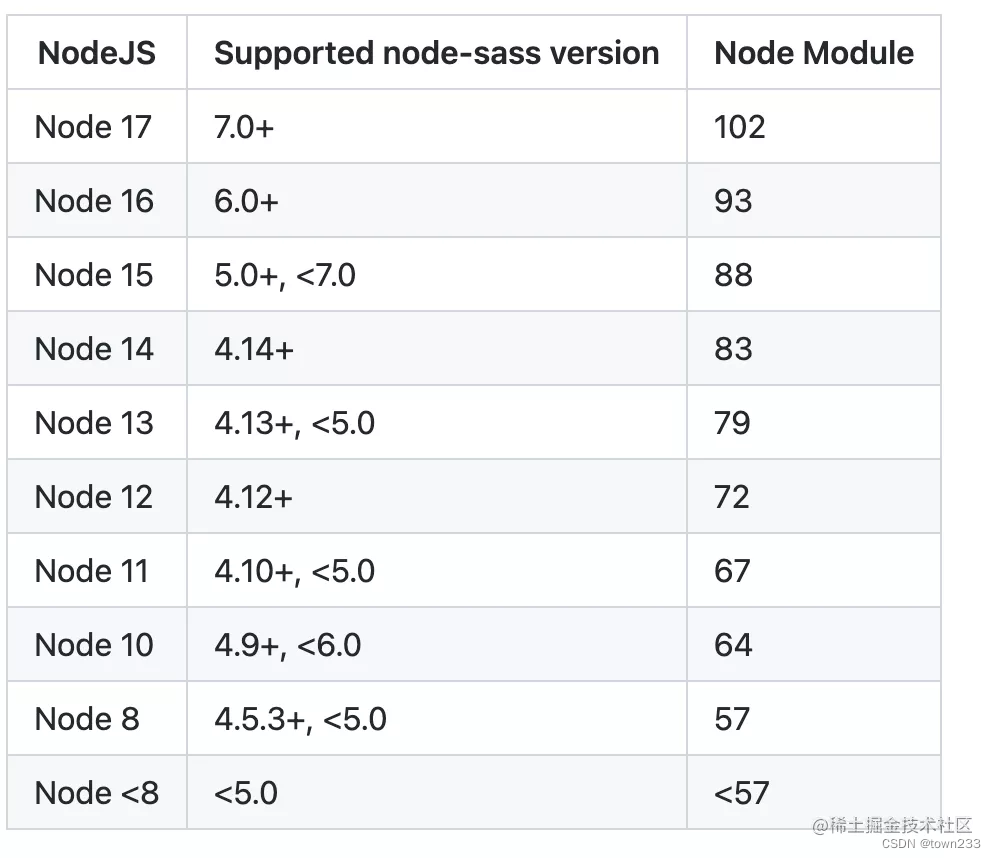
npm i --save ant-design-vue@1.7.2 首先看一下node版本是否和node-sass相对应

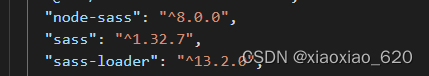
不对应重新下载相应的node-sass版本和sass-loader
比如:


3.下载成功后的配置(main.js中)
- ......
- import Antd from 'ant-design-vue';
- import 'ant-design-vue/dist/antd.css';
-
- Vue.use(Antd)
- ......
如果对应请查询其他处理方法,欢迎大家对以上见解指出相应的问题,大家共同学习进步~。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


