- 1java MD5算法返回数字型字串_java md5加密并将结果用十进制表示
- 2C++初识--------带你从不同的角度理解引用的巧妙之处
- 3【送书福利-第三十期】《Java面试八股文:高频面试题与求职攻略一本通》_java面试八股文高频面试题与求职攻略电子书
- 4Windows中redis怎么设置密码_windows redis设置密码
- 5Vue中组件生命周期过程详解_vue 子组件生命周期
- 6树莓派安装python3.9以及pip换源_树莓派安装pip
- 7python无人机路径规划算法_无人机集群——航迹规划你不知道的各种算法优缺点...
- 8卓越体验的秘密武器:评测ToDesk云电脑、青椒云、天翼云的稳定性和流畅度_青椒云评价
- 9Mybatis 注解实现基本 CRUD_mybatis mapper 注解方式编程:针对模型类设计基本的 crud 功
- 10数据结构-----二叉排序树
微信小程序多人开发-版本管理_微信小程序版本管理
赞
踩
最近在做微信小程序开发的时候,琢磨了一下开发工具提供的版本管理的使用方法,太细的东西还有些不懂。但是对于团队多人开发一个项目,可以达到基本的需求,不用再抽出一个人来每天手动合代码了。为了让自己以后再用上不会迷糊,所以记录一下,如果你近期也想学习一下的话,希望下面的内容可以给你提供参考。
目录
目录
一、具体步骤
搜了不少的博文的,这个写得比较详细,可以跟着它的步骤走:参考链接
二、一些tips
跟着上面那个参考链接可以实现合并代码和提交新版本,这里我主要写一些总结和可能遇到的问题。
1.远程代码管理
版本管理可以用github当远程仓库,也可以用其他的,这里使用的是微信开发者工具提供的一个远程代码管理,可以通过这个链接进入:远程代码管理。
-
页面如下:

- 点击个人设置-账户,可以修改自己的git账号和密码,这个是自己设定的,可以随时更改,密码忘了也没关系,它可以直接修改为新密码。

- 上面填写的账户和密码用在这里,用来绑定账户。如果修改了账户密码,记得在开发工具里也修改一下,否则提交和拉取时会出现认证失败的提示。

2.网络很慢,一直拉取不下来代码的时候怎么办?
如果实在拉取不下来,软件转了很久都没反应,可以在代码管理里对应项目选择对应的分支,点击下载,可以一次性把项目最新的源代码下下来。就是后面使用软件的版本管理的时候需要重新配置一遍。

3.步骤概括
- 初始化git仓库(本项目第一次用代码管理时需要)
在小窗口里的设置-网络和认证里填写用户账户和密码,在设置-远程里创建远程仓库的名字和链接地址。
- 获取最新版本代码
点击抓取,点击拉取,合并选择合并就好。
- 推送新版本
先抓取,看看远程仓库里有没有其他成员提交了新的版本而自己还没有合并的,如果有,点合并。(直接点拉取也行:拉取=抓取+合并)。每次提交前一定要这样做,否则容易出问题。
然后全选工作区里的文件,填写标题和详细信息,(主要写一下修改了什么东西,方便其他成员查看),然后点击提交,点击推送。没有问题的话会显示推送成功。这样你改的新版本就会在远程仓库里,其他成员可以点击抓取-拉取获取最新代码。
4.head
选中每条版本记录时右键,有个将head重置到xxxx,head是干啥的?
head在哪,就代表你最近一次上传的代码版本是啥,软件系统会自动识别判断你删除更新了什么内容,(比对:head的那个版本和你现在本地里的代码)工作区里会放它通过一些神秘的能力生成的代码更改记录,可以通过提交进行版本记录。(假设有成员已经在该分支上上传了一个版本,你没有先拉取远程,直接提交,然后点推送,它就会推不上去,因为你的本地分支同时出现了滞后和超前,这时候只能重置head,(选不保存工作区修改,重做一遍你的工作,如果选择了保存工作区修改,就需要找到上个成员修改的东西,然后取消掉你对那几个文件的勾选,不然会把另一个成员刚修改的东西又改回来,提交以后把那几个文件的修改丢弃掉))
我猜你可能有点懵,不过没关系,举个例子~
假设一个团队里有小A和小B两个人,然后他们现在的代码都是最新的,有一天,老板和小A说我觉得你这个test1页面的边框加个阴影会好看点,小A说好的,很快就把test1.css文件改了,然后按照常规点提交、点推送到了远程仓库里,很快啊,没用几分钟;过了几分钟,老板又私聊和小B说,我觉得你这个test2页面的边框加个阴影会好点的,小B说好的。但是这时候小B忘了先点拉取合并代码了,他觉得小A应该没有提交新版本,所以直接点提交,然后推送,结果一个红框就出现了,小B突然哇的一声哭了出来。

为啥提交不了?因为系统是个大笨蛋,它只知道把多出来的加到远程仓库里,不知道不一样的地方怎么处理。我们称小B的本地仓库这个分支同时出现了滞后(它没有小A推送过的那个版本记录)、超前(它有远程仓库对应分支里没有的东西)。

推送失败的情况
系统说,你要是下面这样的话,我就会处理了。现在的情况我不懂,你找小A吧。

推送成功的情况
于是小B去找小A,小A和他说,你现在只能回退你的本地仓库分支了,把本地仓库分支的记录改得和远程仓库一样。怎么做呢?在远程仓库里找到小A提交的版本6.0那条记录,右键重置head到xxxx,但是有个弹出框问小B,要不要保存工作区修改呢?(你还要不要留下修改了test文件的记录信息啊)
如果选保存工作区修改的话,软件系统会比对版本6.0和小B电脑里现在的代码,发现test1.css从加了阴影的变成了不加阴影的,就会记录上对这个文件的修改记录,实际上小B根本没想取消test1.css的阴影,但是软件系统不知道,它只知道比对。如果全选工作区的修改记录,提交上去,版本7.0test2的阴影确实加上了,但是test1的阴影没了。小A就会质问小B,我刚改的东西怎么又改回去了?!然后小B就被小A打了一顿。

会让小B被小A打的版本图
那如果选不保存工作区修改呢?可以,这样小B电脑的代码就变的和小A电脑的代码一模一样了,小B需要对test2.css再次进行修改,然后再提交,推送自己的新版本。
5.将head重置到xxx
重置操作后不用再点击拉取合并代码,它会自动修改本地代码。选不保留工作区的修改,则直接进行覆盖操作;选保留工作区修改,则本地的代码不会变化,工作区修改通过比对两次代码生成修改记录。
6.检出xxx分支
在本地分支里右键选检出分支,将会把head移到哪个分支上,会直接用该分支最新版本的代码覆盖当前代码。
在远程分支里右键选本地检出分支,会在本地仓库里建一个新分支,初始内容和选中的那个远程分支一样,将会把head移到那个新分支上。
7.本地仓库的分支和远程仓库的分支进行同步时用合并还是变基
我看其他博文里说,主分支用合并––会增加一个版本记录修改更新该用户的代码到最近一次的时候;
自己用的分支用变基(--no-ff)–会比对修改记录,直接修改你的提交历史,这样历史记录会很干净,但是无法知道这次合并修改了哪些内容是变基。
还没测试过,不知道用变基到底是什么情况,不敢乱动现在的项目,所以现在都用的合并。
8.合并冲突问题
最近遇到的,俺改了.json文件还有component文件提交上去,其他成员合并时会出现冲突现象,大概是系统偷懒,觉得这个太重要了,不给俺们自动合并。但问题不大,手动抉择一下就可。和github挺像。

9.明明只修改了一点点东西,成员拉取时却拉取了很多个文件
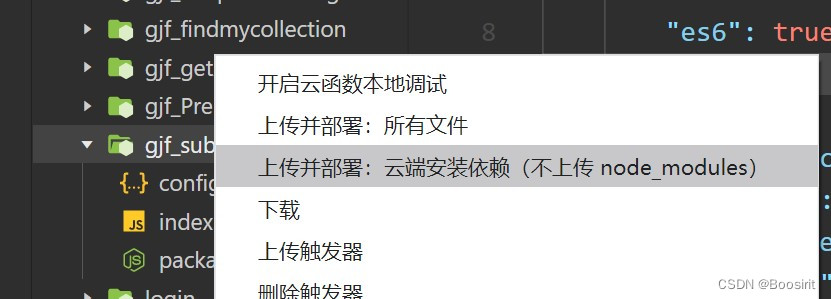
考虑是否是使用了云函数的问题,如果你使用的是云端部署node modules的话,可以把下载云函数时一并下下来的node modules文件夹删除掉(不会影响实际运行),并且和团队成员商量好,谁都别在本地代码里出现node modules文件夹,这样就能大幅度提高拉取速度,特别是在你和几个组员分工写不同云函数的阶段。(当然如果你用了的是本地的node.js部署依赖的话,不知道删了会不会有影响)

这也是俺现阶段琢磨出来的,不一样真的对。若写的哪里有问题,欢迎在讨论区交流呀~


