热门标签
热门文章
- 1Go语言中的变量声明和赋值_go []string直接变量赋值
- 2wsus修改端口80重置服务器节点,windows2008R2上的wsus运行规则报错,要求"重置服务器节点"...
- 3python支持的数据类型char_python基本数据类型
- 42023软件测试全方位测试面经分享——最全最细面试题八股文_csdn测试面经
- 5麦肯锡:解决问题的七步骤法_pmp 麦肯锡 引导技术
- 6kafka和zookeeper集群实现在centos8简单部署命令_centos8 安装zk与kafka
- 7使用数组和单链表模拟栈的基本操作_只允许在一端插入和删除的线性表允许插入和删除的一端不能称为
- 82024就业热门方向有哪些?这个行业竟然排第一!_优橙教育
- 9Windows10 下Android SDK 安装以及环境变量的配置_windows10 安装 android sdk
- 10idea自带database连接mysql失败问题_dbms: case sensitivity: plain=mixed, delimited=exa
当前位置: article > 正文
【echarts】使用 ECharts 绘制3D饼图_echarts 3d
作者:小小林熬夜学编程 | 2024-05-03 19:24:44
赞
踩
echarts 3d
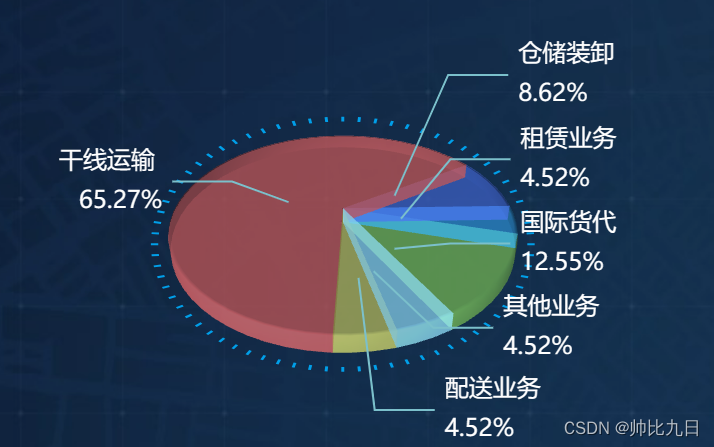
使用 ECharts 绘制3D饼图
在数据可视化中,饼图是表达数据占比信息的常见方式。ECharts 作为一个强大的数据可视化库,除了标准的二维饼图,也支持更加生动的三维饼图绘制。本文将指导你如何使用 ECharts 来创建一个3D饼图,提升你的数据展示效果。

首先了解3D饼图的构成
在 ECharts 中,3D 饼图主要是通过 surface 类型的图表来模拟实现的。一个 surface 类型的系列(series)可以定义一个三维参数化表面。通过构造一系列这样的表面,我们就可以模拟出一个3D饼图。
准备工作
在页面中引入 ECharts 的主要脚本文件和3D模块,通常可以通过CDN引入或者下载到本地:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts-gl/2.0.4/echarts-gl.min.js"></script>
- 1
- 2
确保在页面中定义一个 DOM 容器来渲染你的图表。
<div id="chart" style="width: 600px;height:400px;"></div>
- 1
在 JavaScript 中,通过 echarts.init() 方法初始化一个ECharts实例。
var myChart = echarts.init(document.getElementById('chart'));
- 1
数据定义
首先定义你的3D饼图数据,例如:
const pieData = [
{ name: '销售业务', value: 77.56, itemStyle: { color: '#f00' } },
{ name: '技术服务', value: 18.21, itemStyle: { color: '#0f0' } },
{ name: '配送业务', value: 3.67, itemStyle: { color: '#00f' } },
{ name: '其他业务', value: 0.17, itemStyle: { color: '#ff0' } }
];
- 1
- 2
- 3
- 4
- 5
- 6
绘制一个三维饼图
接下来你可以通过编写一个函数来生成3D饼图的配置,例如以下的函数 getPie3D:
// 获取3D饼图的配置对象
function getPie3D(pieData, internalDiameterRatio) {
const series = []
let sumValue = 0
let startValue = 0
let endValue = 0
const legendData = []
const k =
typeof internalDiameterRatio !== 'undefined'
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 3
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value
const seriesItem = {
name:
typeof pieData[i].name === 'undefined'
? `series${i}`
: pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
}
}
if (typeof pieData[i].itemStyle !== 'undefined') {
const itemStyle = {}
typeof pieData[i].itemStyle.color !== 'undefined'
? (itemStyle.color = pieData[i].itemStyle.color)
: null
typeof pieData[i].itemStyle.opacity !== 'undefined'
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null
seriesItem.itemStyle = itemStyle
}
series.push(seriesItem)
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value
series[i].pieData.startRatio = startValue / sumValue
series[i].pieData.endRatio = endValue / sumValue
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
2000
)
startValue = endValue
legendData.push(series[i].name)
}
return series
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
这个函数会根据传入的数据 pieData 和它们的样式返回一个 ECharts 配置对象,该配置对象包含了一系列 surface 类型的系列(series)用以表示饼图的每个扇区。
在这里,我们需要注意的几个关键点:
- 扇区的大小由数据值
value决定。 - 可以通过
internalDiameterRatio控制饼图的内径和外径的比例,实现空心的效果。 - 样式
itemStyle中包含颜色和透明度等配置。 startValue和endValue用来计算每个扇区的起始和结束角度。
合并配置并初始化图表
获取到配置项后,你可以将其设置到你的 ECharts 实例中去渲染3D饼图。例如:
const option = getPie3D(pieData, 0.2); // 假设内径比例为0.2
myChart.setOption(option);
- 1
- 2
实践
以下是我的实际代码,可以复制粘贴使用
initChartR2() {
const chartDom = document.getElementById('chartR2')
this.rightChart2 = this.$echarts.init(chartDom)
function getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
height
) {
// 计算
const midRatio = (startRatio + endRatio) / 2
const startRadian = startRatio * Math.PI * 2
const endRadian = endRatio * Math.PI * 2
const midRadian = midRatio * Math.PI * 2
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
const offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0
const offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0
// 计算高亮效果的放大比例(未高亮,则比例为 1)
const hoverRate = isHovered ? 1.05 : 1
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20
},
x: function(u, v) {
if (u < startRadian) {
return (
offsetX +
Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
if (u > endRadian) {
return (
offsetX +
Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate
},
y: function(u, v) {
if (u < startRadian) {
return (
offsetY +
Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
if (u > endRadian) {
return (
offsetY +
Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate
},
z: function(u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u)
}
if (u > Math.PI * 2.5) {
return Math.sin(u)
}
return Math.sin(v) > 0 ? 1 * height : -1
}
}
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData, internalDiameterRatio) {
const series = []
let sumValue = 0
let startValue = 0
let endValue = 0
const legendData = []
const k =
typeof internalDiameterRatio !== 'undefined'
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 3
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value
const seriesItem = {
name:
typeof pieData[i].name === 'undefined'
? `series${i}`
: pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
}
}
if (typeof pieData[i].itemStyle !== 'undefined') {
const itemStyle = {}
typeof pieData[i].itemStyle.color !== 'undefined'
? (itemStyle.color = pieData[i].itemStyle.color)
: null
typeof pieData[i].itemStyle.opacity !== 'undefined'
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null
seriesItem.itemStyle = itemStyle
}
series.push(seriesItem)
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value
series[i].pieData.startRatio = startValue / sumValue
series[i].pieData.endRatio = endValue / sumValue
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
2000
)
startValue = endValue
legendData.push(series[i].name)
}
return series
}
// 传入数据生成 option
const optionsData = [
{
name: '国际货代',
value: 13.87,
itemStyle: {
opacity: 0.5,
color: '#7bc35a'
}
},
{
name: '租赁业务',
value: 0.6,
itemStyle: {
opacity: 0.5,
color: '#2f97df'
}
},
{
name: '仓储装卸',
value: 9.53,
itemStyle: {
opacity: 0.5,
color: '#4268d6'
}
},
{
name: '干线运输',
value: 72.17,
itemStyle: {
opacity: 0.5,
color: '#d35e5f'
}
},
{
name: '配送业务',
value: 3.67,
itemStyle: {
opacity: 0.5,
color: '#c2c763'
}
},
{
name: '其他业务',
value: 0.17,
itemStyle: {
opacity: 0.5,
color: '#8fdffe'
}
}
]
const series = getPie3D(optionsData.map(item => {
if (item.value < 5) {
item.value = 5
}
return item
}), 0, 240, 28, 26, 0.5)
series.push({
name: 'pie2d',
type: 'pie',
label: {
opacity: 1,
position: 'outside',
fontSize: 12,
lineHeight: 20,
textStyle: {
fontSize: 12,
color: '#fff'
}
},
labelLine: {
length: 30,
length2: 30
},
minAngle: 10,
startAngle: -50, // 起始角度,支持范围[0, 360]。
clockwise: false, // 饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
radius: ['0', '25%'],
center: ['50%', '50%'],
data: optionsData.map(item => {
item.itemStyle.opacity = 0
return item
})
})
// 准备待返回的配置项,把准备好的 legendData、series 传入。
const option = {
legend: {
show: false
},
animation: true,
tooltip: {
formatter: (params) => {
if (
params.seriesName !== 'mouseoutSeries' &&
params.seriesName !== 'pie2d'
) {
return `${
params.seriesName
}<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${
params.color
};"></span>${
option.series[params.seriesIndex].pieData.value + '%'
}`
}
},
textStyle: {
fontSize: 14
}
},
title: {
x: 'center',
top: '20',
textStyle: {
color: '#fff',
fontSize: 22
}
},
// backgroundColor: '#0E3567',
labelLine: {
show: true,
lineStyle: {
color: '#7BC0CB'
},
normal: {
show: true,
length: 10,
length2: 10
}
},
label: {
show: true,
position: 'outside',
formatter: '{b} \n{d}%',
textStyle: {
color: '#fff',
fontSize: '12px'
}
},
xAxis3D: {
min: -1,
max: 1
},
yAxis3D: {
min: -1,
max: 1
},
zAxis3D: {
min: -1,
max: 1
},
grid3D: {
show: false,
boxHeight: 0.01,
// top: '30%',
bottom: '50%',
// environment: "rgba(255,255,255,0)",
viewControl: {
distance: 300,
alpha: 35,
beta: 60,
autoRotate: false // 自动旋转
}
},
series: series
}
this.rightChart2.setOption(option)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
结语
通过上述步骤,你可以在页面上绘制一个动态的、具有立体感的3D饼图了。ECharts 的这一特性可以帮助你的报表和展示更加吸引观众的注意,增加数据的可读性。
注意:在使用 ECharts GL 的3D功能时,请确保目标平台支持WebGL渲染。
如需了解更多 ECharts 的高级配置和功能,请参考 ECharts官方文档。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/531160
推荐阅读
相关标签


