热门标签
热门文章
- 1Flink 部署——概览_flink客户端
- 2医咖会免费STATA教程学习笔记——日志文件_stata smcl文件
- 3UE5.1 利用WEBUI插件完成UE与JS的交互 (UE5.1嵌入WEB)_ue webui
- 4毕业设计-基于大数据的房地产数据分析与预测-python_基于数据挖掘的房价预测分析
- 5MATLAB机器学习、深度学习_matlab app 机器学习和深度学习
- 6CDH集群配置过程中若干个坑加配置教程_grant all on oozie.* to 'oozie'@'%' identified by
- 7你做的 9 件事表明你不是专业的 Python 开发人员
- 8【Java面试题】八、String str = “hello“ 和 String str = new String(“hello“) 一样吗?_string s="hello"; 与string s=new string("hello");有何
- 9探索最前沿SLAM技术: YiChenCityU/Recent_SLAM_Research
- 10打破知识壁垒,电子类比赛的百科全书_电赛是一年一次吗
当前位置: article > 正文
vue快速入门(五十)重定向
作者:小小林熬夜学编程 | 2024-05-04 22:23:53
赞
踩
vue快速入门(五十)重定向
注释很详细,直接上代码
本篇建立在之前篇目前提下针对重定向进行演示
新增内容
路由重定向写法
源码
src/router/index.js
//导入所需模块
import Vue from "vue";
import VueRouter from "vue-router";
import myMusic from "@/views/myMusic.vue";
import findMusic from "@/views/findMusic.vue";
import attentionSigner from "@/views/attentionSigner.vue";
import recommendList from "@/views/recommendList.vue";
import rankingList from "@/views/rankingList.vue";
import songList from "@/views/songList.vue";
//调用函数将VueRouter插件安装为Vue的插件
Vue.use(VueRouter);
//配置路由规则
const routes = [
//重定向
{ path: "/", redirect: "/MyMusic/recommendList" },
{
path: "/myMusic",
component: myMusic,
// 二级路由无需写'/'
children: [
{
path: "recommendList",
component: recommendList,
},
{
path: "rankingList",
component: rankingList,
},
{
path: "songList",
component: songList,
},
],
},
{
// 动态路由接受参数(后面加问号表示为可选参数)
path: "/findMusic/:name?",
component: findMusic,
},
{
path: "/attentionSigner",
component: attentionSigner,
},
];
//创建路由实例
const router = new VueRouter({
// 路由配置
routes,
//这里可以修改router-link的默认类名
/*
linkActiveClass:'my-active-class',
linkExactActiveClass:'my-exact-active-class'
*/
});
//导出路由实例
export default router;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
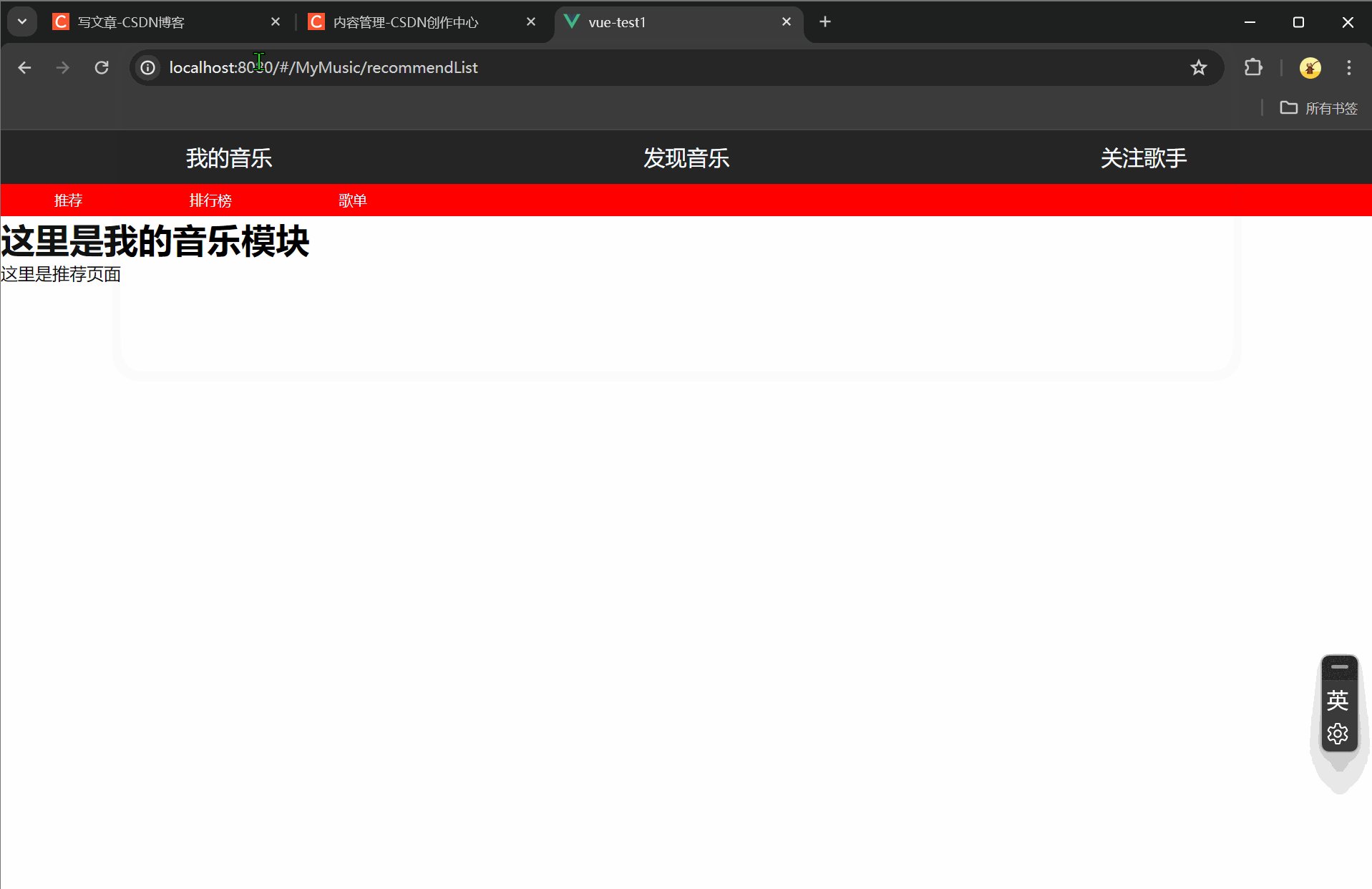
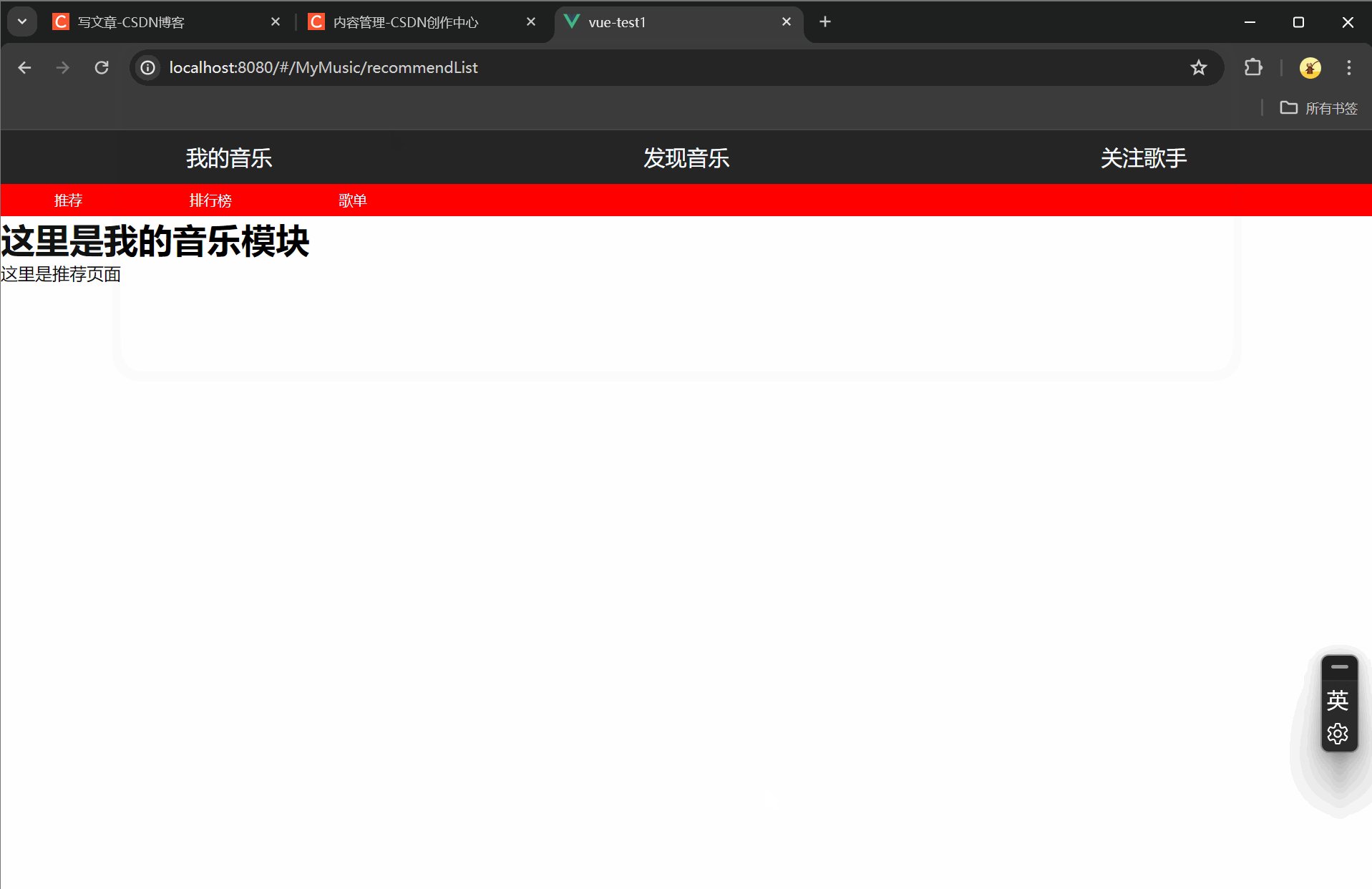
效果演示

推荐阅读
相关标签


