热门标签
热门文章
- 1AI算法模型的python环境搭建整合版(anaconda安装配置\tensorflow的GPU版本\pytorch的GPU版本\jupyter配置)_算法模型搭建
- 2MySQL笔记(三)
- 3大模型技术ollama入门教程_ollama gpu启动
- 4C语言300行代码实现贪吃蛇
- 5【AI绘画】Stable Diffusion使用入门教程!!!!_ai绘画的extensions
- 6利用线性表编写简单的通讯录程序_用线性表写一个通讯录
- 7C#_请求WebApi。使用Webrequset和Webresponse方法_webapi response
- 8通用能力-判断推理题_有一组卡牌,所有卡都满足一面是数字
- 9一文读懂关于期权合约如何选择的技巧?
- 10大数据导论(1)——“大数据”相关概念、5V特征、数据类型
当前位置: article > 正文
使用VSCode运行React Native项目
作者:小小林熬夜学编程 | 2024-05-06 10:37:40
赞
踩
vscode运行react native项目
准备工作:
- 安装 VSCode
- 搭建React Native环境
1、创建React Native项目
- 创建文件并进入RnDemo
mkdir RnDemo - 创建项目
react-native init RnDemo
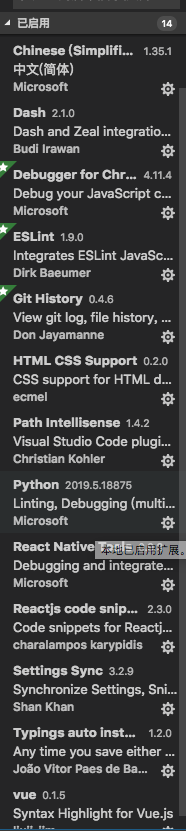
2、用VSCode配置安装 如图(这是我根据自己需要添加的)

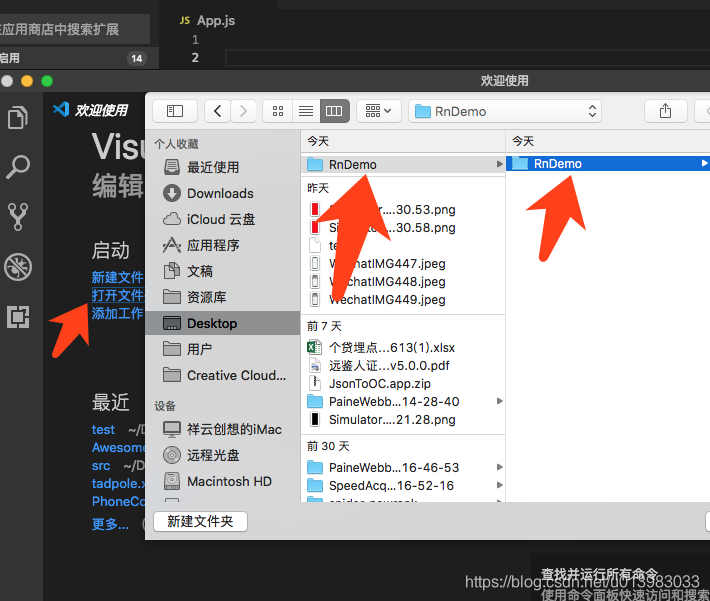
3、添加项目 点击打开 如图

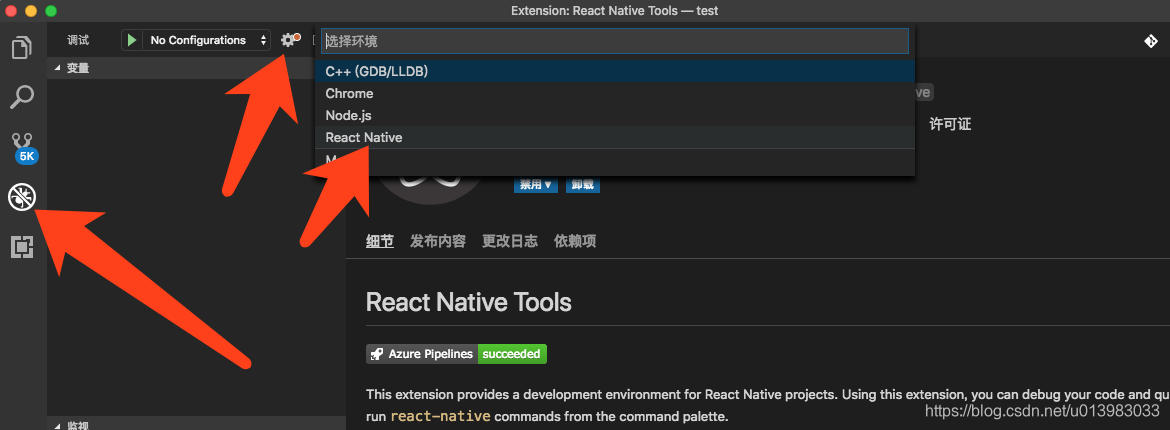
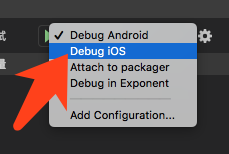
4、添加配置

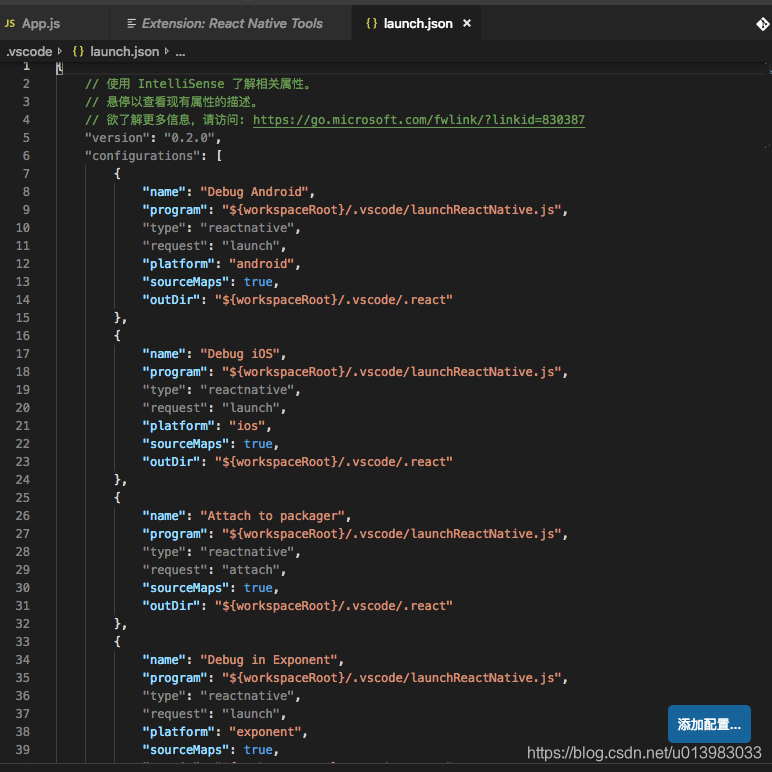
然后会出现下图配置文件

选择如图

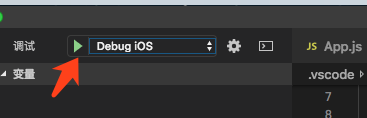
最后运行
(1)可以点击下图运行

(2)直接终端运行 进入项目目录 输入 react-native run-ios
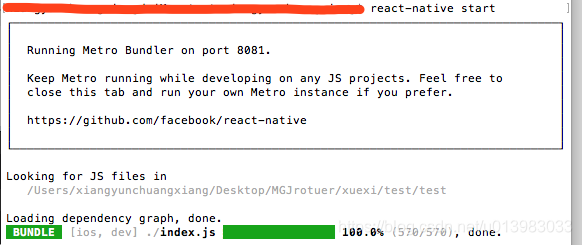
**这个地方注意 服务一定要打开 如果没有开 可以自己打开如图**
- 1

运行结果 
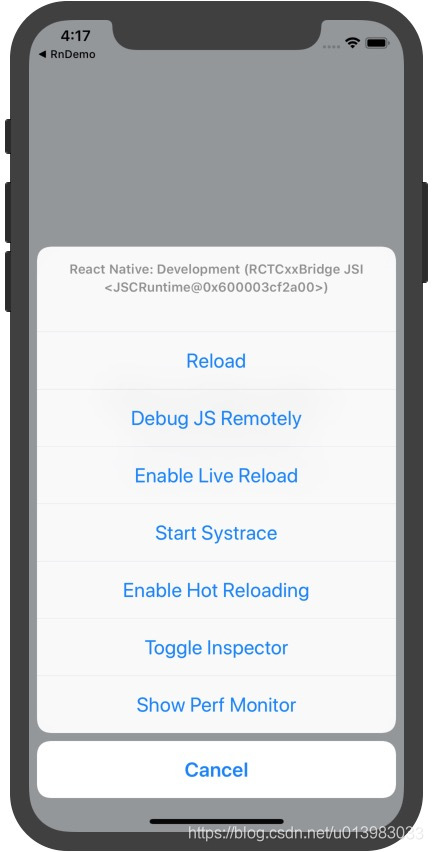
按住 command+d 弹出下图 可以进行选择

OK 完成 谢谢
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


