- 1机器学习(三):决策树_决策树分类的伪代码
- 2Java对微信小程序userInfo中encryptedData解密_userinfo.encrypteddata
- 3Kafka MirrorMaker 跨集群同步工具详解_mirrormaker往 kafka 0.8同步数据
- 4数据中台的数据质量管理和监控
- 5too few actual parameters什么意思????
- 6mysql下载->vscode配置->环境变量设置_mysqlvscode下载
- 7基于SSM框架的图书馆预约占座系统设计与实现_图书管理系统ssm
- 8程序员薪资为什么这么高?谈谈背后原因_程序员高薪背后的底层逻辑
- 9Pandas库介绍-CFTA注册金融科技分析师一级考点
- 10vue 大文件分片上传 - 断点续传、并发上传、秒传_vue后台管理大文件上传的场景
Delete `␍`eslint(prettier/prettier)_delete `鈵峘eslint
赞
踩
一、问题:
今天下午配置eslint和prettier 时,频频报错:Delete `␍`eslint(prettier/prettier),vscode全页面爆红。
经过多次尝试与试验后,最终多种方式结合解决了这个问题。
二、报错原因是:
安装了prettier 插件指定了文件结尾的换行符与系统的不一样所导致的。
Windows在换行的时候,同时使用了回车符CR和换行符LF,即CRLF; 而项目仓库中默认是Linux环境下提交的代码,文件默认是以LF结尾的,这也是工程化的需要。
我们的 Prettier 插件默认 LF,所以从仓库中拉取下来的代码会因为换行符的不同导致全屏爆红。
三、解决办法
1、通过IDE一键切换
在vscode文件的底部配置,将LF直接改为CRLF,但是这个方法只针对单个文件,所有文件都需要一个一个手动修改,比较麻烦。

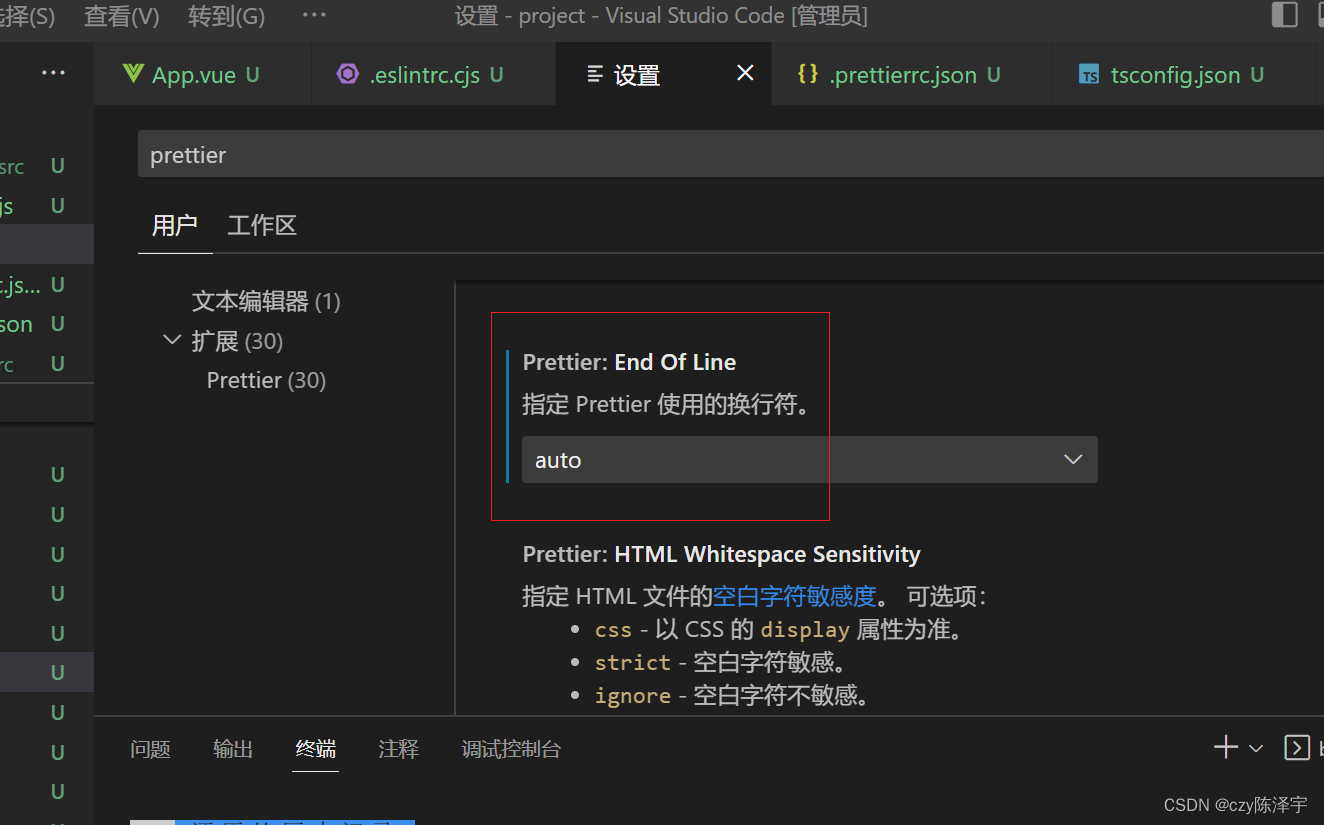
2、在vscode设置中,在搜索栏中搜索prettier,找到End Of Line 这个选项设置为 auto

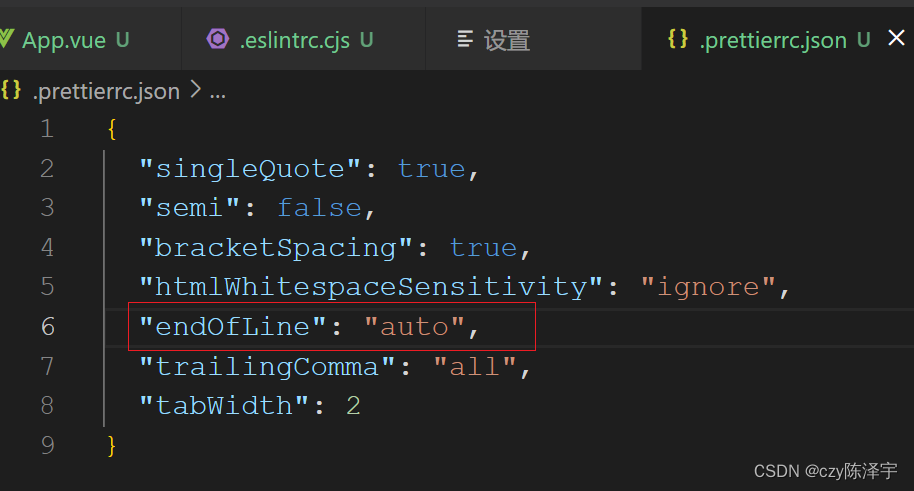
3、配置.prettierrc文件,
在文件对象中添加下面的配置即可,然后重启vscode
"endOfLine": "auto"

4、Crtl+S保存文件
按Crtl+S保存当前报错文件,eslint错误消失,不知道是什么原理,可以试试
5、修改git全局配置(最佳方案)
这个问题是因为Windows在换行的时候,同时使用了回车符CR和换行符LF,即CRLF; 而项目仓库中默认是Linux环境下提交的代码,文件默认是以LF结尾的,因此,文本文件在不同系统下创建和使用时就会出现不兼容的问题,当我用
windows电脑git clone代码的时候,若我的autocrlf(在windows下安装git,该选项默认为true)为true,那么文件每行会被自动转成以CRLF结尾,若对文件不做任何修改,pre-commit执行eslint的时候就会提示你删除CR。
针对这个问题,可以对git全局配置做处理,使用下面这个命令,之后的仓库拉取就不会出现类似问题,执行git命令:
git config --global core.autocrlf false
这个方法主要是针对git的配置,如果想要当前项目不爆红,重新拉取一次仓库代码即可,git全局配置之后,你需要重新拉取代码。



