热门标签
热门文章
- 1CSS 如何让li横向居中显示_bootstrap li 横着排
- 2基于SSM的云鑫曦科技办公自动化管理系统设计与实现_用例规约表长啥样
- 3Ant 执行sql脚本 出现语法错误_antr4 判断sql 是否有语法错误
- 4Python大数据-电商产品评论情感数据分析,下血本买的_电商评论的情感分析 csdn
- 5aiohttp从入门到精通
- 6基于SSM的 校园二手交易平台的实现 教程_3617校园二手市场ssm教程
- 7ChatGPT到底是免费的还是收费的?_chatgpt免费
- 82024 校招,我是如何拿到小米、京东、字节大厂前端offer(1)
- 9海康威视CVE-2017-7921漏洞查找与利用
- 10[Java] 使用Android Studio编写Java测试代码_android studio 测试java
当前位置: article > 正文
Vue报错:may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore_you may use special comments to disable some warni
作者:小丑西瓜9 | 2024-05-13 16:27:59
赞
踩
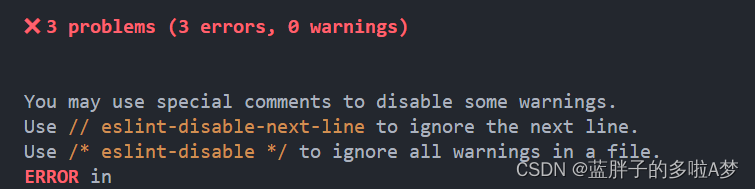
you may use special comments to disable some warnings.
项目运行时,报错
You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file.

解决办法
方法一
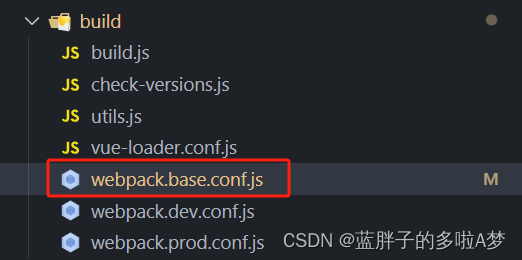
找到项目根目录下的bulid文件夹下的 webpack.base.conf.js,找到以下代码块并注释掉第三行代码

module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []), //注释掉该行代码
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注释完保存退出,重新启动项目即可。
方法二
关闭eslint语法检测,在.eslintrc.js文件中,注释掉 eslint:recommended。
方法三
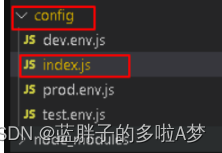
当项目并不存在build文件夹,即不属于vue脚手架工程,那请到根目录下 config文件夹下的index.js文件,将useEslint属性设置为false。

方法四
如果是vue3新项目的话,找不到上面的文件,找到vue.config.js把vue.config.js中的lintOnSave的值改为false即可。但如果在vue.config.js中没有lintOnSave则添加
lintOnSave: false
- 1
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})
- 1
- 2
- 3
- 4
然后重新启动就行。
错误回顾:通过方法一 解决~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/564409
推荐阅读
相关标签


