热门标签
热门文章
- 1微信小程序-01-项目组成文件介绍(入门篇)_怎么介绍一个微信小程序项目的成员分工
- 2Hive大表join大表如何调优
- 3halcon算法思路_Halcon基础知识(五)基于形状的模版匹配
- 4AutoDL 训练SDXL大模型流程整理_sdxl大模型训练
- 5Unity动态加载与内存关系2:Resources.Load 篇_unity resource文件下的资源在游戏启动时会被加载进内存吗
- 6读书笔记 | Java 线程安全与锁优化_java 线程安全与锁的理解
- 7php使用RabbitMQ详解_php rabbitmq文档
- 82018年下半年计算机技术与软件专业,2018年下半年计算机技术与软件专业技术资格(水平)考试浙.PDF...
- 9Windows系统如何临时关闭“Windows安全中心实时保护”_实时保护在哪里关闭
- 10STM32实现MLX90614非接触测温串口显示(标准库与HAL库实现)_stm32非接触测温传感器项目全资料
当前位置: article > 正文
JS解析JSON_js怎么解码json
作者:小小林熬夜学编程 | 2024-05-17 20:45:47
赞
踩
js怎么解码json
在 JavaScript 中解析 JSON 数据
在 JavaScript 中,您可以使用 JSON.parse() 方法来解析 JSON 数据,示例代码如下:
var json = '{"course": {"name": "JavaScript","author": "http://c.biancheng.net/","year": 2021,"genre": "Getting Started tutorial","bestseller": true},"fruits": ["Apple","Banana","Strawberry","Mango"]}';
var obj = JSON.parse(json);
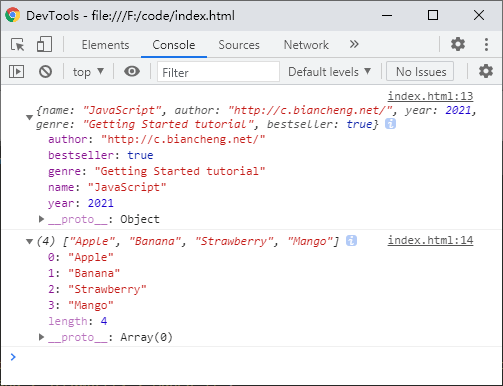
console.log(obj.course);
console.log(obj.fruits);
- 1
- 2
- 3
- 4

解析嵌套的 JSON 数据
JSON 数据中的对象和数组可以相互嵌套,一个 JSON 对象中可以包含任意类型的数据(例如数组、嵌套数组、其它 JSON 对象等)。对于相互嵌套的 JSON 数据我们要如何获取呢?示例代码如下:
var json = `{ "book": { "name": "Harry Potter and the Goblet of Fire", "author": "J. K. Rowling", "year": 2000, "characters": ["Harry Potter", "Hermione Granger", "Ron Weasley"], "genre": "Fantasy Fiction", "price": { "paperback": "$10.40", "hardcover": "$20.32", "kindle": "$4.11" } } }`; // 将 JSON 数据转换为 JSON 对象 var obj = JSON.parse(json); // 打印嵌套的 JSON 数据 function printValues(obj) { for (var k in obj) { if (obj[k] instanceof Object) { printValues(obj[k]); } else { document.write(obj[k] + "<br>"); }; } }; // 调用 printValues() 函数 printValues(obj); document.write("<hr>"); // 打印 JSON 数据中的单个值 document.write(obj["book"]["author"] + "<br>"); // 输出: J. K. Rowling document.write(obj["book"]["characters"][0] + "<br>"); // 输出: Harry Potter document.write(obj["book"]["price"]["hardcover"]); // 输出: $20.32
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
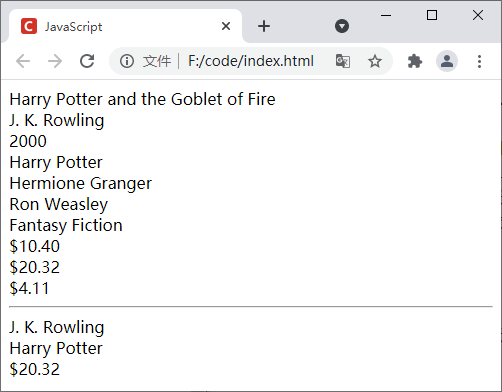
运行结果如下图所示:

将数据转换为 JSON
在开发过程中,有时我们需要将数据转换为 JSON 格式,方便客户端与服务器端进行数据交互。JavaScript 中提供了JSON.stringify()方法来将 JavaScript 值转换为 JSON 格式,如下例所示:
var obj = {
"name": "JavaScript",
"author": "http://c.biancheng.net/",
"year": 2021,
"genre": "Getting Started tutorial",
"bestseller": true
};
var json = JSON.stringify(obj);
document.write(json);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行结果如下:
{“name”:“JavaScript”,“author”:“http://c.biancheng.net/”,“year”:2021,“genre”:“Getting Started tutorial”,“bestseller”:true}
注意:虽然 JavaScript 对象与 JSON 对象看起来非常相似,但它们并不相同,例如在 JavaScript 中,对象的属性名称可以用单引号 ‘’ 或双引号 “” 括起来,也可以完全省略引号。但是,在 JSON 中,所有属性名称都必须用双引号括起来。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/585182
推荐阅读
相关标签





