热门标签
热门文章
- 1基于modelsim的自动仿真环境(tequan)_bat文件访问modelsim
- 2C语言实现龙格-库塔方法(Runge-Kutta Methods)_龙格库塔 c程序
- 3Kubernetes之job_kubernetes job
- 4Flutter项目打包Android时自动生成安装包文件名_flutter build apk 生成的apk命名
- 5IDEA搭建scala开发环境开发spark应用程序
- 6代理模式(代理设计模式)详解_1. 实现代理模式案例。 2. 如果要买火车票的话,需要去火车站买票,坐车到火车站,排
- 7大型语言模型在政府行业的应用案例_大语言模型 政务行业 应用案例
- 8本地部署 Meta Llama3-8b 和 Llama3-70b_llama3 本地部署
- 9揭秘ChatGPT背后的传奇崛起,探索其引爆引爆网络的隐藏故事_chatgpt背景
- 10python简单的画图代码爱心,python画爱心代码大全_绘制心形的代码
当前位置: article > 正文
elememt-plus的表格的增删改查#Vue3无需json数据,无需后端接口
作者:小小林熬夜学编程 | 2024-05-20 14:00:51
赞
踩
elememt-plus的表格的增删改查#Vue3无需json数据,无需后端接口
elememt-plus的表格的增删改查#Vue3无需json数据,无需后端接口
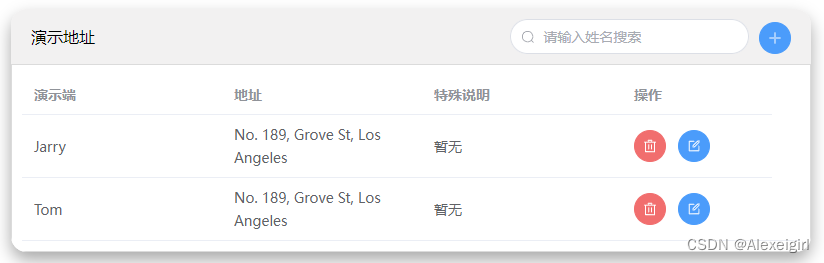
实现效果:

<template> <!-- 演示地址 --> <div class="dem-add"> <!-- Search start --> <div class="dem-title"> <p>演示地址</p> <el-input class="query-input" v-model="tableForm.name" placeholder="请输入姓名搜索" @keyup.enter="handleQueryName" > <template #prefix> <el-icon class="el-input__icon"><search /></el-icon> </template> </el-input> <el-button type="primary" :icon="Plus" @click="handleAdd" circle /> </div> <!-- Search end --> <!-- Table start --> <div class="bs-page-table"> <el-table :data="tableData" ref="multipleTableRef"> <el-table-column prop="name" label="演示端" width="200" /> <el-table-column prop="address" label="地址" width="200" /> <el-table-column prop="notes" label="特殊说明" width="200" /> <el-table-column fixed="right" label="操作" width="150"> <template #default="scope"> <el-button type="danger" :icon="Delete" @click="handleRowDel(scope.$index)" circle /> <el-button type="primary" :icon="Edit" @click="handleEdit(scope.row, scope.$index)" circle /> </template> </el-table-column> </el-table> <el-dialog v-model="dialogFormVisible" :title="dialogType.name === 'add' ? '新增' : '编辑'" width="500" > <el-form :model="tableForm"> <el-form-item label="演示端" :label-width="80"> <el-input v-model="tableForm.name" autocomplete="off" /> </el-form-item> <el-form-item label="地址" :label-width="80"> <el-input v-model="tableForm.address" autocomplete="off" /> </el-form-item> <el-form-item label="特殊说明" :label-width="80"> <el-input v-model="tableForm.notes" autocomplete="off" /> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button @click="dialogFormVisible = false"> 取消 </el-button> <el-button type="primary" @click="dialogConfirm"> 确认 </el-button> </div> </template> </el-dialog> </div> <!-- Table end --> </div> </template> <script setup lang="ts"> import { reactive, ref } from "vue"; // import { get, post, del, put } from "../../utils/request"; import { Search } from "@element-plus/icons-vue"; import { Plus } from "@element-plus/icons-vue"; import { Delete } from "@element-plus/icons-vue"; import { Edit } from "@element-plus/icons-vue"; // 演示地址 // 默认对话框关闭状态 const dialogFormVisible = ref(false); let tableForm = reactive({ name: "", address: "", notes: "", }); // 定义对话框标题 const dialogType = ref({ name: "add" }); // 定义表单变量 let tableData = ref([ { name: "Jarry", address: "No. 189, Grove St, Los Angeles", notes: "暂无", }, { name: "Tom", address: "No. 189, Grove St, Los Angeles", notes: "暂无", }, ]); //全局保存编辑的行号 const globalIndex = ref(-1); // 搜索(通过name值查找)//存在bug!!! const handleQueryName = async () => { const result = tableData.value.filter( (item: any) => item.name === tableForm.name ); tableData.value = result; }; // 新增 const handleAdd = async () => { // 打开新增对话框 dialogFormVisible.value = true; dialogType.value.name = "add"; // 设置新的空的绑值对象 tableForm = reactive({ name: "", address: "", notes: "" }); }; // 删除一条数据(但是现在是删除全部对象) const handleRowDel = async (index: any) => { // 从index位置开始,删除一行即可 tableData.value.splice(index, 1); }; // 编辑 const handleEdit = (row: any, index: any) => { // Object.assign拷贝赋值到表单 const newobj = Object.assign({}, row); tableForm = reactive(newobj); //把当前编辑的行号赋值给全局保存的行号 globalIndex.value = index; console.log(globalIndex.value); // 打开编辑对话框 dialogFormVisible.value = true; dialogType.value.name = "edit"; }; // 确认 const dialogConfirm = () => { // 判断是新增还是编辑 if (dialogType.value.name === "edit") { tableData.value[globalIndex.value] = tableForm; } else { //新增 tableData.value.push(tableForm); } dialogFormVisible.value = false; }; </script> <style scoped lang="scss"> // 演示地址 .dem-add { width: 800px; margin: 20px 600px; background-color: rgba(255, 255, 255, 0.333); box-shadow: 0 8px 16px #0005; border-radius: 16px; overflow: hidden; // 标签 .dem-title { display: flex; justify-content: space-between; align-items: center; background-color: rgba(207, 204, 204, 0.267); padding: 0 20px; p { float: left; width: 150px; color: #000; } // 搜索 ::v-deep .el-input__wrapper { border-radius: 100px; } .query-input { width: 240px; height: 35px; margin: 10px auto; margin-left: 330px; background-color: transparent; transition: 0.2s; } ::v-deep .el-input__wrapper:hover { background-color: #fff8; box-shadow: 0 5px 40px #0002; } // 增加按钮 .el-button { float: left; margin-top: 3px; margin-left: 10px; } } // 表格 .bs-page-table { .el-table { width: 100%; border: 1px solid rgb(219, 219, 219); padding: 10px; .el-table-column { border-collapse: collapse; text-align: left; } } } // 分页 .demo-pagination-block { padding: 9px 20px; } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/597917
推荐阅读
相关标签



