热门标签
热门文章
- 1markdown的mermaid用法及例子
- 2How to train your Deep Neural Network(如何训练你的深度神经网络)_recommended upper limit of running
- 3jquery ajax CORS 跨域訪问 WebService
- 42024年深圳杯&东三省数学建模联赛A题B题C题D题超详细解题思路与论文解析_2024深圳杯东三省a题论文
- 5PG PostgreSQL 执行计划_执行计划中的materialize
- 6DDR3调试笔记
- 7mysql子查询优化思路,MySQL优化心得
- 8C语言--输入10个数字,要求输出其中值最大的元素和该数字是第几个数_十个整数最大值并指出是第几个数c语言程序编写
- 9【100分】【整数对最小和】
- 10Pytorch-03 数据集与数据加载器
当前位置: article > 正文
{errMsg: “getUserProfile:fail api scope is not declared in the privacy agreement“, errno: 112}
作者:小小林熬夜学编程 | 2024-05-24 05:35:28
赞
踩
getuserprofile:fail api scope is not declared in the privacy agreement
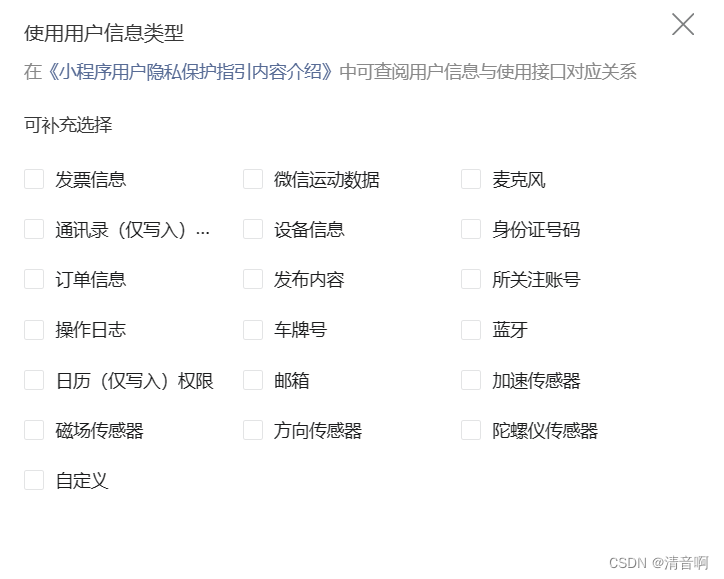
首先登录小程序公众平台,在【设置-服务内容声明-用户隐私保护指引】,更新隐私协议,在第一条:开发者处理的信息中,点击【增加信息类型】,选择需要授权的信息,头像昵称我已经勾选了,所以列表中不显示了,根据需求选择和填写其他内容,最后确定并生成协议。等待隐私协议审核通过。

先创建一个组件
- <template>
- <view class="privacy" v-if="showPrivacy">
- <view class="content">
- <view class="title">隐私保护指引</view>
- <view class="des">
- 在使用当前小程序服务之前,请仔细阅读<text class="link" @tap="openPrivacyContract">{{ privacyContractName }}</text>。如你同意{{
- privacyContractName }},请点击“同意”开始使用。
- </view>
- <view class="btns">
- <button class="item reject" @tap="exitMiniProgram">拒绝</button>
- <button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization"
- @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
- </view>
- </view>
- </view>
- </template>
-
- <script>
- export default {
- data() {
- return {
- privacyContractName: '《隐私保护引导》',
- showPrivacy: false
- }
- },
- created() {
- this.checkPrivacySetting();
- },
- methods: {
- checkPrivacySetting(){
- uni.getPrivacySetting({
- success: res => {
- console.log("getPrivacySetting",res)
- this.showPrivacy = true
- // needAuthorization是否需要用户授权隐私协议
- // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
- if (res.needAuthorization) {
- // 需要弹出隐私协议
- this.showPrivacy = true
- } else {
- this.showPrivacy = false
- // 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用已声明过的隐私接口
- // wx.getUserProfile()
- // wx.chooseMedia()
- // wx.getClipboardData()
- // wx.startRecord()
- }
- },
- fail: () => {},
- complete: () => {}
- })
-
- },
- // 打开隐私协议
- openPrivacyContract() {
- uni.openPrivacyContract({
- fail: () => {
- uni.showToast({
- title: '遇到错误',
- icon: 'error'
- })
- }
- })
- },
- // 拒绝隐私协议
- exitMiniProgram() {
- console.log("拒绝隐私协议")
- const that = this;
- // 直接退出小程序
- // wx.exitMiniProgram()
- uni.showModal({
- // 如果拒绝,我们将无法获取您的信息, 包括手机号、位置信息、相册等该小程序十分重要的功能,您确定要拒绝吗?
- content: '您确定要拒绝吗?',
- success: res => {
- if (res.confirm) {
- that.showPrivacy = false;
- uni.exitMiniProgram({
- success: () => {
- console.log('退出小程序成功');
- }
- });
- }
- }
- });
- },
- // 同意隐私协议
- handleAgreePrivacyAuthorization() {
- var that = this;
- wx.requirePrivacyAuthorize({
- success: () => {
- // 用户同意授权
- // 继续小程序逻辑
- that.showPrivacy = false;
- },
- fail: () => {}, // 用户拒绝授权
- complete: () => {}
- })
- }
- }
- }
- </script>
-
- <style scoped> .privacy {
- position: fixed;
- top: 0;
- right: 0;
- bottom: 0;
- left: 0;
- background: rgba(0, 0, 0, .5);
- z-index: 9999999;
- display: flex;
- align-items: center;
- justify-content: center;
- }
-
- .content {
- width: 632rpx;
- padding: 48rpx;
- box-sizing: border-box;
- background: #fff;
- border-radius: 16rpx;
- }
-
- .content .title {
- text-align: center;
- color: #333;
- font-weight: bold;
- font-size: 32rpx;
- }
-
- .content .des {
- font-size: 26rpx;
- color: #666;
- margin-top: 40rpx;
- text-align: justify;
- line-height: 1.6;
- }
-
- .content .des .link {
- color: #07c160;
- text-decoration: underline;
- }
-
- .btns {
- margin-top: 48rpx;
- display: flex;
- }
-
- .btns .item {
- justify-content: space-between;
- width: 244rpx;
- height: 80rpx;
- display: flex;
- align-items: center;
- justify-content: center;
- border-radius: 16rpx;
- box-sizing: border-box;
- border: none;
- }
-
- .btns .reject {
- background: #f4f4f5;
- color: #909399;
- }
-
- .btns .agree {
- background: #07c160;
- color: #fff;
- }
- </style>

在实际登录页面,引入组件,并调用checkPrivacySetting(),来检查用户是否需要授权隐私协议
- <privacy-pop ref="PrivacyPopck"></privacy-pop>
-
- import PrivacyPop from '../../components/PrivacyPop/PrivacyPop.vue';
- export default {
- name: 'sq-login',
- components:{
- PrivacyPop
- },
- data() {
- return {
- userName:'',
- avatarUrl:'',
- }
- },
- onLoad() {
- //调用组件的检测是否授权方法,就可以了
- this.$refs.PrivacyPopck.checkPrivacySetting();
- },
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/616053
推荐阅读
相关标签


