热门标签
热门文章
- 1微信小程序开发之——婚礼邀请函-美好时光页面(4(1)_微信小程序婚礼邀请函运行截图
- 2A connection was successfully established with the server but then an error
- 3智能垃圾桶项目【课程设计】【全套开源】_智能垃圾桶的项目实现
- 416.RocketMQ之消费重试以及原理
- 5jQuery_通过jquery提供的id选择器为div加边框代码
- 6pod内存达到上限,重启了
- 7Hive行列转换_hive 行列转换
- 8基于FPGA的DDR3学习——2.IP核设置_fpga ddr ip
- 9driver failed programming external connectivity on endpoint nginx
- 10【AIGC调研系列】Dify平台是什么_dify 是一个易用的 llmops 平台
当前位置: article > 正文
韵搜坊 -- 聚合接口开发
作者:小小林熬夜学编程 | 2024-05-24 18:04:37
赞
踩
韵搜坊 -- 聚合接口开发

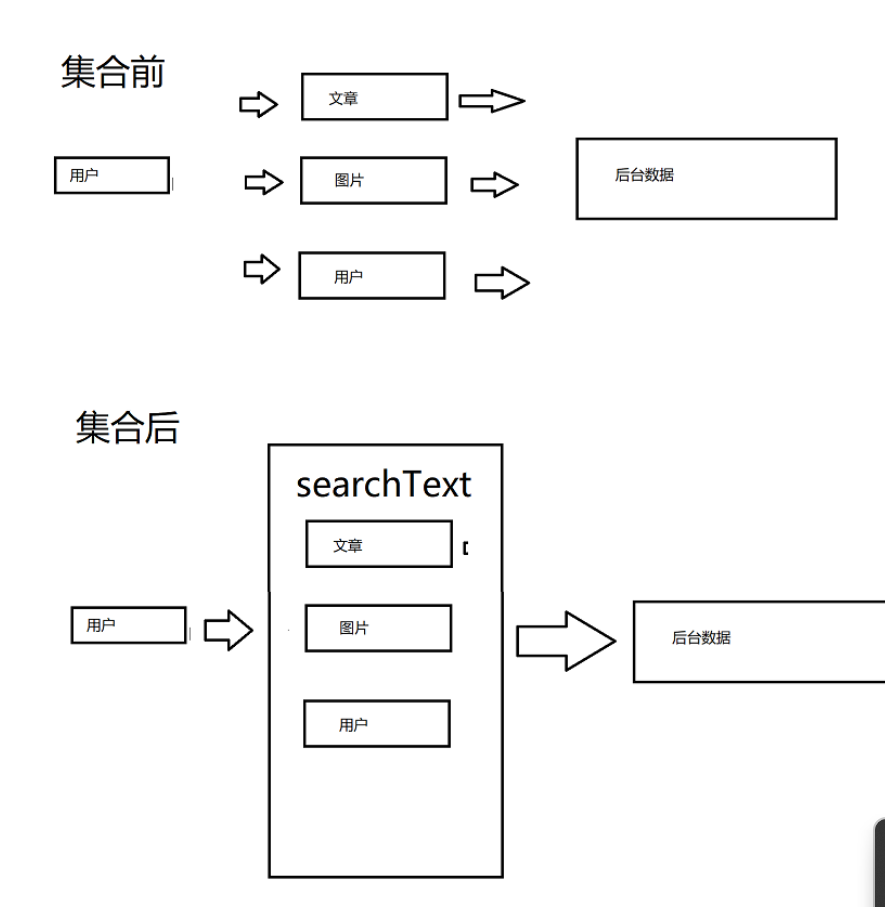
目前问题以及解决思路
- 请求数量过多,可能会受到浏览器的限制->用一个接口请求完所有的数据
{
user = userService.query
post = postService.query
picture = pictureService.query
return user + post + picture
}
- 1
- 2
- 3
- 4
- 5
- 6
- 请求不同的接口的参数可能不一致,增加前后端沟通成本->用一个参数把所有的参数统一,前端每次传固定的参数,后端对参数进行转换
{
统一传 searchText
后端把 searchText 转换为 userName => queryUser
}
- 1
- 2
- 3
- 4
- 5
- 前端写调用多个接口的代码,重复代码->用一个接口,不同参数来区分不同的数据源
{
前端传 type 调用后端同一个接口, 后端根据 type 调用不同的 service 查询
type = user => userService.query
}
- 1
- 2
- 3
- 4
后端
将分页查询用户的方法提取出来
将分页查询文章的方法提取出来
实现聚合搜索controller
@RestController @RequestMapping("/search") @Slf4j public class SearchController { @Resource private PictureService pictureService; @Resource private UserService userService; @Resource private PostService postService; /** * 图片搜索 * */ @PostMapping("/all") public BaseResponse<SearchVO> searchAll(@RequestBody SearchRequest searchRequest,HttpServletRequest request) { String searchText = searchRequest.getSearchText(); //图片 Page<Picture> picturePage = pictureService.searchPicture(searchText, 1, 10); //用户 UserQueryRequest userQueryRequest = new UserQueryRequest(); userQueryRequest.setUserName(searchText); Page<UserVO> userVOPage = userService.listUserVOByPage(userQueryRequest); //文章 PostQueryRequest postQueryRequest = new PostQueryRequest(); postQueryRequest.setSearchText(searchText); Page<PostVO> postVOPage = postService.listPostVOByPage(postQueryRequest,request); //聚合 SearchVO searchVO = new SearchVO(); searchVO.setUserList(userVOPage.getRecords()); searchVO.setPostList(postVOPage.getRecords()); searchVO.setPictureList(picturePage.getRecords()); return ResultUtils.success(searchVO); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
修改为并发查询(线程池)
@PostMapping("/all") public BaseResponse<SearchVO> searchAll(@RequestBody SearchRequest searchRequest, HttpServletRequest request) { String searchText = searchRequest.getSearchText(); //用户 CompletableFuture<Page<UserVO>> userTask = CompletableFuture.supplyAsync(() -> { UserQueryRequest userQueryRequest = new UserQueryRequest(); userQueryRequest.setUserName(searchText); Page<UserVO> userVOPage = userService.listUserVOByPage(userQueryRequest); return userVOPage; }); //文章 CompletableFuture<Page<PostVO>> postTask = CompletableFuture.supplyAsync(() -> { PostQueryRequest postQueryRequest = new PostQueryRequest(); postQueryRequest.setSearchText(searchText); Page<PostVO> postVOPage = postService.listPostVOByPage(postQueryRequest, request); return postVOPage; }); //图片 CompletableFuture<Page<Picture>> pictureTask = CompletableFuture.supplyAsync(() -> { Page<Picture> picturePage = pictureService.searchPicture(searchText, 1, 10); return picturePage; }); //聚合 CompletableFuture.allOf(userTask, postTask, pictureTask).join(); try { Page<UserVO> userVOPage = userTask.get(); Page<PostVO> postVOPage = postTask.get(); Page<Picture> picturePage = pictureTask.get(); SearchVO searchVO = new SearchVO(); searchVO.setUserList(userVOPage.getRecords()); searchVO.setPostList(postVOPage.getRecords()); searchVO.setPictureList(picturePage.getRecords()); return ResultUtils.success(searchVO); } catch (Exception e) { log.error("查询异常", e); throw new BusinessException(ErrorCode.SYSTEM_ERROR, "查询异常"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
并发前

并发后

wtf,还慢了,并发不一定快,短板效应,要以实际测试为准
前端
IndexPage完成代码
旧
//旧 const loadDataOld = (params: any) => { const pictureQuery = { ...params, searchText: params.text, }; myAxios.post("/picture/search/page/vo",pictureQuery).then((res: any) => { pictureList.value = res.records; }); const postQuery = { ...params, searchText: params.text, }; myAxios.post("/post/list/page/vo", postQuery).then((res: any) => { postList.value = res.records; }); const userQuery = { ...params, userName: params.text, } myAxios.post("/user/list/page/vo", userQuery).then((res: any) => { userList.value = res.records; }); };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
新
//新
const loadData = (params: any) => {
const query = {
...params,
searchText: params.text,
};
myAxios.post("/search/all",query).then((res: any) => {
userList.value = res.userList;
pictureList.value = res.pictureList;
postList.value = res.postList;
});
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
怎么样,变化大吧,前端代码是不是显得很整洁
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/618561
推荐阅读
相关标签



