- 1hive01--hive的安装及配置_第1关:hive的安装与配置
- 2本关任务:输入N个字符串,编写程序将它们按照字符串长度大小进行升序排列。_输入n个不同长度的短语,根据短语长度,从小到大进行排序。
- 3【阿里云 centos7安装python3.12遇到的坑,openssl】Could not build the ssl module! Python requires a OpenSSL 1.1.1_python requires a openssl 1.1.1 or newer
- 4AP Autosar平台设计 13 更新和配置管理 Update and Config Management_ap autosar的ucm master和ucm
- 5基于springboot的智能家居系统_基于springboot智能家电管理系统
- 6vba数据类型,运算符,内置函数,循环判断语句,窗体控件_vba 数据类型
- 7数据结构实验报告3————栈和队列及其应用_栈和队列的应用实验报告
- 8通过packstack快速安装openstack_applying puppet manifests
- 9hive sql常用函数
- 10C++ 冒泡排序/选择排序/插入排序/快速排序/希尔排序_c++冒泡排序记录原序号
前端福音:为什么使用 React 和 SVG 开发图形 UI 是天作之合?
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
但其实这也适用于内联 SVG 元素:
复制代码
const SomeComponent = () => (
hi!
我们可以直接使用组成 SVG 图元的组件来创建复杂的交互式 UI,用法和更典型的基于 HTML 的组件是一样的。
针对 React-Native 开发人员的注释:你需要安装 react-native-svg,我上次用到它时看起来它挺不错的。我在几年前创建了一个简单但功能强大的示例:
https://stackoverflow.com/a/39041997/473338

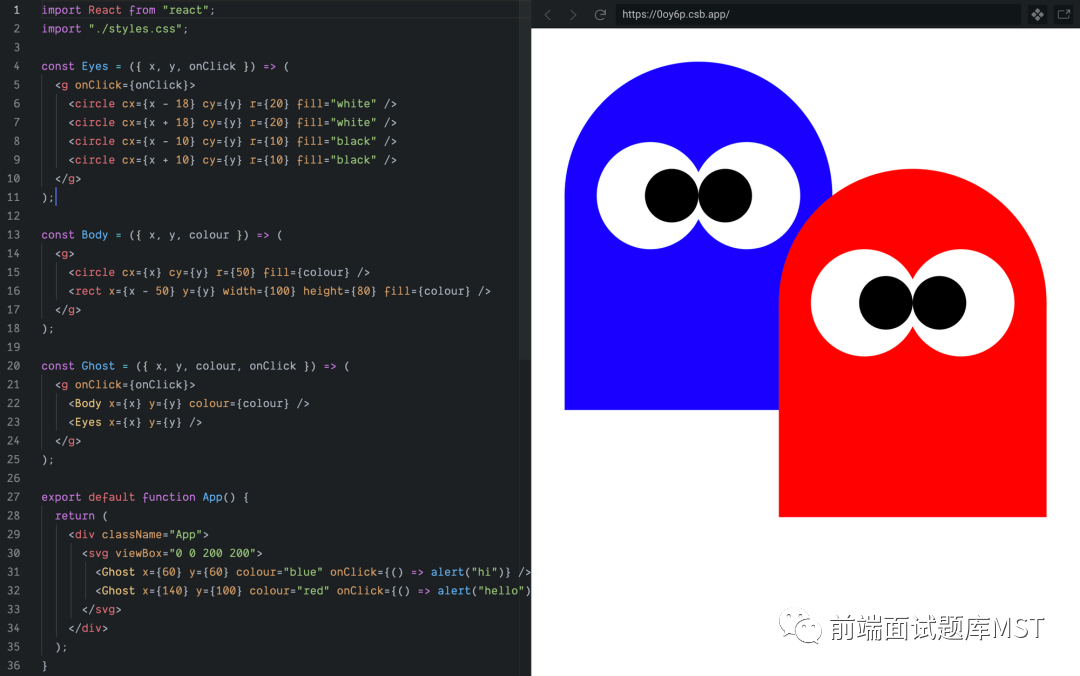
声明式图形组件的简单组合(https://62zqd.csb.app/)
请注意,我们在绘制所有这些图形时都没有写过哪怕一行命令式代码,而且只要你熟悉 React,就可以很容易地阅读并理解我们的声明式标记。如果我们要用 Canvas API 来做的话,结果会相去甚远。
所有的元素都尽在掌握
要使用 SVG 绘制内容,我们首先需要一个 < svg> 元素来定义绘图上下文,在其中将渲染所有后代元素。
我们的页面中可以有很多 < svg> 元素,每个元素描述一个孤立的绘图上下文。每个图标、图表或其他漂亮的图形小部件都搭配一个 < svg>。
另外,我们可以在同一个 < svg> 中创建许多图形组件,并在单个绘图上下文中创建整个 UI。
Viewport 和 ViewBox
< svg> 元素至少应指定它要占据多大的屏幕空间,也就是它的 viewport(视口)。这可以通过 CSS 样式或 width 和 height 属性来完成。
复制代码
我们一般也会指定一个 viewBox,以明确定义绘图的“用户空间”部分,这一部分在 viewport 中是可见的。
可以将 viewport 视为通向由 SVG(“用户空间”)定义的世界的窗口,并将 viewBox 视为缩放和平移的设置,它们决定你可以通过窗口看到用户空间的哪些部分。
viewBox 属性是一个字符串,其按顺序指定用户空间可视部分左上角的 x 和 y 坐标,以及 viewBox 的宽度和高度。
复制代码
例如,“-100 -100 200 200”就描述了一个正方形的 viewBox,高 200 个单位,宽 200 个单位,以(0,0)的原点为中心。
复制代码
如果我们没有明确指定,则 viewBox 的宽度和高度会和 viewport 一比一对应,并且用户空间原点(0,0)位于左上角。
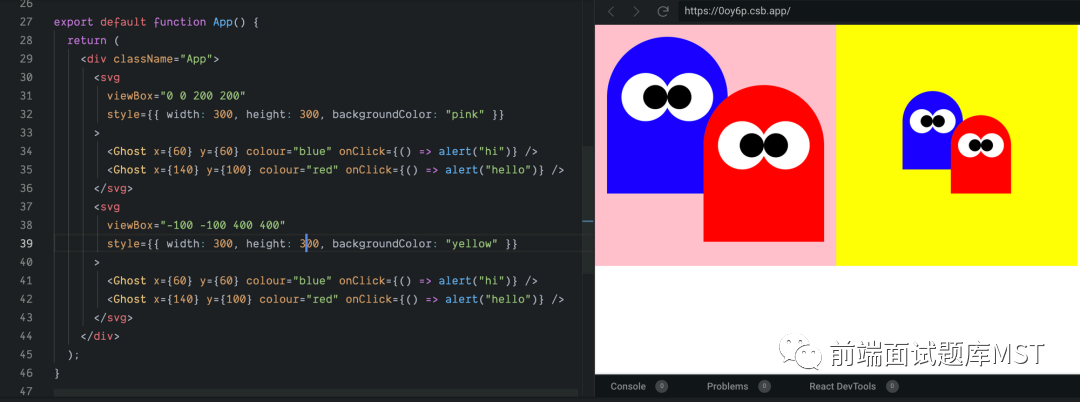
重申一下:viewport 描述了 < svg> 元素在 HTML 页面中占据了多少空间。viewBox 描述了在该 viewport 中可见的那部分图像。通过更改 viewBox,我们可以放大或缩小 SVG 图像,或者显示出来完全不同的部分。

这两张 SVG 图像的唯一区别是 viewBox 和背景色
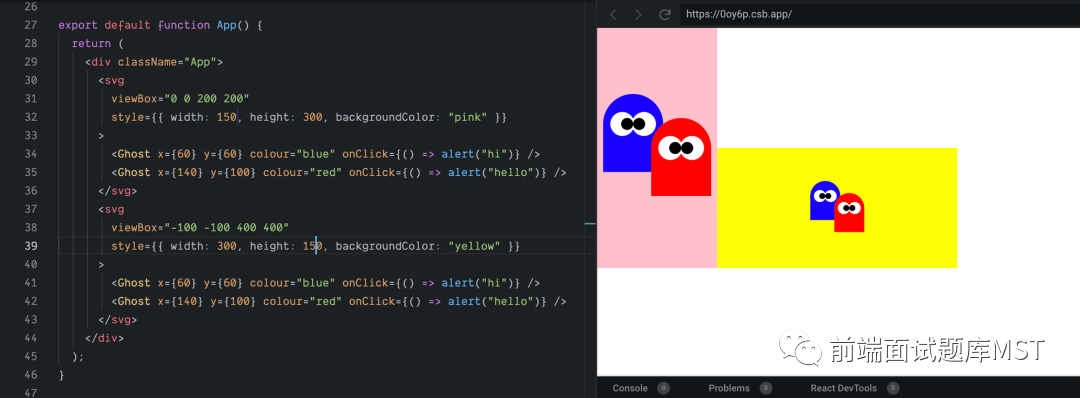
如果你的 SVG viewport 的比例(以像素为单位)与 viewBox 的比例不匹配,则默认行为是保留宽高比,居中显示,并使 viewBox 适应可用 viewport。可以通过更改 prepareAspectRatio 属性来控制此行为。

默认情况下,viewBox 将居中并“适应”SVG viewport
viewBox 和 viewport 之间的坐标系是分离的,这意味着在我们的 SVG 中,我们可以针对特定的绘制使用对应的坐标。
例如,如果我们正在绘制一个交互式小部件,则可以使用百分比来控制图像,并将 viewBox 设置为“0 0 100 100”来简化数学运算。
或者,如果我们的小部件是纵向对称的,并且我们想从中心开始绘制,则可以使用一个以原点(0,0)为中心的“-50 -50 100 100”viewBox。

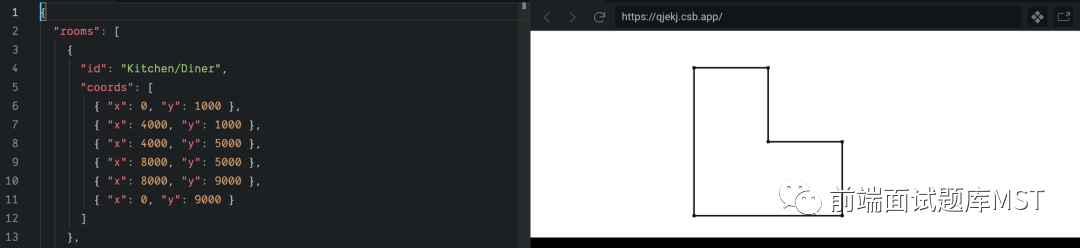
在这个文章系列中我们将绘制的是房间平面图,因此我们可以选择公制、英制或其他合适的度量系统。实际上我们要使用的是毫米单位,这样就可以只涉及整数运算了。
我们将使用一些简单的 JSON 描述平面图,房间的形状用房间各个角的坐标(按顺时针方向)来定义。

现在我们可以设置 viewport 和 viewBox,在平面图周围留一点空隙,以免在 viewport 中太过拥挤。
复制代码
import data from ‘./floorplan-data.json’;const App = () => ( <svg width=“500px” height=“500px” viewBox=“-1000 -1000 14000 11000” style={{backgroundColor:‘blue’}} > // … floorplan components here … );
搞定 viewport 和 viewBox 后,就可以处理绘图工作了。
声明式图元
SVG 包含许多图元,既有简单的和,也有更灵活的。Mozilla Developer Network 有一篇参考资料介绍了这些可用元素。
形状可以被填充和 / 或描边。填充是在形状定义的边界内应用颜色,描边是对形状的轮廓应用颜色。描边的宽度和其他样式可以通过属性或 CSS 控制。
我们将使用两个简单的图元 < line> 和 < circle> 来绘制初始平面图。
< line> 描述一对 (x,y) 坐标之间的一条线段。
复制代码
性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
color_FFFFFF,t_70)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-UQ5x5EaB-1713478220577)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


