- 1cmd输入python但是打开microsoft store问题_cmd输入python就打开microstore
- 2Spring+neo4j_spring+ne4oj
- 3实时数据处理的流式计算框架:Apache Spark Streaming 与 Apache Flink 的实践
- 4数据库常见面试题--MySQL
- 5【实战教程】Spring Boot项目集成华为openGauss数据库的关键步骤与注意事项_springboot集成opengauss
- 6Python 异常处理:Python 中的断言_python断言
- 709 Confluent_Kafka权威指南 第九章:管理kafka集群_confluent.kafka producerconfig
- 8ffmpeg源码编译_centos手动编译github中的ffmpeg源码
- 9如何使用MongoDB+Springboot实现分布式ID?_spring +mongodb id设计策略
- 10一文看懂自然语言处理-NLP(4个典型应用+5个难点+6个实现步骤)_nlp自然语言处理
推荐7个Flutter重磅开源项目!_flutter开源项目
赞
踩
现在跨平台开发技术的发展可谓如火如荼,而跨平台中的双雄则是ReactNative和Flutter。而由Google推出的Flutter目前的发展更可谓是如日中天,大有一统各端开发的架势,以此给大家整理了一个优质的Flutter开源项目,帮助大家学习Flutter开发。
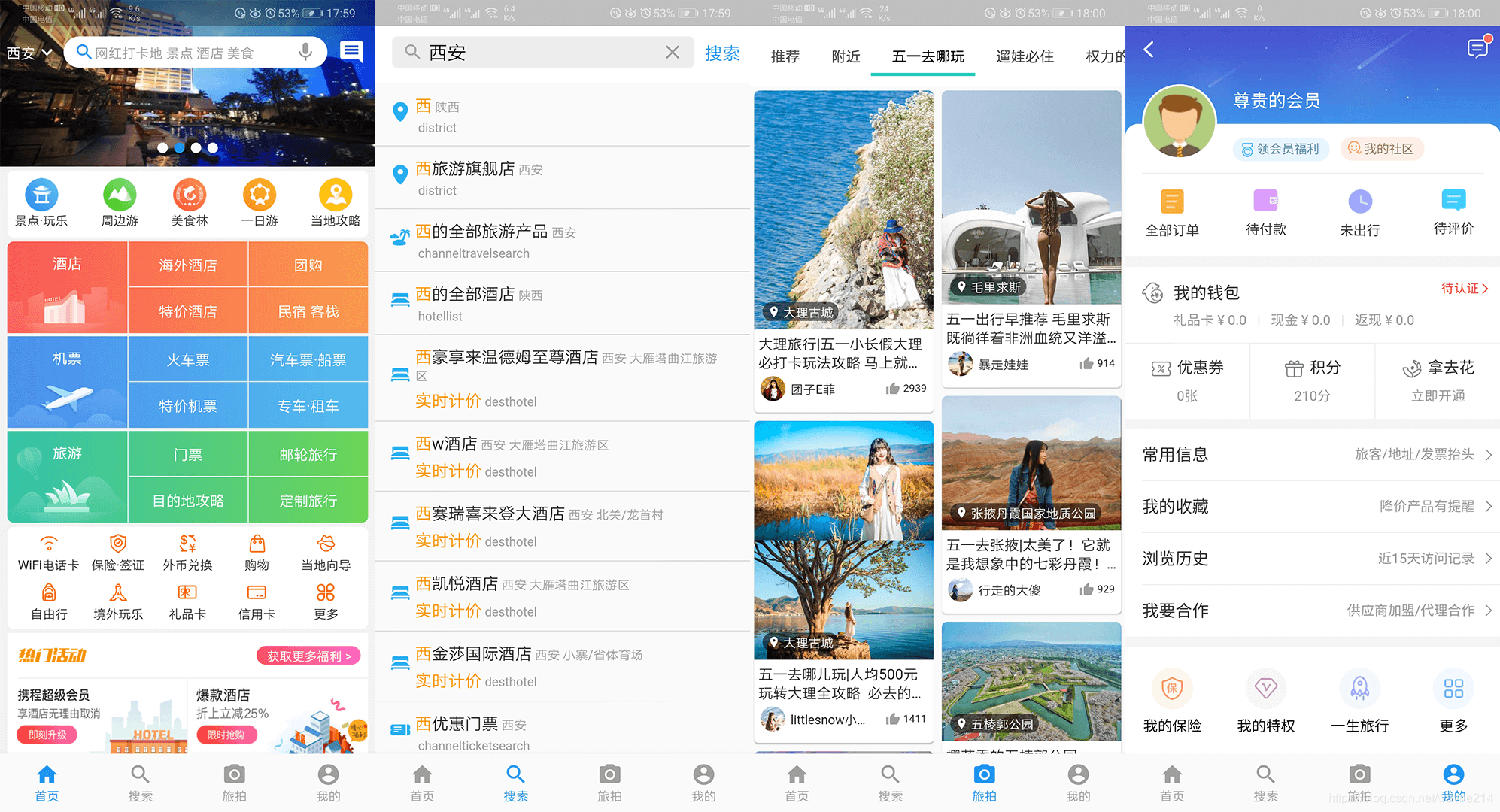
1.Flutter仿携程App
(1)应用截图:

(2)实现功能及特性
实现首页、搜索、旅拍、我的四大模块;
实现网络图片本地缓存;
旅拍模块实现瀑布流布局;
接口数据抓取携程H5端;
集成友盟数据统计;
(3)项目结构:
依赖:
azlistview: ^0.1.2
cupertino_icons: ^0.1.2
cached_network_image: ^1.1.1
dio: ^3.0.3
flutter_swiper: ^1.1.6
flutter_staggered_grid_view: ^0.3.0
flutter_splash_screen: ^0.1.0
fluttertoast: ^3.1.3
flutter_webview_plugin: ^0.3.8
lpinyin: ^1.0.7
package_info: ^0.4.0+6
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
(4)项目地址:
Github地址:https://github.com/wkl007/flutter_trip
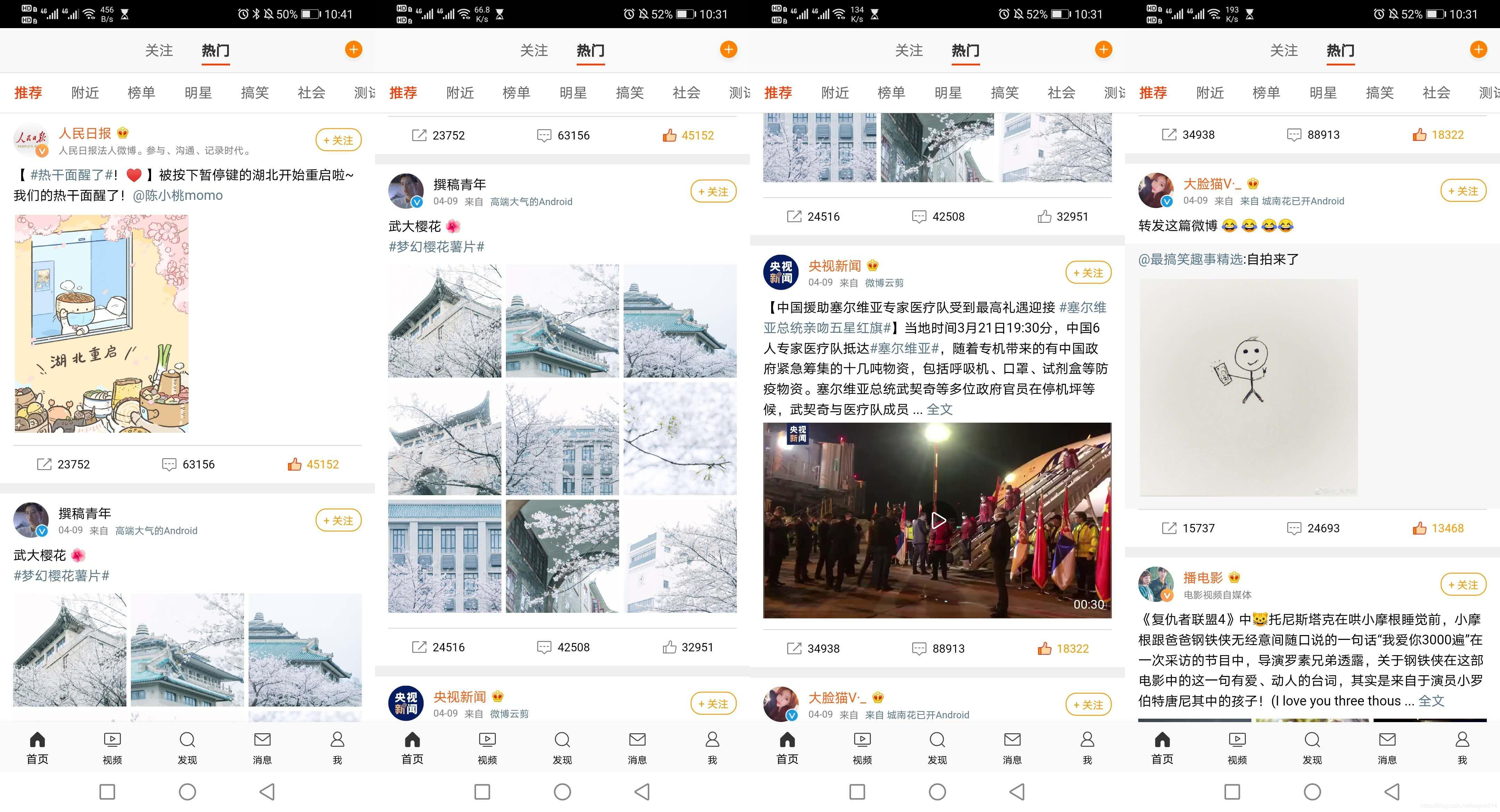
2.Flutter仿微博客户端
(1)应用截图:

(2)实现功能:
仿微博最新版本,还原微博80%的界面,总共涉及到了几十个界面和接口,用到了flutter中的大部分组件
分为首页 视频 发现 消息 我的五个模块
(3)依赖:
cupertino_icons: ^0.1.2 #https://github.com/luanpotter/audioplayers audioplayers: ^0.14.0 #https://github: com/best-flutter/flutter_swiper flutter_swiper: ^1.1.6 #https://github.com/best-flutter/flutter_page_indicator flutter_page_indicator: ^0.0.3 #https://github.com/flutter/plugins/tree/master/packages/video_player video_player: # https://github:com/brianegan/chewie: chewie: ^0.9.5 #https://github.com/flutterchina/azlistview azlistview: ^0.1.2 #https://github.com/flutterchina/lpinyin lpinyin: ^1.0.9 # https://github:com/fluttercandies/extended_text_field: extended_text_field: ^0.5.0 url_launcher: 5.3.0 # https://github: com/fluttercandies/extended_nested_scroll_view: extended_nested_scroll_view: ^0.4.0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
(4)项目地址:
Github地址:https://github.com/huangruiLearn/flutter_hrlweibo
3.Flutter仿抖音App
(1)应用截图:

(2)实现功能:
上下刷视频,视频会自动加载封面
左右滑动去搜索与个人中心
双击冒爱心点赞
看评论
切换底部Tabbar
(3)项目结构:
依赖:
# 加载动画库(好像改版之后就没用到了)
flutter_spinkit: ^4.1.2
# Bilibili开源的视频播放组件
fijkplayer: ^0.8.3
# 基础的透明动画点击效果
tapped: any
# map安全取值
safemap: any
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
主要文件:
./lib ├── main.dart ├── mock │ └── video.dart # 假数据 ├── other │ └── bottomSheet.dart # 修改了系统BottomSheet的高度 ├── pages │ ├── cameraPage.dart # 拍摄页(没有实际功能) │ ├── followPage.dart # 略 │ ├── homePage.dart # 主页面,包含tikTokScaffold的实际应用功能 │ ├── msgDetailListPage.dart # 略 │ ├── msgPage.dart # 略 │ ├── searchPage.dart # 略 │ ├── todoPage.dart # 略 │ ├── userDetailPage.dart # 略 │ ├── userPage.dart # 略 │ └── walletPage.d # 略 ├── style │ ├── style.dart # 全局文字大小与颜色 │ └── text.dart # 主要的几个文字样式 └── views ├── backButton.dart # iOS形状的返回按钮组件 ├── loadingButton.dart # 可以设置为载入样式的按钮组件 ├── selectText.dart # 可设置为“选中”或者“未选中”样式的文字 ├── tikTokCommentBottomSheet.dart # 仿Tiktok评论样式 ├── tikTokHeader.dart # 仿Tiktok顶部切换组件 ├── tikTokScaffold.dart # 仿Tiktok核心脚手架,封装了手势与切换等功能,本身不包含UI内容 ├── tikTokVideo.dart # 仿Tiktok的视频UI样式封装,不包含视频播放 ├── tikTokVideoButtonColumn.dart # 仿Tiktok视频右侧的头像与点赞等按钮列的组件 ├── tikTokVideoGesture.dart # 仿Tiktok的双击点赞效果 ├── tikTokVideoPlayer.dart # 视频播放页面,带有控制滑动的VideoListController类 ├── tiktokTabBar.dart # 仿Tiktok的底部Tabbar组件 ├── tilTokAppBar.dart # 仿Tiktok的Appbar组件 ├── topToolRow.dart # 用户页面的顶部状态,在tab切换到user页面时隐藏返回按钮 └── userMsgRow.dart # 一条用户信息的样式组件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
(4)项目地址:
GitHub仓库地址:https://github.com/mjl0602/flutter_tiktok
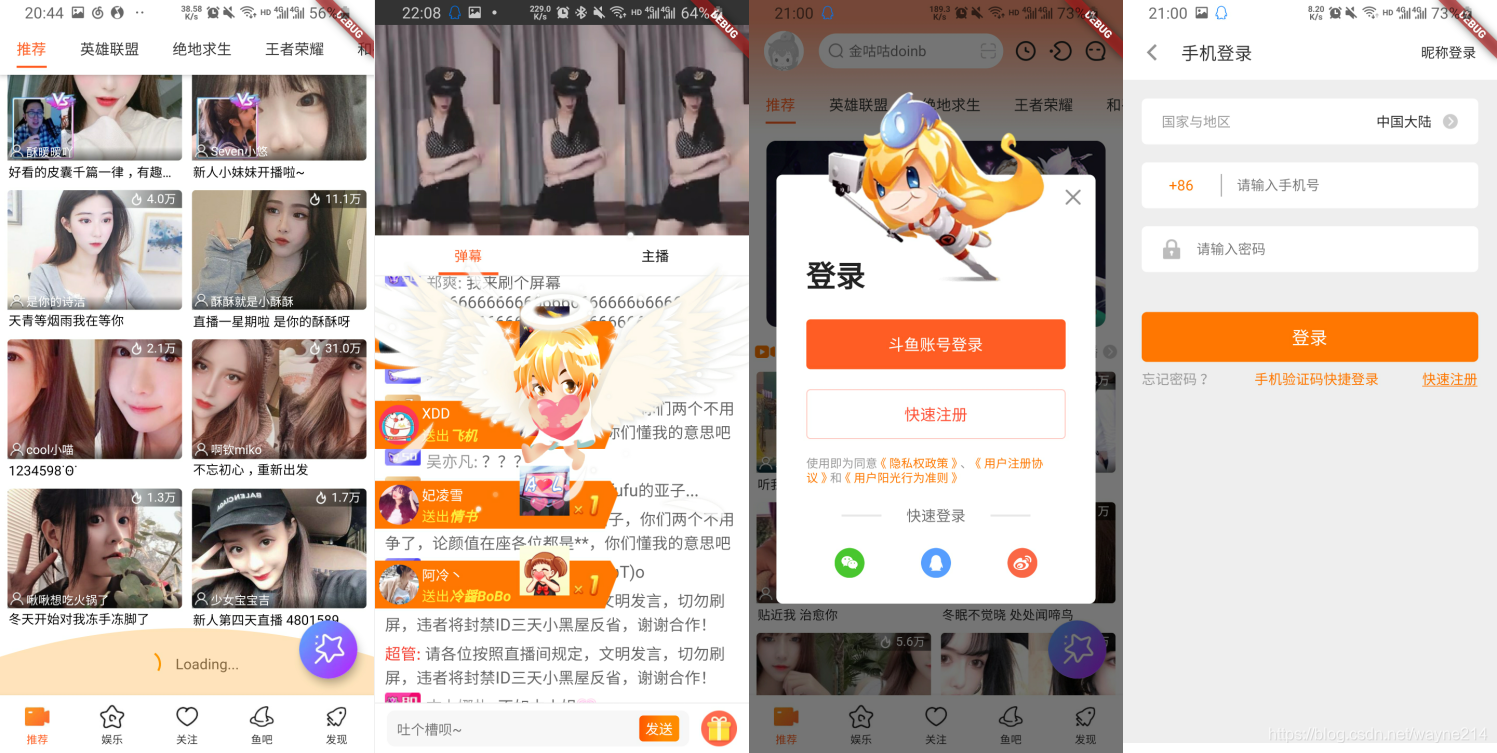
4.Flutter仿斗鱼App
(1)应用截图:

(2)实现功能:
flutter重构的斗鱼直播APP
首页、娱乐为Material组件开发;直播间、鱼吧为纯自定义编写。
启动页广告位
开播列表上拉加载、下拉刷新、返回顶部
列表图片缓存加载优化
渐进式头部动画
底部导航切换保存页面状态
HTTP缓存、IO缓存
直播间webSocket消息弹幕、礼物
页面路由传值
RxDart全局消息通信封装
Bloc流式状态管理(启动页预加载首页数据)
礼物横幅动画队列
礼物全屏svga特效
弹幕消息滚动
静态视频流
九宫格抽奖游戏
照片选择器
全屏、半屏webView
鱼吧头部手势动画
仿微信朋友圈图片控件
登录注册弹窗
国家区号列表(仿微信通讯录滑动首字母定位)
二维码扫码
本地通知推送
…
持续增加中
(3)项目地址:
GitHub仓库地址:https://github.com/yukilzw/dy_flutter
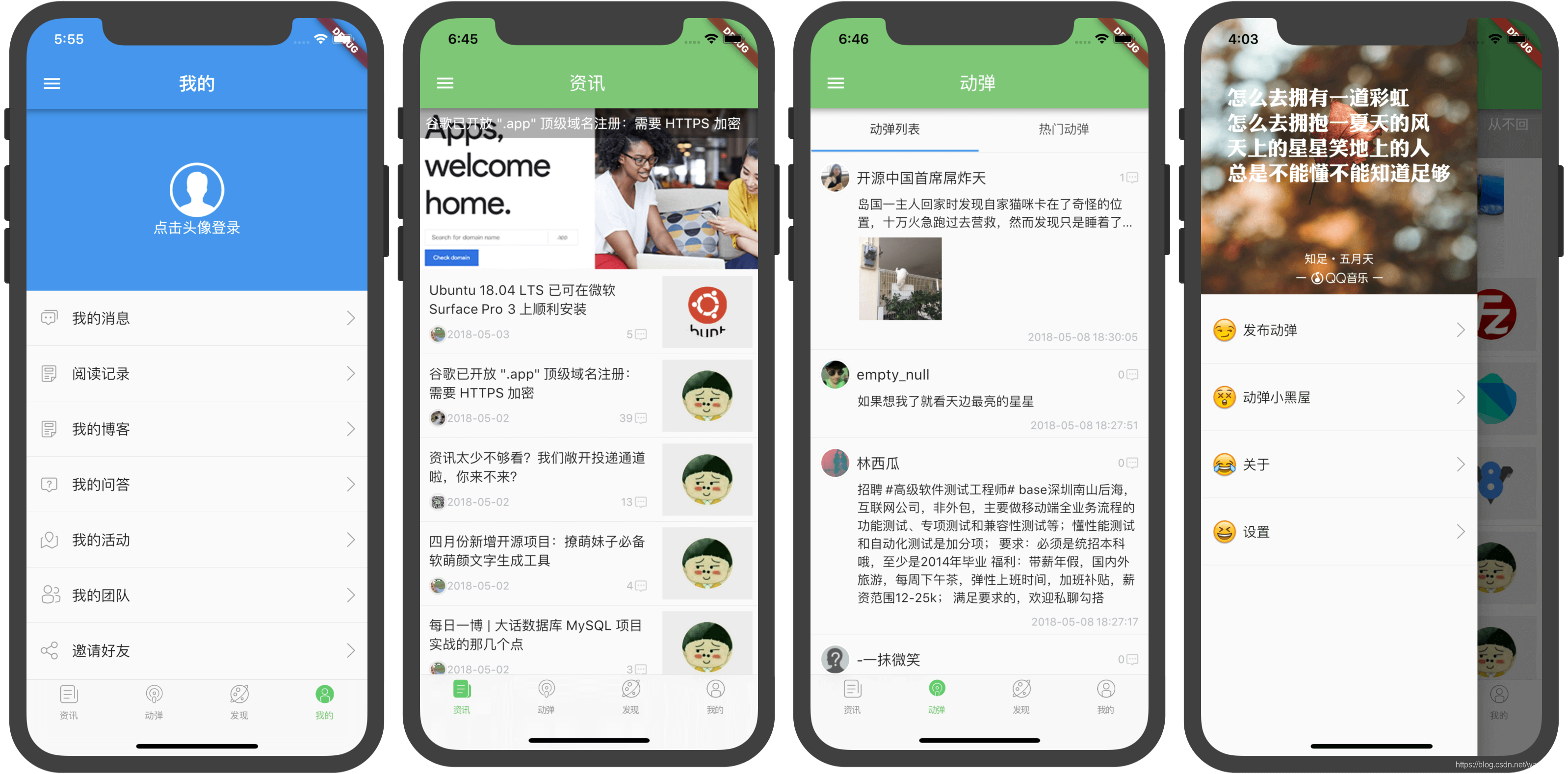
5.Flutter仿开源中国客户端App
(1)应用截图:
iOS

Android

(2)实现功能:
登录(使用osc账号)
查看资讯(未登录即可查看)
查看、回复、发表、评论动弹(需要登录)
动弹小黑屋(需要登录)
“发现”部分的功能基本上都是用H5实现
资讯列表、动弹列表、评论列表支持下拉刷新或分页加载
支持主题切换(入口在侧滑菜单-设置-切换主题)
动弹中的图片预览暂未实现
摇一摇、“我的”页面功能暂时没完成
(3)项目地址:
Github地址:https://github.com/yubo725/flutter-osc
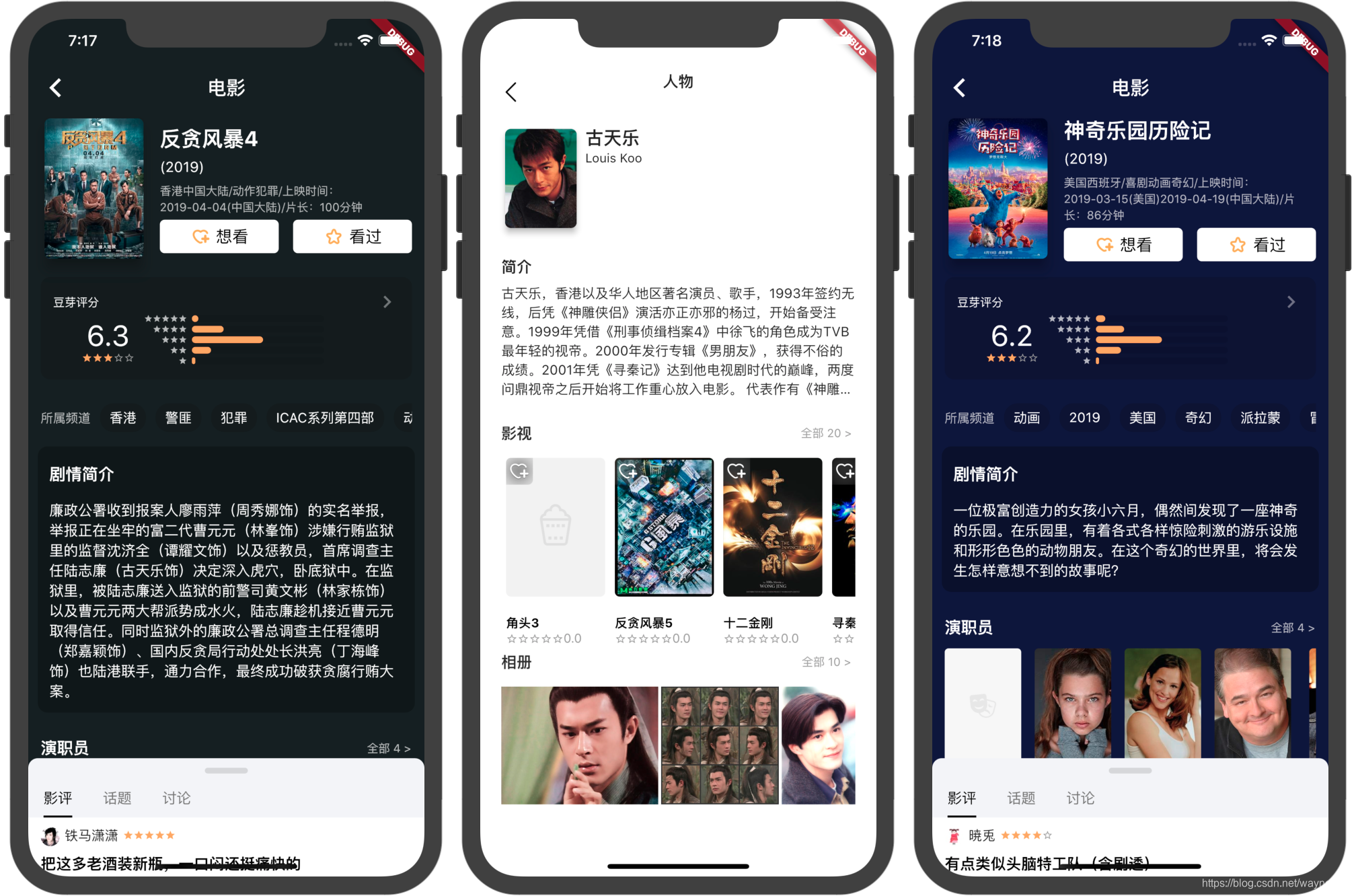
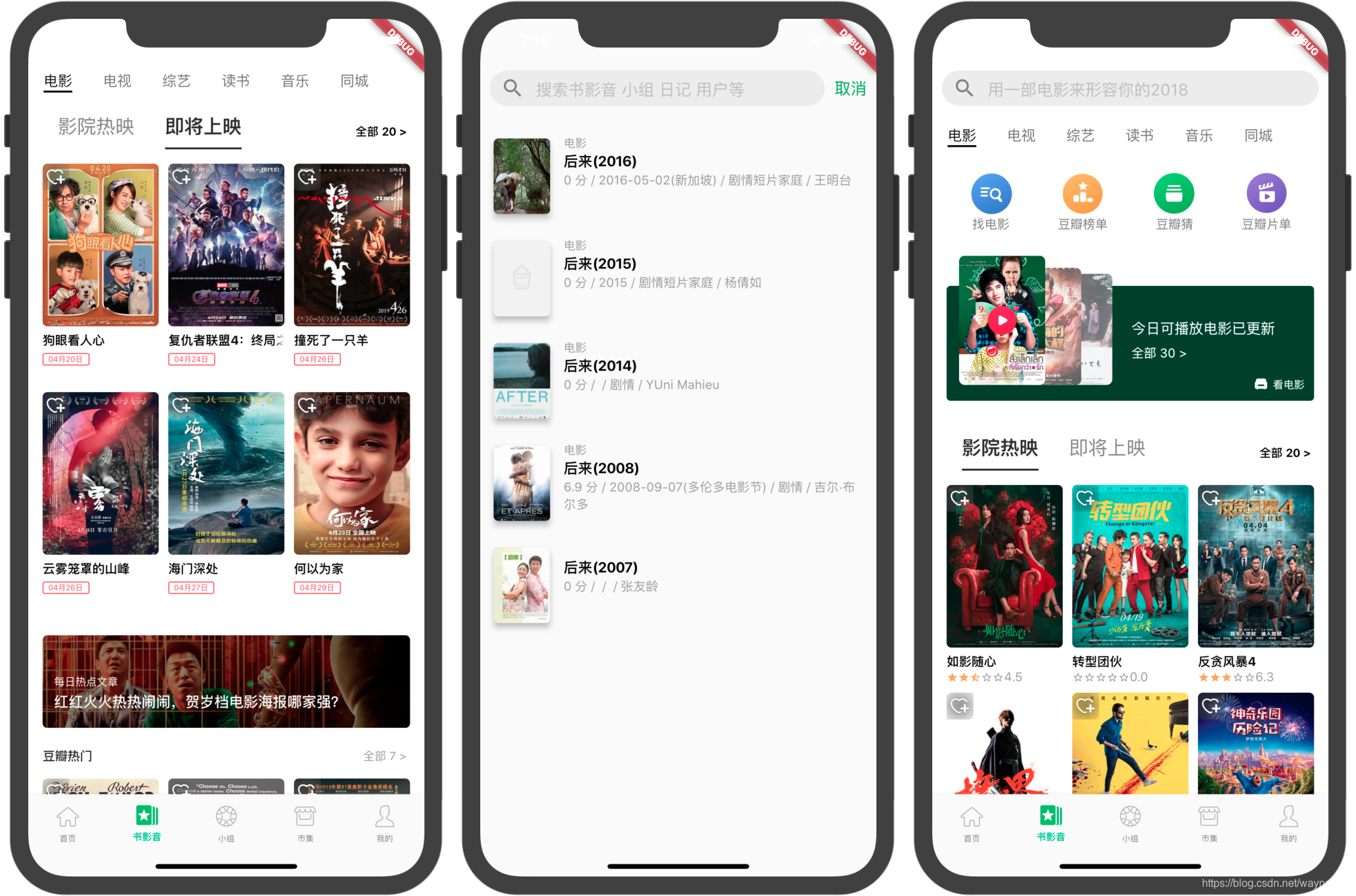
6.Flutter仿豆瓣客户端App
(1)应用截图:


(2)实现功能:
首页 pages/home
homo_app_bar.dart 首页导航头
home_page.dart 首页
my_home_tab_bar.dart 首页tab
书影音 pages/movie
book_audio_video_page.dart 书影音页面
detail_page.dart 影片、电视详情页面
person_detail_page.dart 演员页面介绍
小组 pages/group
市集 shop_page.dart
市集的数据使用两个webview
我的 page/person
(3)项目地址:
Github地址:https://github.com/kaina404/FlutterDouBan
7.闲鱼技术实践开源
阿里的咸鱼技术团队在国内进行Flutter技术研究是比较早的,现在咸鱼APP中的许多模块也是采用了Flutter进行开发,同时也开源了很多技术框架以及相应的技术文档。


去年咸鱼团队发布了《Flutter in action》电子书,总结了在咸鱼APP开中的实践经验,现在又进行思考创新重新整理的升级版的文档,发布了《Flutter技术解析与实战》。
目前本书的电子版开放下载(30M左右 ,请开启wifi环境),我已经帮大家下载好了。
大家可以按照下面步骤进行获取:
1.保存并用微信扫码二维码,关注君伟说。
2.回复:Flutter开发,即可获取。
觉得文章不错的,给我点个赞哇,关注一下呗!
技术交流可关注微信公众号【君伟说】,加我好友一起探讨
微信交流群:加好友Wayne214(备注技术交流)邀你入群,抱团学习共进步!






