热门标签
热门文章
- 1React Native macOS 环境搭建_mac os 10.14.6 配置react native 开发环境
- 2git在不同系统上的安装,及其常用的命令_git 只能在liniux吗
- 3Chatbox 使用 DeepSeek-V2_deepseek的apikey怎么使用
- 4pytorch使用 基础解惑
- 5渗透测试之sql注入验证安全与攻击性能
- 6使用Automake、autoconf、Libtool自动生成Makefile_automake生成动态库
- 7读书笔记 -公司改造 和 紧迫感_公司改造三枝匡
- 8用IDEA构建一个简单的Java程序范例_idea简单代码
- 9图解如何使用cmake 完整交叉编译Qt项目_cmake编译qt源码
- 10java -jar no access_java的包运行时 出现Unable to access jarfile adbc.jar
当前位置: article > 正文
卖座项目需要注意的点_用卖座电影详情数据接口控制台报错
作者:小小林熬夜学编程 | 2024-06-05 07:02:58
赞
踩
用卖座电影详情数据接口控制台报错
axios请求卖座电影的数据报错"{“status”:-1,“msg”:“api not available”}"
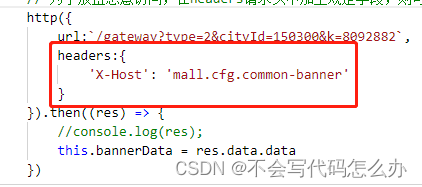
为了防止恶意访问,加上字段就可以正常访问了https://blog.csdn.net/Hello_world_XXL/article/details/115572702

vue递归组件的使用
<detailHeader v-top :title="filmInfo.name"></detailHeader>
- 1
父传子,子接受值props
detail.vue组件(父组件)
<detail-swiper :numt="2" :cname="'photo'">
<div class="swiper-slide" v-for="(photo,index) in filmInfo.photos" :key="index">
剧照图
</div>
</detail-swiper>
- 1
- 2
- 3
- 4
- 5
detailSwiper.vue(子组件)
export default {
props:["numt","cname"],
- 1
- 2
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/675320
推荐阅读
相关标签



