- 1华为OD机试C、D卷 - 伐木工(Java & JS & Python & C & C++)_static和final关键字
- 2矩阵内积、外积(克罗内克积)和Hadamard积
- 3AI探索实践12 - Typescript开发AI应用4:大模型响应数据的格式化输出_大模型返回数据前端格式化
- 4基于微信小程序学校教室图书馆座位预约系统设计与实现 毕业设计论文大纲提纲参考_基于微信小程序图书馆座位预约系统的论文
- 5【大数据----Ambari】大数据平台的搭建利器_ambri支持的数据库
- 6安卓Termux安装openssh结合内网穿透实现公网使用SFTP传输文件_termux sftp
- 7马斯克喊话小扎:笼中决斗,我开特斯拉去小扎家,敢开门就直播
- 8PLSQL设置中文字符集_plsql 字符集
- 9Transformer预测 | Python实现基于Transformer的股票价格预测(tensorflow)_transfomer股票价格预测代码
- 10【转载】9个offer,12家公司,35场面试,从微软到谷歌_9个offer,12家公司 cnblog
谁说Python写GUI程序丑?那是你不会美化_python漂亮gui界面模板
赞
踩
在平时工作学习当中,我们经常会编写一些简单的 Python GUI 工具,以此来完成各种各样的自动化任务,比如批量处理文件,批量处理图片等等。当我们进行这些工具的编写之时,往往只关注了功能的实现,而忽略了页面的美化,这也使得在人们的眼中,Python 构建的 GUI 程序都是比较 low 的,今天我们先忽略掉功能,着眼于页面的美化,来看看纯 Python 的编写的 GUI 程序也可以很美观!
页面布局
我们首先完成一个基本的 GUI 布局
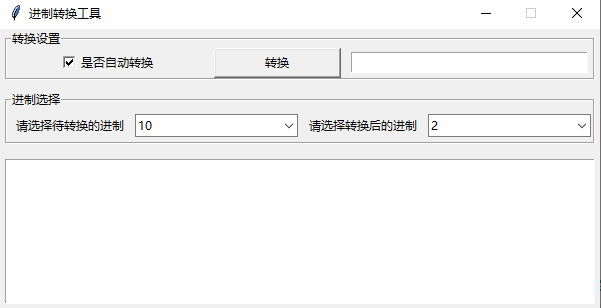
假设我们想要做一个进制转换的工具,那么大致的布局如下图:

上图是完全通过 Python 自带的 GUI 库 tkinter 来编写的
部分代码如下
- from tkinter import ttk
- from tkinter import *
- class Transform():
- def __init__(self):
- self.root = Tk()
- self.root.title("进制转换工具")
- self.root.geometry("600x280")
- self.root.resizable(False, False)
- self.var = StringVar()
- self.values = ['2', '8', '10', '16', '32', '36', '58', '62']
- self.myWidget()
- self.myLayout()
- def myWidget(self):
- self.container = Frame(self.root)
- # 转换设置区域
- self.lf_group1 = LabelFrame(master=self.container, text="转换设置")
- self.cb = Checkbutton(self.lf_group1, text="是否自动转换")
- self.cb.invoke()
- self.bt = Button(self.lf_group1, text='转换')
- self.en = Entry(self.lf_group1, text='warning')
- # 进制选择区域
- self.lf_group2 = LabelFrame(master=self.container, text="进制选择")
- self.lb1 = Label(self.lf_group2, text="请选择待转换的进制")
- self.cbo1 = ttk.Combobox(
- master=self.lf_group2,
- values=self.values
- )
- self.cbo1.set(self.values[2])
- self.lb2 = Label(self.lf_group2, text="请选择转换后的进制")
- self.cbo2 = ttk.Combobox(
- master=self.lf_group2,
- values=self.values,
- )
- self.cbo2.set(self.values[0])
- # 进制输出区域
- self.txt = Text(master=self.container, height=5, width=50)
- def myLayout(self):
- self.container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
- self.lf_group1.pack(fill=X, side=TOP)
- self.lf_group2.pack(fill=X, pady=10, side=TOP)
- self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
- self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
- self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
- self.lb1.pack(side=LEFT, expand=YES, padx=5)
- self.cbo1.pack(side=LEFT, expand=YES, pady=5)
- self.lb2.pack(side=LEFT, expand=YES, padx=5)
- self.cbo2.pack(side=LEFT, expand=YES, pady=5)
- self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)
- def run(self):
- self.container.mainloop()
- if __name__ == '__main__':
- trans = Transform()
- trans.run()

代码并不复杂,布局也是使用的最基本的 pack 方式,整个 GUI 程序虽然看起来比较整齐,但是颜色单调,各个组件也不是十分美观,下面我们就来进行美化
页面美化
我们首先通过手工设置 CSS 的方式来美化页面,这里主要用到了 tkonter 库的 config 属性
首先我们设置背景颜色
self.container.config(bg='#073642')
对于整体 container 容器,我们设置背景色为#073642
接下来再分别设置各个组件的样式
- self.lf_group1.config(bg='#073642', fg="white")
- self.lf_group2.config(bg='#073642', fg="white")
- self.cb.config(bg='#073642', selectcolor='#073642', activebackground='#073642',
- activeforeground='#073642', fg="white")
- self.bt.config(bg="azure3")
- self.en.config(highlightbackground="#0b5162", highlightcolor="#0b5162",
- insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro",
- bg="#073642", highlightthickness=2, relief="solid")
- self.lb1.config(bg='#073642', activebackground='#073642',
- activeforeground='#073642', fg="white")
- self.lb2.config(bg='#073642', activebackground='#073642',
- activeforeground='#073642', fg="white")
- self.txt.config(insertofftime=500, insertontime=500, fg="Gainsboro", insertbackground="Gainsboro",
- wrap="none", bg='#073642')
都是通过 config 来设置,对于颜色的选择,可以通过在线的颜色选择器来选择
https://tools.kalvinbg.cn/dev/colorPicker 接下来我们进行下拉框样式的设置,对于下拉框组件,还是有些特殊的
该组件属于 ttk 组件,所以设置样式需要通过主题来进行,代码如下
- combostyle = ttk.Style()
- combostyle.theme_create('combostyle', parent='alt',
- settings={'TCombobox':
- {'configure':
- {
- 'foreground': 'white',
- 'selectbackground': '#073642', # 选择后的背景颜色
- 'fieldbackground': '#073642', # 下拉框颜色
- 'background': '#073642', # 下拉按钮背景颜色
- "font": 10, # 字体大小
- }}}
- )
- combostyle.theme_use('combostyle')
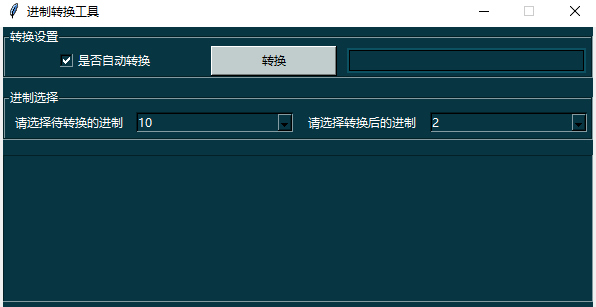
这样我们整体 GUI 程序的样式就设置完成了,来看下最终的效果

可以明显看出,颜值那是提升了好几个档次!
使用 ttkbootstrap 美化页面
当然我们还有更加简单有效的美化方法,就是使用 ttkbootstrap 库来进行页面美化
首先通过 pip 安装 ttkbootstrap 库
pip install ttkbootstrap
然后在项目中引用该库
- import ttkbootstrap as ttk
- from ttkbootstrap.constants import *
- class MainCreator(ttk.Window):
- def __init__(self):
- super().__init__("进制转换工具", themename="solar", resizable=(False, False)) # 设置一个主题
此时当我们完成组件的布局的时候,页面整体风格也就变成了主题solar的样式了,当然我们还是可以为不同的组件添加bootstyle属性来达到更多样式效果
- def create_frame(self):
- """Create all the frame widgets"""
- container = ttk.Frame(self)
- container.pack(side=LEFT, fill=BOTH, expand=YES, padx=5)
- color_group = ttk.Labelframe(
- master=container, text="转换设置", padding=10
- )
- color_group.pack(fill=X, side=TOP)
- self.cb = ttk.Checkbutton(color_group, text="是否自动转换", variable=self.cbvar)
- self.cb.invoke()
- self.bt = ttk.Button(color_group, text='转换', bootstyle='success')
- self.en = ttk.Entry(color_group, text='warning', bootstyle='warning')
- self.cb.pack(side=LEFT, expand=YES, padx=5, fill=X)
- self.bt.pack(side=LEFT, expand=YES, padx=5, fill=X)
- self.en.pack(side=LEFT, expand=YES, padx=5, fill=X)
- cr_group = ttk.Labelframe(
- master=container, text="进制选择", padding=10
- )
- cr_group.pack(fill=X, pady=10, side=TOP)
- values = ['2', '8', '10', '16', '32', '36', '58', '62']
- cr3 = ttk.Label(cr_group, text="请选择待转换的进制")
- cr3.pack(side=LEFT, expand=YES, padx=5)
- self.cbo1 = ttk.Combobox(
- master=cr_group,
- values=values,
- )
- self.cbo1.pack(side=LEFT, expand=YES, pady=5)
- self.cbo1.set(values[2])
- cr5 = ttk.Label(cr_group, text="请选择转换后的进制")
- cr5.pack(side=LEFT, expand=YES, padx=5)
- self.cbo2 = ttk.Combobox(
- master=cr_group,
- values=values,
- )
- self.cbo2.pack(side=LEFT, expand=YES, pady=5)
- self.cbo2.set(values[0])
- self.txt = ttk.Text(master=container, height=5, width=50, wrap="none")
- self.txt.pack(side=LEFT, anchor=NW, pady=5, fill=BOTH, expand=YES)

最终效果如下:

可以看出,使用该库的整体效果还是要比我们手工添加 CSS 样式要更加美观,同时也更加便捷!
以上就是本次分享的所有内容,如果你觉得文章还不错,欢迎关注公众号:Python编程学习圈,每日干货分享,发送“J”还可领取大量学习资料,内容覆盖Python电子书、教程、数据库编程、Django,爬虫,云计算等等。或是前往编程学习网,了解更多编程技术知识。


