热门标签
热门文章
- 1python实战案例:采集某栈漫画数据,免费看完本_漫画采集
- 224、window11下,使用PYNQ-Z2开发板进行目标检测和识别_pynq-z2镜像下载
- 3支持向量机通俗导论(理解SVM的三层境界)(3)以及参考文献_支持向量机论文出处
- 4Spring Bean的生命周期(一图看懂bean生命周期)_bean生命周期七个过程
- 5os.environ[‘CUDA_VISIBLE_DEVICES‘] 无法生效原因_os.environ['cuda_visible_devices']
- 6tensorflow1 tensorflow 2 安装配置(cpu+gpu)windows+linux_tensorflow版本
- 7TensorFlow安装教程
- 8git及其repo的常用命令_repo下载指定的仓库
- 9java 关于mongodb的分页查询_java mongodb分页查询
- 10有向图环路_有向图中找到所有环
当前位置: article > 正文
bug记录:el-tree横向文字超出没有滚动_el-tree 宽度超出隐藏
作者:小小林熬夜学编程 | 2024-02-11 20:38:41
赞
踩
el-tree 宽度超出隐藏
项目场景:
项目场景:elementui的树形控件在使用时,设置父级宽度100%,overflow:auto
问题描述
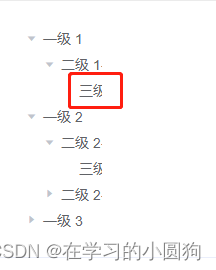
如图:当树的宽高超出时,竖向滚动条可以正常显示,横向超出直接隐藏了

解决方案:
提示:这里填写该问题的具体解决方案:
- .el-tree{
- .el-tree-node__content{
- display: block!important;
- }
- .el-tree-node__children{
- overflow: visible!important;
- }
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/76875
推荐阅读
相关标签


