热门标签
热门文章
- 1Adobe 2020系列软件下载啦!PS,illustrator,Premiere等2020版!_psprai下载csdn
- 2常用开源的弱口令检查审计工具_超级弱口令检测工具
- 3服务器虚拟化底层实现原理,虚拟化原理
- 4Apache Flink
- 5深度学习算法--python实现多层RNN对IMDb电影评论进行情感分析(源码+详细注释)_每一条评论文本对应着一条情感标签,利用已有知识可知,此时适用多对一的rnn架构
- 6R语言利用ggplot画图时调整坐标轴字体大小_ggplot坐标轴字体大小
- 7Screen 简单使用_screen ctrl+a+d
- 8三星正在开发HBM4,预计2025年推出
- 9使用GMM进行语音性别检测(入门)_声音识别性别 统计建模
- 10Linux top命令的用法详细详解_"ps -ef|grep \\\"onvifserver\\\"|grep -v grep|wc -
当前位置: article > 正文
uniapp-uni-icons组件@click.stop失败解决~_uniapp @click.stop
作者:小小林熬夜学编程 | 2024-02-13 02:34:44
赞
踩
uniapp @click.stop
你们好,我是金金金。

场景

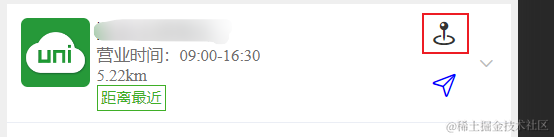
- 可以看见我右侧有两个
icon,点击的时候 会影响到折叠面板的打开,这让我很是苦恼,然后我使用了@click.stop修饰符阻止事件冒泡
排查
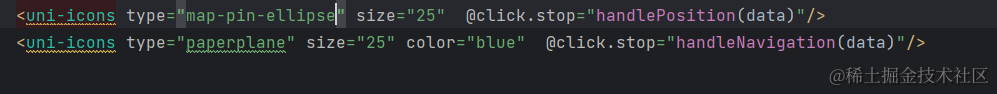
排查之前我先贴一下代码

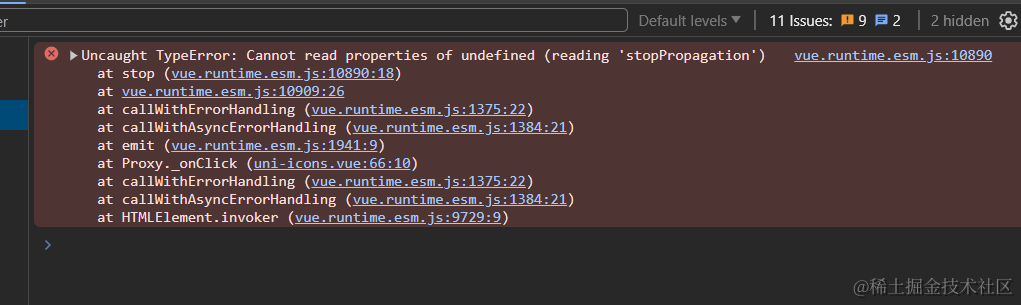
- 报错截图

可以看到找不到属性
stopPropagation,uniapp的uni-icons组件这里是不能直接这么写的
造成error的原因
@click.stop不能用在uniappuni-icons上
解决
- 那我们该如何解决这个问题呢?
很简单的。既然我们知道
uniapp这个组件上用不了,那我们在外面包一层view组件,我们把点击事件加到view标签上,这样是不是就可以了呢?代码如下。
<view @click.stop="handlePosition(data)" class="provider-content-right-btn">
<uni-icons type="map-pin-ellipse" size="25" />
</view>
<view @click.stop="handleNavigation(data)">
<uni-icons type="paperplane" size="25" color="blue" />
</view>
- 1
- 2
- 3
- 4
- 5
- 6
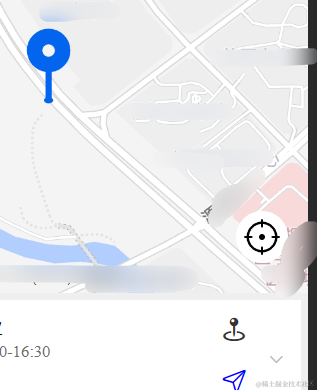
- 测试一下。没有任何问题,非常
nice~

总结
@click.stop不能用在uniapp组件uni-icons上,我们在外层包裹一层view标签,将点击事件放在view标签上即可,希望这个小技巧能帮助到您~
- 编写有误还请大佬指正,万分感谢。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/79439
推荐阅读
相关标签


