热门标签
热门文章
- 1C语言中使用scanf函数时应注意的问题_scanf如何防止输入小数
- 2RUST博客帖子编辑示例
- 3如何在vscode调试c++_vscode怎么debugc++代码
- 4Codeforces Round #700 (Div. 2)-B. The Great Hero-题解-一行实现向上取整_codeforces 700
- 5树莓派ros小车笔记_clbrobot
- 6使用Gitee Pages发布网站_gittee发布网页
- 7如何将我的服务开放给用户:构建API接口和用户认证的实践指南_开放给用户的api
- 8bat命令后台运行_bat run
- 9C语言结构体变量定义、引用、初始化_c语言结构体变量的初始化和引用
- 10c#与java的区别_c#与java区别
当前位置: article > 正文
Three.js学习笔记(二)场景(scene)_scene.traverse
作者:小小林熬夜学编程 | 2024-02-16 18:15:47
赞
踩
scene.traverse
前言
场景就是一个容器,可以容纳相机、光源、对象等,所以对场景的深入了解显得尤为重要。本次笔记主要学习:
- 在Three.js中场景使用的组件
- THREE.Scene对象的作用
一、 创建场景
一个场景想要显示任何东西,需要下表所示的三种类型的组件:
| 组件 | 说明 |
|---|---|
| 摄像机 | 决定屏幕上哪些东西需要渲染 |
| 光源 | 决定材质如何显示以及用于产生阴影 |
| 对象 | 摄像机透视图里主要的渲染对象,如球、立方体等 |
二、场景的基本功能
通过下面一个实例,我们来学习一些和场景相关的方法:
- THREE.Scene.Add:用于向场景中添加对象
- THREE.Scene.Remove:用于移除场景中的对象
- THREE.Scene.children:用于获取场景中所有的子对象列表
- THREE.Scene.traverse:用于操作场景中的所有对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>scene</title> <script src="Three/three.js"></script> <script src="dat.GUI/dat.gui/build/dat.gui.js"></script> <style> body{ margin: 0; overflow: hidden; } </style> </head> <body> <div id="WebGL-output"></div> <script> var scene; var camera; var renderer; var plane; function init(){ //定义场景、相机、渲染器 scene = new THREE.Scene(); camera = new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000); renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth,window.innerHeight); renderer.shadowMapEnabled = true; //定义一个平面承载物体 var planeGeometry = new THREE.PlaneGeometry(60,40,1,1); var planeMaterial = new THREE.MeshLambertMaterial({color:0xffffff}); plane = new THREE.Mesh(planeGeometry,planeMaterial); plane.receiveShadow = true; plane.position.set(0,0,0); plane.rotation.x = -0.5 * Math.PI; scene.add(plane); camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(-40, 60, -10); spotLight.castShadow = true; scene.add(spotLight); var controls = new function(){ this.rotationSpeed = 0.02; this.numberOfObjects = scene.children.length; this.addCube = function(){ var cubeSize = Math.ceil(3*Math.random()); var cubeGeometry = new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize); var cubeMaterial = new THREE.MeshLambertMaterial({color:Math.random()*0xffffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; cube.position.x = -30 + Math.round((Math.random() * planeGeometry.parameters.width)); cube.position.y = Math.round((Math.random() * 5)); cube.position.z = -20 + Math.round((Math.random() * planeGeometry.parameters.height)); scene.add(cube); this.numberOfObjects = scene.children.length; }; this.removeCube = function(){ var objNumber = scene.children.length; var lastObject = scene.children[objNumber - 1]; if(lastObject instanceof THREE.Mesh){ scene.remove(lastObject); this.numberOfObjects = scene.children.length; } } }; var gui = new dat.GUI(); gui.add(controls,'rotationSpeed',0,1); gui.add(controls,'addCube'); gui.add(controls,'removeCube'); gui.add(controls,'numberOfObjects').listen(); document.getElementById('WebGL-output').appendChild(renderer.domElement); renderScene(); function renderScene(){ requestAnimationFrame(renderScene); //让物体动起来 scene.traverse(function (e) { if (e instanceof THREE.Mesh && e != plane) { e.rotation.x += controls.rotationSpeed; e.rotation.y += controls.rotationSpeed; e.rotation.z += controls.rotationSpeed; } }) renderer.render(scene, camera); } } window.onload = init; </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
运行起来发现除了一个平面什么也没有,但其实已经定义了很多个对象,通过点击addCube就可以添加对象。其中用到了scene.add()方法。而另一个方法removeCube()中则用到了scene.remove()方法;而通过scene.children.length则可以获取所有的子对象。
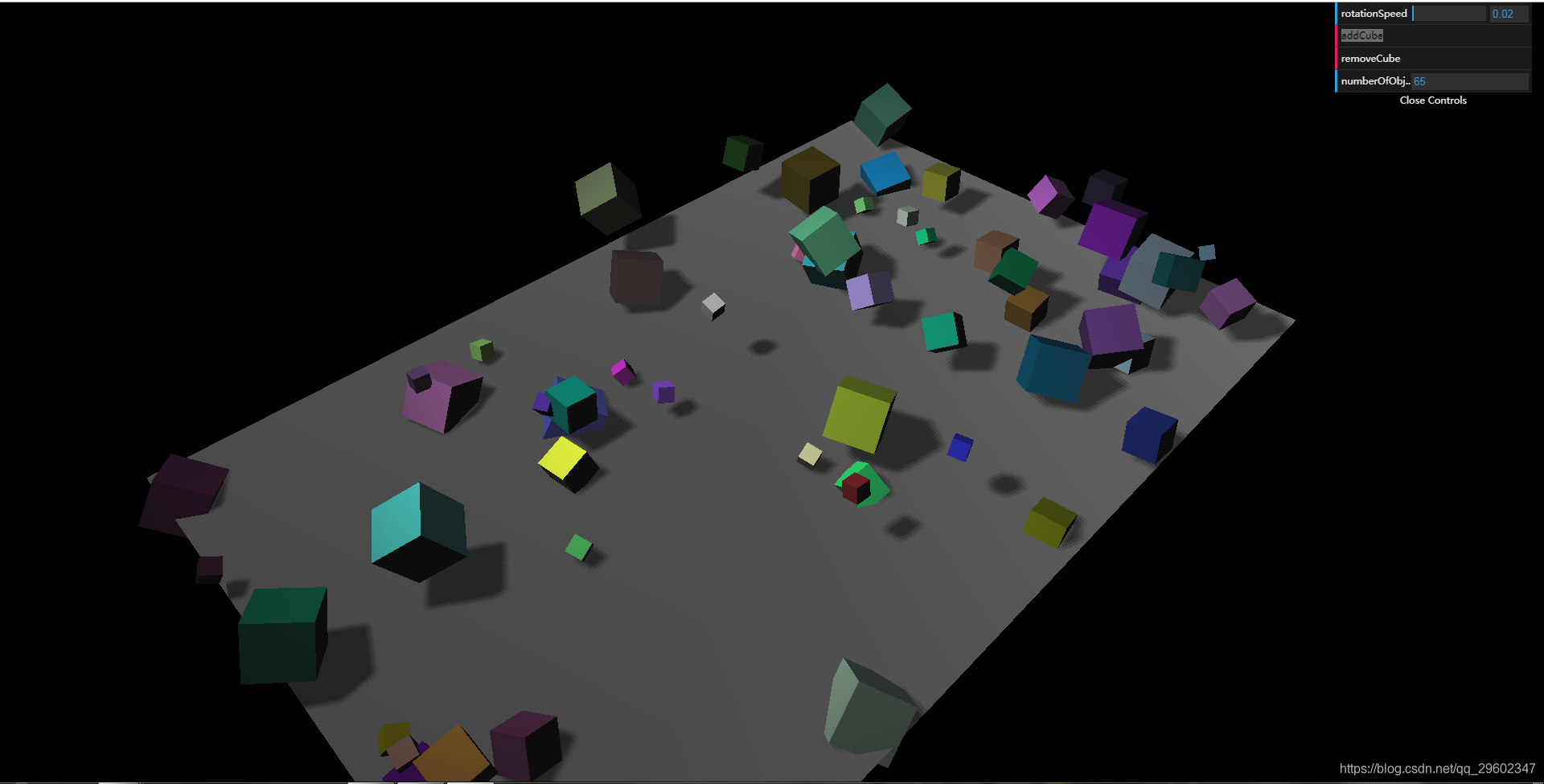
而renderScene()函数中使用的scene,.traverse();方法,将一个方法作为参数传递给traverse()方法,这个传递来的方法将会在场景中的每一个子对象上执行。

最终可以实现如下效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/95997
推荐阅读
相关标签



