热门标签
当前位置: article > 正文
vue项目搭建测试
作者:小小林熬夜学编程 | 2024-02-17 00:14:34
赞
踩
vue项目搭建测试

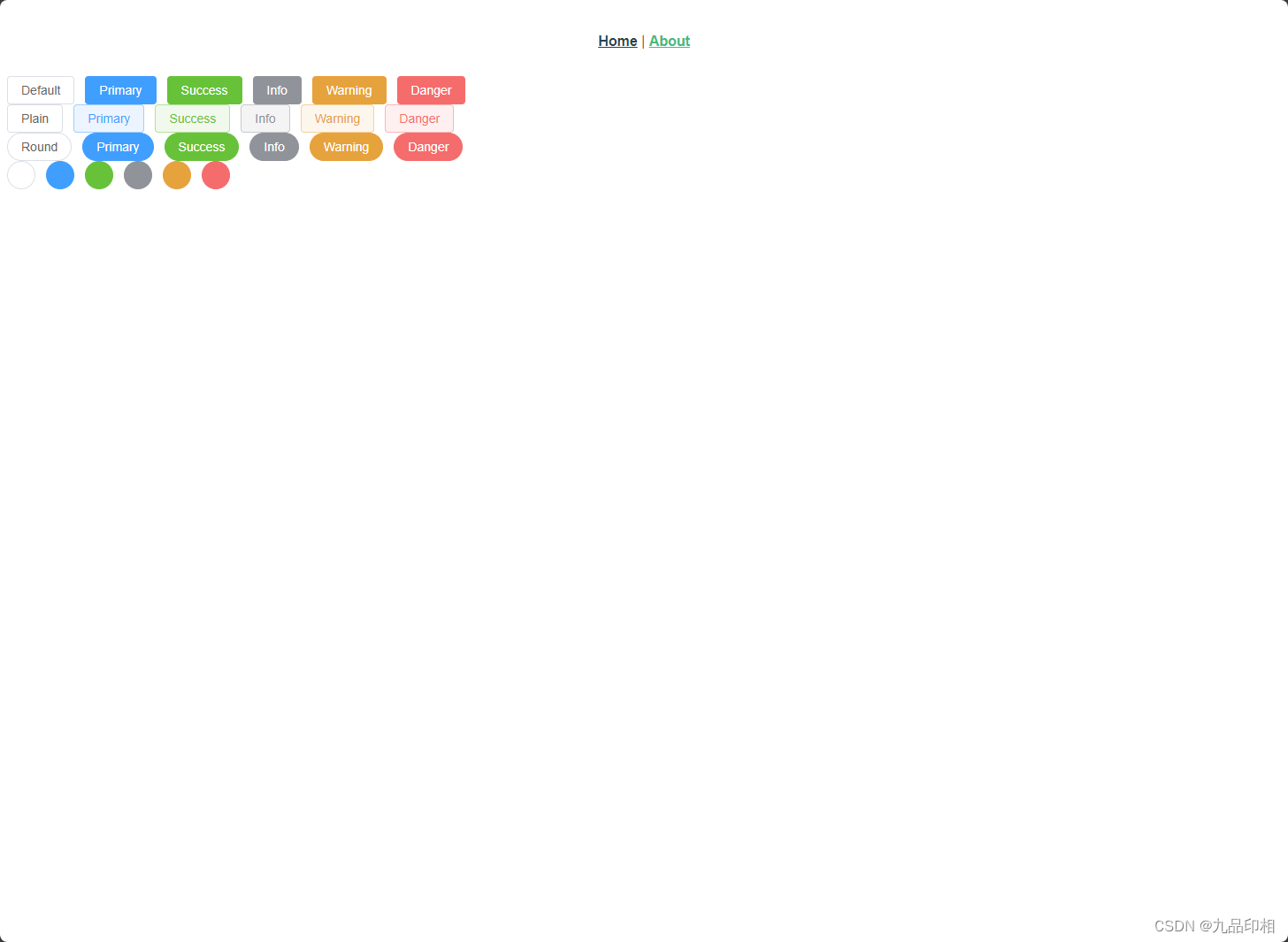
5,项目测试
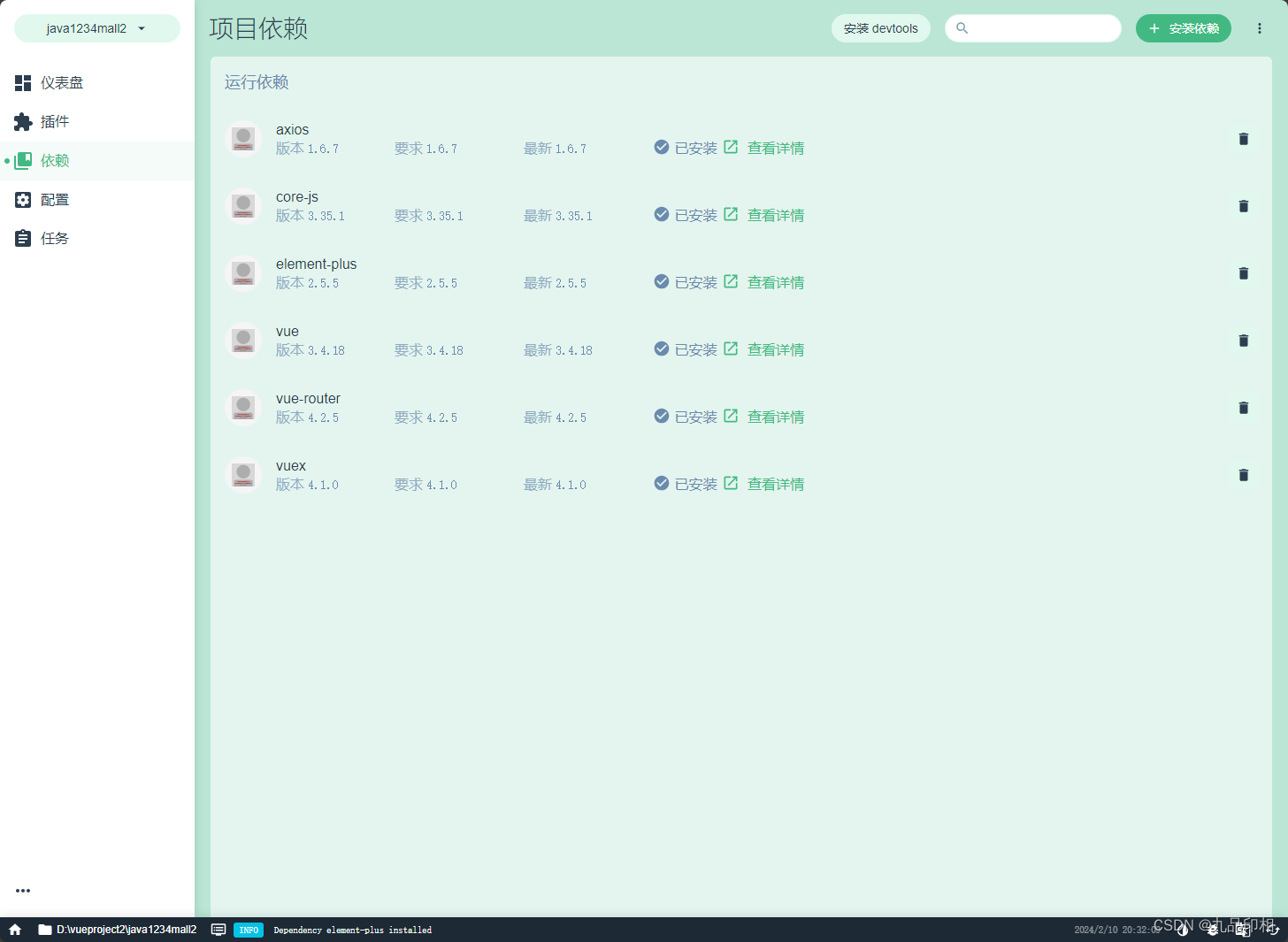
导入elementplus以及样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
- 1
- 2
- 3
- 4

<template> <el-row class="mb-4"> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </el-row> <el-row class="mb-4"> <el-button plain>Plain</el-button> <el-button type="primary" plain>Primary</el-button> <el-button type="success" plain>Success</el-button> <el-button type="info" plain>Info</el-button> <el-button type="warning" plain>Warning</el-button> <el-button type="danger" plain>Danger</el-button> </el-row> <el-row class="mb-4"> <el-button round>Round</el-button> <el-button type="primary" round>Primary</el-button> <el-button type="success" round>Success</el-button> <el-button type="info" round>Info</el-button> <el-button type="warning" round>Warning</el-button> <el-button type="danger" round>Danger</el-button> </el-row> <el-row> <el-button :icon="Search" circle /> <el-button type="primary" :icon="Edit" circle /> <el-button type="success" :icon="Check" circle /> <el-button type="info" :icon="Message" circle /> <el-button type="warning" :icon="Star" circle /> <el-button type="danger" :icon="Delete" circle /> </el-row> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/98139
推荐阅读

