热门标签
热门文章
- 1云游戏是大厂的“游戏”之腾讯云<云游戏指南>
- 2stringstream_stringstream 析构
- 3vscode中使用GitHub Copilot Chat_vscode github copilot chat
- 4Embedding的理解_tcn中的embedding是什么意思
- 5Nginx代理长连接(Socket连接)_nginx socket
- 6fatal: could not create work tree dir ‘xxx’: Permission denied解决办法
- 7Python基础教程(二十二):XML解析
- 8【杭州游戏业:创业热土,政策先行】_乐港 绝地
- 9【Vue】vue项目中使用tinymce富文本组件(@tinymce/tinymce-vue)_vue tinymce
- 10springboot集成neo4j_org.neo4j.ogm是哪个依赖
当前位置: article > 正文
uni-app 微信小程序授权登录_uni.getuserinfo会调用授权吗
作者:小惠珠哦 | 2024-06-20 15:39:19
赞
踩
uni.getuserinfo会调用授权吗
1.微信小程序 获取用户信息 与获取手机号
领券 m.cps3.cn详细信息看官方公告:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
回收uni.getUserInfo接口可获取用户授权(返回的全部是匿名数据)
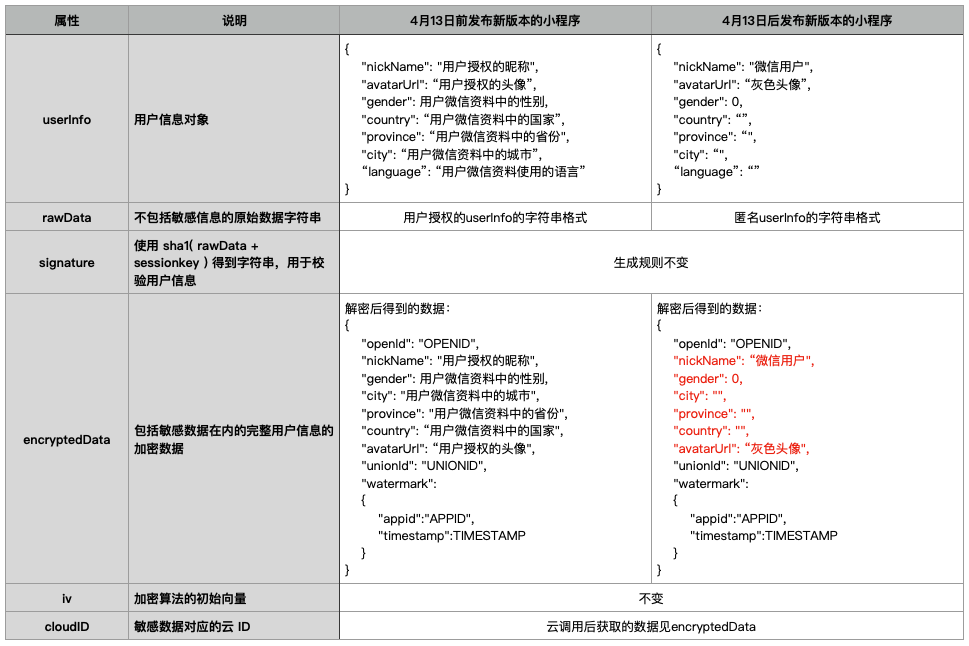
4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或<button open-type="getUserInfo"/>将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。
采用uni.getUserProfile 来授权返回微信用户信息
具体变化如下表:

2.uni.getUserInfo 接口调用方式
起初通过button 来获取用户信息, 设置 open-type="getUserInfo"
<button open-type="getUserInfo" @getuserinfo="getUserInfo">微信授权登录(open-type 获取)</button> js部分 getUserInfo(e) { if (e.detail.errMsg == 'getUserInfo:ok') { //对数据进行操作 console.log(e) } else { this.$operate.toast({ title: '授权失败无法登录!' }) } },
或者 直接调用 uni.getUserInfo 来获取信息 在当前微信更新接口后,这2个接口将直接返回匿名用户数据,不在弹窗提示
//js 部分 通过 @tap="userInfo" 调用 userInfo() { //获取code uni.login({ provider: 'weixin', success(login) { console.log(login); //获取用户信息 uni.getUserInfo({ provider: 'weixin', lang: 'zh_CN', success(user) { console.log(user); } }) } }) }
3.采用uni.getUserProfile 获取信息
不通过open-type 调用 而是使用 @tap=“goLogin” 或 bindtap="goLogin"调用的
<button @tap="goLogin">微信uni.getUserProfile 登录</button> //js goLogin() { // 获取code 小程序专有,用户登录凭证。 uni.login({ provider: 'weixin', success(login) { console.log(login); } }) // desc: '用于完善会员资料' 必填 声明获取用户个人信息后的用途,后续会展示在弹窗中 uni.getUserProfile({ desc: '用于完善会员资料', lang: 'zh_CN', success(user) { console.log(user); } }) },
4.获取手机号 登录
获取手机号 ,只能通过 button 按钮点击来获取 信息 ,传给后台解析数据
<button open-type="getPhoneNumber" @getphonenumber="getUserPhone">微信手机号登录</button> js部分 //获取用户手机号 getUserPhone(e) { // 获取code 小程序专有,用户登录凭证。 uni.login({ provider: 'weixin', success(login) { console.log(login); } }) //手机号加密数据 if (e.detail.errMsg == 'getPhoneNumber:ok') { // 获取 encryptedData 与 iv 传给后台进行解析 console.log(e) //传给后端的参数 let data = { session_key: '后端返回微信 openid ', encryptedData: e.detail.encryptedData, iv: e.detail.iv, } } else { this.$operate.toast({ title: '授权失败无法登录!' }) } }
在解析 加密信息时,需先通过 uni.login获取code并上传给后台,用来获取微信 openid
4.验证码倒计时登录
项目有时会用到验证码倒计时,增加一个小玩意,有需要自取
css 样式采用 ColorUI-UniApp

案例地址:https://gitee.com/jielov/uni-app-tabbar/blob/master/pages/wx_login/wx_login.vue
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/740264
推荐阅读
相关标签


