- 1探索嵌入式BI的魅力:解锁无尽可能性!
- 2【智能零售】AI在双11中的个性化搜索和决策实践_多数据源融合embedding训练
- 3【机器学习】FFmpeg+Whisper:二阶段法视频理解(video-to-text)大模型实战
- 4iOS Objective-C(2014-1-6 20:30、20140114,20140824,20150926、20160106、20160110、20160123)
- 5JS逆向-补环境-通杀方案_js补环境proxy
- 6完整详解阿里Java P5-P8百万年薪架构师的技能要求!_阿里p5需要什么能力
- 7Android设备搭建http服务---------AndServer
- 8多语种智能语音关键技术
- 9基于python和MySQL的 图书管理系统_图书管理系统需求分析
- 10浅谈Anchor-Free发展历程_anchor free
【uni-app从入门到实战】商品列表_uniapp商品列表
赞
踩
导航改造
现在把导航的数据放入 data,通过 v-for 循环展示,然后给导航增加 click 事件,点击跳转对应页面(要跳转的页面暂时没有,后边会新增)
<template> <view class="content"> <!--轮播图--> ...... <!--导航--> <view class='nav'> <view class='nav_item' v-for="item in navs" @click='navItemClick(item.path)'> <view :class="item.icon"></view> <text>{{item.title}}</text> </view> </view> <!--推荐商品--> ...... </view> </template> <script> export default { data() { return { ...... navs:[ { icon:'iconfont icon-shangpin', title:'uni-超市', path:'/pages/goods/goods' }, { icon:'iconfont icon-xinxi', title:'联系我们', path:'/pages/contact/contact' }, { icon:'iconfont icon-tuku', title:'社区图片', path:'/pages/pics/pics' }, { icon:'iconfont icon-diannao', title:'学习视频', path:'/pages/videos/videos' } ] } }, ...... methods: { ...... //导航点击跳转 navItemClick(url){ uni.navigateTo({ url }) } } } </script> ......
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59

商品列表
接下来写商品列表页面,由于商品列表页的样式和首页的推荐商品是一样的,所以创建一个商品列表组件,我们在根目录下创建 components/goods-list/goods-list.vue,内容就是 index.vue 中的商品列表,同时样式也要记得剪切过来
<template> <view class="goods_list"> <view class="goods_item" v-for="item in goods"> <image :src="item.goods_big_logo"></image> <view class="price"> <text>{{item.goods_price}}</text> <text>¥2499</text> </view> <view class="name"> <text>{{item.goods_name}}</text> </view> </view> </view> </template> <script> export default { name:"goods-list", props:['goods'], data() { return { }; } } </script> <style lang="scss"> .goods_list{ padding: 0 15rpx; display: flex; flex-wrap: wrap; justify-content: space-between; .goods_item{ background: #fff; width: 355rpx; margin: 10px 0; padding: 15rpx; box-sizing: border-box; image{ width: 80%; height: 150px; display: block; margin: 5px auto; } .price{ color: $shop-color; font-size: 36rpx; text:nth-child(2){ color: #ccc; font-size: 28rpx; margin-left: 17rpx; text-decoration: line-through; } } .name{ font-size: 28rpx; line-height: 50rpx; padding-bottom: 15rpx; padding-top: 10rpx; } } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
看上边的代码,由于是 v-for 循环展示,所以需要接收 index.vue 中传过来的商品列表数据,所以用 props 接收 goods 数据
我们修改 index.vue,使用 import 引入刚才写的商品列表组件,然后在 components 中注册,最后在页面中使用,同时传入 goods 数据即可
<template> <view class="content"> ...... <!--推荐商品--> <view class="hot_goods"> <view class="title">推荐商品</view> <goods-list :goods='goods'></goods-list> </view> </view> </template> <script> import goodsList from '@/components/goods-list/goods-list.vue' export default { data() { return { ...... } }, onLoad() { ...... }, components:{ 'goods-list':goodsList }, methods: { ...... } } </script> ......
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
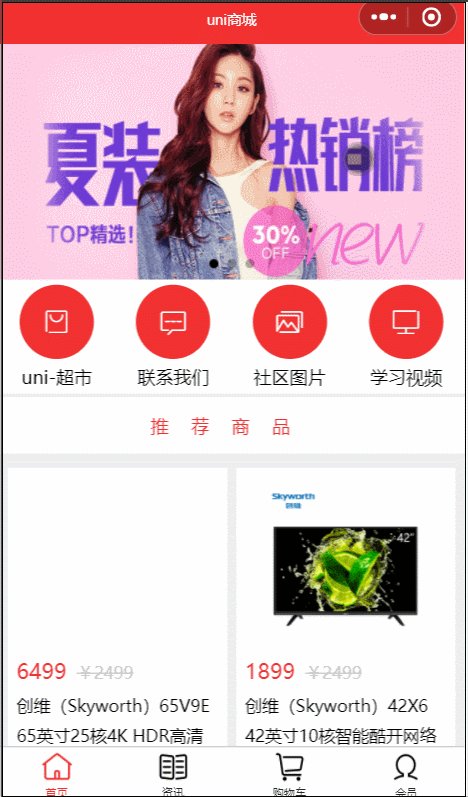
运行结果和之前一样
现在继续商品列表页,修改 goods.vue
<template> <view> <goods-list :goods='goods'></goods-list> </view> </template> <script> import goodsList from '../../components/goods-list/goods-list.vue' export default { data() { return { goods:[] } }, onLoad() { this.getGoodsList() }, components:{ 'goods-list':goodsList }, methods: { async getGoodsList(){ const res = await this.$myRequest({ url:'/api/public/v1/goods/search', data:{ query:'零食' } }) this.goods = res.data.message.goods } } } </script> <style lang="scss"> .goods_list{ background: #eee; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
同时修改 pages.json,修改这个页面的标题:
{
"pages": [
......
,{
"path" : "pages/goods/goods",
"style" :
{
"navigationBarTitleText": "商品列表"
}
}
],
......
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
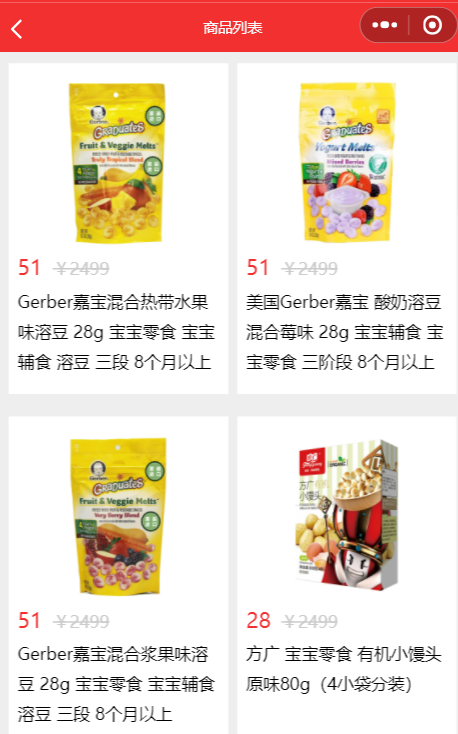
运行程序,点击 uni-商城即可跳转这个商品列表页:

上拉加载更多
我们之前已经讲了下拉刷新、上拉加载。我们根据之前学习过的课程写就可以了
要想实现上拉加载更多,就要监听onReachBottom事件,让当前页 +1,再次请求商品列表数据,把数据追加到 当前 goods 数据中即可
为了更好的展示数据,我们修改 getGoodsList方法,传入参数 query 来搜索关键词"宝宝零食",pagesize来限定每页加载10条数据,pagenum来限定请求第几页的数据
在 data 中增加变量 curPage 来方便修改页码
我们在页面增加一个 view,在数据加载完成时展示“我是有底线的”,用变量 flag 来表示展示与否,开始为 false,不展示。当数据加载完成时,修改为 true,展示
如何判断数据是否加载完成呢?正常情况下会返回总页数,用总页数和当前页数作比较即可得出是否加载完成,由于我们的测试数据没有返回总页数,我们可以换一种方式判断,由于我们每页加载10条数据,同时也知道当前页码,所以可以根据当前全部 goods 数据的长度和 当前页面*10 作比较即可
我们来看下整个过程:当上拉页面触底时,onReachBottom被调用,判断数据是否加载完成,如果加载完成,把 flag 置为 true,展示“我是有底线的”,return,不走下面的加载数据代码;如果没有加载完成,则把当前页 +1,同时调用获取数据列表方法即可
<template> <view> <goods-list :goods='goods'></goods-list> <view class="isOver" v-if="flag">-----我是有底线的-----</view> </view> </template> <script> import goodsList from '../../components/goods-list/goods-list.vue' export default { data() { return { goods:[], curPage:1, flag:false } }, onLoad() { this.getGoodsList() }, components:{ 'goods-list':goodsList }, methods: { async getGoodsList(){ const res = await this.$myRequest({ url:'/api/public/v1/goods/search', data:{ query:'宝宝零食', pagesize:10, pagenum:this.curPage, } }) this.goods = [...this.goods,...res.data.message.goods] } }, onReachBottom() { if(this.goods.length < this.curPage*10) return this.flag = true this.curPage++ this.getGoodsList() } } </script> <style lang="scss"> .goods_list{ background: #eee; } .isOver{ width: 100%; height: 50rpx; line-height: 50rpx; background: #eee; text-align: center; font-size: 28rpx; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
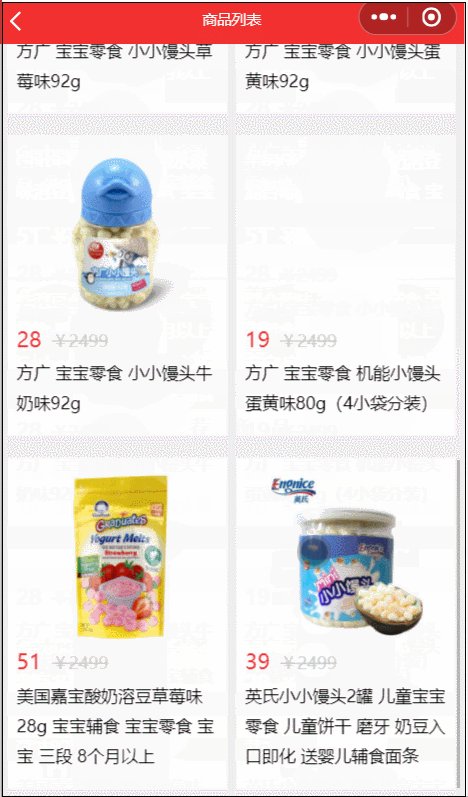
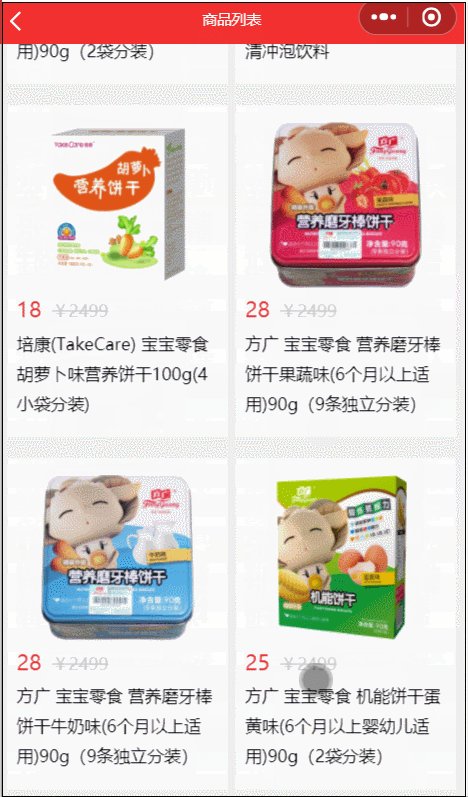
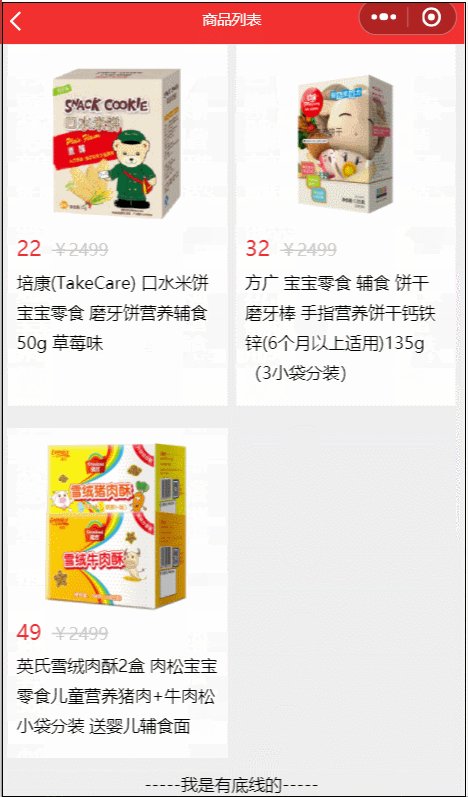
运行程序:

下拉刷新
要实现下拉刷新,首先需要在 pages.json 中增加 enablePullDownRefresh
{
"path" : "pages/goods/goods",
"style" :
{
"navigationBarTitleText": "商品列表",
"enablePullDownRefresh": true
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
然后修改 goods.vue
...... <script> ...... export default { ...... methods: { async getGoodsList(callback) { ...... this.goods = [...this.goods, ...res.data.message.goods] callback && callback() } }, ...... onPullDownRefresh() { this.curPage = 1 this.flag = false this.goods = [] setTimeout(()=>{ this.getGoodsList(()=>{ uni.stopPullDownRefresh() }) },1000) } } </script> ......
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
运行程序:




