热门标签
热门文章
- 1为什么需要树这种数据结构
- 2【C++】队列(queue)的使用_queue c++ 用法
- 3VS2015+CLion+OpenCV3.4.0+QT5.9.2 环境配置
- 4BGP笔记_bgp的keepalive报文时间
- 5什么是 Spring AI 以及如何使用它_org.springframework.ai.reader.pdf
- 6关于编解码、加解密及哈希算法原理及应用_serialization.encoding.der
- 7【漏洞复现】海康威视综合安防管理平台 多处 FastJson反序列化RCE漏洞_海康威视综合安防管理平台keepalive远程代码执行漏洞
- 8SolidWorks 入门笔记03:生成工程图和一键标注_solidworks工程图自动标注
- 9vue动态插入内容 v-html 的样式无效解决方法_v-html样式不生效
- 10自媒体推流软件多播需求-OBS多播插件_obs组播
当前位置: article > 正文
Vue2脚手架搭建+项目基础依赖安装_vue2脚手架安装
作者:小惠珠哦 | 2024-07-03 23:24:16
赞
踩
vue2脚手架安装
1. 安装 node.js
可以参考这篇文章 https://blog.csdn.net/weixin_43721000/article/details/134284418
2. 安装 vue-cli 脚手架
- 安装 vue-cli
npm install -g @vue/cli- 1
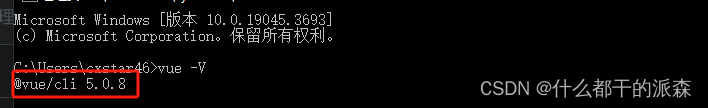
- 查看是否安装成功
vue -V- 1

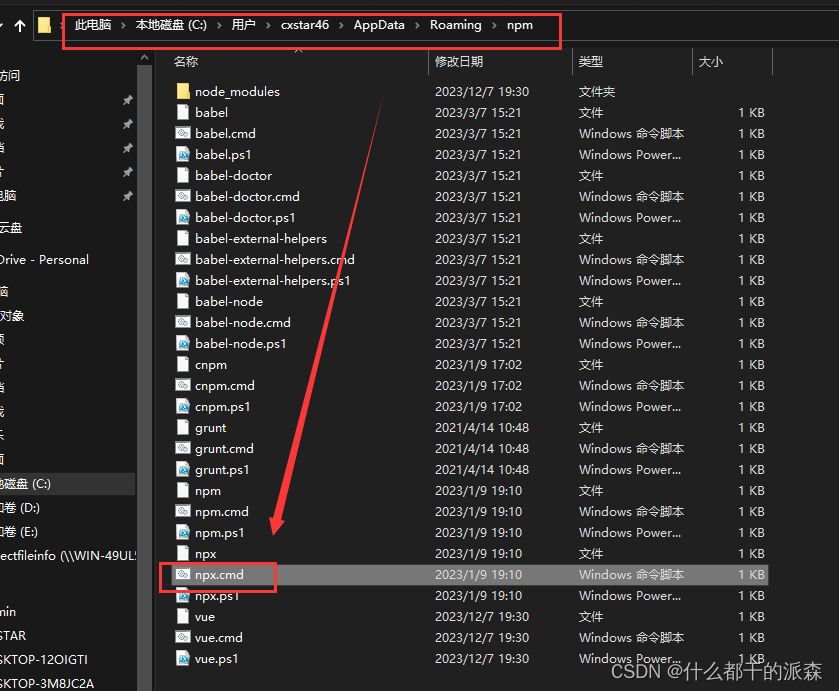
将路径C:\Users\用户名\AppData\Roaming\npm加入环境变量 path
再次执行就不会报错了

3. 创建 vue2 项目
- 项目目录下打开命令行
vue create my_project- 1
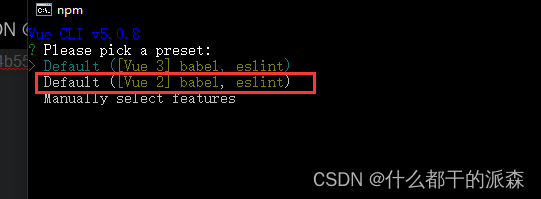
- 接下来选择创建 vue2 项目

回车即可创建完成
4. 安装基础依赖
-
vue-router
安装命令npm i vue-router@3 --save- 1
具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/125017785 -
axios
安装命令npm install axios --save- 1
具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/125527254 -
elementUI
安装命令npm i element-ui -S- 1
具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/123617538
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/784843
推荐阅读
相关标签


