热门标签
热门文章
- 1Android JS相互调用:详解JavaScript与Android互操作_android javascript
- 2晟腾A200DK开发板移植Yolov8(1)_将cann开发套件包上传至安装环境的任意目录,执行如下命令增加对软件包的可执行权
- 3Facebook如何运用机器学习进行十亿级用户数据处理
- 4Git入门到精通(大全)_git从入门到精通
- 5探索未来机器人科技:Upkie 开源双足轮式自平衡机器人的魅力
- 6python应用-csv文件读取和写入_csv文件写入规则
- 7FFmpeg —— 对mp4视频按时间剪切,生成新的mp4(附源码)_java ffmpeg解码mp4为一个新的mp4
- 8Redis面试经验_redis mianjing
- 9数据结构与算法——冒泡排序(改进后)
- 10探索 GitHub 好助手:`ghelper` —— 您的代码管理神器
当前位置: article > 正文
微信公众号跳转小程序 wx-open-launch-weapp,在vue3+vite中使用 (多个问题集锦)_vue3 wx-open-launch-weapp
作者:小惠珠哦 | 2024-07-10 02:11:40
赞
踩
vue3 wx-open-launch-weapp
写这篇文章为了解决现在没有⼀个合集 ,所以我参考其他文档, 及自己的测试最后得出完整的方案
1. 公众号后台关联小程序
- 要求已认证的服务号 ,在服务号中关联要跳转的小程序
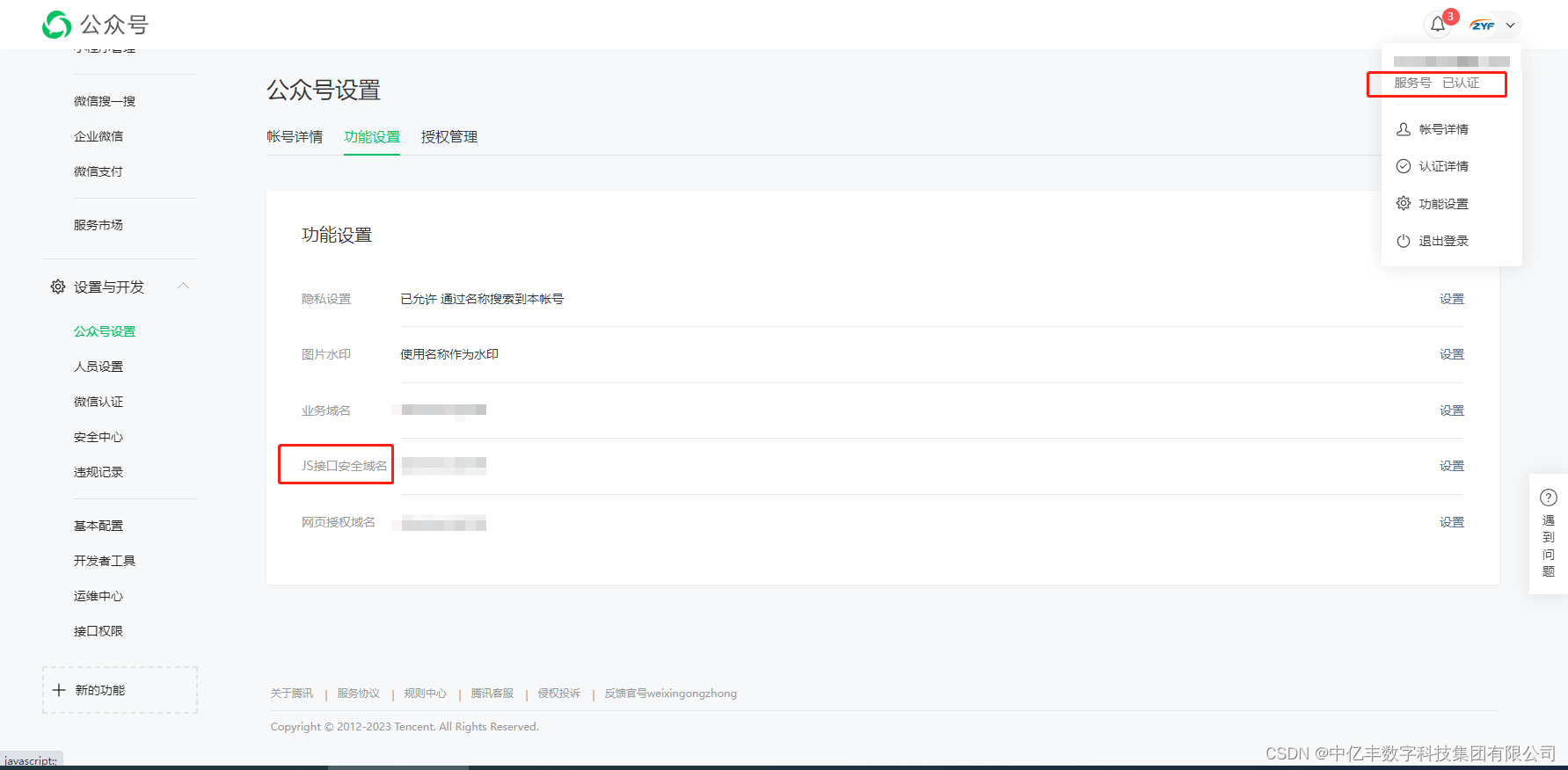
- 配置 JS接口安全域名


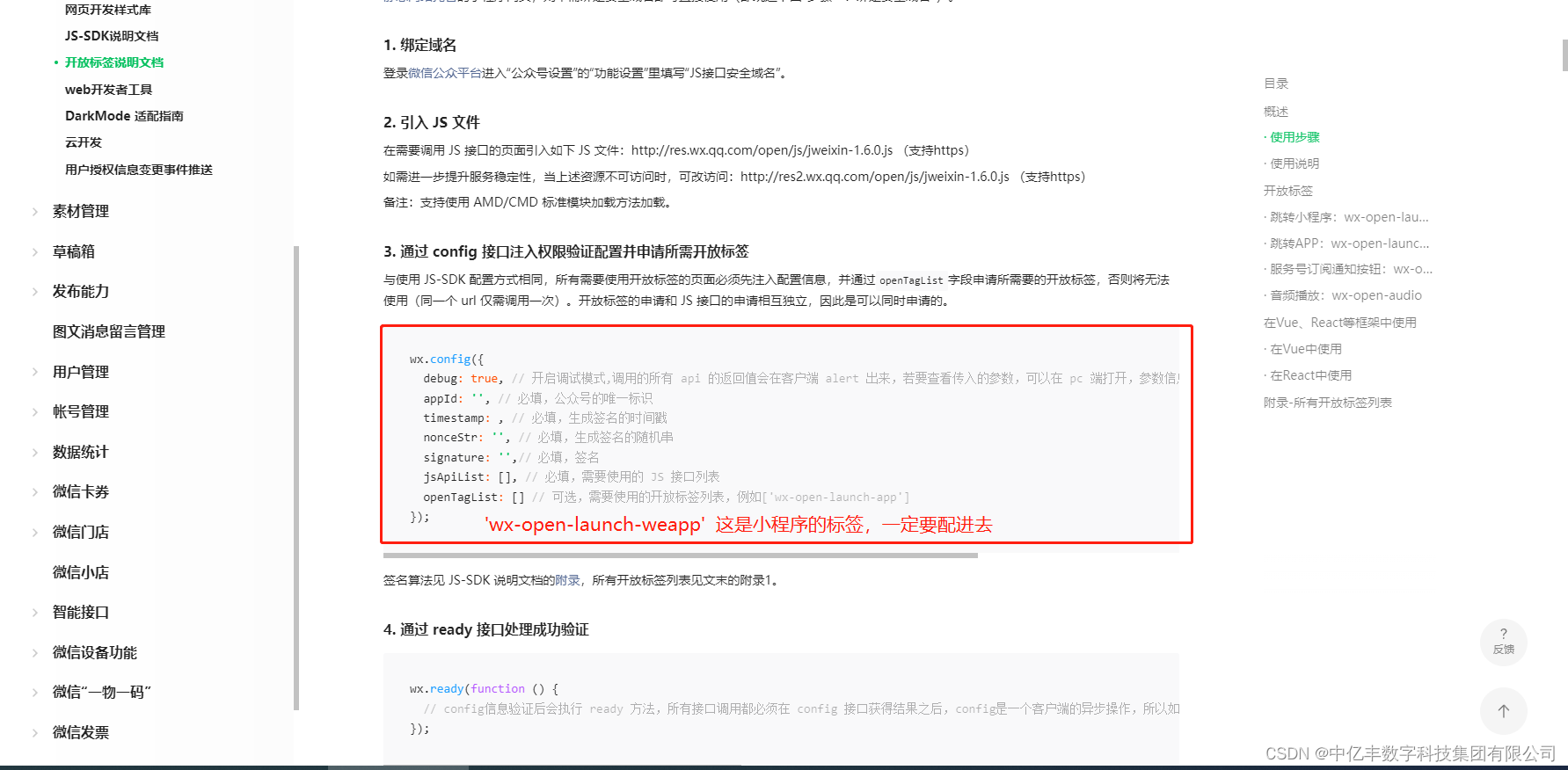
2. 调用wx.config配置‘wx-open-launch-weappʼ标签

3. 修改微信本来的内联script
重点是 v-is="'script'"
<div> <wx-open-launch-weapp id="launch-btn" appid="xxxxx" path="pages/xxx/xxx" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%" > <div v-is="'script'" type="text/wxtag-template"> <div style=" width: 100%; height: 100%; " ></div> </div> </wx-open-launch-weapp> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4. IOS,在标签中写图片则点击无效问题,替换方案
‘wx-open-launch-weapp’标签中的dom样式, 如果是在vue3中, 建议写成内联样式
<div style="position: relative"> <div style="position: relative"> 这⾥写⻚⾯样式,下⾯的wx-open-launch-weapp⽤来做这个的遮罩,透明度改成零就好 </div> <wx-open-launch-weapp id="launch-btn" appid="xxxxx" path="pages/xxx/xxx" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%" > <div v-is="'script'" type="text/wxtag-template"> <div style=" width: 100%; height: 100%; display: flex; flex-direction: column; align-items: center; padding-top: 50px; " ></div> </div> </wx-open-launch-weapp> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
作者:白马不是马
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签




