热门标签
热门文章
- 1使用python连接neo4j时报错:IndexError: pop from an empty deque的解决办法
- 2手机恢复文件的3个宝典,一文轻松找回数据(安卓手机通用)
- 3【巴比特:区块链是什么】笔记_巴比特区块链大会是什么
- 4常见网络安全设备_与web和ctl有关的网络设备
- 5来自阿里测试工程师的忠告,测试到底都要学些什么?_专业的测试需要学习算法吗
- 6MVCC和多版本并发控制策略
- 7【ESP32】实用的反汇编命令_xtensa-esp32-elf-addr2line
- 8hiveserver负载均衡配置_hiveserver2 nginx负载均衡
- 9LLM大模型服务器端部署_(choose from 'clean', 'compare', 'config', 'create
- 10【写时复制(精华,从源码分析总结)】
当前位置: article > 正文
微信H5跳小程序 wx-open-launch-weapp ios显示且正常跳转,安卓不显示不报错解决方案
作者:我家自动化 | 2024-07-10 02:17:24
赞
踩
wx-open-launch-weapp
前提:在一切都正常(无报错,没有写法错误等)的情况下,出现这个问题:
- 去你的h5项目,用浏览器打开,在network随便找一个静态文件,在response响应标头中找找,是否有Content-Security-Policy这个头,如果找到了继续往下看:
- 看Content-Security-Policy中是否带有:frame-src https://*.qq.com webcompt:,如果没有,大概率就是这个问题,去找nginx的配置文件。
找到这个配置:
Content-Security-Policy
在最后面加上:
frame-src https://*.qq.com webcompt:
例如:
Content-Security-Policy:default-src *;style-src 'self' 'unsafe-inline';script-src 'self' 'unsafe-inline' 'unsafe-eval';img-src * data:;worker-src * blob:;font-src 'self' data:;frame-src https://*.qq.com webcompt:;
然后保存配置后,刷新项目看是否出现,如果针对于标题的问题,那大概率就出现了。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
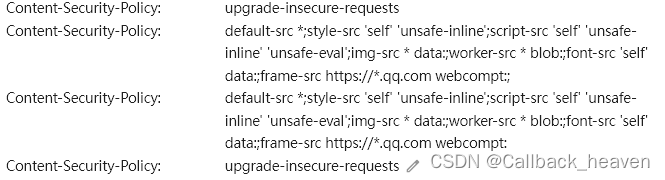
同时要注意的是,我碰到的特殊情况,我的项目中外套两层安全策略,于是乎你会发现这样的情景:

如果你也这样,那一定要记住将所有的Content-Security-Policy配置都加上,少一个都不会显示。
同时感谢github大佬的总结,指路声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/804485
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




