- 17个非常流行的Python的可视化工具_python可视化编程工具
- 2计算机图像图形学相关好书推荐[转]_计算机图形学 推荐 教材
- 3Elasticsearch 搜索的过程?_elasticsearch 检索过程
- 4苹果MacOS电脑远程桌面本地局域网内Windows电脑操作流程_mac链接win远程桌面
- 5MySQL中的用户管理_mysql用户管理
- 62021最全最新Spring Boot面试题+答案(持续更新)_springboot入职测验题 无限极分类测验题
- 7OpenAI神秘項目「草莓」曝光!自我进化已超越人类智能?马斯克嘲讽:回形针灾难_self-taught reasoner
- 8前端-HTML基础知识详解_前端html
- 9[破解] DRM-内容数据版权加密保护技术学习(中):License预发放实现
- 10PRD文档范例,产品经理值得收藏的写作手册
彻底搞懂前端后端上传文件原理_前端上传文件到后端
赞
踩
背景:工作这么多年,一直觉得上传这块似懂非懂,每次开发时都是照着原有的记忆写的,但一直都觉得没搞懂原理,今天就彻底弄清楚到底是如何实现的。
上传文件中的关键词概念
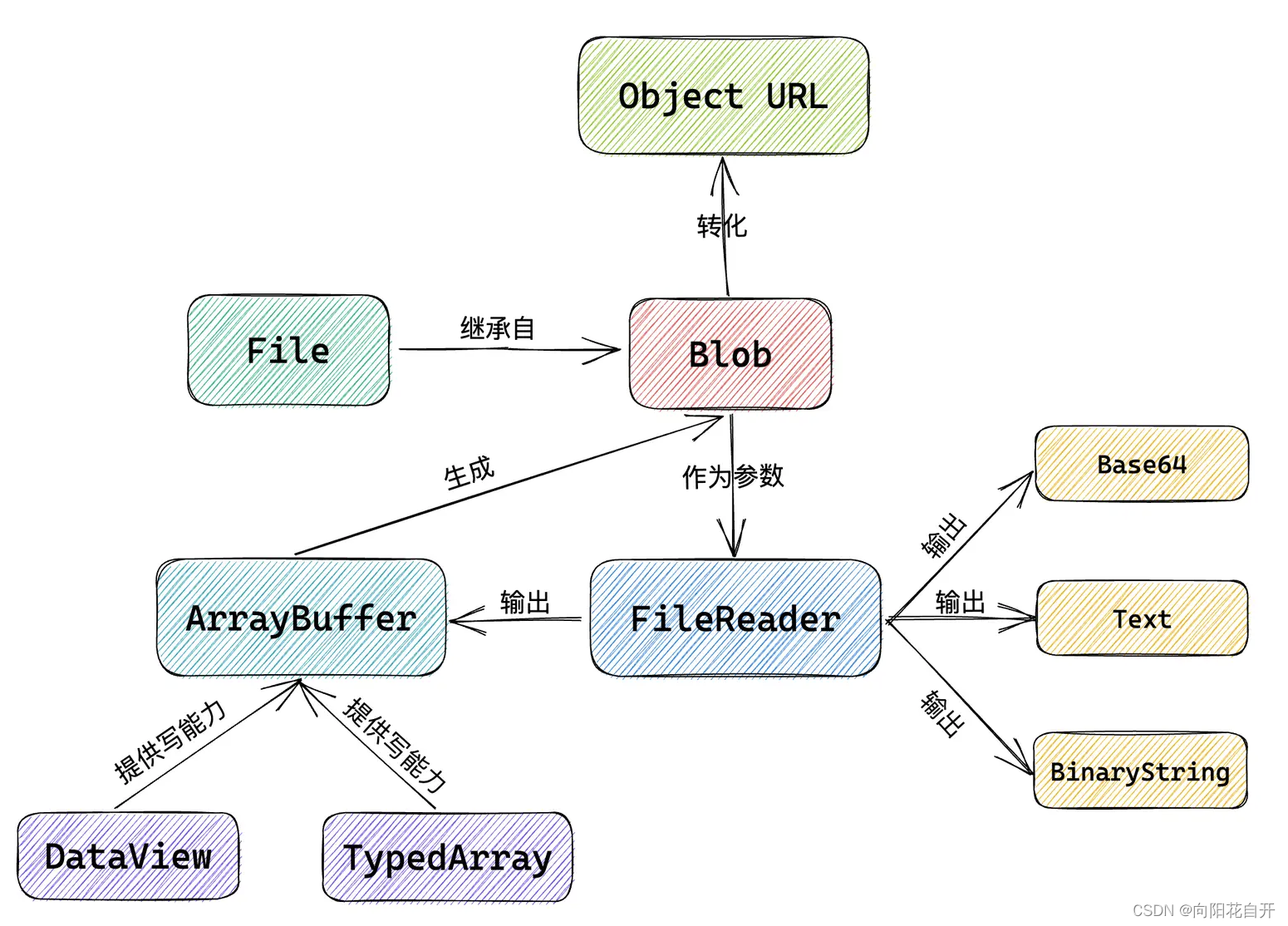
File、Blob、ArrayBuffer、FileReader、FormData理解
分类
-
File、Blob、ArrayBuffer是一种,属于数据类型
Blob:二进制大对象,非js特有,是计算机通用对象,可以通过Blob构造函数创建blob对象
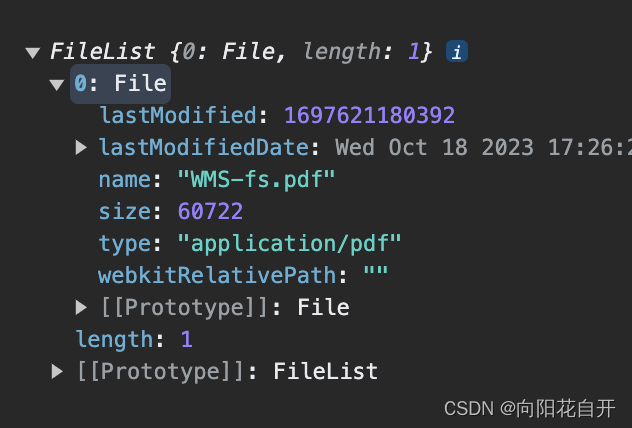
File:继承Blob对象,同时也有自己特有的属性和方法,通常用在input的文件选择后的FileList对象,或者拖拽产生的DataTansfer对象,还可以通过File构造函数创建File对象。
//input上传文件
<input type="file" id="fileInput" />
<button onclick="uploadFile()">上传</button>
function uploadFile(){
let fileInput = document.querySelector('#fileInput')
const file = fileInput.files[0]
const formData = new FormData()
formData.append('file',file)
console.log('fileInput',formData)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
//拖拽文件生成File对象
<div id="drop-zone"></div>
dropZone.ondrop = (e)=>{
e.preventDefault()
const files = e.dataTransfer.files
console.log(files)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7

ArrayBuffer:是底层二进制数据,Blob是对底层二进制的封装
-
FileReader是一个异步APi,用于读取文件并提取内容以供进一步使用,new FileReader()创建FileReader对象
-
FormData 表示HTML表单数据的对象,new FormData([form]),特殊指出在于可以用于和服务端进行传输
需求背景:前后端实现文件上传,前端把文件转成formData格式,传给后端,后端通过文件读取方式(如node
的fs)解析前端数据从而拿到前端的文件 -
Base64 一种基于64个可打印字符来表示二进制数据的表示方法
js中有两个函数分别处理解码和编码base64字符串:
解码:atob()编码:btoa()
拓展
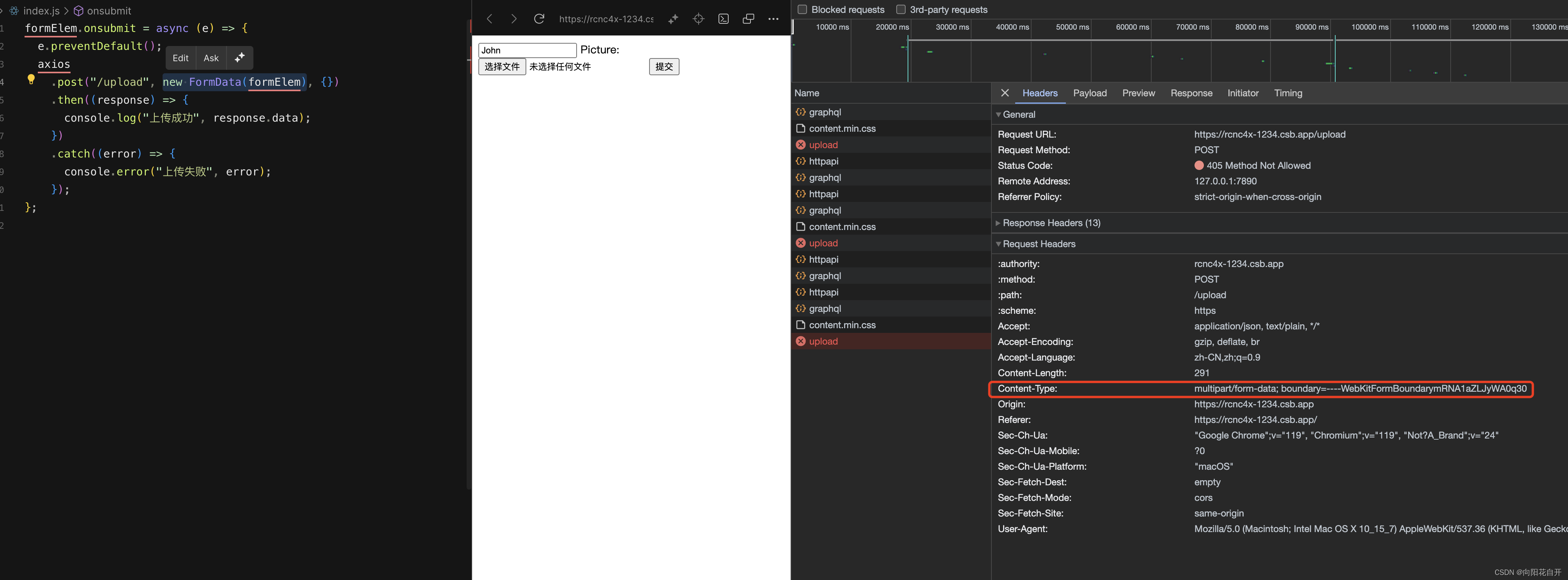
PayLoad:
Request PayLoad(请求体):指的是http的post请求或者put请求时所携带的有效数据,有三种形式分别为Request OayLoad、FormData、QueryString三种;
QueryString一般是get请求的产讯字符串,Request OayLoad、FormData是post或者put请求的请求体类型,Chrome根据content-type的值做了区分:
当值为" application/x-www-form-urlencoded"或者 multipart/form-data; boundary=----WebKitFormBoundaryBoMA1XQDUpwpxKQg 时,用的就是formData的格式数据。
content-type的值是" text/plain"或者"application/json" 时,那么,就是用的是request payload的格式传递数据。
前后端约定的传输格式要一致,否则可能会导致取不到数据的问题
这里是引用
默认的数据格式:
1、传统的ajax请求时候,Content-Type默认为"文本"类型。
2、传统的form提交的时候,Content-Type默认为application/x-www-form-urlencoded
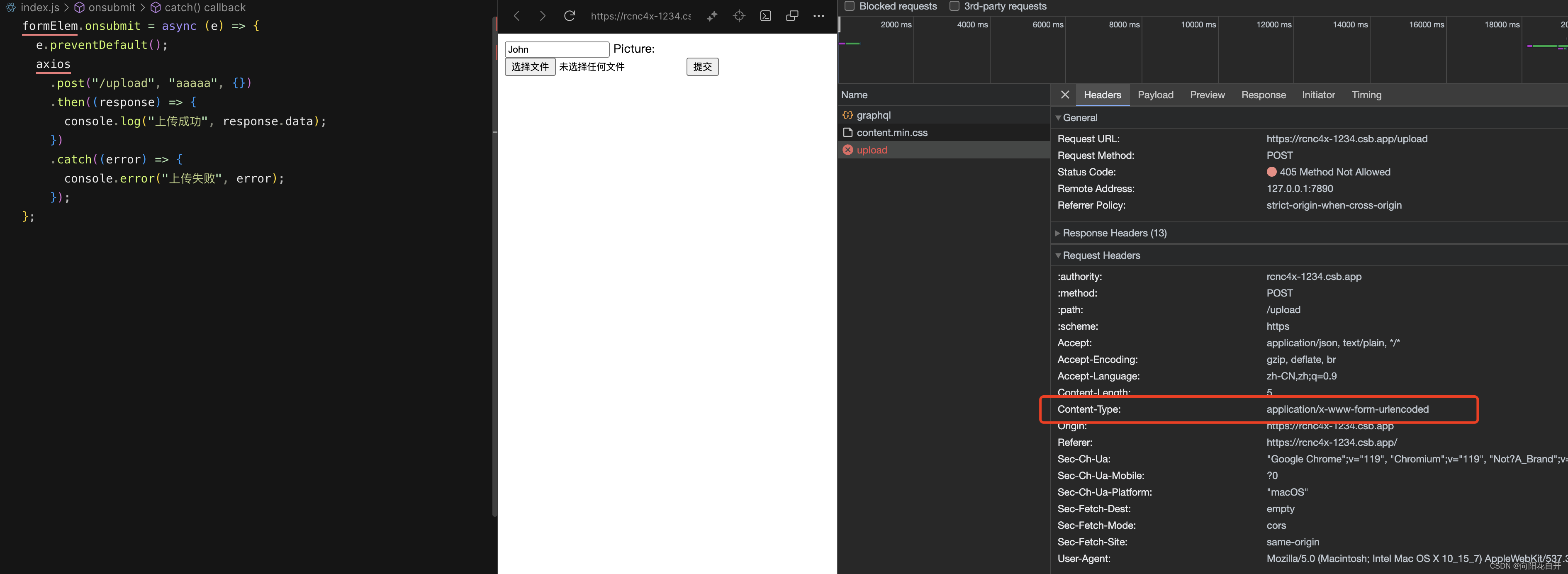
3、axios传递字符串的时候,Content-Type默认为application/x-www-form-urlencoded
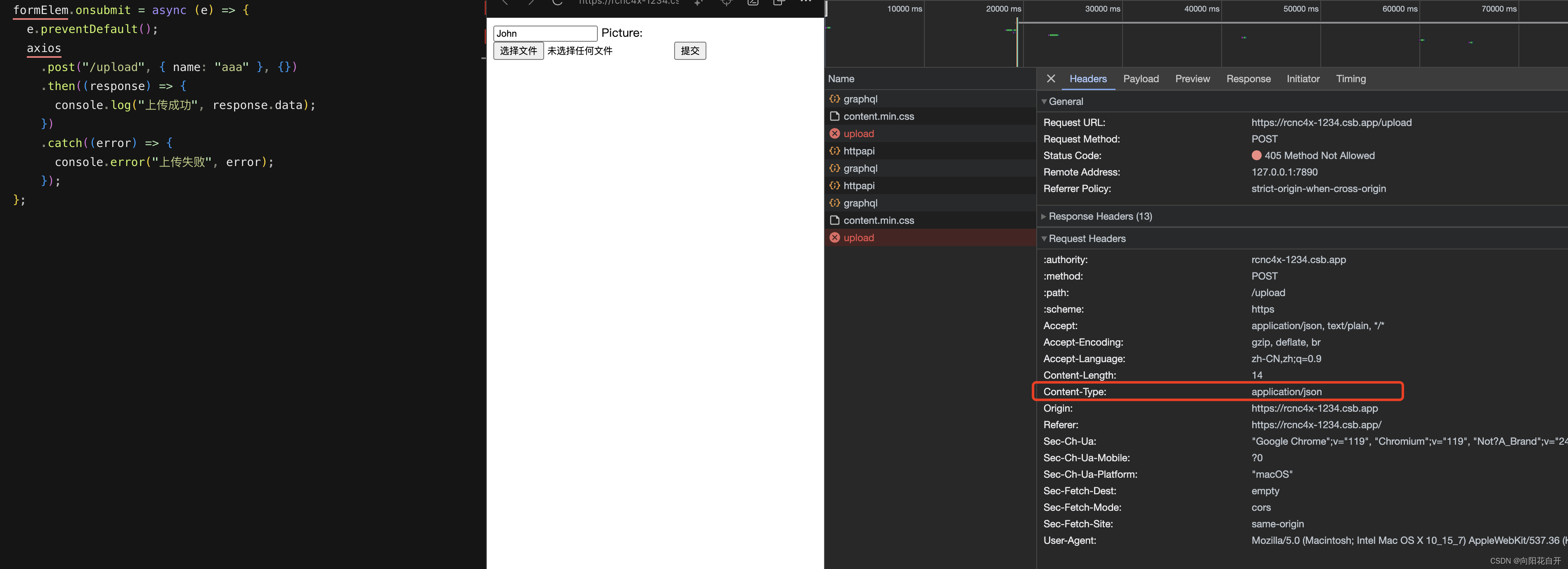
4、axios传递对象的时候,Content-Type默认为 application/json
5、axiox传递参数为formData的时候,Content-Type默认为multipart/form-data; boundary=----WebKitFormBoundarymRNA1aZLJyWA0q30