- 1Elasticsearch8 集群搭建(二)配置篇:(1)节点和集群配置_elasticsearch8集群配置
- 2使用 ConfigMaps 优化 Spring Boot 配置管理:环境变量或卷挂载_configmap springboot
- 3Elasticsearch (ES) 搜索引擎: 搜索功能:搜索分页、搜索匹配、全文搜索、搜索建议、字段排序_es搜索引擎如何实现搜索功能
- 4『软件测试4』耗子尾汁!2021年了,你还不知道这4种白盒测试方法吗?
- 5如何将 ChatGPT 集成到 Microsoft Word 中的详细教程_word安装chatgpt插件
- 6MySql基础篇——数据类型_mysql不推荐整数类型作为字符宽度
- 7在安装opencv时,sudo apt-get install build-essential 报错_sudo apt-get install build-essential 404
- 8nginx安装演示(离线安装,直接安装在Linux中)
- 916个网站 --- 免费的人工智能电子书_人工智能书籍网站
- 10ZooKeeper面试题(2024最新版)_zk面试问题
HarmonyOS应用开发-ArkTS应用入门实操_arkts 数据可视化
赞
踩
前言
本文介绍入门ArkUI的概述和实操使用ArkUI实现页面的跳转
HarmonyOS提供了一套UI开发框架,即方舟开发框架(ArkUI框架)。方舟开发框架可为开发者提供应用UI开发所必需的能力,比如多种组件、布局计算、动画能力、UI交互、绘制等。

方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。以下是两种开发范式的简单对比。
| 开发范式名称 | 语言生态 | UI更新方式 | 适用场景 | 适用人群 |
|---|---|---|---|---|
| 声明式开发范式 | ArkTS语言 | 数据驱动更新 | 复杂度较大、团队合作度较高的程序 | 移动系统应用开发人员、系统应用开发人员 |
| 类Web开发范式 | JS语言 | 数据驱动更新 | 界面较为简单的程序应用和卡片 | Web前端开发人员 |
ArkUI
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
- UI:就是就是用户操作界面,开发者可以设计多个页面,通过路由进行对应的跳转
- 组件:就是我们常见的组件库 UI,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建完整界面。
两种开发范式
- 声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
- 类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
官方更加的推荐声明式的开发范式来构建我们的 UI
主要基于以下几点考虑:
- 开发效率:声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
- 应用性能:如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
- 发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。

应用模型
应用模型是HarmonyOS为开发者提供的应用程序所需能力的抽象提炼,它提供了应用程序必备的组件和运行机制。有了应用模型,开发者可以基于一套统一的模型进行应用开发,使应用开发更简单、高效
HarmonyOS先后提供了两种应用模型:
- FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推。
- Stage模型: HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型
构建第一个ArkTS应用(Stage模型)
上篇文章当中我们就简单的玩了下 HelloWord 也是 Stage 模型(默认)
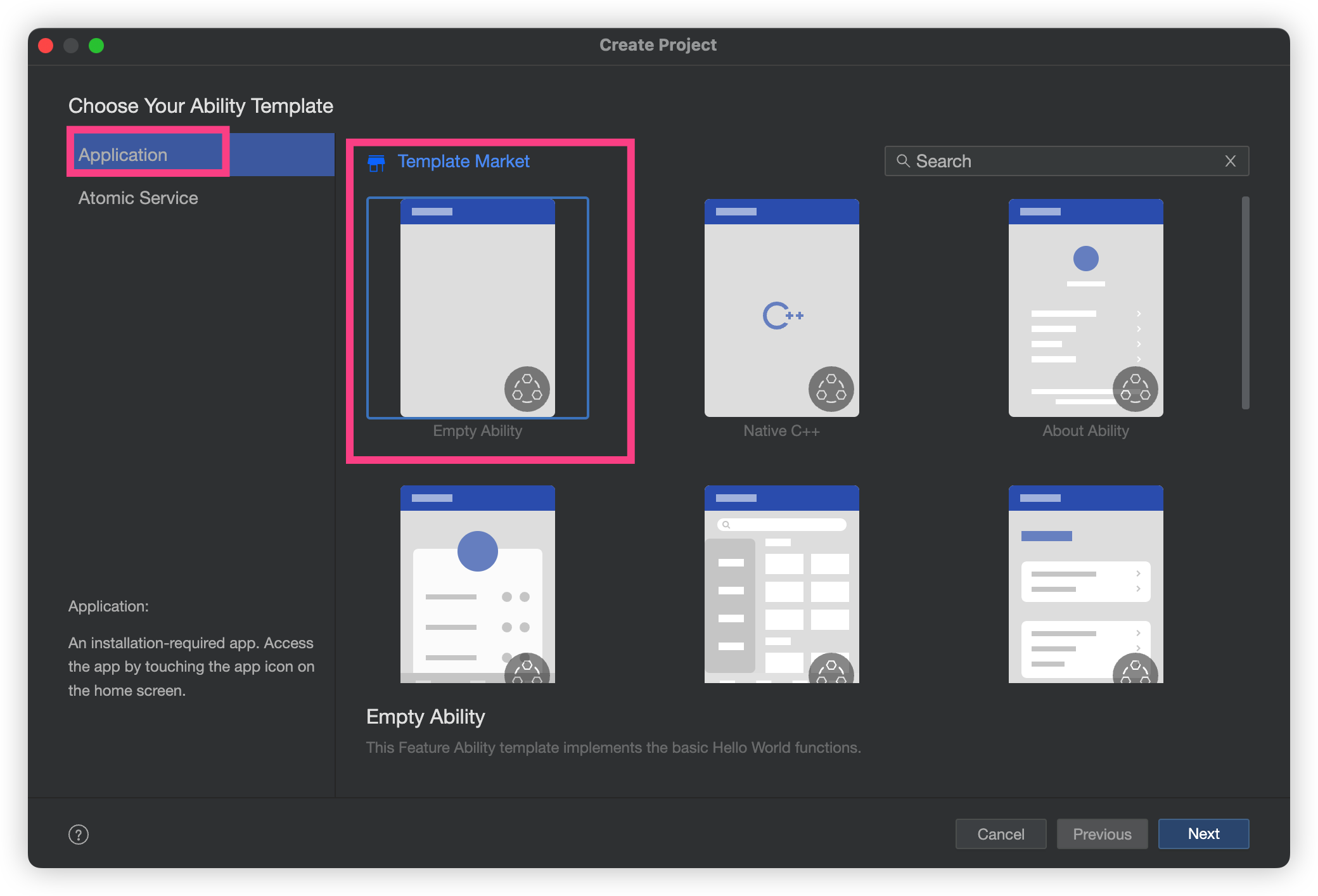
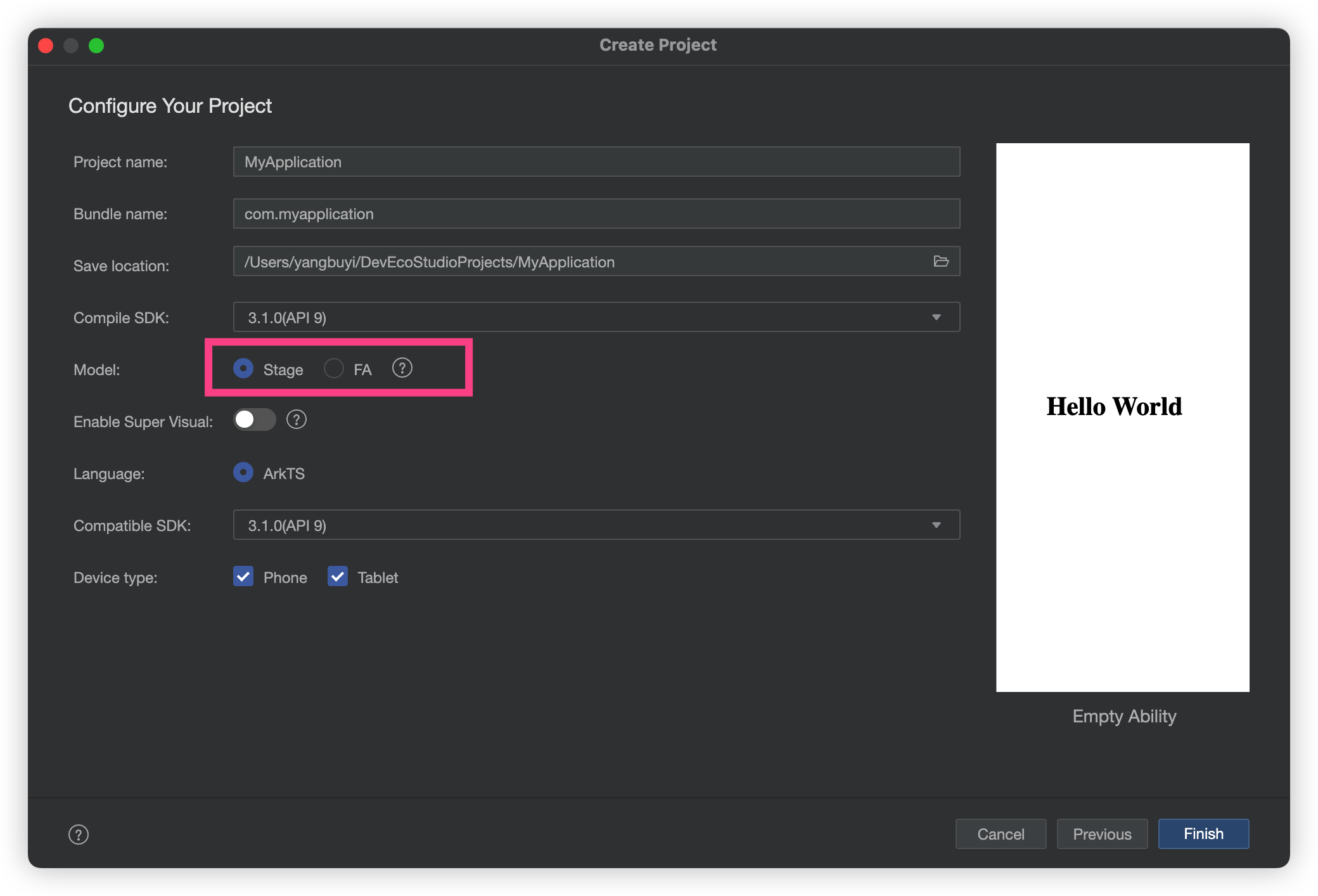
创建ArkTS工程


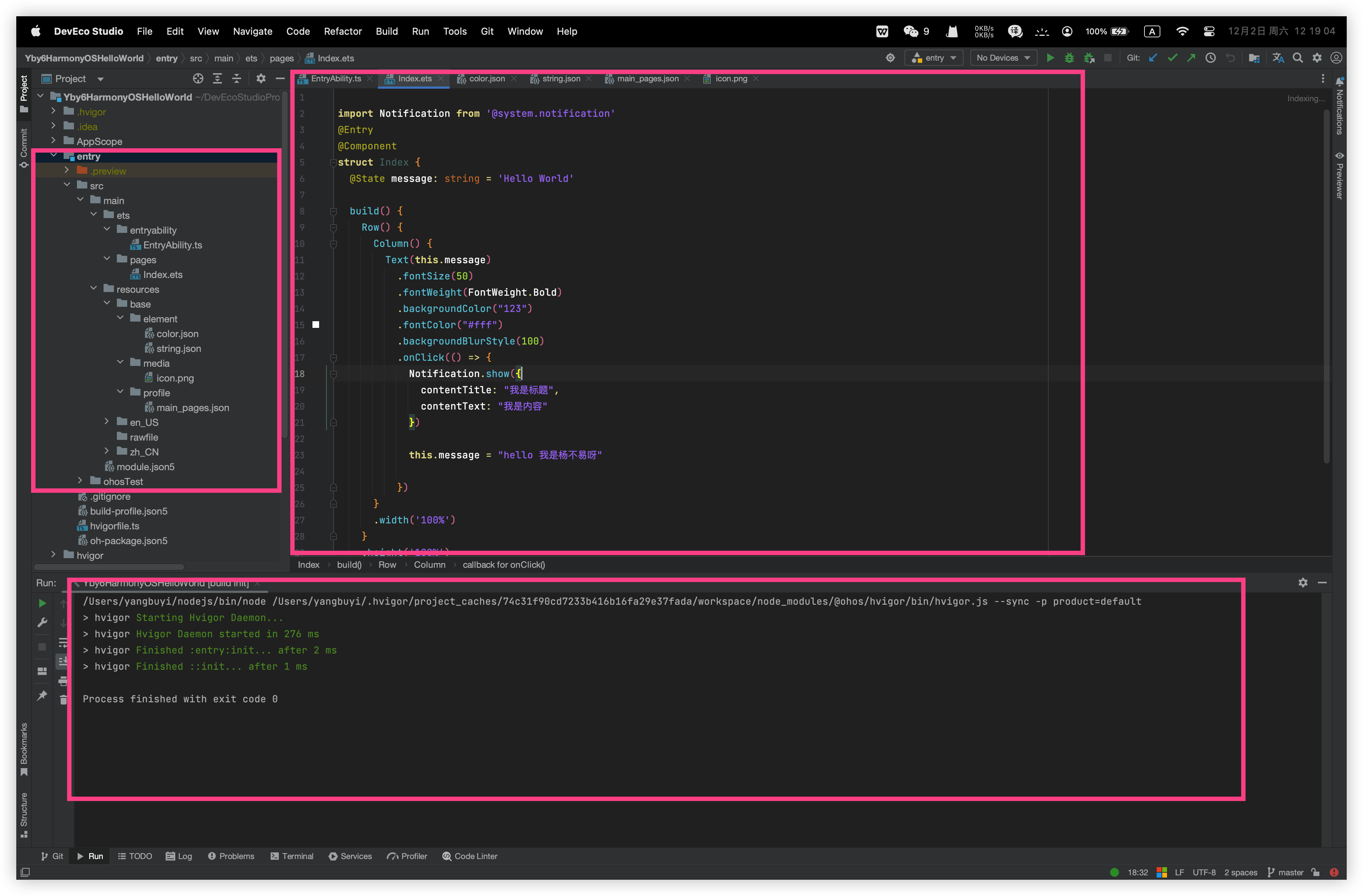
这些包什么的上篇文章已经简介过

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,官方的文档还未发布.
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
- resources
- |---base
- | |---element
- | | |---string.json
- | |---media
- | | |---icon.png
- | |---profile
- | | |---test_profile.json
- |---en_US // 默认存在的目录,设备语言环境是美式英文时,优先匹配此目录下资源
- | |---element
- | | |---string.json
- | |---media
- | | |---icon.png
- | |---profile
- | | |---test_profile.json
- |---zh_CN // 默认存在的目录,设备语言环境是简体中文时,优先匹配此目录下资源
- | |---element
- | | |---string.json
- | |---media
- | | |---icon.png
- | |---profile
- | | |---test_profile.json
- |---en_GB-vertical-car-mdpi // 自定义限定词目录示例,由开发者创建
- | |---element
- | | |---string.json
- | |---media
- | | |---icon.png
- | |---profile
- | | |---test_profile.json
- |---rawfile // 其他类型文件,原始文件形式保存,不会被集成到resources.index文件中。文件名可自定义。

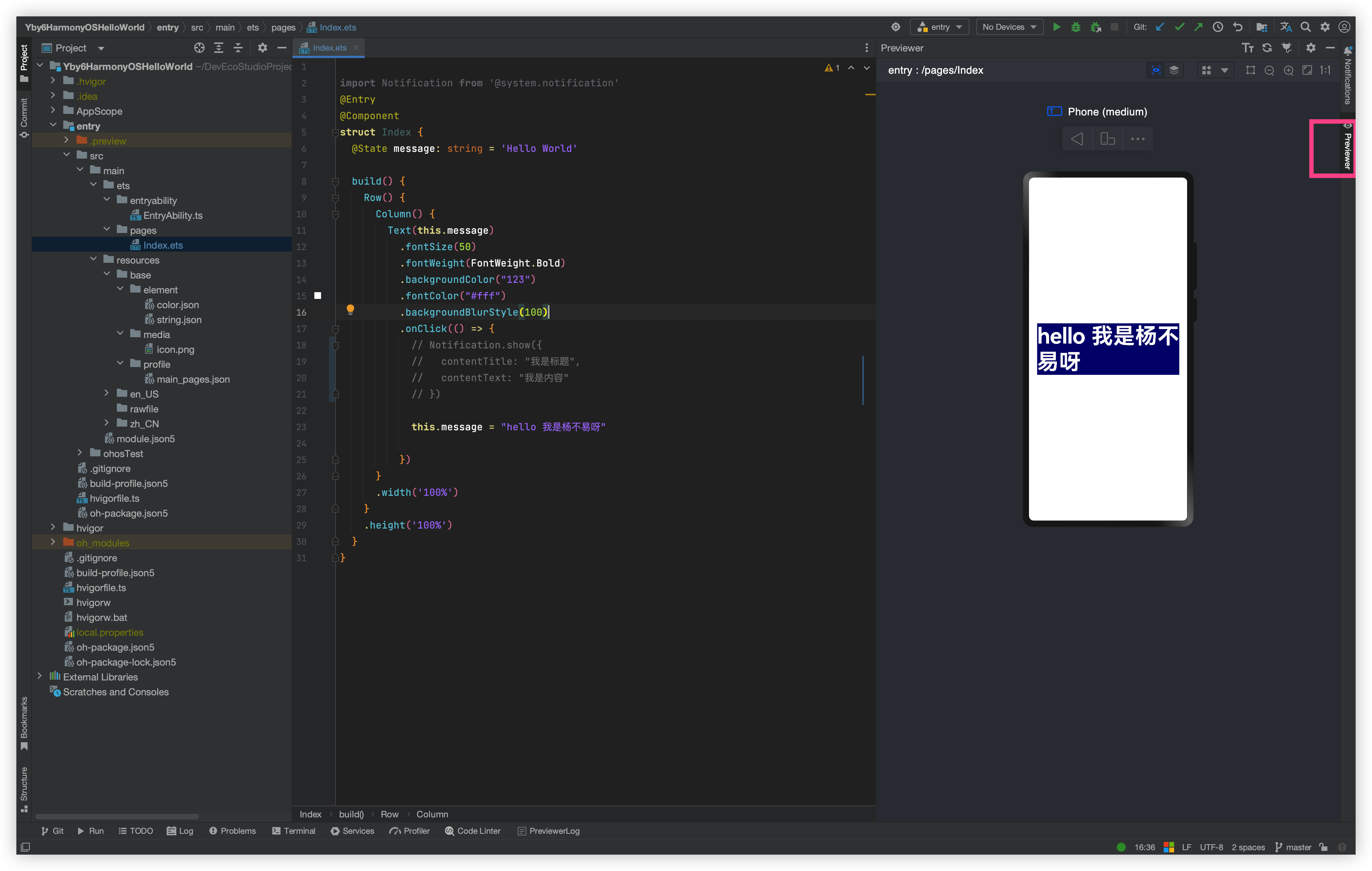
点击侧边栏的 Previewer 即可看到入口文件构建出来的页面样式

事件
给我们的 HelloWorld 添加一个事件,这和 JavaScript 一模一样没啥区别

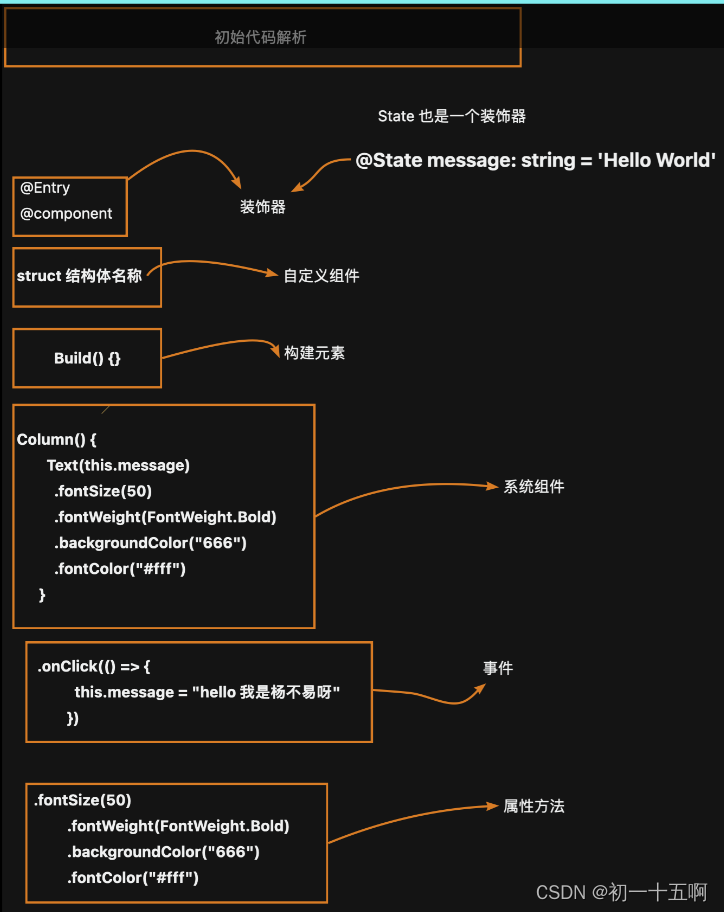
认识 ets 初始代码
我们查看一下 Index.ets 的代码

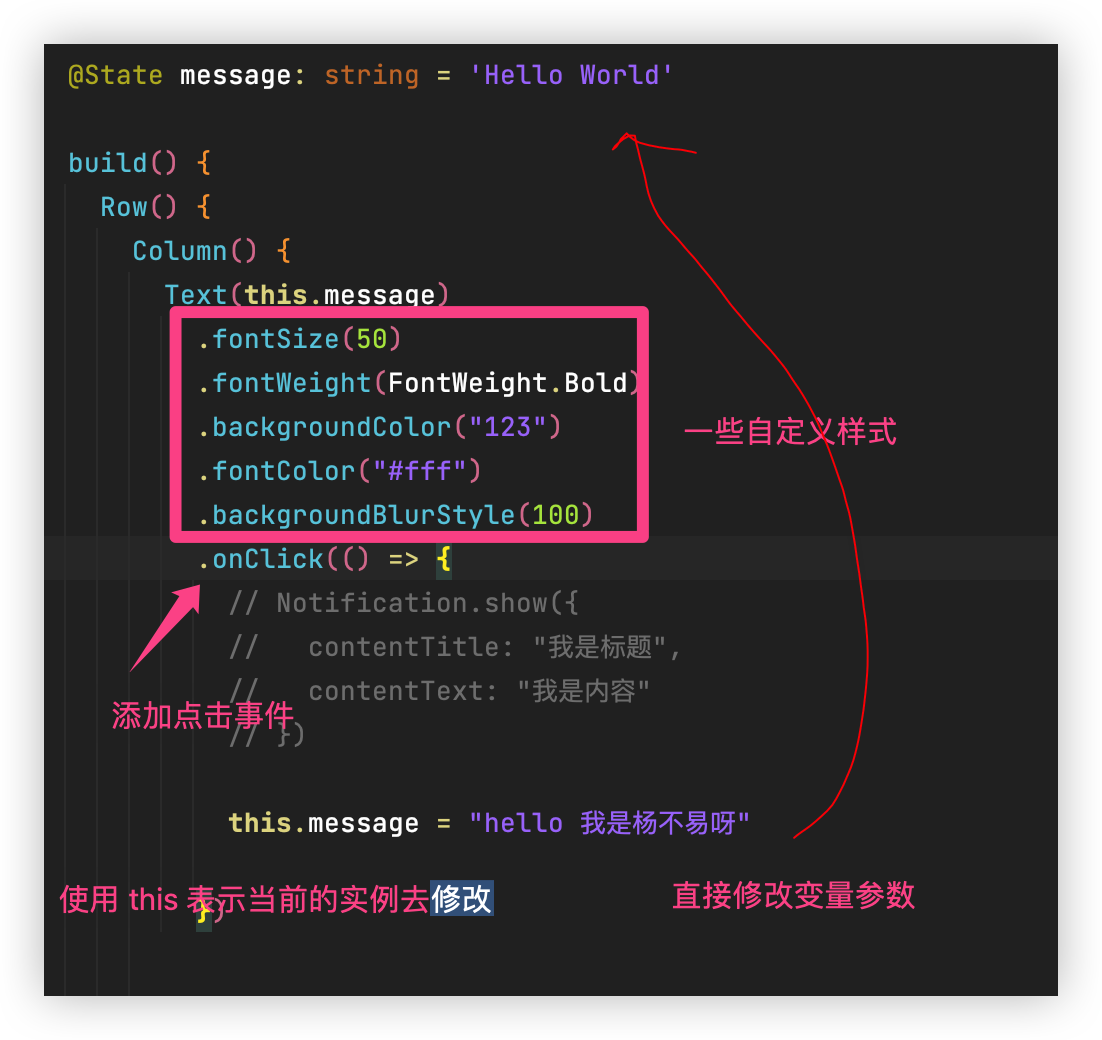
ArkTS的基本组成


- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
- 系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
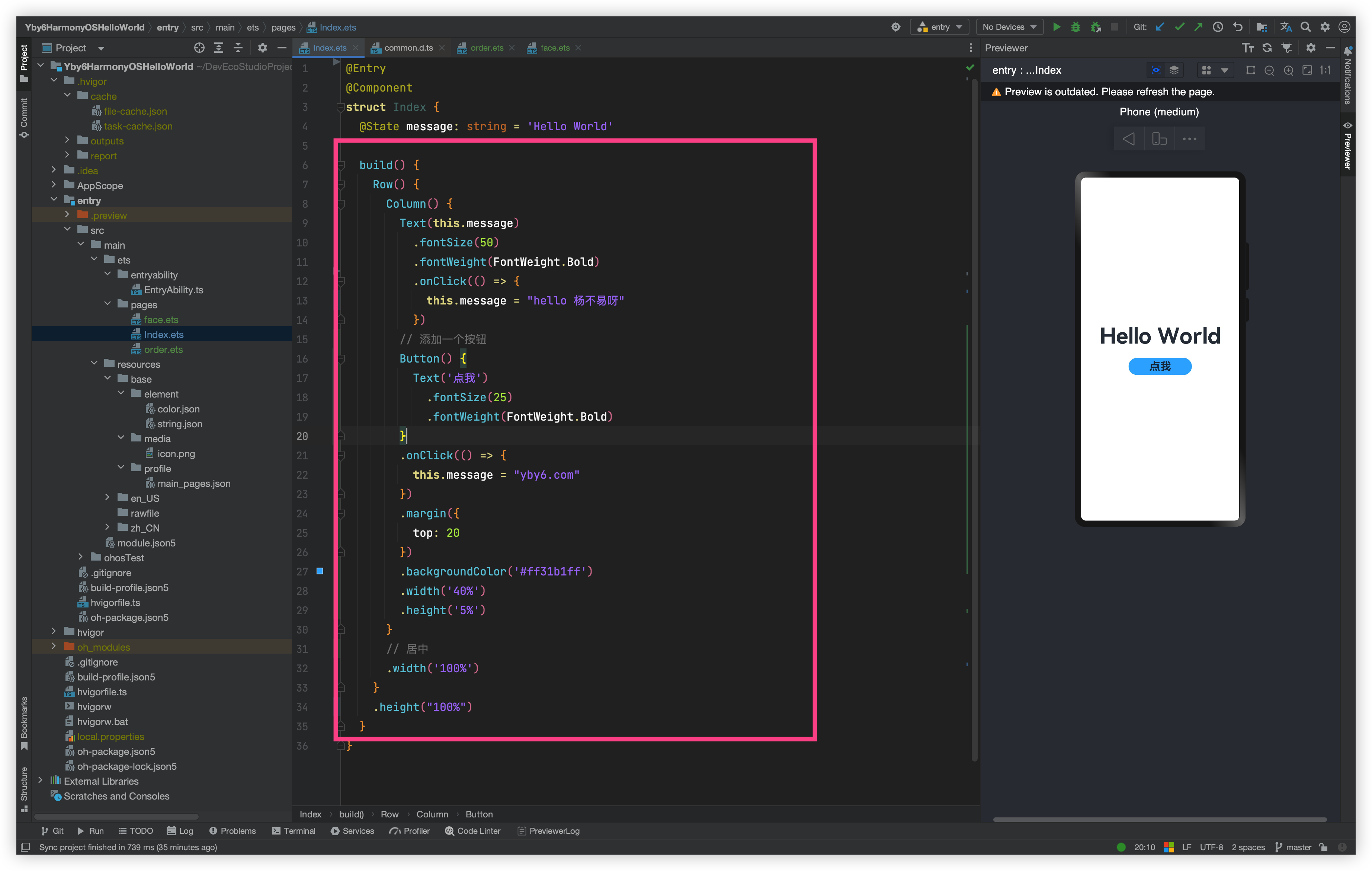
点击
给 Index.ets 添加一个按钮 来修改 message 变量当中的参数

- @Entry
- @Component
- struct Index {
- @State message: string = '腾讯云'
-
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- .onClick(() => {
- this.message = "hello 杨不易呀"
- })
- // 添加一个按钮
- Button() {
- Text('点我')
- .fontSize(25)
- .fontWeight(FontWeight.Bold)
- }
- // 按钮点击事件
- .onClick(() => {
- this.message = "yby6.com"
- })
- .margin({
- top: 20
- })
- .backgroundColor('#ff31b1ff')
- .width('40%')
- .height('5%')
- }
- // 居中
- .width('100%')
- }
- .height("100%")
- }
- }

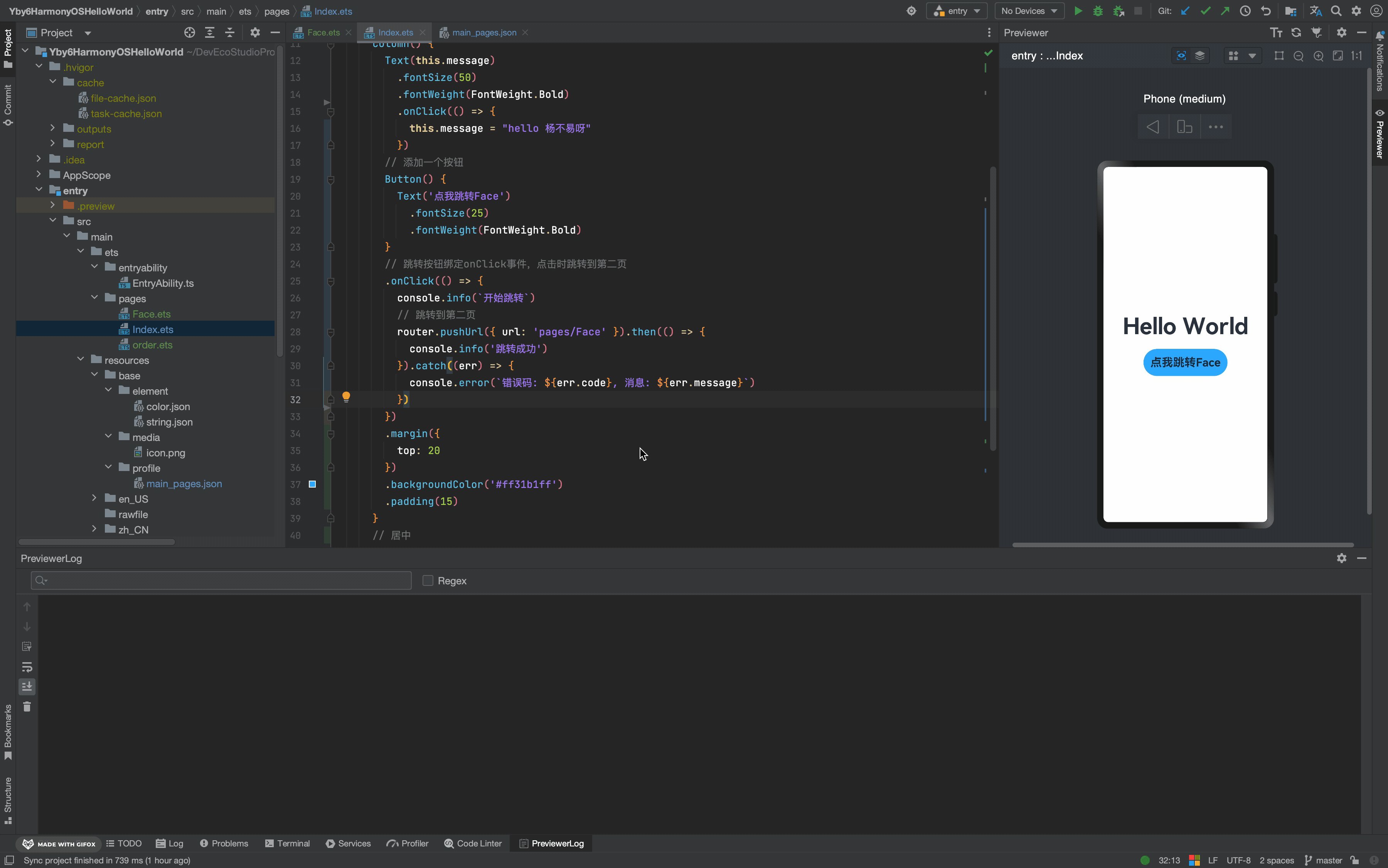
在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器,测试按钮的点击效果
构建第二个页面
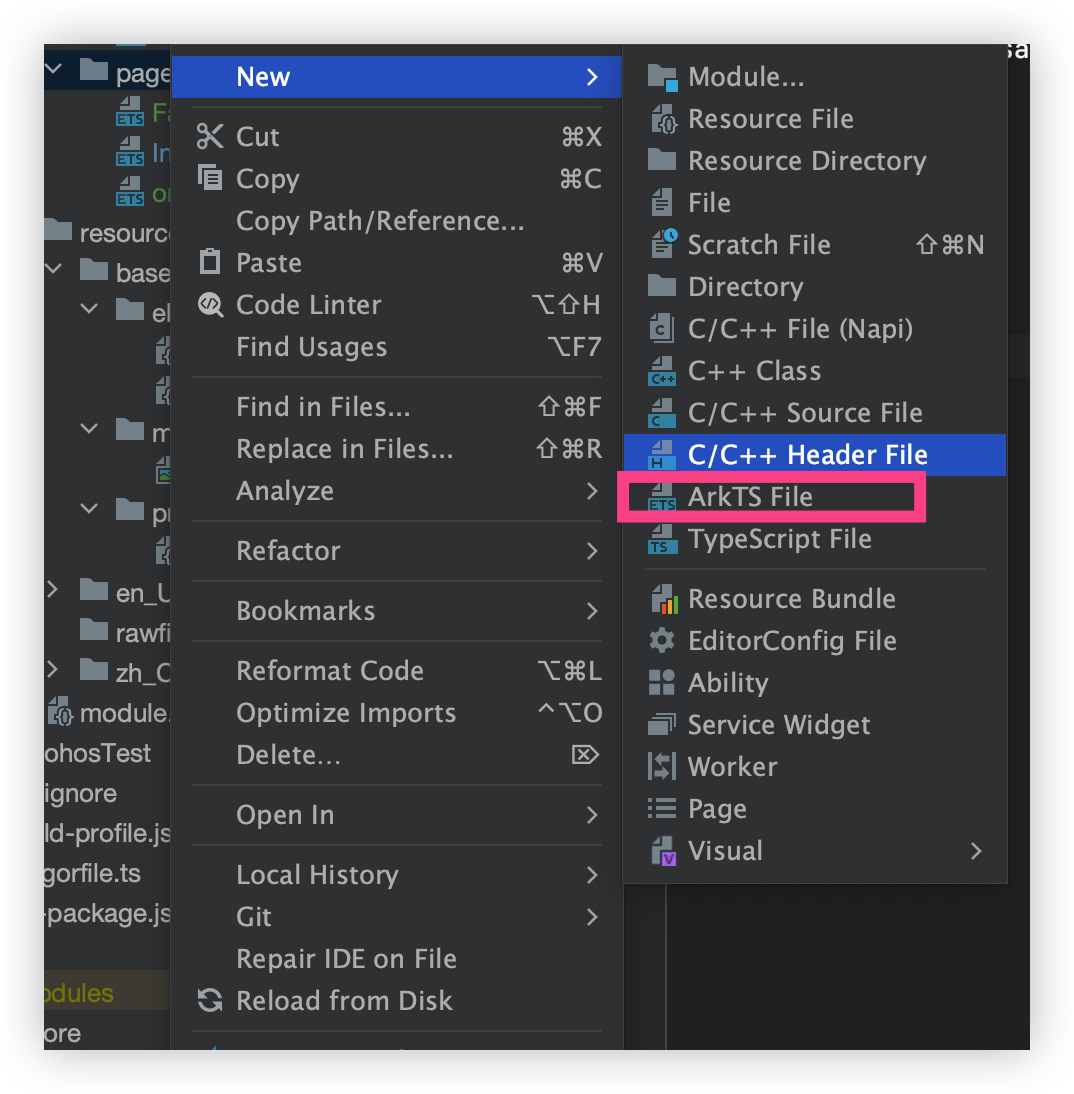
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets ”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Face”,点击“Finish”


和 Vue 一样我们新增一个页面需要配置路由,要不然访问不了
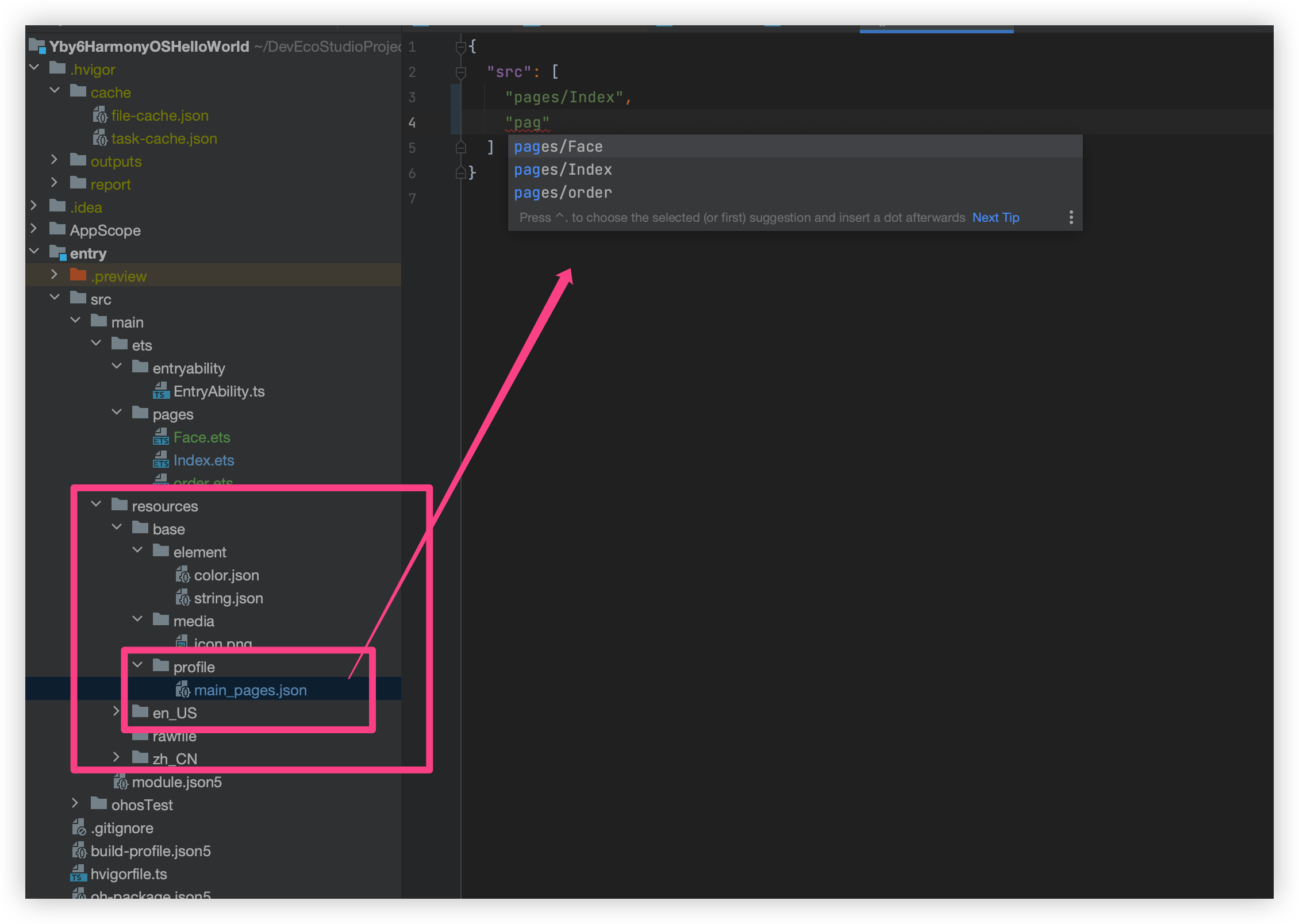
配置第二个页面的路由。在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Face”

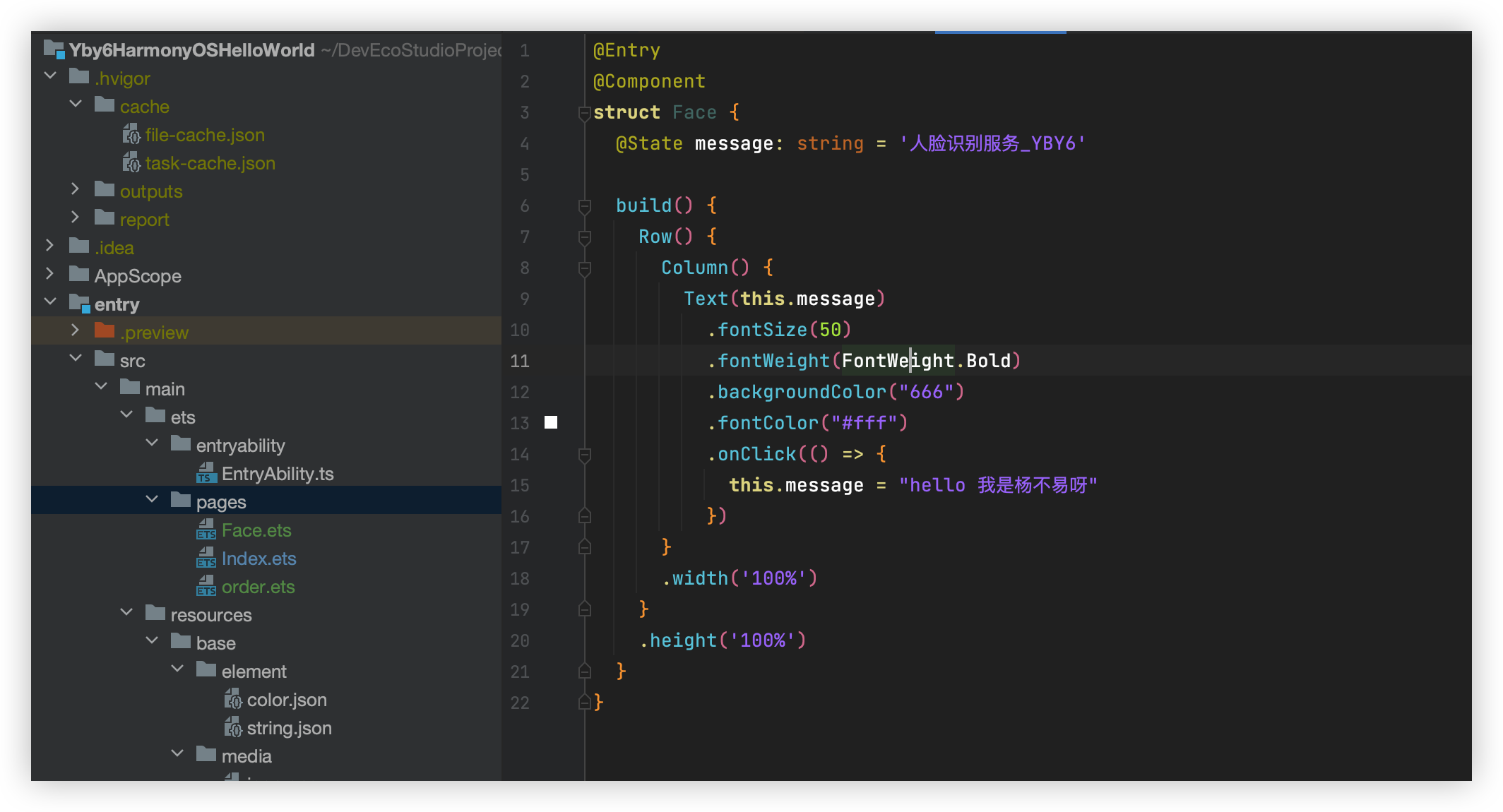
Face.ets 页面代码 和 Index.ets 一样自己整一个
- import router from '@ohos.router'
- @Entry
- @Component
- struct Face {
- @State message: string = '人脸识别服务'
-
- build() {
- Row() {
- Column() {
- Text(this.message)
- .fontSize(30)
- .onClick(() => {
- this.message = "hello 我是杨不易呀"
- })
- Button() {
- Text('点我跳转Index')
- .fontSize(25)
- .fontWeight(FontWeight.Bold)
- }
- // 跳转按钮绑定onClick事件,点击时跳转到第二页
- .onClick(() => {
- console.info(`开始跳转`)
- })
- .margin({
- top: 20
- })
- .backgroundColor('#ff31b1ff')
- .padding(15)
- }
- .width('100%')
- }
- .height('100%')
- }
- }

实现页面之间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
@ohos.router (页面路由)
本模块提供通过不同的url访问不同的页面,包括跳转到应用内的指定页面、用应用内的某个页面替换当前页面、返回上一页面或指定的页面等
⚠️ 页面路由需要在页面渲染完成之后才能调用,在onInit和onReady生命周期中页面还处于渲染阶段,禁止调用页面路由方法。
导入模块
import router from'@ohos.router'
跳转语法
- router.pushUrl({ url: '对应的URL' }).then(() => {
- // 跳转成功的回调
- }).catch((err) => {
- // 失败
- })
修改 Index 按钮事件
- // 跳转按钮绑定onClick事件,点击时跳转到第二页
- .onClick(() => {
- console.info(`开始跳转`)
- // 跳转到第二页
- router.pushUrl({ url: 'pages/Face' }).then(() => {
- console.info('跳转成功')
- }).catch((err) => {
- console.error(`错误码: ${err.code}, 消息: ${err.message}`)
- })
- })
修改 Face 按钮事件
- // 跳转按钮绑定onClick事件,点击时跳转到第一页
- .onClick(() => {
- console.info(`开始跳转`)
- // 跳转到第二页
- router.pushUrl({ url: 'pages/Index' }).then(() => {
- console.info('跳转成功')
- }).catch((err) => {
- console.error(`错误码: ${err.code}, 消息: ${err.message}`)
- })
- })
效果演示

ok 到这里我们就已经完成啦 A入口TS语言开发 Stage 模型
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。




