热门标签
热门文章
- 1hadoop datanode启动失败(All directories in dfs.data.dir are invalid)_all directories in dfs.datanode.data is invalid
- 2新视野大学英语第三版第四册读写教程第二单元-真正的美_making the choice to be truly beautiful
- 3uniapp swiper 组件大数据优化_uniapp小程序端 swiper性能优化
- 4AI时代Python金融大数据分析实战:ChatGPT让金融大数据分析插上翅膀_chapgpt 金融教学
- 5软约束、硬约束、Minimum Snap的轨迹优化方法
- 6测试小故事86:自动化测试_自动化测试故事
- 7达梦(DM) SQL查询及联合查询_达梦查询结果按照,隔开后根据in查询
- 8k8s简介_kubernetes产生的背景
- 9查看git分支的代码总行数_git统计分支下 工程代码总行数
- 102024亚太杯中文赛数学建模B题word+PDF+代码
当前位置: article > 正文
详解uni-app项目运行在微信小程序调试_uniapp 微信小程序调试
作者:小惠珠哦 | 2024-07-17 12:13:33
赞
踩
uniapp 微信小程序调试
详解uni-app项目运行在微信小程序调试
uni-app项目运行在微信小程序调试
前言
UNI-APP学习系列之详解uni-app项目运行在微信小程序调试
一、环境准备
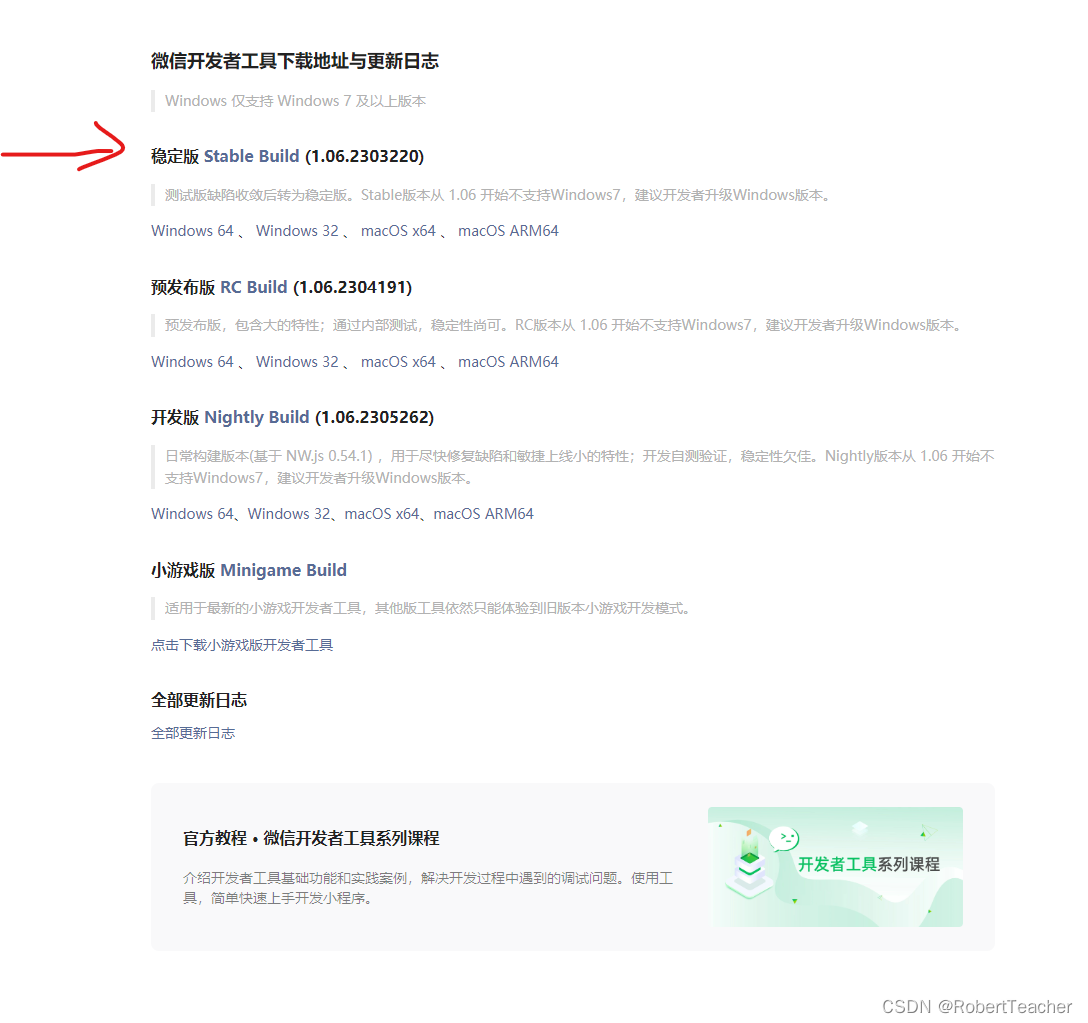
微信小程序工具,【下载地址】
打开下载地址后,选择电脑所用操作系统的稳定版本进行下载并安装。

二、小程序模拟器调试
- 项目运行在微信小程序
-
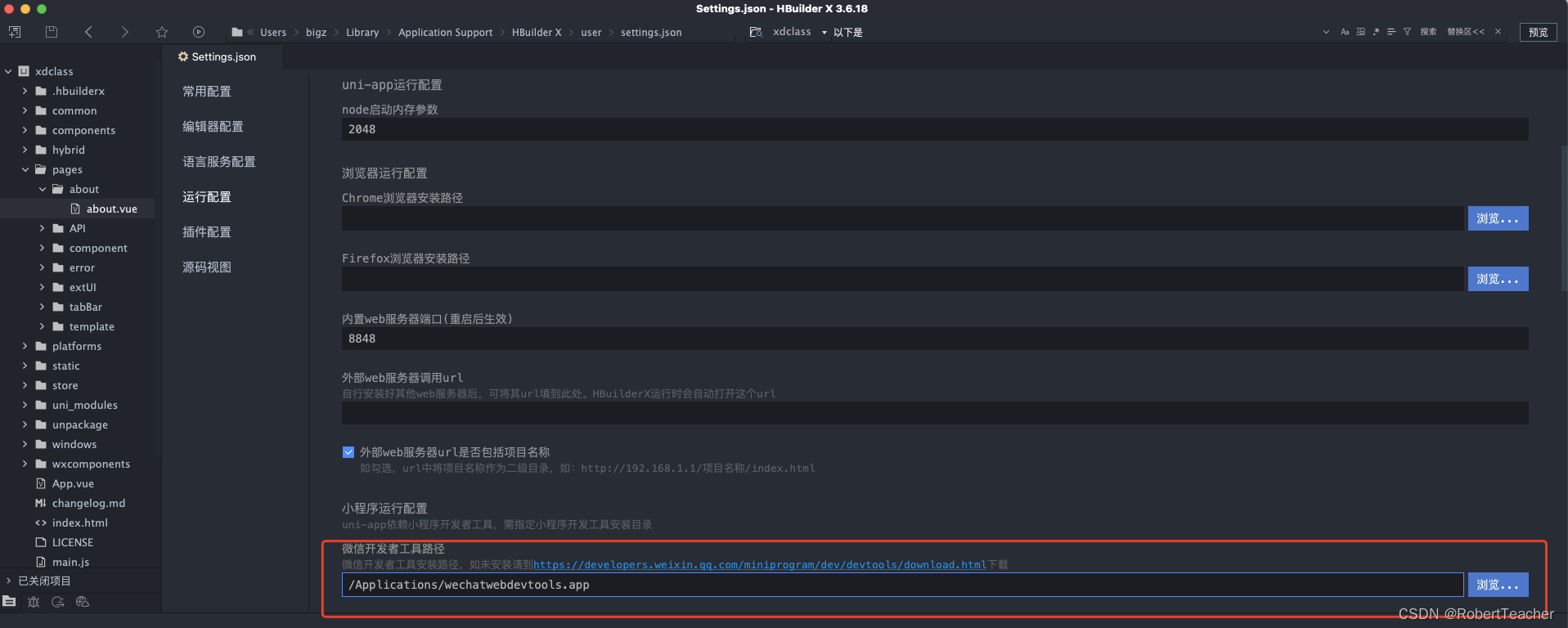
打开HbuilderX,运行 ==> 运行到小程序或模拟器 ==> 运行设置 ==> 设置微信开发者工具路径

-
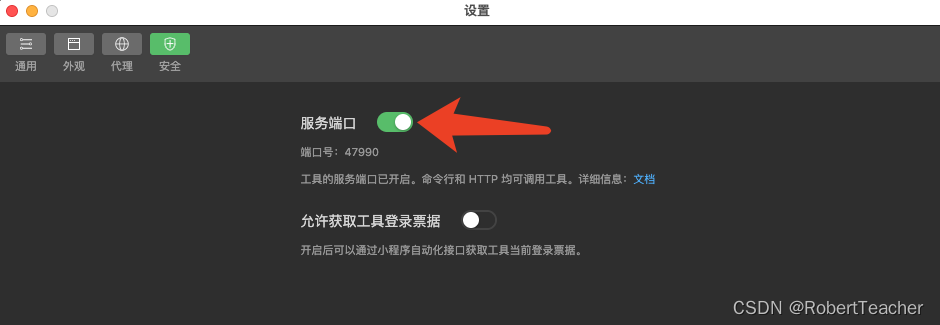
打开微信开发者工具,选择设置 ==> 安全设置。将服务端口号选择为开启

-
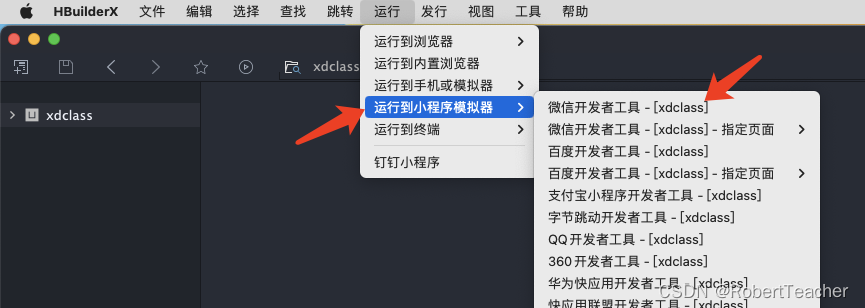
运行

成功运行后结果如下所示

-
总结
以上就是今天要讲的内容,本文介绍了UNI-APP学习系列之详解uni-app项目运行在微信小程序调试的全部内容,后续我会基于VSCode继续进行开发讲解UNI-APP框架,喜欢的请点击关注,UNI-APP框架使用教程将会持续更新下去。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小惠珠哦/article/detail/839824?site
推荐阅读
相关标签


