热门标签
热门文章
- 1多益网络笔试题_多益网络观点题
- 2PingCAP DevCon 2021 万字长文回顾:预见数据技术的未来生态_梭罗《瓦尔登湖》所说:“有些人步伐与众不同,那是因为他们听到了远方的鼓声”
- 3Stable Diffusion上手路径与常用操作
- 4CANoe学习笔记(6) logging Block数据记录模块图解_canoe能打开mdf格式数据是什么样的
- 5Java学习:Java中的常见数据结构以及其示例代码_java数据结构代码案例及应用
- 6算法转开发&测开,拿了四个offer(上)
- 7我的阿里一面面经
- 8如何用尺规作图画圆的切线_【成人高考】成考数学该如何复习?
- 9前端找工作真的很难吗?都要学什么?如何提升?_前端想找到一份好工作得会什么
- 102024年最全python面试题,2024年最新2024Python高级面试题汇总解答_高级软测关于python的面试
当前位置: article > 正文
【uniapp】如何下载、安装软件,使用云数据库_uniapp下载安装教程
作者:盐析白兔 | 2024-07-15 00:08:52
赞
踩
uniapp下载安装教程
写在最前
因原生小程序开发费用19.90元,对于个人开发者/学生党不太友好。
所以经过一番查找,发现了unicloud提供的免费版本足够使用,所以特此记录。

| 名称 | 链接 |
|---|---|
| 官方网站 | https://dcloud.io |
| 软件下载 | https://dcloud.io/hbuilderx.html |
| unicloud云开发 | https://unicloud.dcloud.net.cn |
1.下载
软件下载:
https://dcloud.io/hbuilderx.html
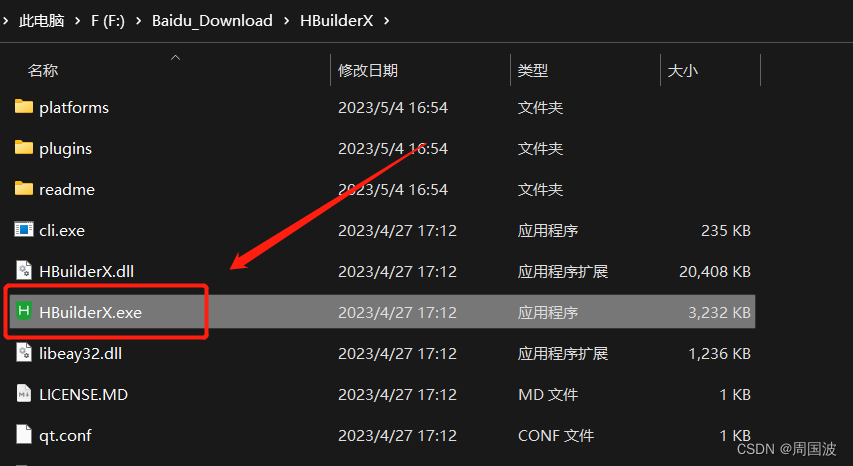
2.安装
下载解压即可使用(进入文件夹,找到HBuilderX.exe,双击打开即可)

3.使用云数据库
unicloud云开发:
https://unicloud.dcloud.net.cn
①:首先去往上述网址进行注册账号 ,随后去邮箱激活即可

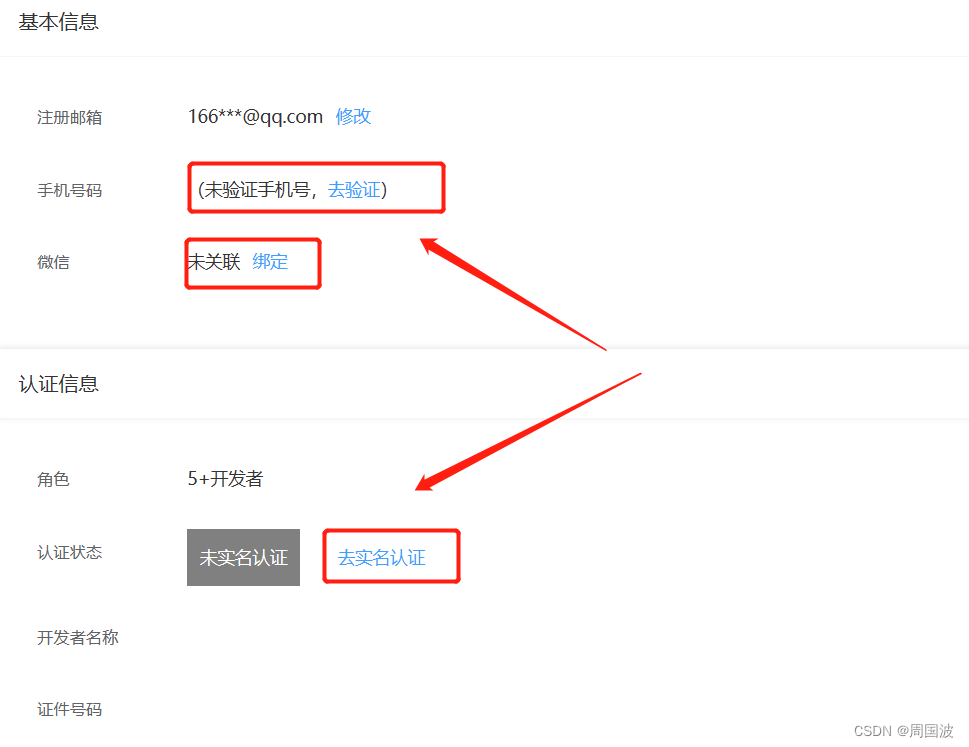
②:账号实名认证

为保证数据安全,建议大家把手机号、微信都进行绑定

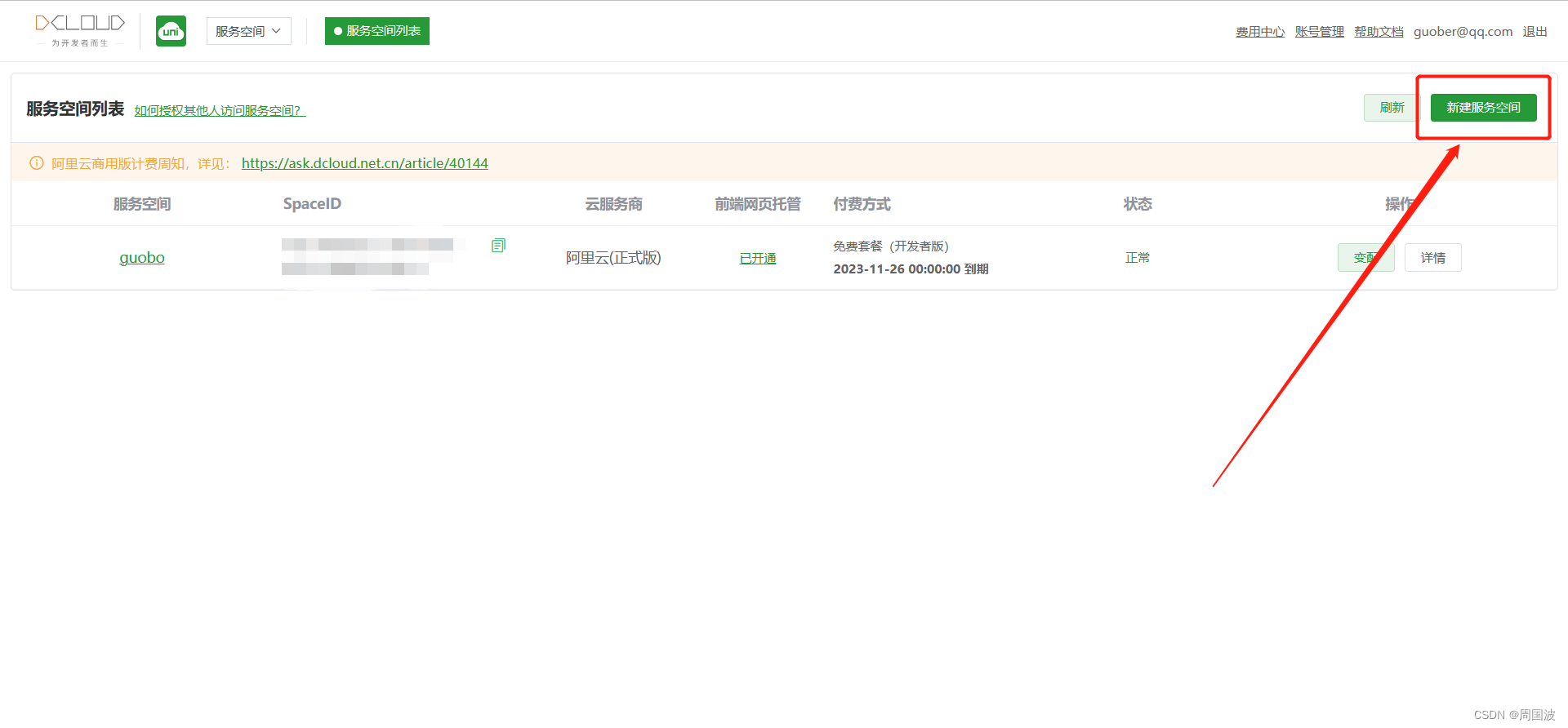
③:新建服务空间

这里我们选择免费版

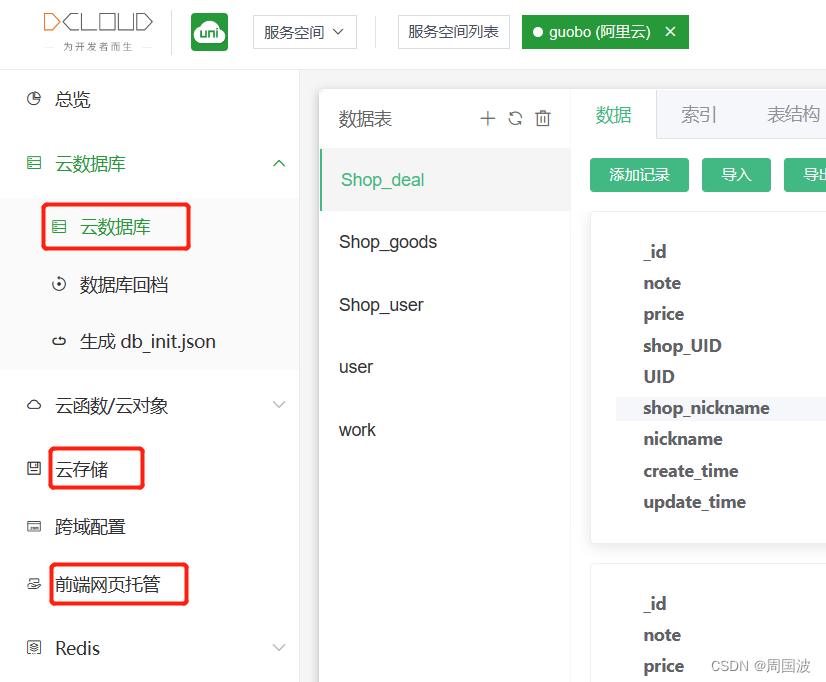
④:介绍
常用就这三块:云数据库、云存储、前端网页托管

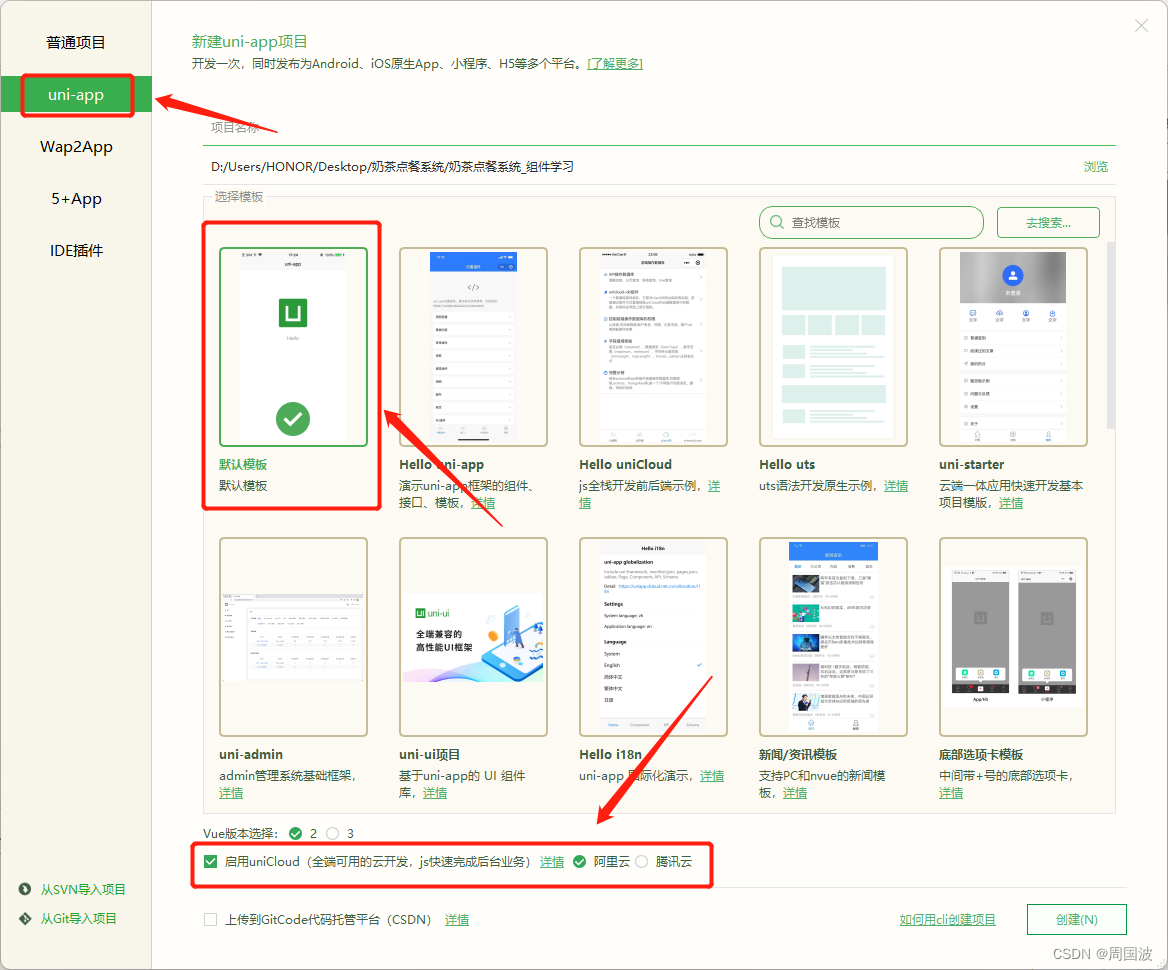
⑤:使用
依次创建项目(勾选unicloud)

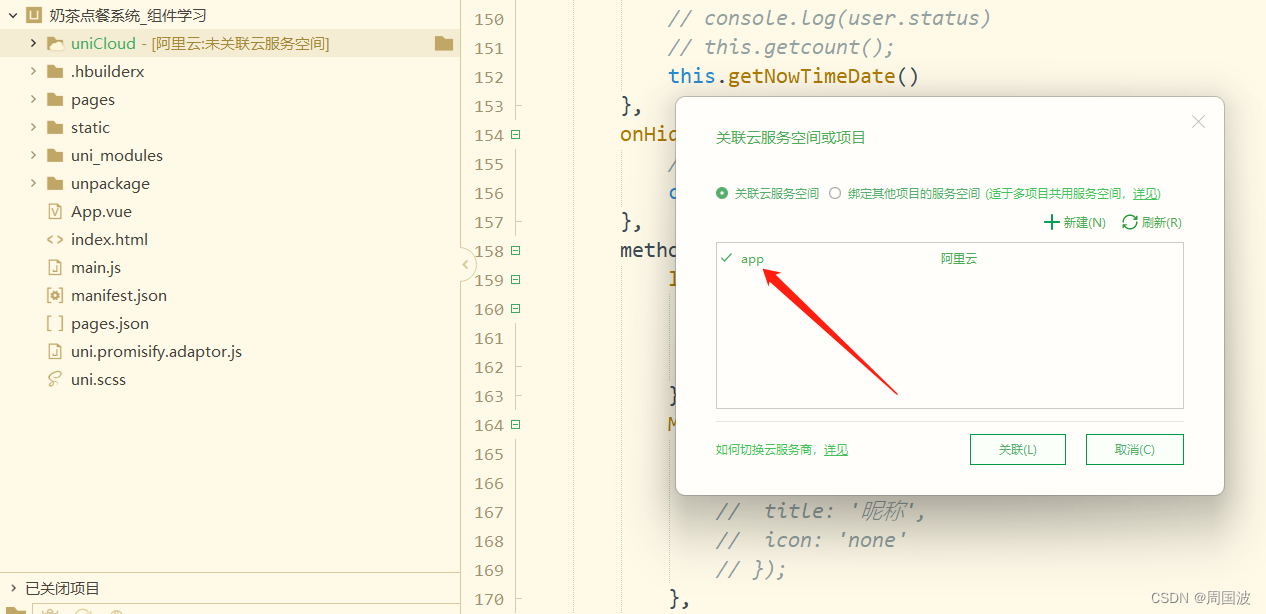
关联云服务空间

勾选所创建的云服务空间

4.演示效果
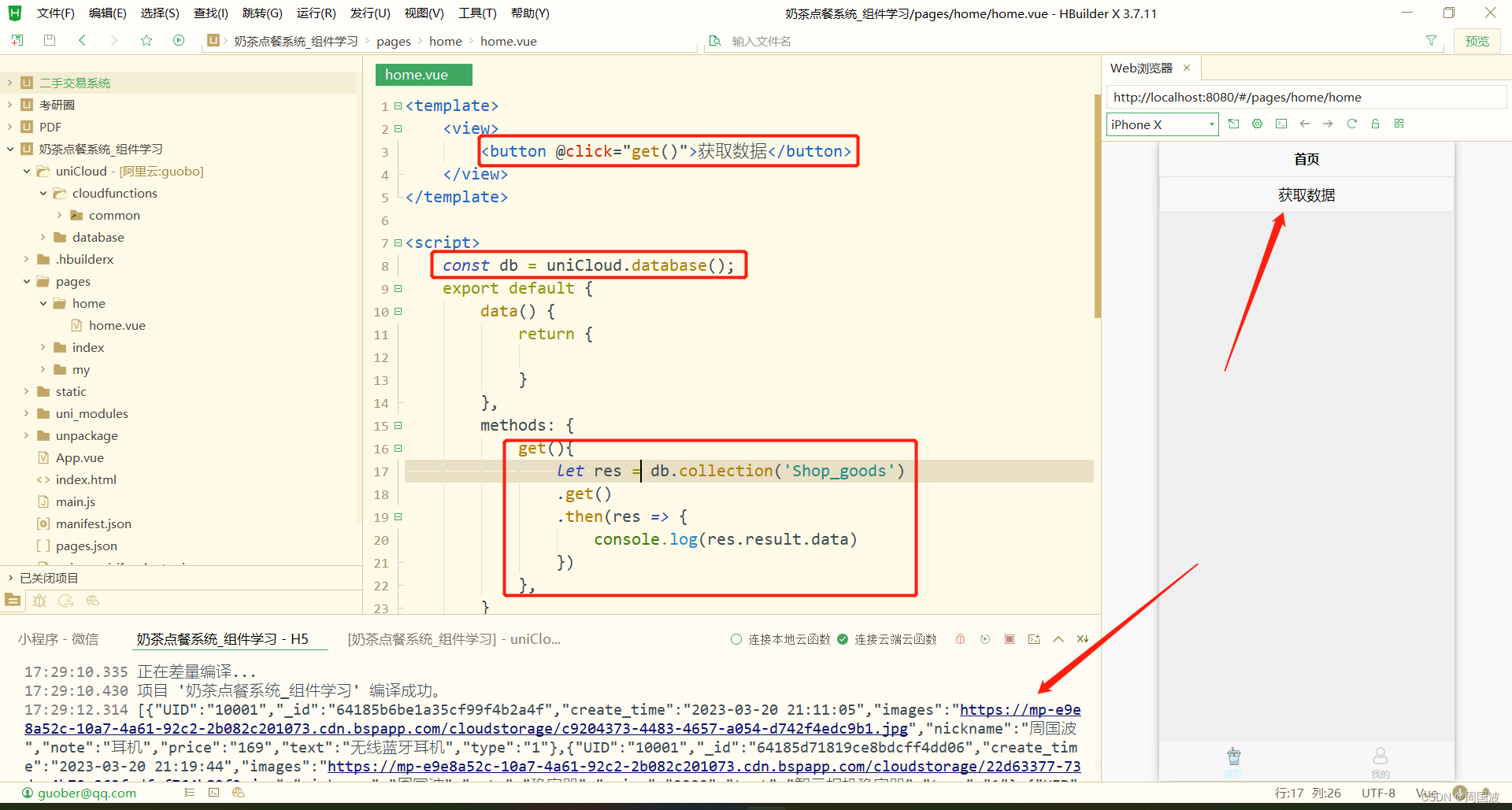
<template> <view> <button @click="get()">获取数据</button> </view> </template> <script> const db = uniCloud.database(); export default { data() { return { } }, methods: { get(){ let res = db.collection('Shop_goods') .get() .then(res => { console.log(res.result.data) }) }, } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
软件界面

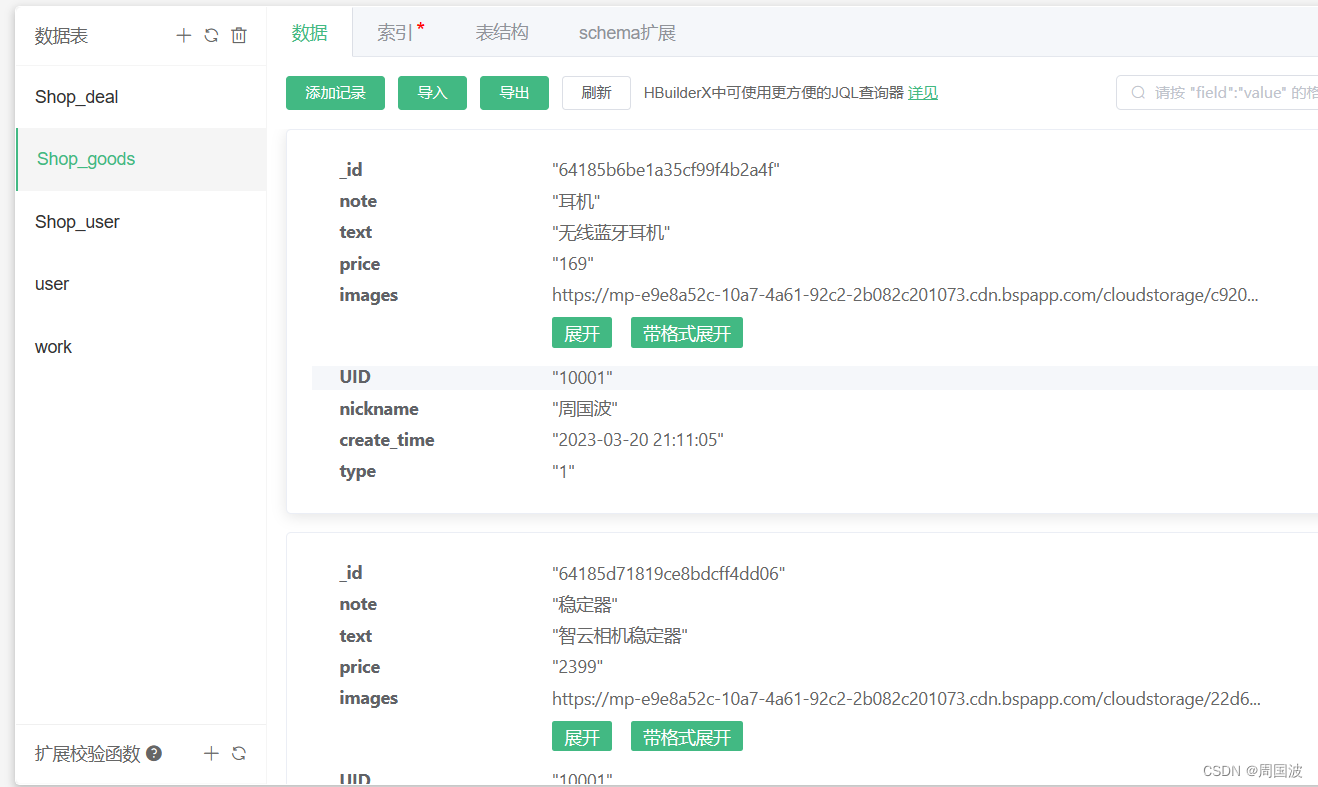
云数据库

获取到的数据库(与云数据库一致,完成目标)

至此,本次分享就到此结束了,如果对大家有帮助,请帮忙点个赞~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/826976
推荐阅读
相关标签



