- 1Column count doesn't match value count at row 1问题解决
- 2SpringBoot:集成机器学习模型进行预测和分析_springboot 深度学习
- 3永恒之蓝漏洞原理 445_不死的EternalBlue(永恒之蓝)
- 4zynq-PS知识点(一)修改PS IP核、生成HDF和helloworld小系统_zynq .hdf
- 5电焊库卡机器人_库卡焊接机器人七大软件大合集
- 6从开始测试到年薪40W,我的自动化测试艰辛历程
- 7Java中如何使用SQLite数据库_java sqlite
- 8算术运算符重载——返回const对象的普通函数重载算术运算符
- 9mysql delete 并发_PostgreSQL并发删除插入同一条记录时的奇怪现象及分析
- 10linux服务器ssh免密登陆_ssh免密登录
vitepress+gitee pages搭建自己的博客网站_vitepress 基于gitee实现静态博客无后台评论系统
赞
踩
概述
“不写博客的GISer不是一个好程序员”。所以,好多程序员会保留着写博客的习惯,一方面记录自己的学习成果或者解决某个问题的方法,一方面能够帮助到他人,再一方面也能够督促自己多学点东西……这是一个一举N得的事情。上为其一。其二,微信公众号的slogon是”再小的个体,也有自己的品牌”。在这个全民”自媒体”时代,我们也能够通过博客建立自己的品牌,提升自己在圈内的影响力。因此,打造自己博客是一件很有必要的事情。
目前有很多的博客网站,比如CSDN,博客园,简书等,但为什么还要搭建自己的博客网站呢?一方面,通过自己搭建博客网站是一个学习的过程,另一方面,将自己的博客进行统一管理,也可作为自己的一个作品,增加你的影响力或者求职时的通过率。
上面说了很多关于写博客和搭建自己博客的原因,那究竟如何搭建呢?本文就带你通过vitepress和gitee pages搭建一个属于自己的博客网站。
操作
1、搭建vitepress工程
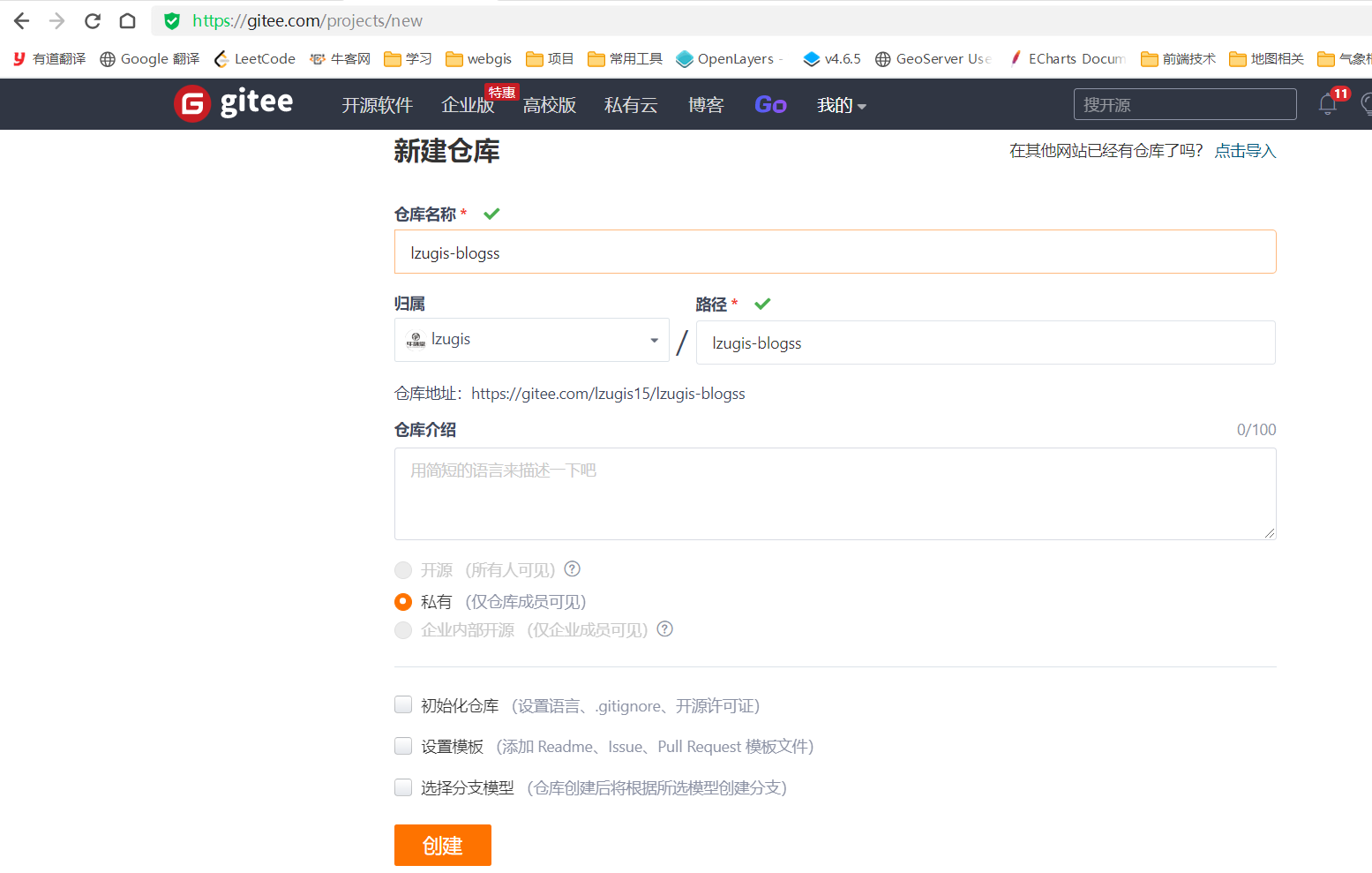
1. 先在gitee上创建一个工程

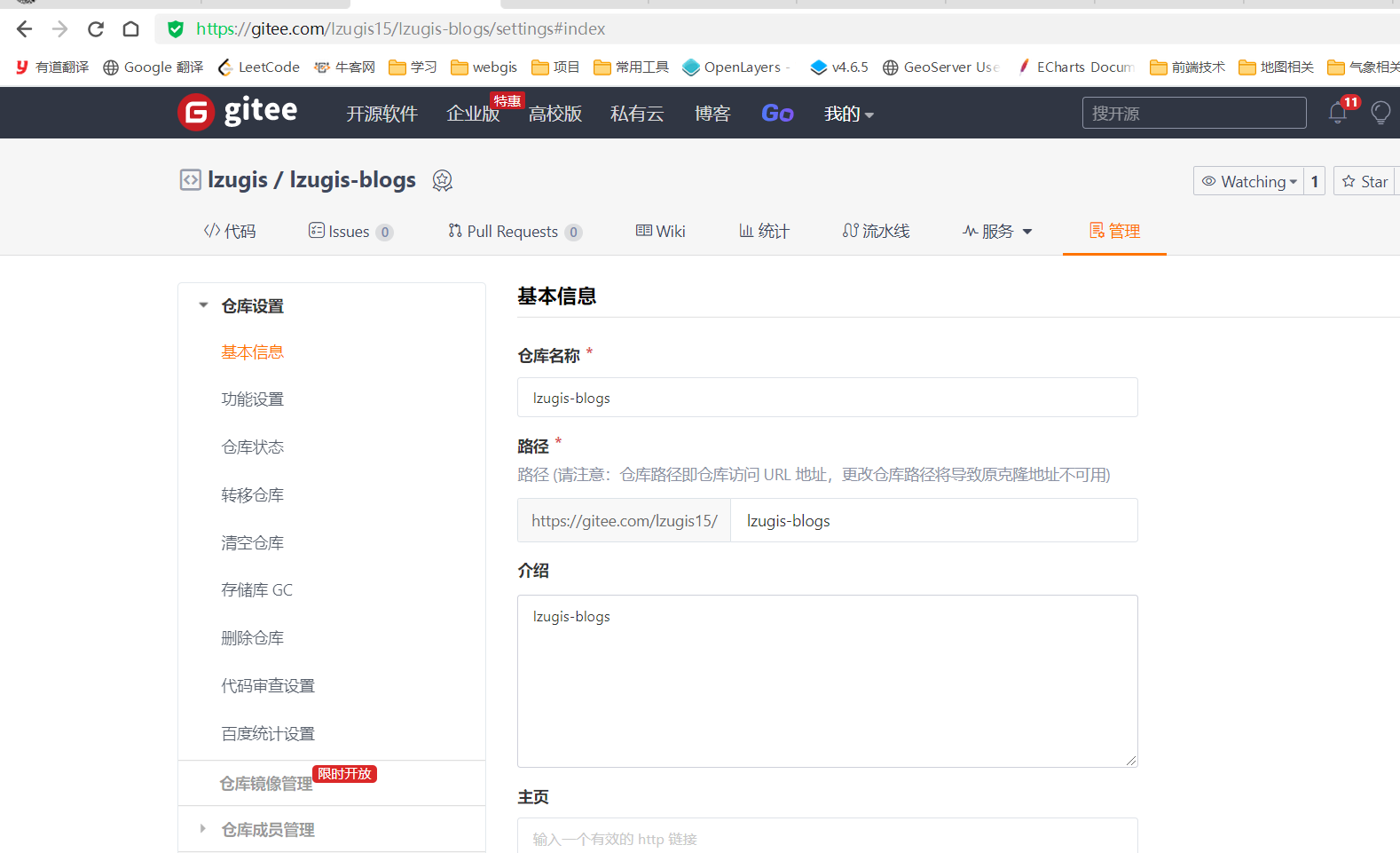
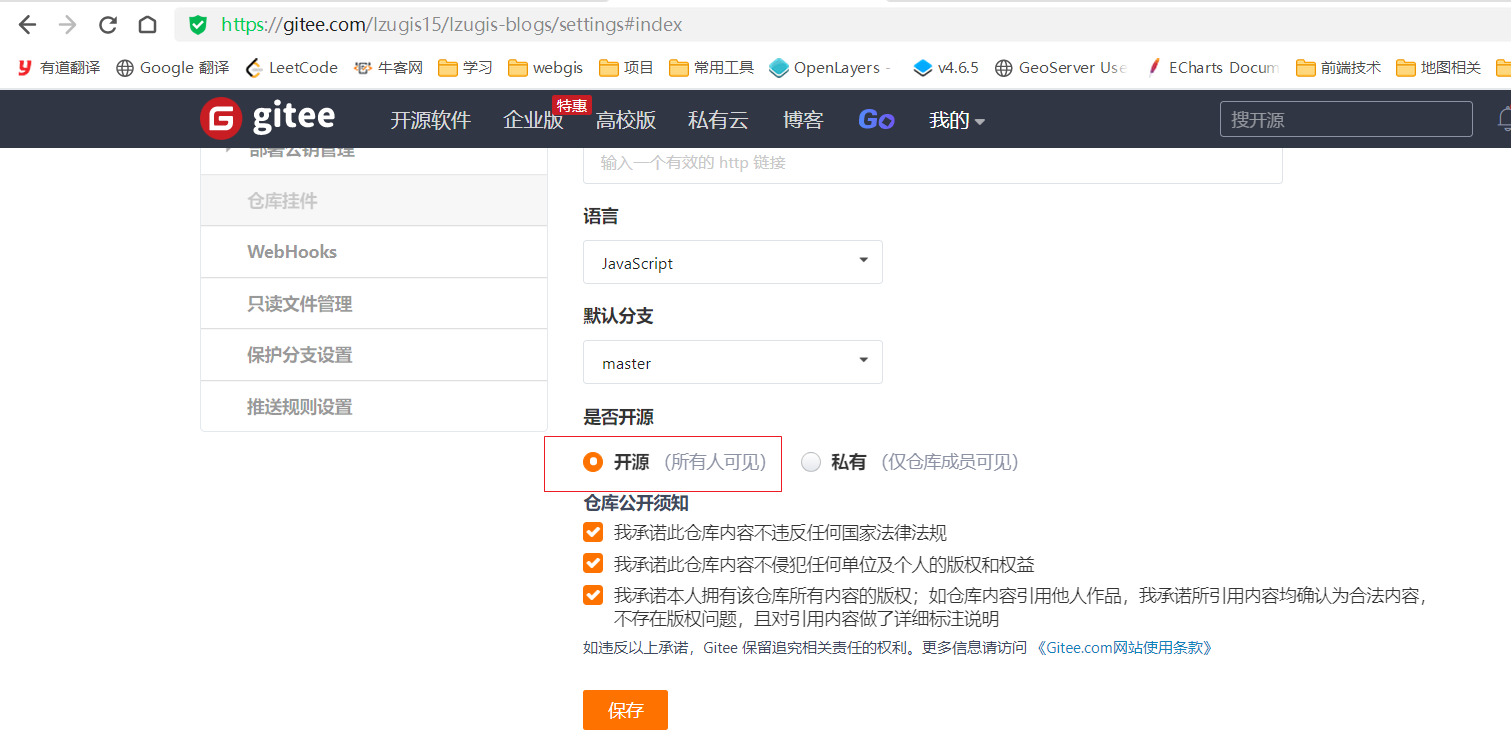
2. 创建完成后公开仓库
gitee先在改了规则,新创建工程的时候只能创建为私有化仓库,创建完之后再通过管理修改仓库基本信息将仓库公开后才能使用gitee pages。不过gitee pages是需要上传个人信息认证的,认证过之后就不需要再认证了。


3. 现在代码,初始化工程,添加依赖
# 下载代码
git clone https://gitee.com/lzugis15/lzugis-blogs.git
# 进入目录
cd lzugis-blogs
# 初始化工程
npm init -y
# 添加依赖
npm i vitepress sass -D
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4. 添加运行脚本
修改package.json并添加运行脚本
{ "name": "lzugis-blogs", "version": "1.0.0", "description": "gn", "main": "index.js", "keywords": [], "author": "", "license": "ISC", "dependencies": { "vitepress": "^1.0.0-alpha.32" }, "devDependencies": { "sass": "^1.57.0" }, "scripts": { "dev": "vitepress dev docs", "build": "vitepress build docs", "serve": "vitepress serve docs" }, "directories": { "doc": "docs" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
5. 创建docs/index.md文件
在工程目录下创建docs目录,并添加index.md文件。此时已完成vitepress工程的初始化。
2. 创建博客
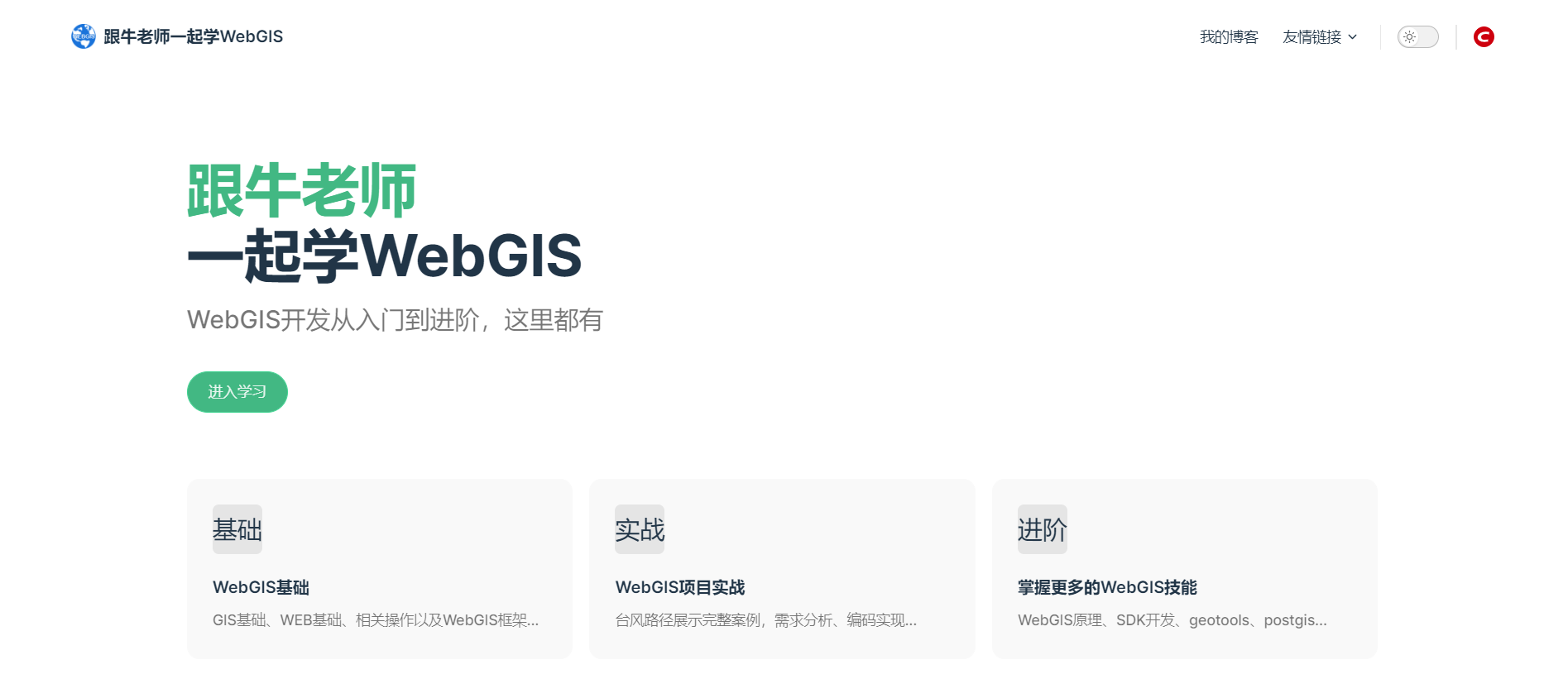
1. 编写博客首页
博客首页为docs/index.md,修改其文件内容为:
--- layout: home hero: name: 跟牛老师 text: 一起学WebGIS tagline: WebGIS开发从入门到进阶,这里都有 image: src: image.png alt: image actions: - theme: brand text: 进入学习 link: /blogs/ features: - icon: 基础 title: WebGIS基础 details: GIS基础、WEB基础、相关操作以及WebGIS框架... - icon: 实战 title: WebGIS项目实战 details: 台风路径展示完整案例,需求分析、编码实现... - icon: 进阶 title: 掌握更多的WebGIS技能 details: WebGIS原理、SDK开发、geotools、postgis... ---
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
2. 添加博客内容
在docs目录下创建blogs目录,并添加如下文件

3. 添加配置文件
在docs目录下创建.vitepress目录下创建config.js文件

文件内容如下:
module.exports = { title: '跟牛老师一起学WebGIS', description: 'WebGIS开发从入门到进阶,这里都有', lang: 'zh-CN', // github pages 配置 base: '/lzugis-blogs/', head: [ // 添加图标 ['link', { rel: 'icon', href: '/logo.png' }] ], themeConfig: { // 网站 logo logo: '/logo.png', // 网站标题 siteTitle: '跟牛老师一起学WebGIS', // 启动页面丝滑滚动 smoothScroll: true, // 社交账户链接 socialLinks: [ { icon: { svg: '<svg t="1671270414569" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2135" width="64" height="64"><path d="M512 0c282.784 0 512 229.216 512 512s-229.216 512-512 512S0 794.784 0 512 229.216 0 512 0z m189.952 752l11.2-108.224c-31.904 9.536-100.928 16.128-147.712 16.128-134.464 0-205.728-47.296-195.328-146.304 11.584-110.688 113.152-145.696 232.64-145.696 54.784 0 122.432 8.8 151.296 18.336L768 272.704C724.544 262.24 678.272 256 599.584 256c-203.2 0-388.704 94.88-406.4 263.488C178.336 660.96 303.584 768 535.616 768c80.672 0 138.464-6.432 166.336-16z" fill="#CE000D" p-id="2136"></path></svg>' }, link: 'https://blog.csdn.net/GISShiXiSheng' } ], // 导航栏配置 nav: [ { text: '我的博客', link: '/blogs/' }, { text: '友情链接', items: [ { text: 'CSDN', link: 'https://blog.csdn.net/GISShiXiSheng' } ] } ], // 左侧边栏配置 sidebar: { '/blogs/': [ { text: '博客目录', collapsible: true, items: [ {text: '概述', link: '/blogs/'}, {text: 'WebGIS基础', link: '/blogs/basic'}, {text: '项目实战', link: '/blogs/project'}, {text: '高级进阶', link: '/blogs/more'}, ] } ], }, // 右侧边栏标题 outline: 'deep', outlineTitle: '章节导航', // 上下篇文本提示文字 docFooter: { prev: '←上一篇', next: '下一篇→' }, // 上次更新时间提示文字 lastUpdatedText: '上次更新时间', // 编辑链接 // editLink: { // text: '我的博客', // pattern: 'https://www.csdn.net/' // }, // 页面底部 footer: { message: '', copyright: 'Copyright © 2022 LZUGIS' } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
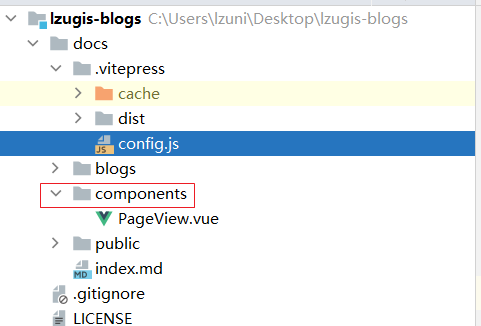
4. 添加vue组件
在docs目录下创建components目录,vue组件可放在此目录。

5. 添加静态资源
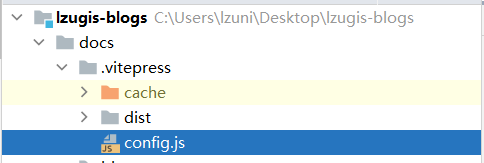
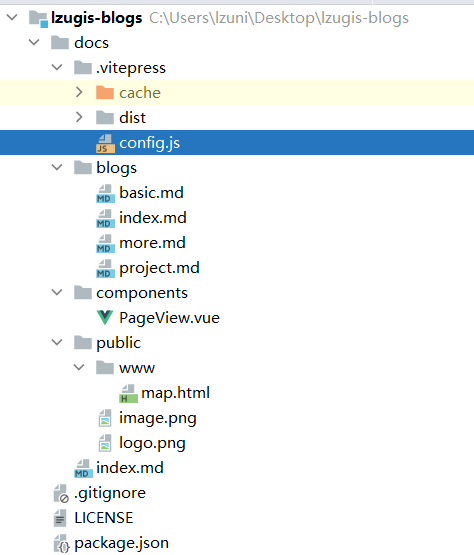
在docs目录下创建public目录,所有的静态资源都放在该目录下面。此时一个比较完整的vitepress博客工程搭建完成,完整的目录文件结构如下图:

文章对应的工程可从https://gitee.com/lzugis15/lzugis-blogs获取。运行后效果图如下:



3. gitee pages发布
1. 打包工程
运行命令npm run build打包,打包后的文件位于在docs/.vitepress/dist。上传代码和打包资源到gitee`。
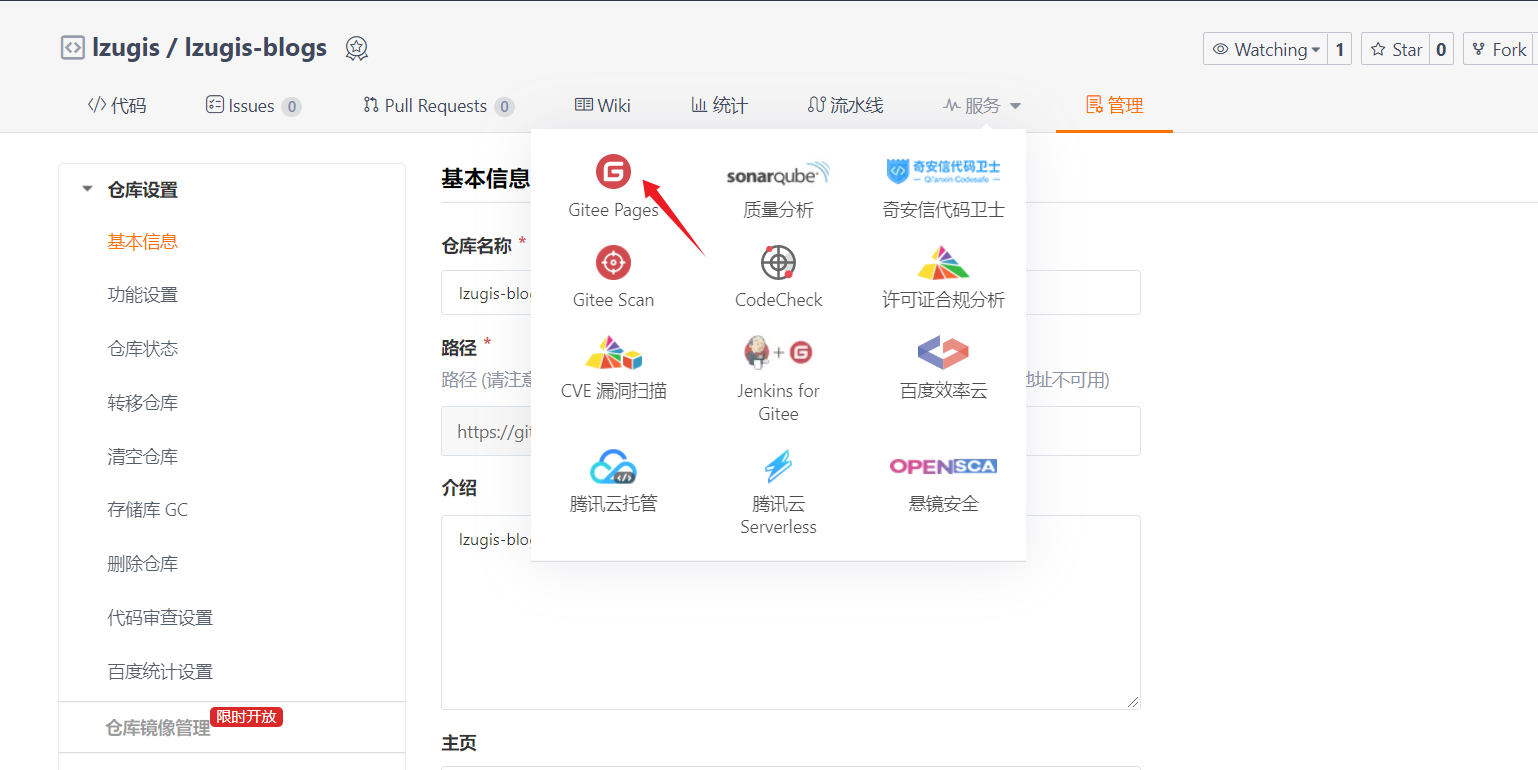
2. 发布博客
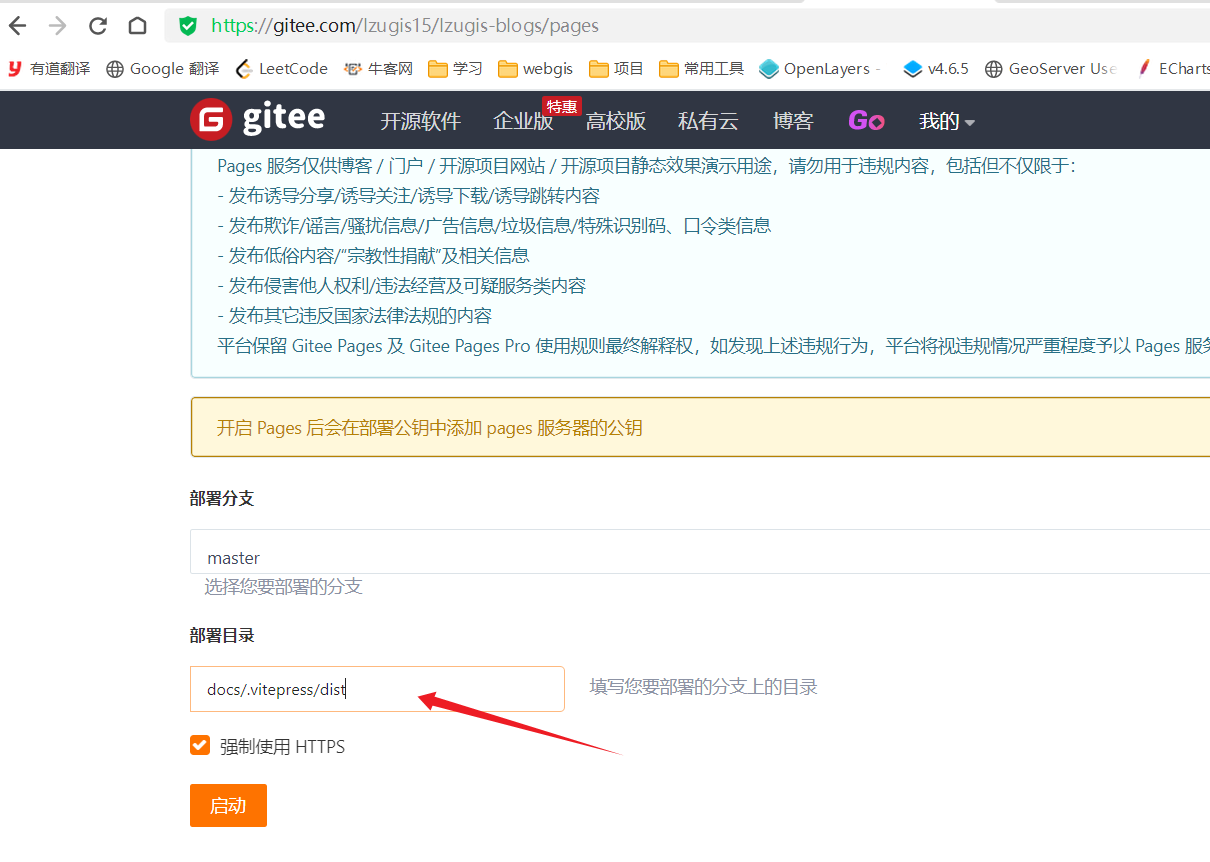
点击”服务->Gitee Pages”

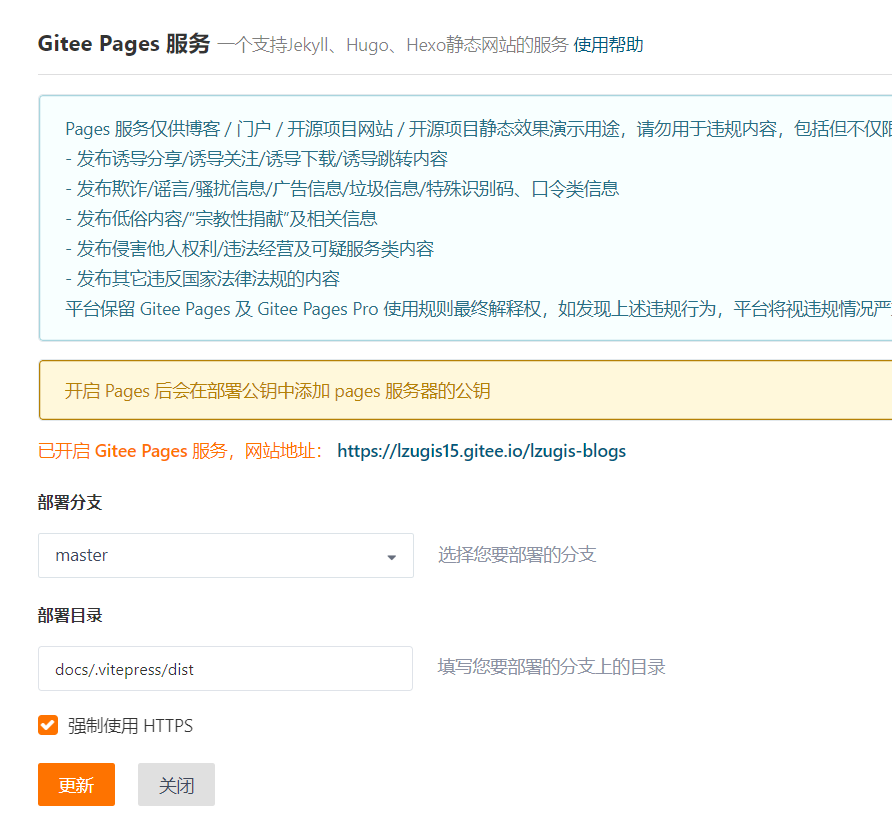
选择要发布的分支,并输入部署目录docs/.vitepress/dist,点击”启动”按钮开启。

更新完成后可以看到访问地址,点击网站地址访问,大功告成。

本文的示例访问地址:https://lzugis15.gitee.io/lzugis-blogs



