- 12024年腾讯Java高级面试题及答案,【Spring注解驱动开发_java高级工程师面试题和答案2024
- 2淘宝技术这十年_淘宝 xtao社区 轻电商
- 3【Vue】关于ESLint自动修复配置显示---类型不正确,预期为“string“问题如何解决_source.fixall": true类型不正确
- 4AIGC大模型面经汇总,太全了!_aigc面经
- 5C#的String.Split方法_c# string split
- 6StringUtils工具类的使用_stringutils.tocodepoints
- 7Jmeter使用接口传递数据过程图解
- 8【小笔记】streamlit使用笔记_在phcht中运行 streamlit 应用程序 - 知乎
- 9苹果浏览器无法边下边播MP4(谷歌浏览器可以)_safari浏览器不支持video标签
- 10关于post请求的三种参数【params,data,json】_post请求的params
系列学习前端之第 11 章:将前端项目部署到本机运行起来 2 种方式(使用 Express 和 Nginx),使用花生壳做内网穿透,让外网可以访问网站_项目打包部署到本机的服务
赞
踩
导语
当我们开发完前端项目的时候,需要把项目部署到服务器上运行起来。一般来说在公司里开发的项目,都有专门的运维人员负责部署,或者通过 Jenkins 等集成部署工具让开发人员自行部署。本篇博客简单介绍将前端项目部署到自己的电脑并运行起来。主要讲解 Express 框架和 Nginx。
在前后端分离的社会环境下,大部分前端项目都是通过 Nginx 的方式进行部署,因为 Express 框架是基于 Node.js 平台,Node.js运行的是 js 代码,而现在已经很少很少有企业级项目使用纯 js 代码来编写后端业务逻辑了。
部署完之后,我们想让外网来访问(而不是localhost 或者局域网)项目(不购买云服务器的情况下),让远在他乡的同学朋友能访问,趁机炫技一波,就需要将本机的内网穿透出去(如果你的电脑连网络都没有就当我没说)。
1、Express
Express是一个基于 Node.js 平台的极简、灵活的 Web 应用开发框架。简单来说,Express 是一个封装好的工具包,封装了很多功能,方便我们开发 web 应用。
官网地址:https://www.expressjs.com.cn/
1.1 Express 环境搭建
Express 本身是一个 npm 包,所以可以通过 npm 安装。如果你对 Node.js 和 npm 一无所知,可以先阅读我之前的博客:
系列学习前端之第 9 章:一文搞懂 Node.js 和 nvm,掌握 npm
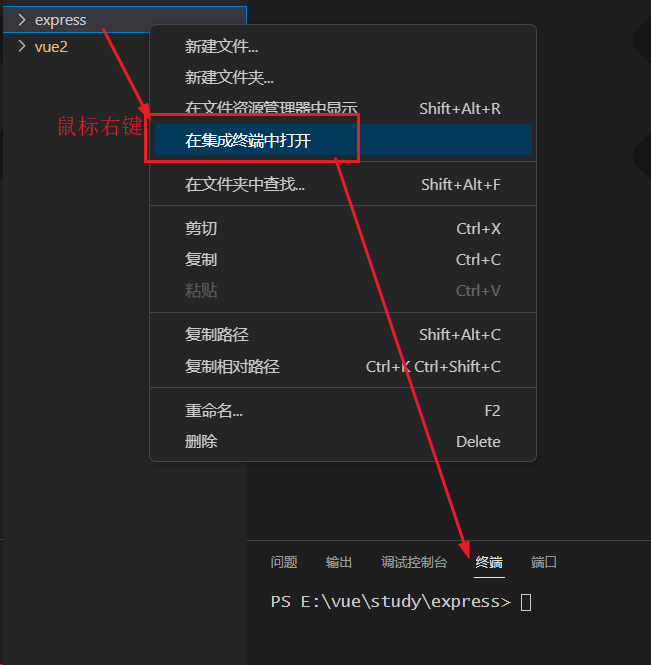
OK,我们使用 VSCode 工具新建一个 express 空目录。鼠标右键【在集成终端中打开】

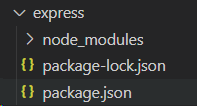
1.1.1 包初始化
npm init -y说明:
npm init -y 或者 npm init --yes
如果命令行不加 -y 或者 --yes,npm 则会采用“交互式”的方式带领我们去创建 package.json 文件。什么是交互式?就是一问一答的形式。比如:让你确认包的名字、版本号、描述、作者名字、证书等等。一般开发过程我们直接跳过这个交互式。
1.1.2 安装 express
npm i express安装成功:

1.1.3 新建服务器文件
在 express 目录下新建服务器文件,比如:server.js 或者你喜欢的名字,完整代码:
- //引入 express
- const express = require("express");
-
- //创建 app 实例对象
- const app = express();
-
- //测试 HelloWorld
- app.get("/hello", (req, res) => {
- res.send("HelloWorld,This is my server!");
- })
-
- //监听服务器端口
- app.listen(6666, () => {
- console.log("服务器启动成功,监听端口6666");
- })
-

1.1.4 启动服务
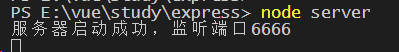
使用以下命令行启动服务(注意要对应上你 js 的文件名,其实就是运行你的 js 文件,server 是我的 js 文件名):
node server控制台输出:

1.1.5 验证
浏览器地址访问:http://localhost:6666/hello

说明我们搭建 Express 服务器成功!
1.2 使用 Express 部署前端项目
1.2.1 打包前端项目
我们知道,现在的浏览器只能运行 html、css、js 文件,所以我们使用框架生成的文件(比如 .vue)是无法直接被浏览器运行的,需要使用工具构建(build)和打包。
假如是 Vue 框架脚手架开发的前端项目,我们使用以下命令来构建项目:
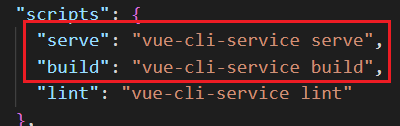
npm run build说明:在 Vue 脚手架中有一个 package.json 文件,里面的 scripts 节点有相关的命令。其中 npm run serve 是开启 8080 的内置服务器。而 npm run build 是构建项目。
脚手架只构建 src 文件夹和 public 文件夹的内容,其它地方的文件是不构建的。
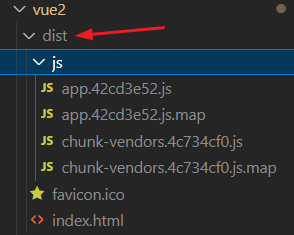
构建成功后,会在项目下生成一个 dist 文件夹,里面存放项目所需的 js、css、html 和网站图标 favicon.ico。

1.2.2 部署项目
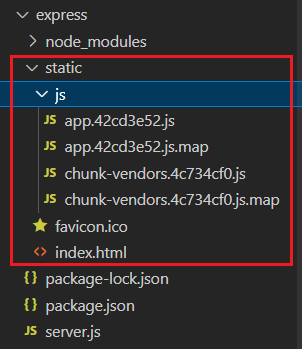
回到我们的 express 框架的项目中,在项目下创建一个 static 文件夹用来存放前端静态资源文件(或者你喜欢的名字,建议按照行业规范)。前端静态资源文件指的是 html、css、js 这些文件。
然后把打包好的文件复制到 static 文件夹下,注意是全量复制粘贴,不要遗漏,如图:

1.2.3 让 Express 框架识别项目
静态资源文件部署到服务器后,还需要做一个重要的步骤,就是让 Express 框架识别前端项目,具体操作就是修改 server.js ,增加如下代码(两个下划线加 dirname):
app.use(express.static(__dirname + "/static"));
完整代码如下 server.js:
- //引入 express
- const express = require("express");
-
- //创建 app 实例对象
- const app = express();
-
- app.use(express.static(__dirname + "/static"));
-
- //测试 HelloWorld
- app.get("/hello", (req, res) => {
- res.send("HelloWorld,This is my server!");
- })
-
- //监听服务器端口
- app.listen(6666, () => {
- console.log("服务器启动成功,监听端口6666");
- })
-

1.2.4 重启 express 服务
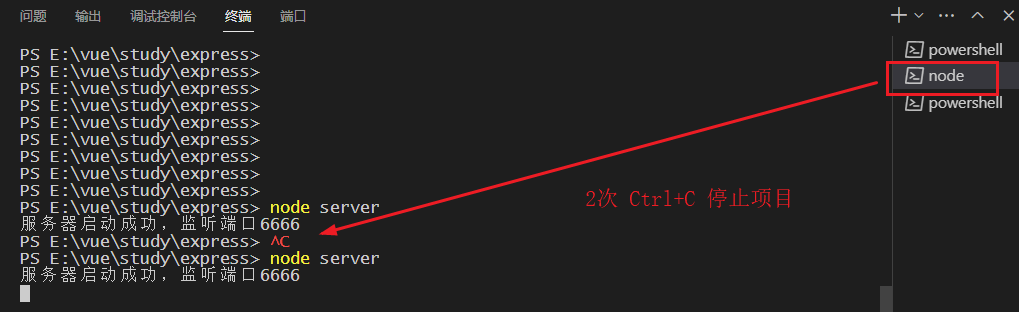
在 VSCode 终端的右下角,切换到 express 项目的终端,然后使用 Ctrl+C 停止项目,然后再重启:
node server 注意这个 server 对应的是你的 js 文件名,就是运行你的 js 文件的意思

1.2.5 验证
浏览器访问:http://localhost:6666/ 或者 http://localhost:6666/index.html
如果把 express 框架的端口号改成 80,可以不需要输入端口号。
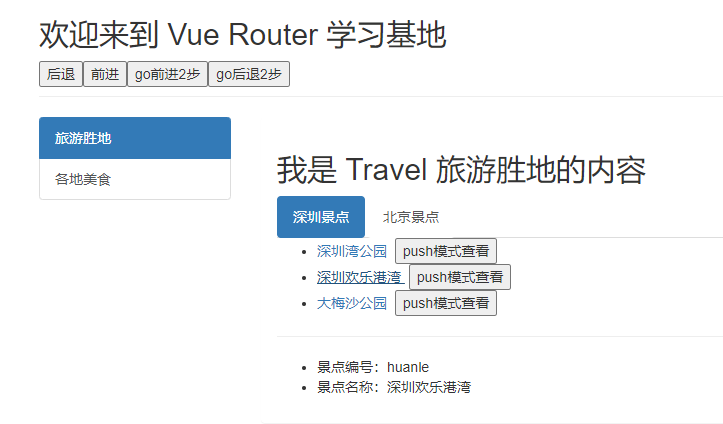
测试效果:

OK,使用 Express 将前端项目部署到本机运行起来成功!
1.3 解决 Vue 项目路由 history 模式的兼容性问题
如果前端项目是使用 Vue 框架开发,路由中如果使用 history 模式,会有兼容性问题。兼容性问题主要体现在前端把地址栏的 URL 传给后端服务器,后端服务器没有找到对应 URL 导致 404。
解决 history 兼容性问题的工作在后端服务器,跟前端开发没多大关系。所以修改的是 express 框架。
我们使用第三方库 connect-history-api-fallback 来解决 history 模式的兼容性问题。
npm 介绍地址: connect-history-api-fallback - npm
回到 express 项目中,先下载:
npm i connect-history-api-fallback修改 express 项目的 server.js 文件
//引入 connect-history-api-fallback 解决 history 模式兼容性问题
const history = require("connect-history-api-fallback");... ... 其它代码
//使用 connect-history-api-fallback 对象,注意要在框架处理静态资源文件之前
app.use(history());
完整代码如下:
- //引入 express
- const express = require("express");
- //引入 connect-history-api-fallback 解决 history 模式兼容性问题
- const history = require("connect-history-api-fallback");
-
- //创建 app 实例对象
- const app = express();
-
- //使用 connect-history-api-fallback 对象,注意要在框架处理静态资源文件之前
- app.use(history());
-
- app.use(express.static(__dirname + "/static"));
-
- //测试 HelloWorld
- app.get("/hello", (req, res) => {
- res.send("HelloWorld,This is my server!");
- })
-
- //监听服务器端口
- app.listen(6666, () => {
- console.log("服务器启动成功,监听端口6666");
- })
-

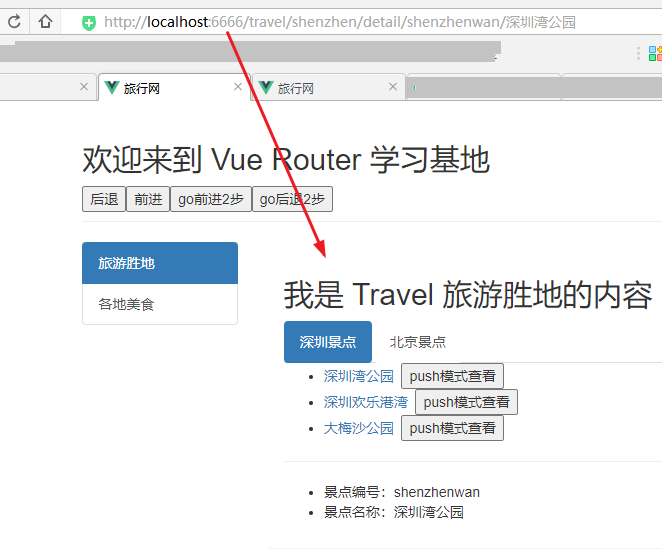
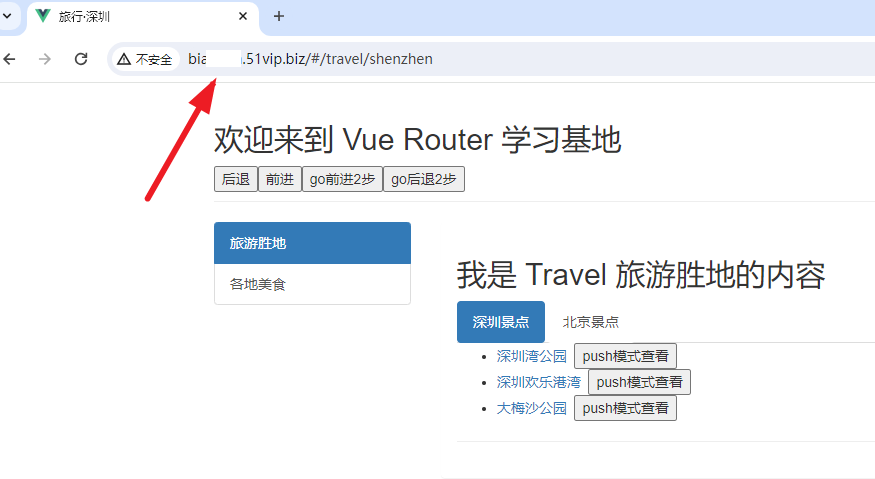
重启 express 服务。测试(点击多个功能后,刷新浏览器页面):

OK,Vue 项目的 history 模式解决。
2、Nginx
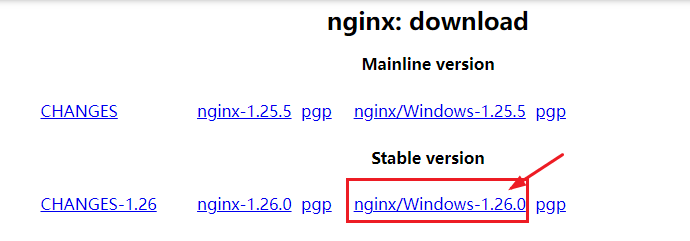
2.1 下载 Nginx
首先下载 windows 版本的 nginx:http://nginx.org/en/download.html

解压 zip 压缩包,打开解压好的文件夹。
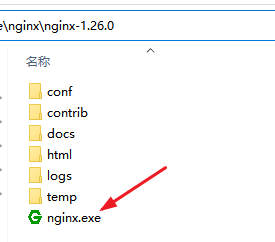
2.2 运行 Nginx
双击运行 nginx.exe 文件:

说明:Nginx 运行是没有图形化页面的,因为它只是一个 web 反向代理服务器,把宿主机代理成一台服务器。
2.3 验证 Nginx 启动成功
Nginx 默认使用 80 端口,启动 Nginx 后,浏览器地址访问:

出现此页面说明 Nginx 启动成功。
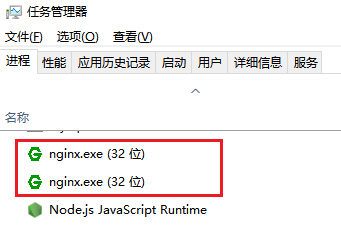
2.4 停止运行 Nginx
如果你要在 window 环境下停止运行 Nginx,需要打开【任务管理器】,在【进程】中找到 nginx.exe,停掉即可。

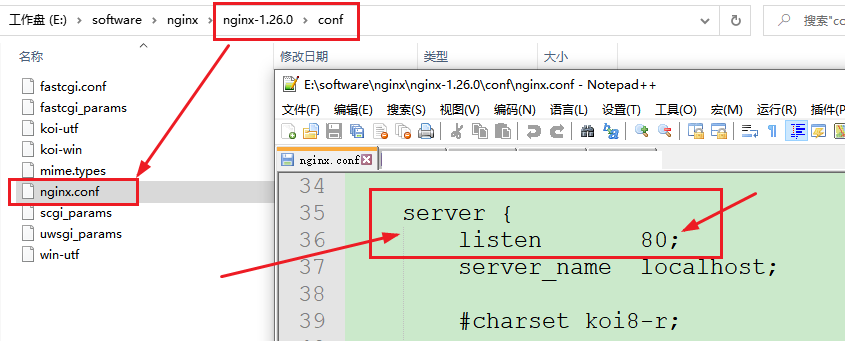
2.5 修改 Nginx 默认端口号
有时候主机的 80 端口被其它应用程序占用,我们需要修改 Nginx 的默认端口号。在 Nginx 解压的目录下,找到【conf】并打开,找到【nginx.conf】文件,使用记事本打开,如图:

找到【server】节点,比如我们修改成 8888,然后保存。然后重启 nginx.exe 即可。这时候浏览器访问地址:http://localhost:8888/ 即可(案例中我们不需要修改端口号,这只是一个备用方案)。
2.6 使用 Nginx 部署前端项目
我们打开 Nginx 解压包,里面有一个 html 文件夹,里面就是用来存放前端静态资源文件的。所以部署前端项目,只需要把打包好的文件放到里面就可以。具体操作如下。
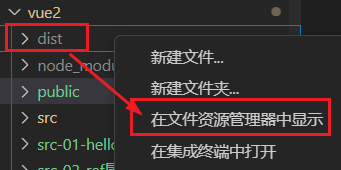
2.6.1 把前端项目复制到 html 目录下
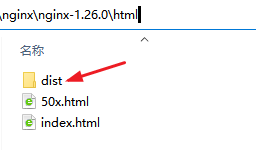
如果我们是使用 Vue 脚手架构建的前端项目,先把 dist 文件夹鼠标右键【在文件资源管理器中显示】,找到 dist 对应的磁盘目录。

然后复制到 Nginx 的 html 目录下。

2.6.2 修改 Nginx 配置
把前端项目放到 html 目录下,如何让 Nginx 识别到呢?这时候,就需要我们修改 Nginx 的配置文件了。
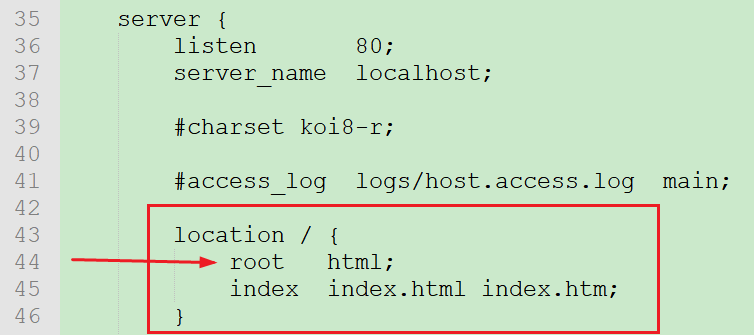
查看【server】下的【location】节点,默认的,Nginx 会把请求转到 root 对应的目录下,如图:

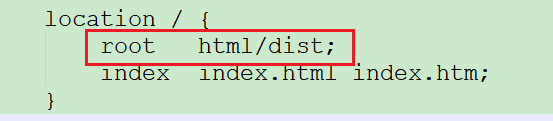
这时候,我们需要修改成我们的前端项目路径 html/dist,如图:

2.6.3 验证
重启 Nginx 服务(修改 Nginx 配置都需要重启服务,如果只是文件的替换则不需要重启 Nginx 服务)。浏览器地址访问:http://localhost/

另外,如果我们需要重新部署前端项目,只需要把 dist 文件夹替换成新的前端包,就能完成部署。
OK,使用 Nginx 将前端项目部署到本机运行起来成功!
2.7 Nginx 解决 Vue 项目路由 history 模式兼容性问题
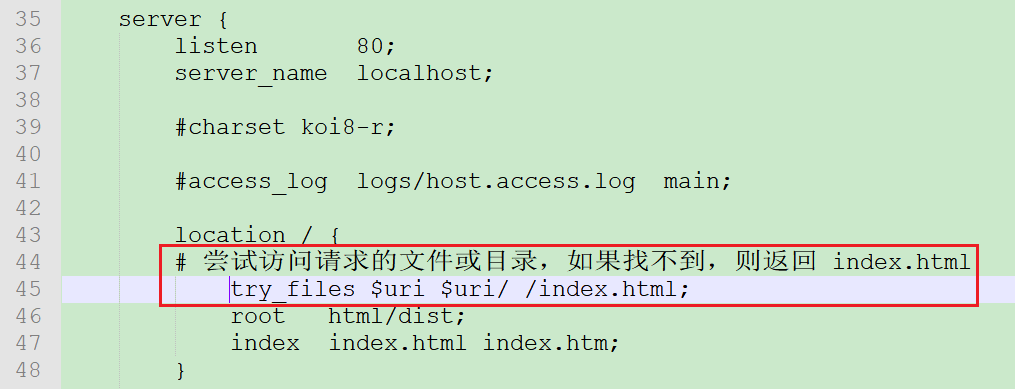
Nginx 解决 Vue 项目路由 history 模式的兼容性问题,需要修改 location 节点的配置,增加 try_files 命令,尝试访问请求的文件或目录,如果找不到,则返回 index.html
try_files $uri $uri/ /index.html;如图:

然后重新 Nginx,即可解决。
3、花生壳内网穿透
3.1 花生壳介绍
无需依赖公网IP、无需配置路由器,花生壳支持在客户端上添加端口映射,快速将内网服务发布到外网。
下载客户端的地址:花生壳客户端官方下载
使用说明官方文档:花生壳客户端教程-贝锐官网
3.2 登录花生壳客户端
将下载好的客户端安装好,然后使用账号登录。
本人在 2016 年的时候有幸接触到花生壳,然后申请了一个免费的域名。现在申请域名需要付费了。
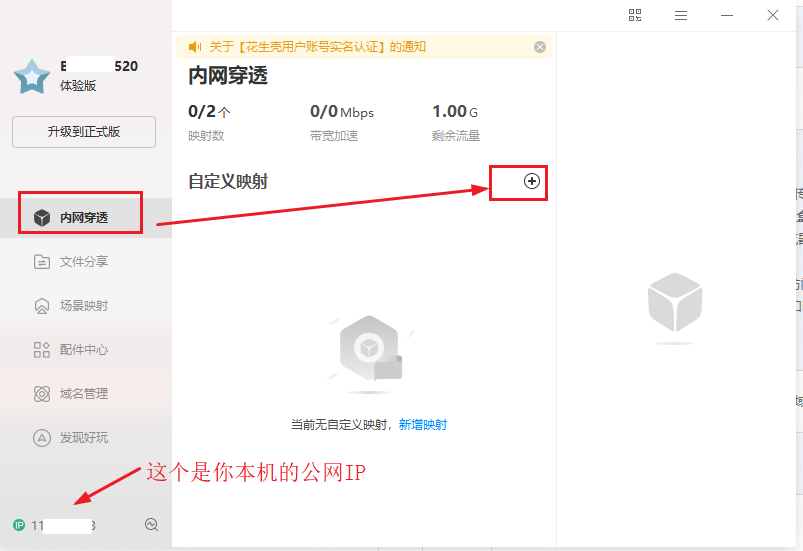
在客户端左边菜单栏找到【内网穿透】,点击【自定义映射】的加号:

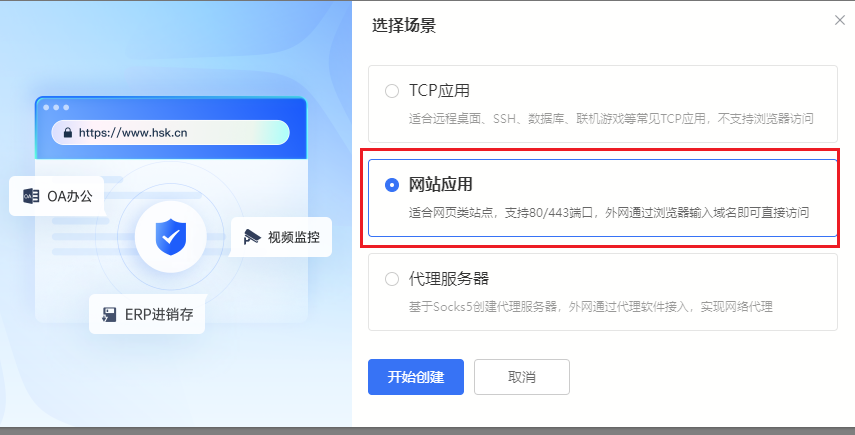
这时候会跳转到花生壳的管理后台(还需要身份证实名认证) ,然后添加映射信息,注意这里需要选择【网站应用】即 HTTP 协议的应用,在此之前,你需要做 HTTP 协议的认证。

注意这里的内网主机需要填写你的电脑所在的局域网 IP 地址。可以通过 cmd 的 ipconfig 查看。

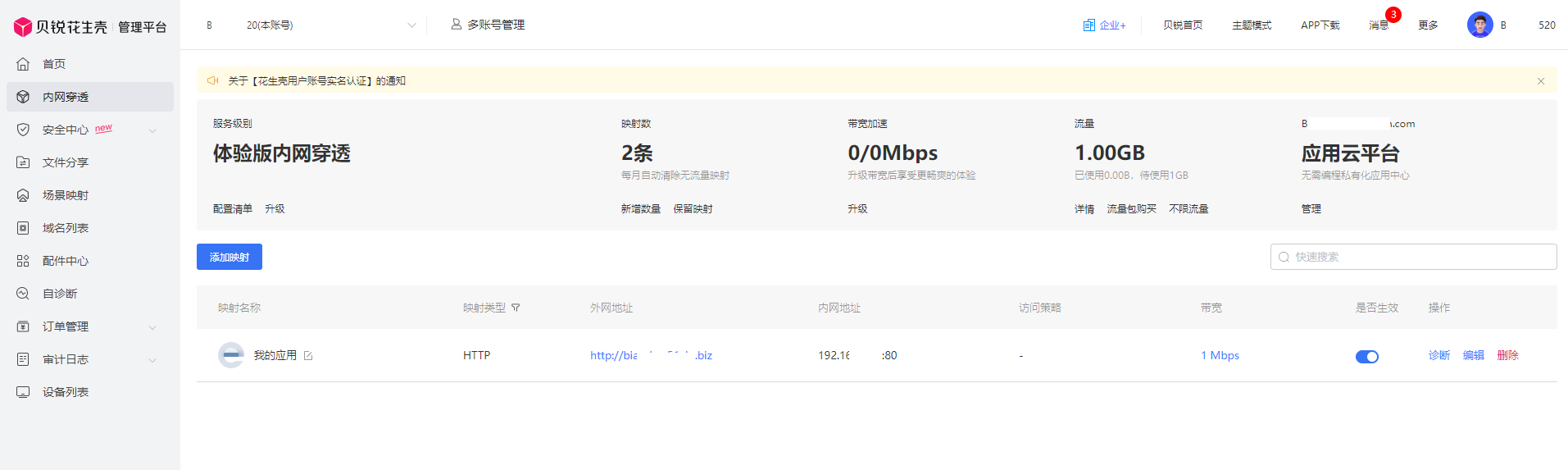
添加成功后的管理平台截图:

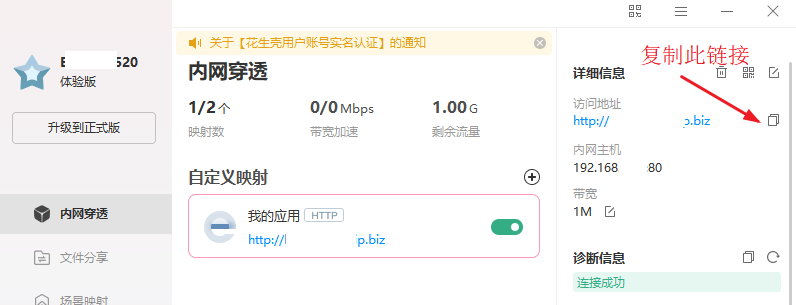
回到花生壳的客户端查看:

然后复制右边的地址,发给你的亲朋好友访问,这个就是你电脑通过花生壳内网穿透后让互联网可以访问的地址。

至此,将前端项目部署到本机运行起来 2 种方式(使用 Express 和 Nginx),使用花生壳做内网穿透,让外网可以访问网站成功搞定!
— end —