热门标签
热门文章
- 1HBase 开始运行
- 2python计算机毕设【附源码】4s店汽车销售管理系统(django+mysql+论文)_汽车销售系统python课程设计
- 3python打包分发工具:setuptools_python打包setuptools
- 42023年,自动化测试会取代手工测试吗?
- 5GhostNet V2家族大放异彩:华为GhostNet,超越谷歌MobileNet的CVPR2020计算机视觉技术
- 6calc(100vh - 10px) calc(100vw - 10px) calc(100% - 10px) 简单说明_calc 100vh
- 77月最新阿里菜鸟国际Java研发岗面经分享,2024年最新spring dubbo面试题_菜鸟java面试
- 8多源BFS
- 9我国人工智能核心产业规模近6000亿元
- 10人工智能第三版|chap01|task01
当前位置: article > 正文
vue如何引入图标
作者:小桥流水78 | 2024-06-30 01:27:00
赞
踩
vue如何引入图标
方法1:iconify/vue
- pnpm add @iconify/vue -D
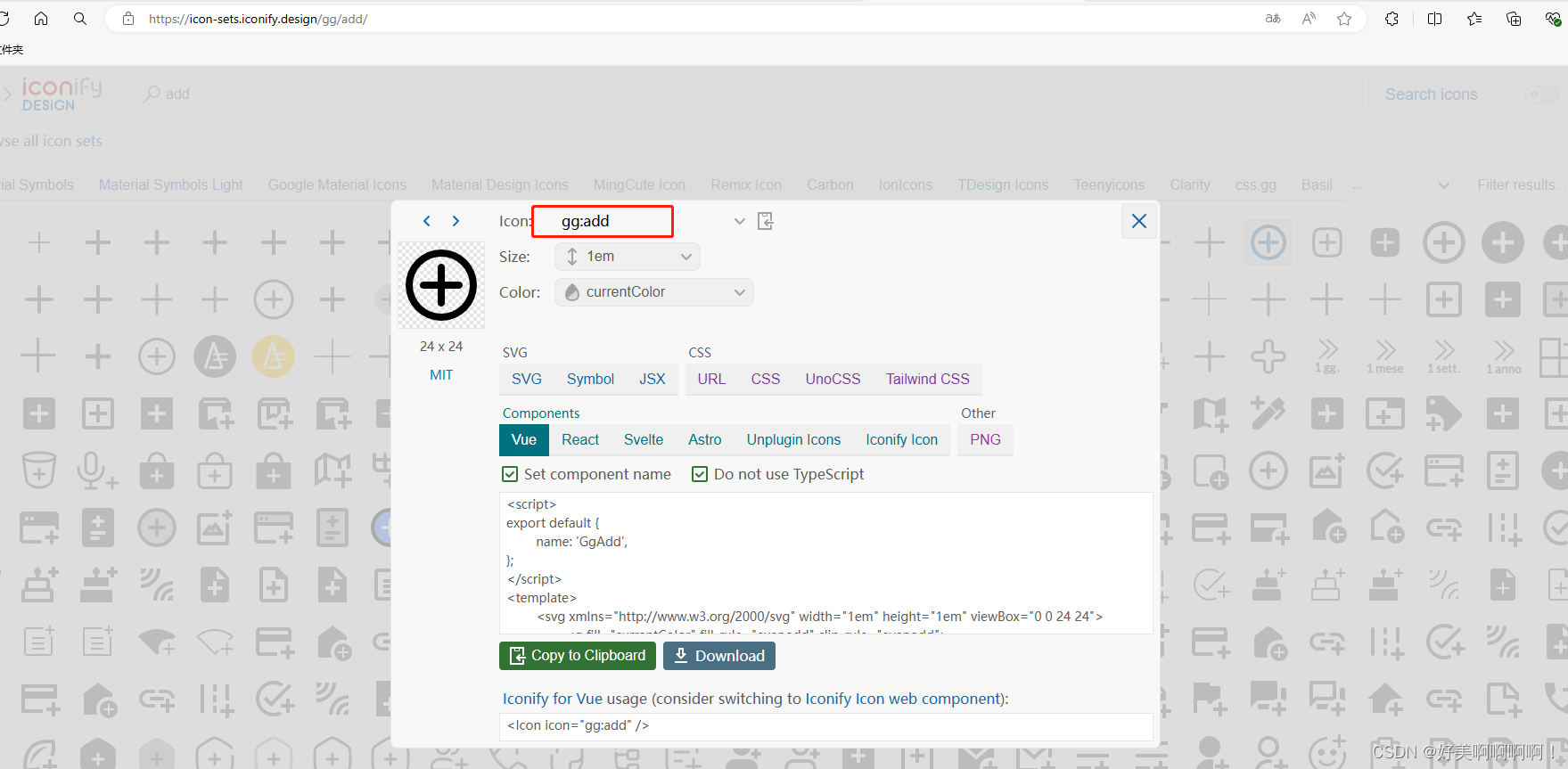
网址:https://icon-sets.iconify.design/
使用哪个需要安装===
如下截图,安装指令:
> npm install @iconify/icons-gg
- 1

- 在使用的页面引入 import { Icon } from “@iconify/vue”;
<template>
<Icon icon="mdi-light:home" style="color: red; font-size: 43px" />
<Icon icon="mdi:home-flood" style="color: red; font-size: 43px" />
</template>;
- 1
- 2
- 3
- 4
https://icon-sets.iconify.design/openmoji/man-in-steamy-room/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/770987
推荐阅读
相关标签


