- 1AndroidStudio之解决报错:Could not install Gradle distribution from:gradle-7.6-bin.zip(二百一十六)
- 2PyFlink核心知识点_pyflink richsourcefunction
- 3Github clone报错OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com_0penssl ssl connect: ssl error syscal in connectio
- 4深度思考:在 AI 时代,你会被放大一千倍的能力是什么?
- 5Altium Designer 19 教程 —带你从头到尾出一块51单片机开发板— Part1 安装及原理图库绘制_ad绘制51单片机原理图
- 6K7 GTX在SDI中的使用解析_xapp592
- 7Java web学生信息管理系统(jsp)_javaweb学生信息管理系统
- 8目前前端流行的框架总结_前端框架
- 9【AI】AI在创造还是毁掉音乐?_人工智能快速与多样化的创作能力在音乐创作中的优势
- 10手把手教你在Python中实现文本分类(附代码、数据集)_文本分词 i_python 文章分类
微信小程序--开启下拉刷新页面_微信小程序 enablepulldownrefresh
赞
踩
1、下拉刷新获取数据enablePullDownRefresh
开启下拉刷新:
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新 |

案例:
下拉刷新,获取新的列表数据,其实就是进行一次新的网络请求:
第一步:在.json文件中开启下拉刷新
- {
- "usingComponents": {},
- "enablePullDownRefresh":true,
- "backgroundColor": "#6D9AD6"
-
- }
第二步:在.js配置文件中找到下拉刷新处理函数:
细节一:当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:
- wx.stopPullDownRefresh(Object object):停止当前页面下拉刷新;
- wx.startPullDownRefresh(Object object):开始下拉刷新。调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh() {
- //细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据:
- //只不过页面清空效果很快,肉眼看不太出来
- this.setData({
- listArr:[]
- })
- this.getData();
- },
细节二:在页面加载完毕前,应该添加一个wx.showLoading()提示用户正在加载,网络请求完成后,就关闭这个加载动作

细节三:如果网络请求失败呢?例如接口失效:
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2、触底加载更多的数据onReachBottom

在json文件中配置:
- {
- "usingComponents": {},
- "enablePullDownRefresh":true,
- "backgroundColor": "#6EB66E",
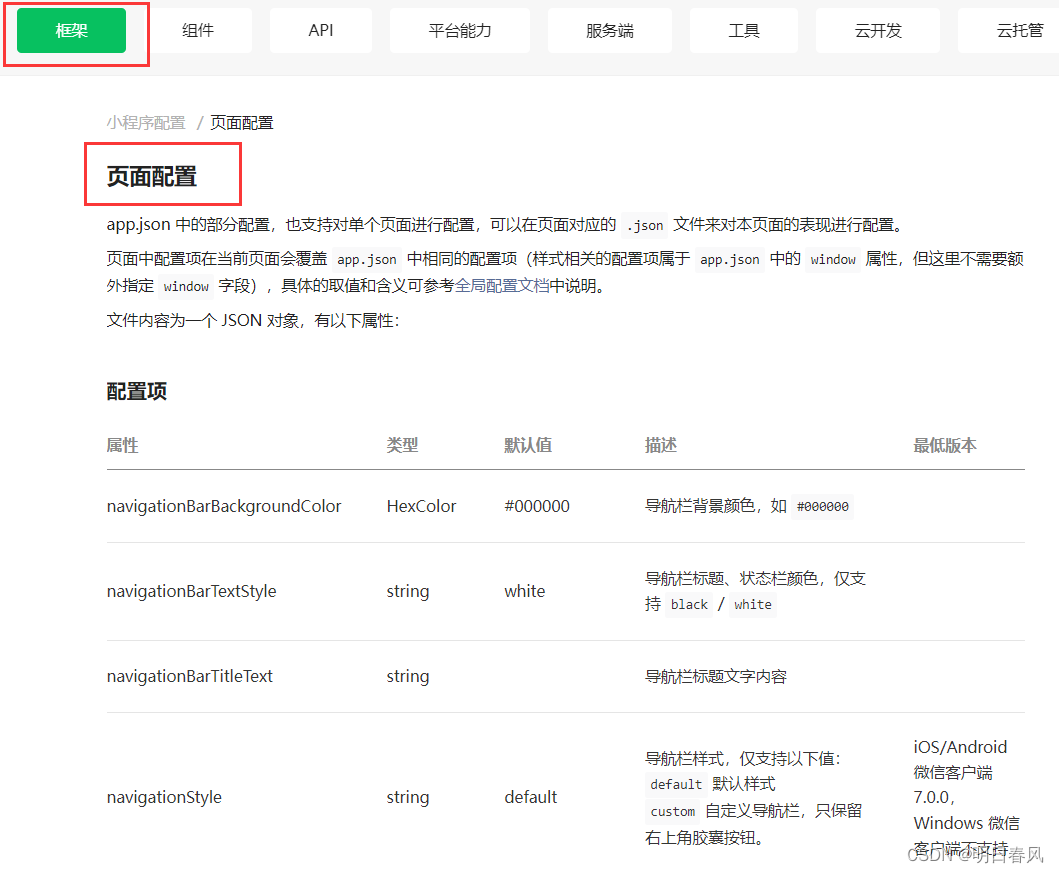
- "navigationStyle":"custom" ,
- "onReachBottomDistance":200
- }
- 距离底部多少的时候触发我们的触底事件 默认是50px
- 触底加载更多的数据通常与这个api联合使用:导航栏有加载中的小圆圈wx.showNavigationBarLoading(Object object)
- 在js中找到触底事件对应的处理函数:
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom() {
-
- },
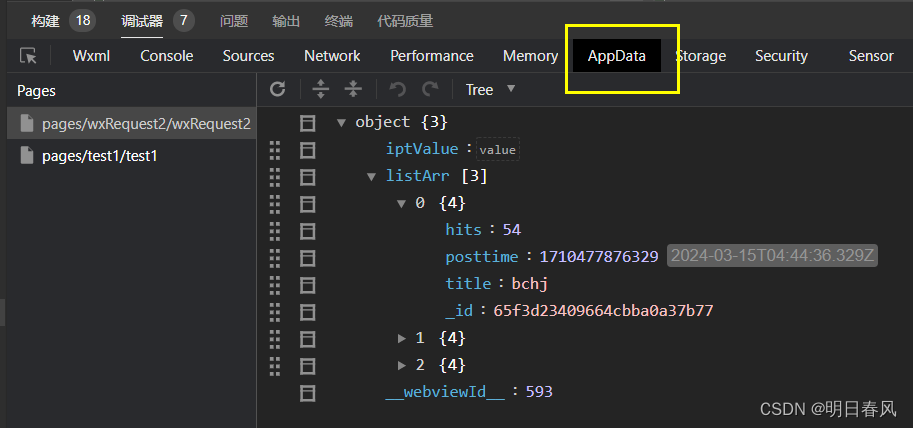
res.data是网络请求完成后获取到的数组:
let oldArr = this.data.listArr;
let newArr = oldArr.concat(res.data)//调用concat()方法进行数组的拼接
console.log(res)
this.setData({
listArr:newArr
})
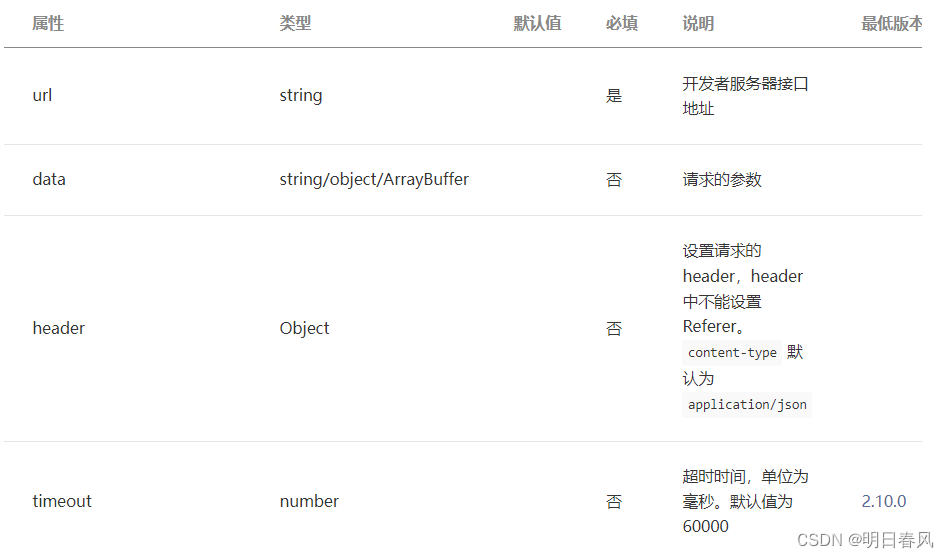
3、wx.request的其他参数:
wx.request(Object object),默认是get请求




post请求:




案例1:POST请求获取
- 接口URL:POST https://tea.qingnian8.com/demoArt/get
- Content-Type: application/json


wxml:
-
- <view class="out">
- <veiw class="from">
- <input type= "text" model:value="{{iptValue}}" placeholder="请输入用户名" bindconfirm="onSubmit"/> <!--bindconfirm:回车触发此事件-->
- </veiw>
- <view class="row" wx:for="{{listArr}}" wx:key="_id">
- <view class="username">
- 用户名:{{item.title}}
- </view>
- <view class="time">时间:{{item.posttime}}</view>
- </view>
-
- </view>
wxss:
- .out{
- padding:30rpx;
- border: red solid 9rpx;
- }
- .out .row{
- padding:15rpx;
- border-bottom: 2px solid #ccc;
- }
.js:


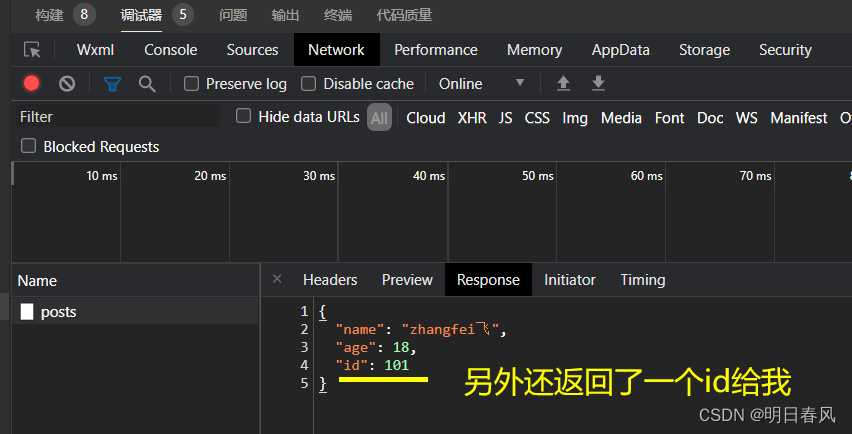
案例2: POST 请求新增
- 接口URL:POST https://tea.qingnian8.com/demoArt/add
- Content-Type: application/json



.js:
wxml:
- <view class="out">
- <veiw class="from">
- <input type= "text" model:value="{{iptValue}}" placeholder="请输入用户名" bindconfirm="onSubmit" style="padding: 20rpx;background:#eee;margin-bottom: 20rpx;"/> <!--bindconfirm:回车触发此事件-->
- </veiw>
- <view class="row" wx:for="{{listArr}}" wx:key="_id">
- <view class="username">
- 用户名:{{item.title}}
- </view>
- <view class="time">时间:{{item.posttime}}</view>
- </view>
-
- </view>
wxss:
- .out{
- padding:30rpx;
- border: red solid 9rpx;
- }
- .out .row{
- padding:15rpx;
- border-bottom: 2px solid #ccc;
- }
4、自定义组件Component
新建文件夹componens->新建文件夹Myheader->新建Component
注意:组件和pages同级:

引入组件就像你写view标签是一样的



