热门标签
热门文章
- 1Transformer模型-decoder解码器,target mask目标掩码的简明介绍_为什么要在encoder前做掩码
- 2JsonConvert.DeserializeObject 转实体对象时当中的空值处理
- 3Django计算机毕业设计基于数据可视化技术电子书城管理系统(程序+lw)Python_基于django的软著
- 4基于springboot后台微信商城购物小程序系统设计与实现_spring boot购物小程序
- 5OpenCV固定矩阵类Matx、矩阵类Mat初始化方法汇总_opencv mat初始化
- 6PostgreSQL的逻辑架构
- 7Unity - 性能优化实战03 - Texture基础概念介绍_unity texture设置
- 82024年职业院校大数据实验室建设及大数据实训平台整体解决方案
- 9Git上fork后的代码仓库如何与原仓库进行同步_github 的项目 fork以后是不是就可以同步代码了
- 10langchain agent 使用外部工具示例_langchain agent自定义outputparser
当前位置: article > 正文
流程图实现,基于vue2实现的流程图_vue2实现流程图审批只查看
作者:小桥流水78 | 2024-07-12 23:43:17
赞
踩
vue2实现流程图审批只查看
1.基本思路
flex布局 + 伪元素实现竖直的连接线+组件递归
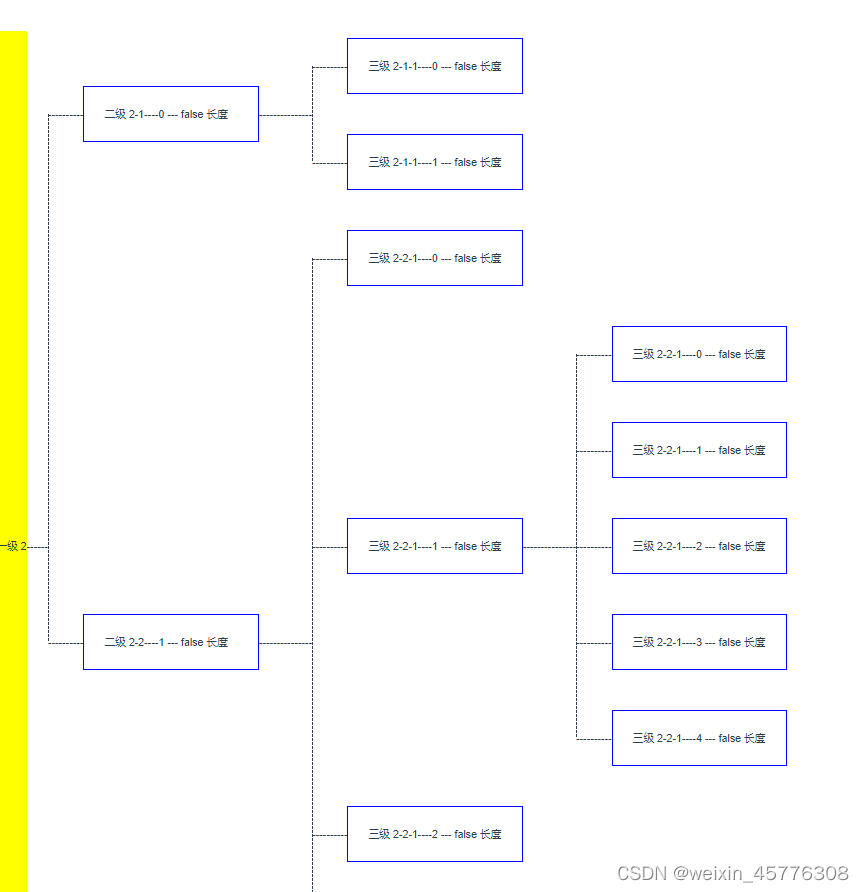
2.效果图
2.1基础的(未截全,大致长这样)

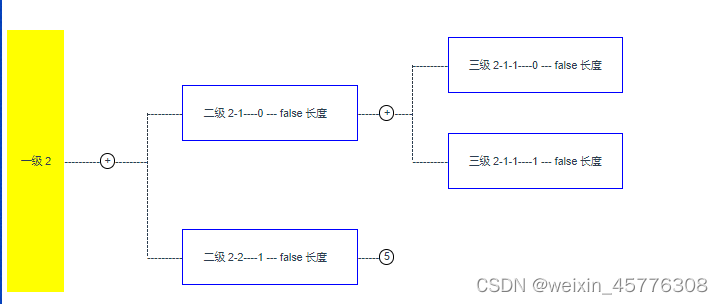
2.2带有收缩功能的,可以展开和收缩并显示数量

3.待需要优化的点,根节点居中是基于整个流程图大小的来居中的,如图的黄色背景区域,如果背景去掉看起来就不是居中显示了
4.项目源码地址
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


