热门标签
热门文章
- 1EF6连接SqlServer并结合使用MVC(VS2022版)_ef连接sqlserver
- 2语言大模型qwen1.5全流程解析:微调,量化与推理
- 3android7.1 shotcuts,Android N App Shotcuts 学习
- 4python语言创意绘画-Python神笔马良案例集
- 5RFC3261: SIP:26.2.1 传输和网络层安全
- 6ubuntu18.04安装显卡驱动(四种方式)
- 7计算机领域怎么研究区块链,中科院计算机技术研究所孙毅:如何打造高通量的区块链?...
- 8230617安装SqlServer2017Express后,再安装一个SqlServer2017ExpressAdvanced_sql server 2017 express
- 9Windows中网络适配器里的VMnet1和VMnet8出现感叹号怎么解决?_vmnet1和vmnet8有感叹号
- 10python中print(f “{ }”)的用法
当前位置: article > 正文
uniapp uni-icons 组件为例 带着大家使用并熟悉一次文档
作者:小桥流水78 | 2024-07-13 09:51:51
赞
踩
uni-icons
uni的组件都可以直接进入官网
https://uniapp.dcloud.net.cn/
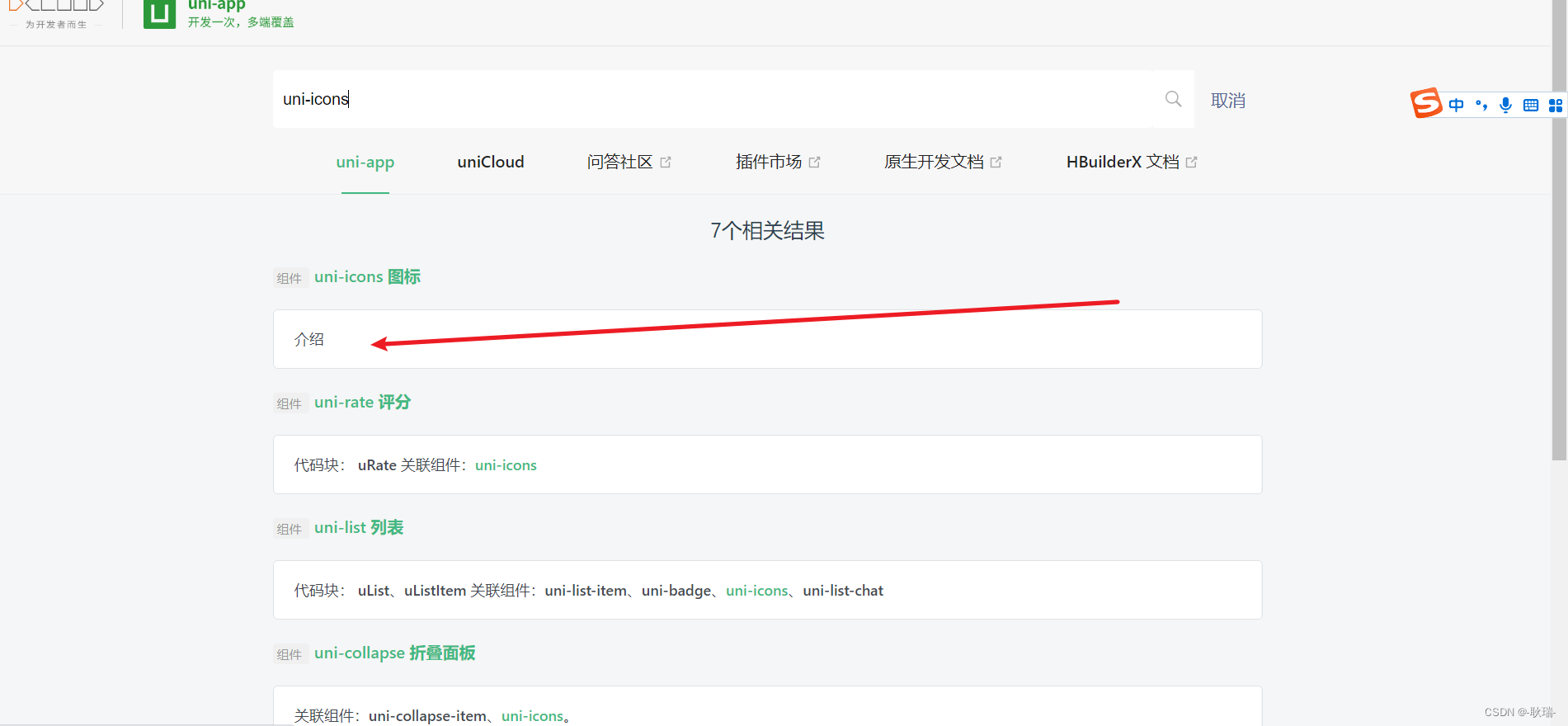
然后点击右上角的搜索

直接在输入框中 搜索 uni-icons 下面内容就都出来了

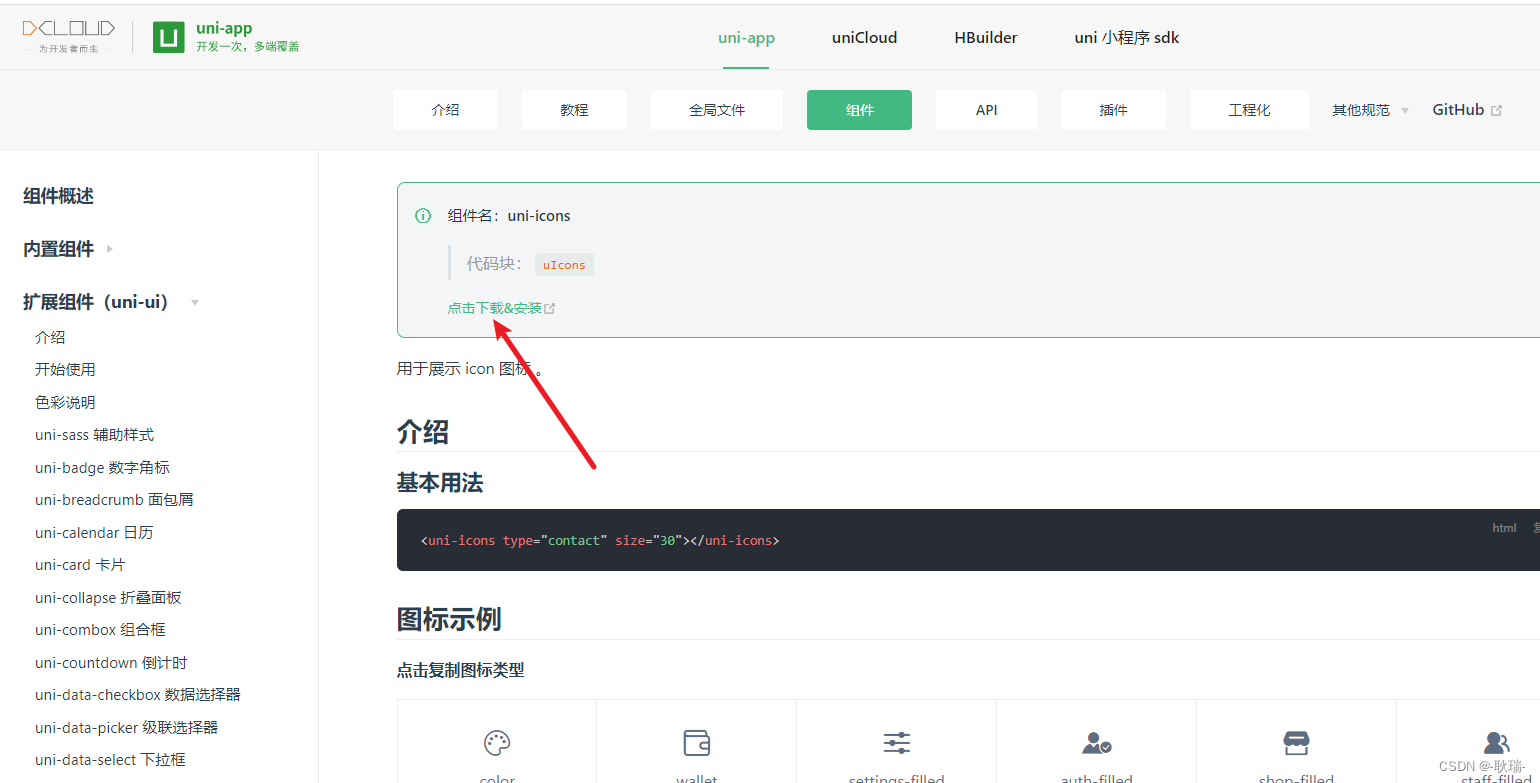
在最上面先点击下载和按在

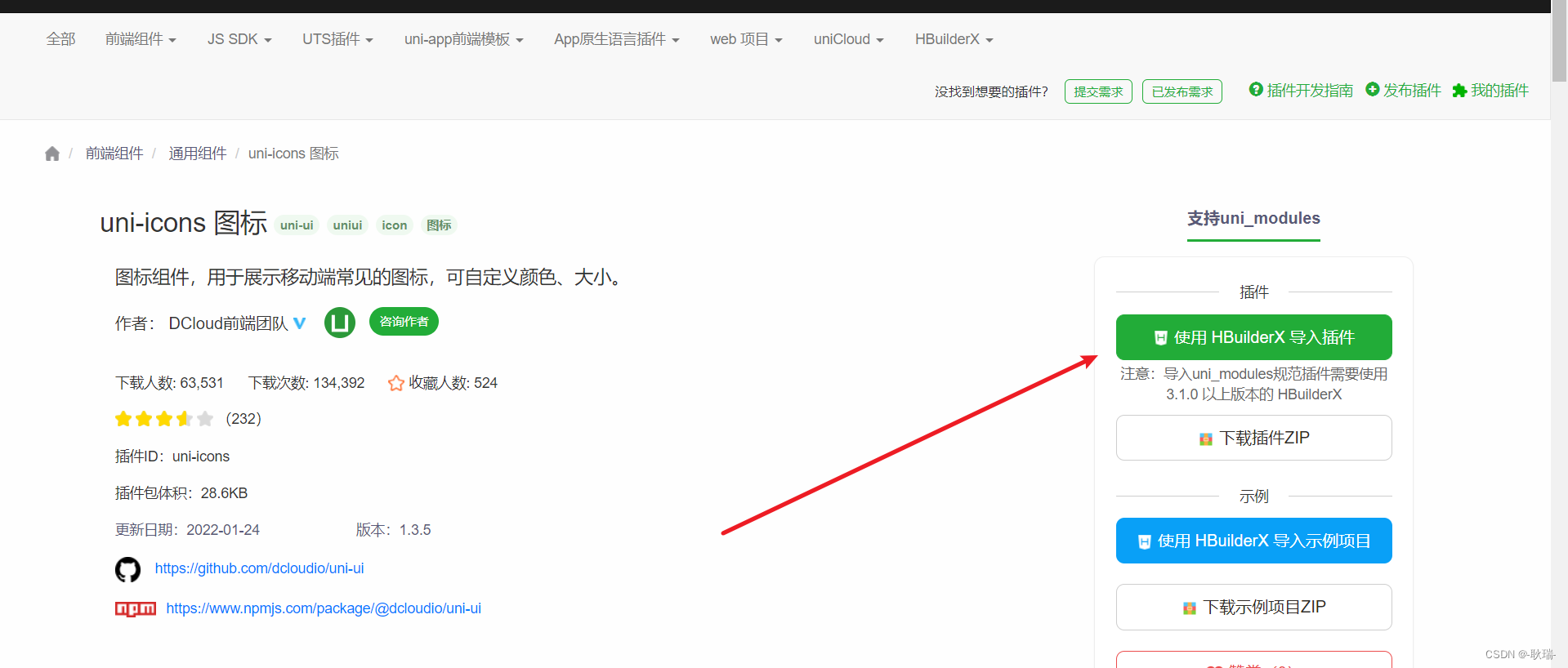
进入界面后 点击箭头指向出 进行下载


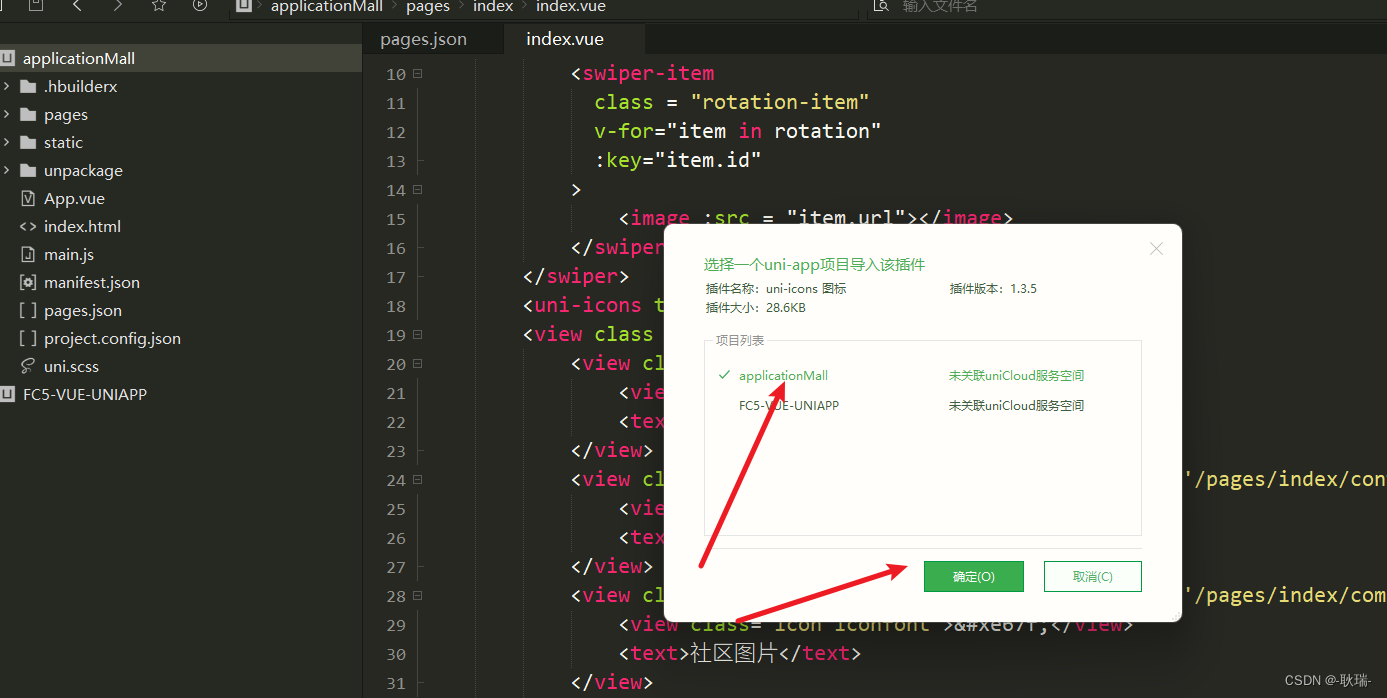
如果你系统 有HBuilder X 就会自动打开 要你选择安装在哪一个项目里 如果你的HBuilder X有项目在运行 则无法安装


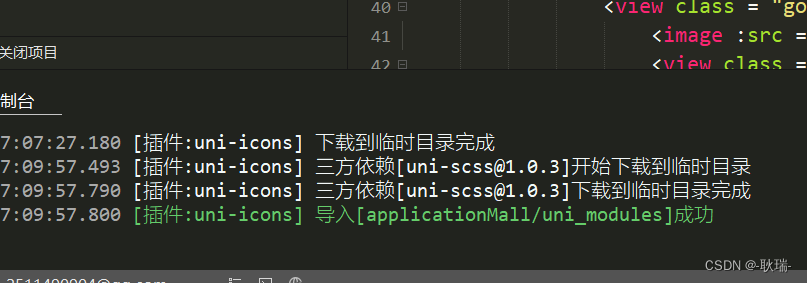
安装成功后 我们继续回到刚才的文档
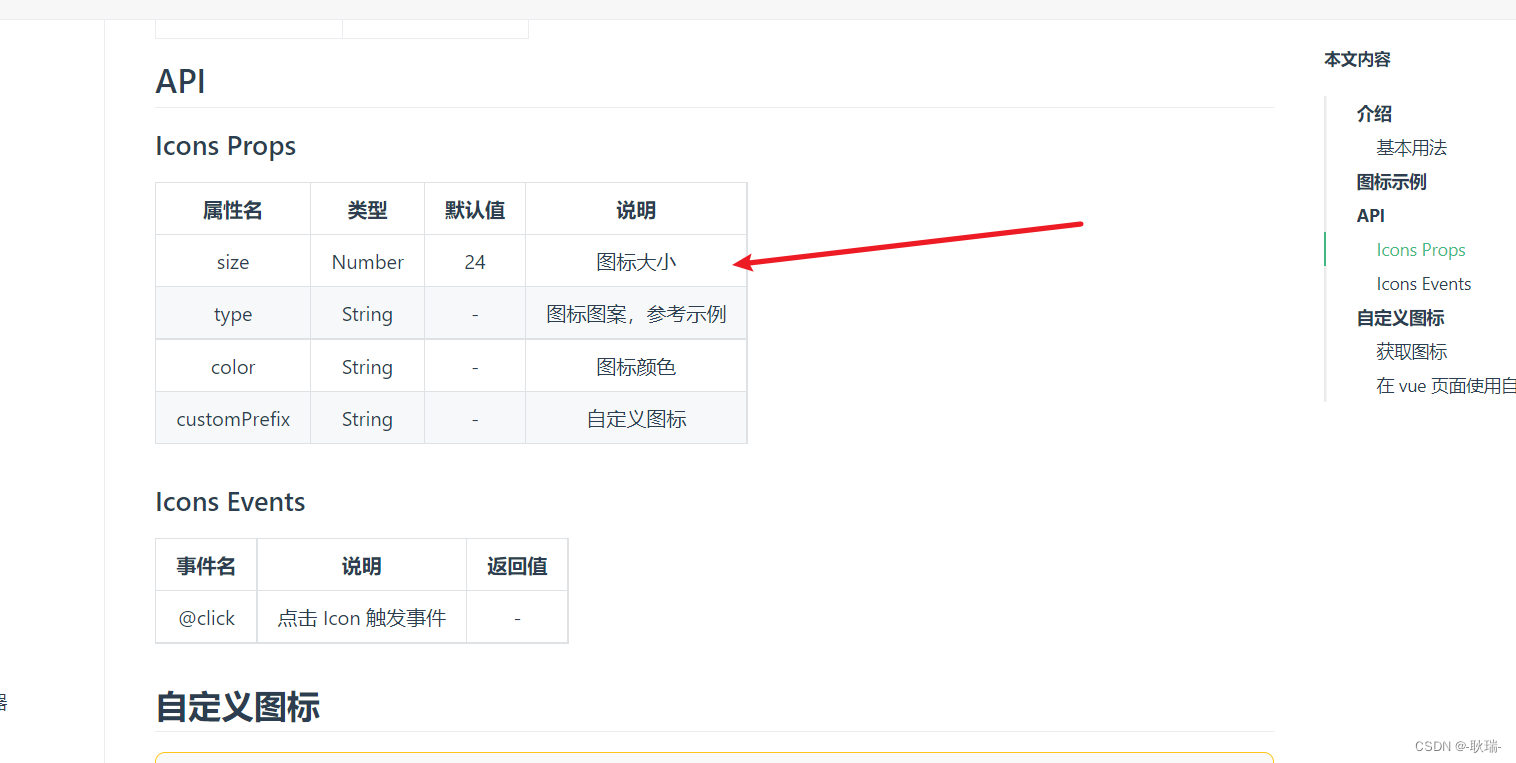
先看下面的 API 看看每个字段都是干什么的

这里 我们只需要两个 size 控制尺寸大小的 type 控制图标的方案 类型 他让我们参考案例
然后我们看案例

这里就有非常多的图标给我选
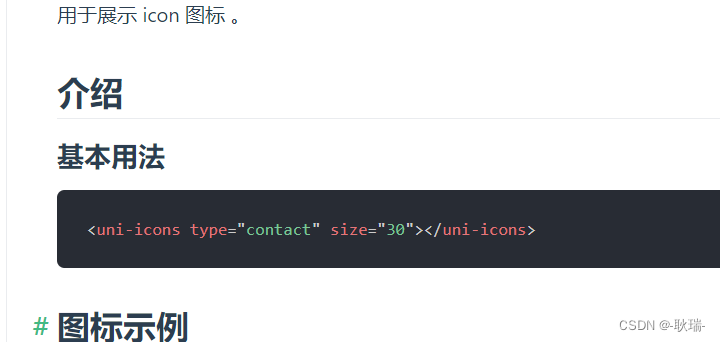
最上面就是基础用法

那么我们就可以理解为
<uni-icons type="图标方案 在图标案例下面复制" size="组件尺寸大小 要一个数字"></uni-icons>
- 1
例如 我这里直接在一个组件里写
<uni-icons type="contact" size="30"></uni-icons>
- 1

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/818890
推荐阅读
相关标签


